热门标签
热门文章
- 1阿里云ECS服务器安装nacos,开放端口问题记录_nacos 阿里云 部署 端口 互联网安全性
- 2归一化原理-python实现_python 最大最小归一化
- 3【CentOS 7.9】安装搜狗输入法教程_rhel7.9 安装 搜狗
- 4开放windows服务器端口(以打开端口8080为例)_windows 正在连接192.168.15.8...无法打开到主机的连接。 在端口 8085: 连
- 5使用EasyExcel按照模版导出excel文件_easyexcel根据模板导出excel
- 6实现paho.mqtt.cpp库编译
- 7Android 图片选择器,相机拍摄和图库选择,并进行裁剪_intent.action_pick intent.action_get_content inten
- 8【python二级-练习题】_python二级题库
- 9深入解析大型语言模型:从训练到部署大模型_通用语言大模型训练平台建设
- 10python——peewee简单使用_peewee python3
当前位置: article > 正文
用html编写的招聘简历
作者:笔触狂放9 | 2024-02-26 08:49:48
赞
踩
用html编写的招聘简历
用html编写的招聘简历
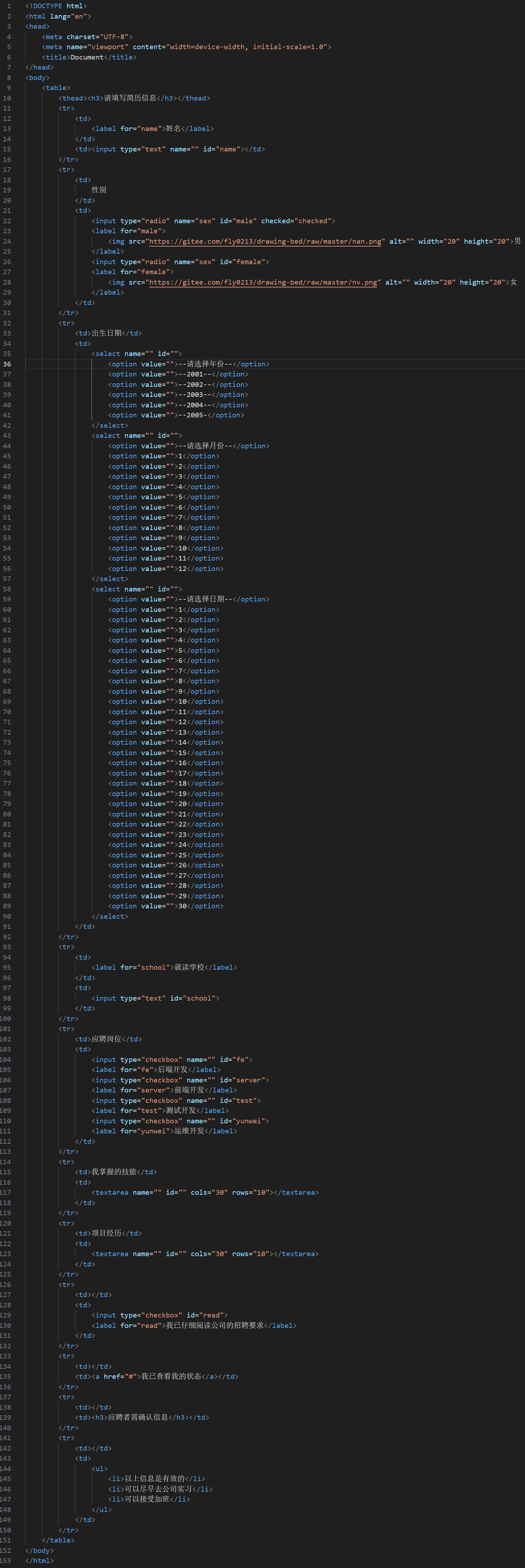
相关代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table> <thead><h3>请填写简历信息</h3></thead> <tr> <td> <label for="name">姓名</label> </td> <td><input type="text" name="" id="name"></td> </tr> <tr> <td> 性别 </td> <td> <input type="radio" name="sex" id="male" checked="checked"> <label for="male"> <img src="https://gitee.com/fly0213/drawing-bed/raw/master/nan.png" alt="" width="20" height="20">男 </label> <input type="radio" name="sex" id="female"> <label for="female"> <img src="https://gitee.com/fly0213/drawing-bed/raw/master/nv.png" alt="" width="20" height="20">女 </label> </td> </tr> <tr> <td>出生日期</td> <td> <select name="" id=""> <option value="">--请选择年份--</option> <option value="">--2001--</option> <option value="">--2002--</option> <option value="">--2003--</option> <option value="">--2004--</option> <option value="">--2005-</option> </select> <select name="" id=""> <option value="">--请选择月份--</option> <option value="">1</option> <option value="">2</option> <option value="">3</option> <option value="">4</option> <option value="">5</option> <option value="">6</option> <option value="">7</option> <option value="">8</option> <option value="">9</option> <option value="">10</option> <option value="">11</option> <option value="">12</option> </select> <select name="" id=""> <option value="">--请选择日期--</option> <option value="">1</option> <option value="">2</option> <option value="">3</option> <option value="">4</option> <option value="">5</option> <option value="">6</option> <option value="">7</option> <option value="">8</option> <option value="">9</option> <option value="">10</option> <option value="">11</option> <option value="">12</option> <option value="">13</option> <option value="">14</option> <option value="">15</option> <option value="">16</option> <option value="">17</option> <option value="">18</option> <option value="">19</option> <option value="">20</option> <option value="">21</option> <option value="">22</option> <option value="">23</option> <option value="">24</option> <option value="">25</option> <option value="">26</option> <option value="">27</option> <option value="">28</option> <option value="">29</option> <option value="">30</option> </select> </td> </tr> <tr> <td> <label for="school">就读学校</label> </td> <td> <input type="text" id="school"> </td> </tr> <tr> <td>应聘岗位</td> <td> <input type="checkbox" name="" id="fe"> <label for="fe">后端开发</label> <input type="checkbox" name="" id="server"> <label for="server">前端开发</label> <input type="checkbox" name="" id="test"> <label for="test">测试开发</label> <input type="checkbox" name="" id="yunwei"> <label for="yunwei">运维开发</label> </td> </tr> <tr> <td>我掌握的技能</td> <td> <textarea name="" id="" cols="30" rows="10"></textarea> </td> </tr> <tr> <td>项目经历</td> <td> <textarea name="" id="" cols="30" rows="10"></textarea> </td> </tr> <tr> <td></td> <td> <input type="checkbox" id="read"> <label for="read">我已仔细阅读公司的招聘要求</label> </td> </tr> <tr> <td></td> <td><a href="#">我已查看我的状态</a></td> </tr> <tr> <td></td> <td><h3>应聘者需确认信息</h3></td> </tr> <tr> <td></td> <td> <ul> <li>以上信息是有效的</li> <li>可以尽早去公司实习</li> <li>可以接受加班</li> </ul> </td> </tr> </table> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
代码截图:

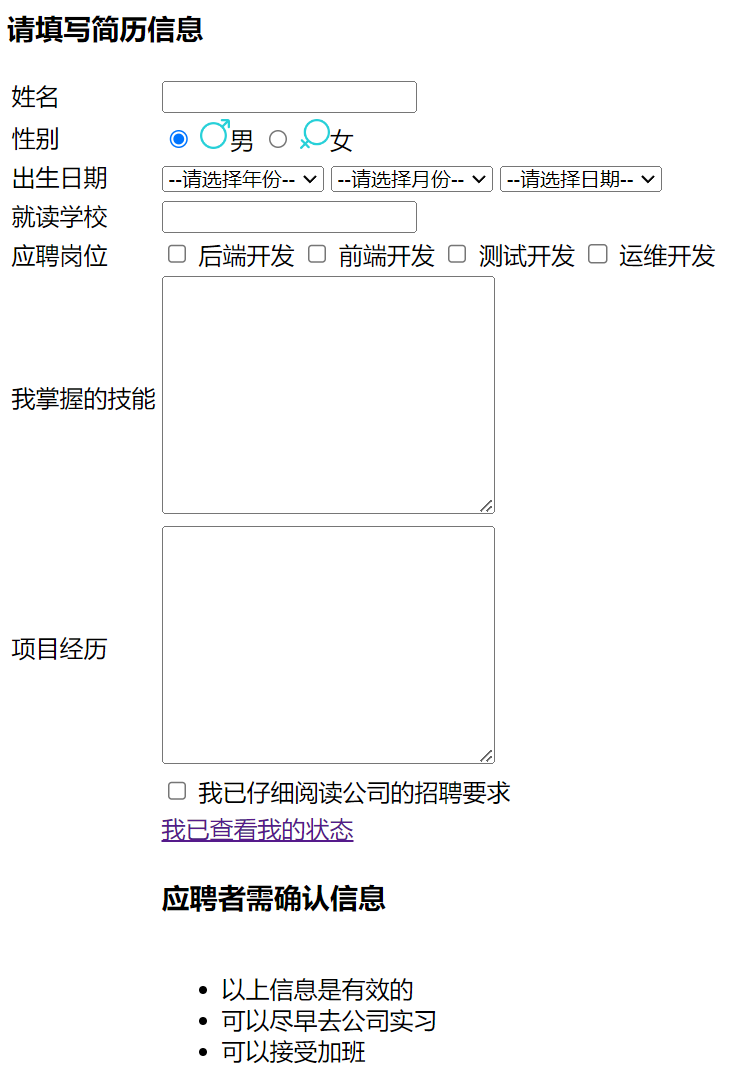
运行效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/145250
推荐阅读
相关标签



