热门标签
热门文章
- 1终端复用工具-tmux
- 2EVO工具安装与使用小结_evo_traj python numpy
- 3【多机调度问题——贪心算法应用(4)】_多个作业的单机调度例题分析
- 4字符串的定义_stm32定义字符串
- 5人脸识别5.1- insightface人脸检测模型scrfd-训练实战笔记,目标检测的理论理解
- 6「数据分析」之零基础入门数据挖掘
- 7java代码中修改shape的颜色_shapeobject怎么调字体颜色为最淡
- 8ubuntu 的 arm 版本及其仿真_ubuntu desktop-arm64.iso
- 9resnet结构_完整学习 ResNet 家族 ResNext, SEResNet代码实现- part1
- 10激光SLAM——第一节(激光SLAM的发展与应用)
当前位置: article > 正文
解构赋值的应用_const {data} = res
作者:笔触狂放9 | 2024-03-23 10:39:33
赞
踩
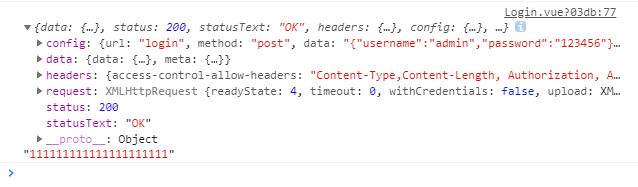
const {data} = res
结构前

// 解构data对象重命名为res
const { data: res } = await this.$http.post("login", this.LoginForm);
if (res.meta.status !== 200) {
this.$message.error("登陆失败");
return;
} else {
this.$message.success("登陆成功");
// 存储token
window.sessionStorage.setItem("token", res.data.token);
this.$router.push("/Home");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
结构后

将返回的数据 指定拿出某一项进行操作
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/294728


