- 1【jackson】避坑 @RequestBody 实体类接收不到参数 参数为null ,@JsonIgnore子类字段也被忽略问题_@requestbody接收不到参数
- 2Python人工智能完整学习路线_人工智能学习路线
- 3virt-manager cannot open display问题
- 4STM32寻迹小车_stm32循迹小车代码
- 5生成式深度学习(第二版)-译文-第一章-生成式建模_生成式深度学习第二版
- 6探索Garnet:微软开源的高性能分布式缓存存储系统_微软 garnet
- 7FPGA_学习_15_IP核_VIO_fpga vio
- 8STM32学习笔记(5_2)- EXTI外部中断代码
- 9tomcat9无法登陆控制界面_tomcat启动后无法登录
- 10Android studio 自带模拟器在联想thinkpad E470c 笔记本中无法打开问题_lenovo.splitscreen 为何在thinkpad 上不能运行
Pygame入门 2022 (1)_pygame_sdl2
赞
踩
视频链接:www.youtube.com/watch?v=AY9MnQ4x3zk
B站搬运地址:www.bilibili.com/video/BV1Vh411q7z1
代码及素材:github.com/clear-code-projects/UltimatePygameIntro
intro
开始学Pygame前,需要知道函数和类的基础概念。
你可以去Pygame官网www.pygame.org 查看相关文档。
游戏是如何运行的 How games work
游戏和电影很像,所以先说一下电影是如何工作的。

电影原理:每秒播放24帧(frame)图片,你的眼睛就会将其视为动态图。电影利用这种视觉效果,通过快速播放图片实现动态的效果。
游戏和电影原理类似,你可以通过每秒播放很多帧的图片实现动态效果。 与电影不同的是,需要接收玩家输入改变游戏画面。
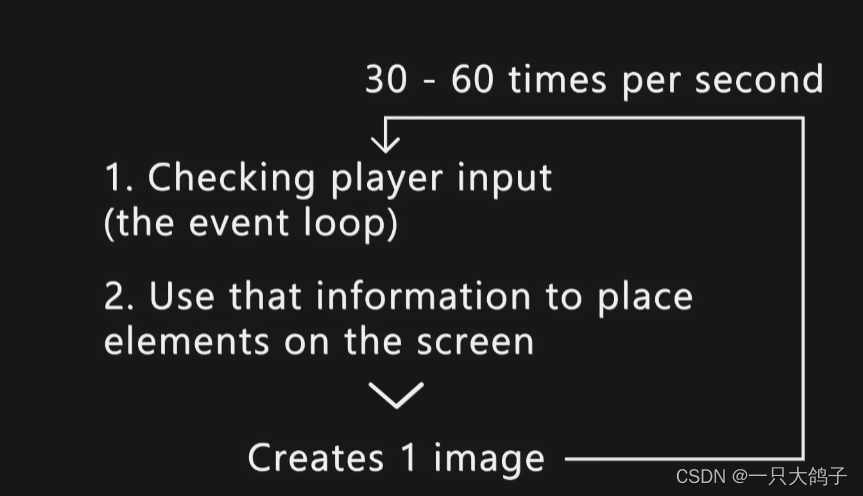
游戏的运行过程可以概括如下:
1.检查玩家输入(事件循环,event loop)
2.根据信息绘制屏幕上的元素
3.重复1、2步骤

What Pygame does
Pygame 能为你做什么?
1.绘制图像(以及播放声音)
2.检查玩家输入(内置函数input()会阻塞进程,对游戏来说是无用的)
3.提供有用的工具,如碰撞检测(collisions),文本、计时器。
Pygame提供了简单的游戏开发工具,但是没有复杂的功能,如果你想要开发3A大作,像GTA、战地等游戏,应该去学习更复杂的引擎(虚幻,Unity等)。
开始用Pygame Creating a blank window (+ clock)
Pygame不是内置模块,需要安装:
pip install pygame
然后新建文件,输入
import pygame
- 1
运行后,出现版本信息,则安装成功。
pygame 2.1.2 (SDL 2.0.18, Python 3.8.13)
Hello from the pygame community. https://www.pygame.org/contribute.html
- 1
- 2
空窗口
从一个空白窗口开始。
我们需要初始化pygame,设置窗口。
然后在一个循环中,不断检查输入,更新显示。
导入相关包
初始化pygame
设置窗口
while True:
事件循环
做一些处理
更新显示
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
用Python实现:
import pygame from sys import exit # 初始化 引擎 pygame.init() # 设置屏幕 宽度800,高度400 screen = pygame.display.set_mode((800,400)) # 设置标题 pygame.display.set_caption('Runner') while True: # 事件循环 for event in pygame.event.get(): # 如果点击退出,则关闭程序 if event.type == pygame.QUIT: pygame.quit() exit() # 绘图,更新 pygame.display.update()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
运行会得到一个空的黑色窗口。
帧数问题:
我们希望游戏帧数在一个正常值(60帧/秒,即60 fps),这样游戏播放速度不会太快或太慢。

在代码中,通过时钟来实现
...
clock = pygame.time.Clock()
while True:
...
pygame.display.update()
clock.tick(60) # 不超过60 fps
- 1
- 2
- 3
- 4
- 5
- 6
- 7
通过表面显示图像 display image by surface


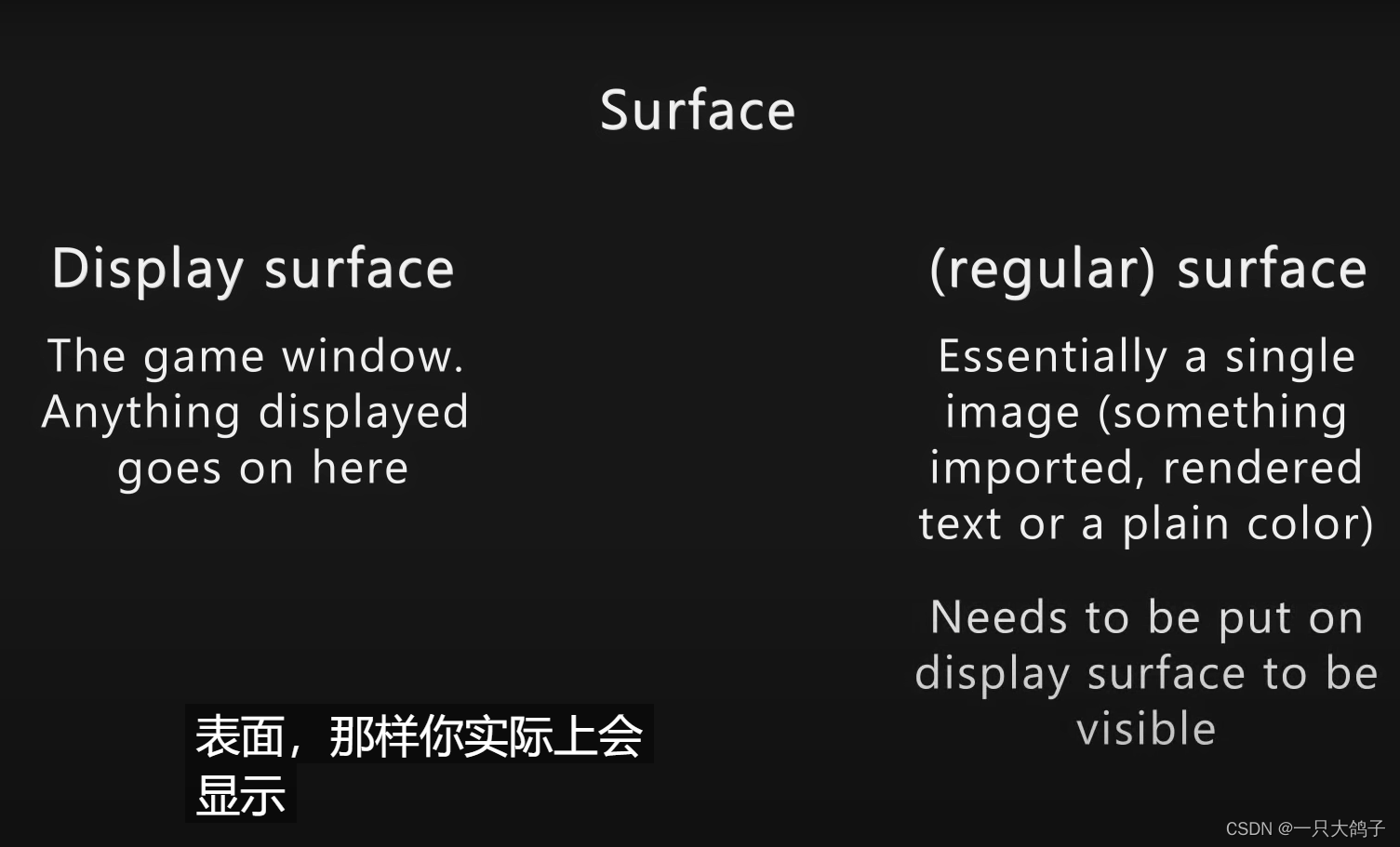
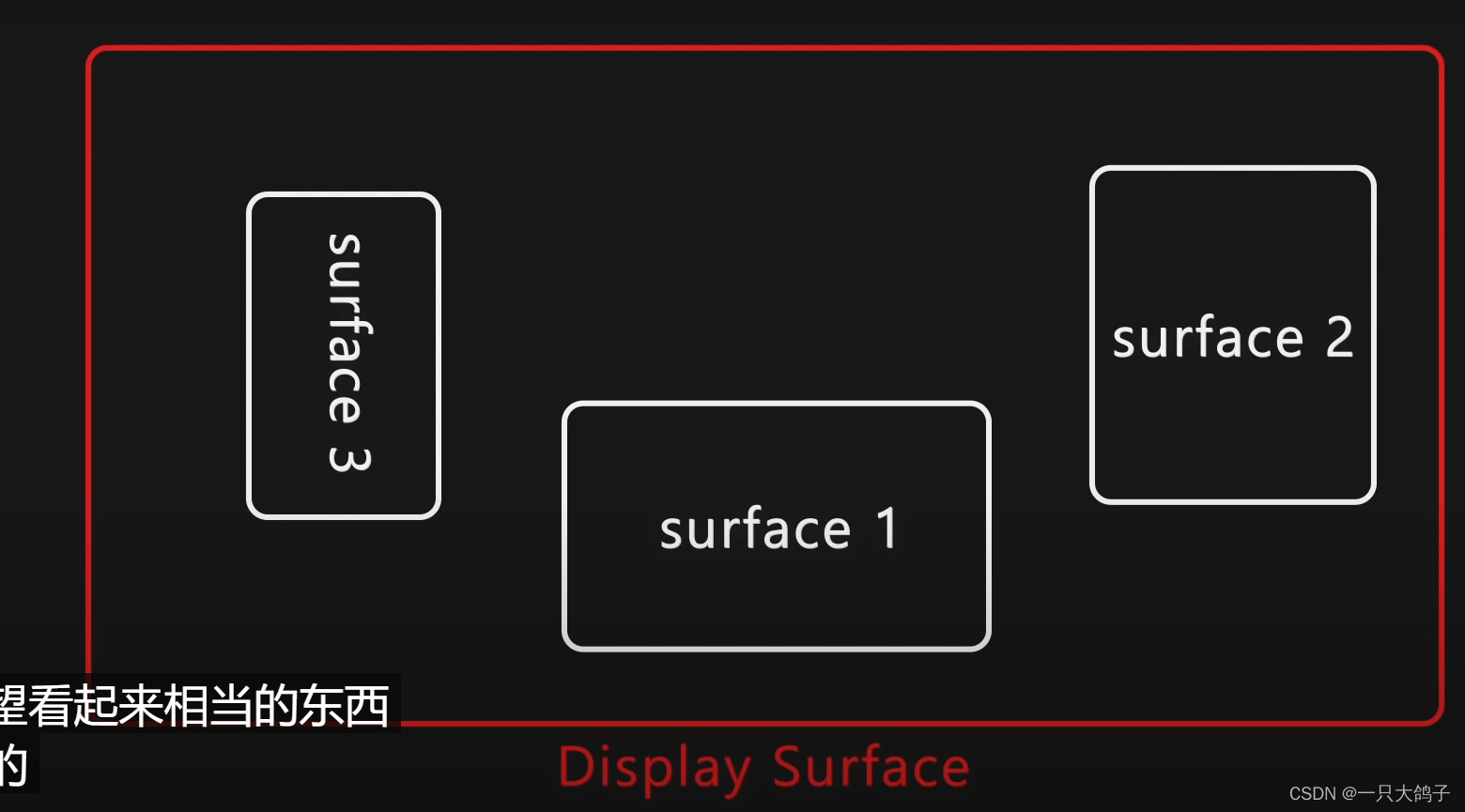
有两种表面:显示表面(display surface)和常规表面(surface)。
显示表面是游戏窗口,所有东西都通过它显示。只有一个。
常规表面可能是一个图像,需要再显示表面上才会显示。可以有很多个。
就像我们有一块黑板(display surface),可以在黑板上贴很多图片(surface)。
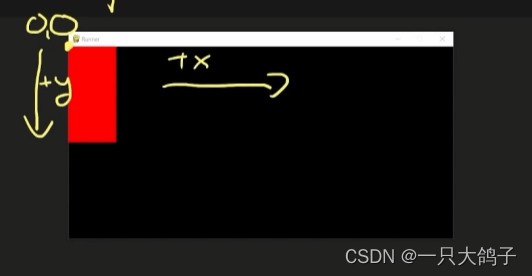
坐标系
注意,Pygame中的坐标系和高中的坐标系有些不同
Pygame中的原点在左上角。

纯色表面
现在,让我们在窗口中添加一个surface,显示红色方块。
import pygame from sys import exit # 初始化 引擎 pygame.init() # 设置屏幕 宽度800,高度400 screen = pygame.display.set_mode((800,400)) # 设置标题 pygame.display.set_caption('Runner') # 时钟 clock = pygame.time.Clock() # surface test_surface = pygame.Surface((100,200)) test_surface.fill('Red') while True: for event in pygame.event.get(): if event.type == pygame.QUIT: pygame.quit() exit() # 绘图,更新 screen.blit(test_surface,(0,0)) # 将test_surface放到screen上。(0,0):放置后test_surface的左上角位于screen的(0,0)处 pygame.display.update() clock.tick(60) # 不超过60 fps
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
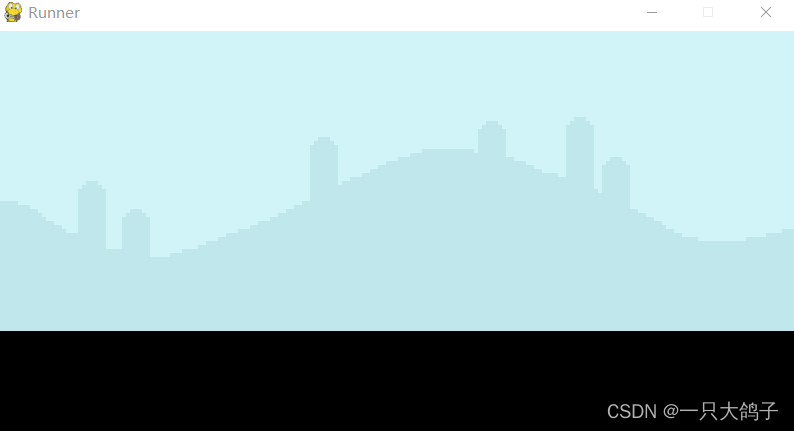
图片表面
当然,实际我们通常需要显示真正的图像:
只需要用pygame.image.load 加载我们需要显示的图片即可
test_surface = pygame.image.load('graphics/Sky.png')
- 1
- 2

文字表面
创建文字表面的三个步骤:
1.创建字体(font)
2.在表面上写文字
3.将表面放到显示表面上
test_font = pygame.font.Font('font/Pixeltype.ttf',50)
text_surface = test_font.render("My game",False,'Black')
...
screen.blit(text_surface,(300,50))
- 1
- 2
- 3
- 4
- 5
最后,实现的效果如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Tr43MpdL-1660814354825)(assets/my_game.png)]
完整代码:
import pygame from sys import exit # 初始化 引擎 pygame.init() # 设置屏幕 screen = pygame.display.set_mode((800,400)) # 宽度800,高度400 pygame.display.set_caption('Runner') # 设置标题 # 时钟 clock = pygame.time.Clock() # surface sky_surface = pygame.image.load('graphics/Sky.png') ground_surface = pygame.image.load('graphics/ground.png') test_font = pygame.font.Font('font/Pixeltype.ttf',50) text_surface = test_font.render("My game",False,'Black') while True: # 获取用户输入 for event in pygame.event.get(): # 用户点击退出,关闭游戏 if event.type == pygame.QUIT: pygame.quit() exit() # 绘图,更新 screen.blit(sky_surface, (0, 0)) # 将test_surface放到screen上。(0,0):放置后test_surface的左上角位于screen的(0,0)处 screen.blit(ground_surface,(0,300)) screen.blit(text_surface,(300,50)) pygame.display.update() clock.tick(60) # 不超过60 fps
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
小结:
用到的函数:
| 功能 | 函数 |
|---|---|
| 初始化pygame | pygame.init() |
| 设置窗口 | screen = pygame.display.set_mode((800,400)) |
| 设置标题 | pygame.display.set_caption(‘Runner’) |
| 更新显示 | pygame.display.update() |
| 设置时钟 | clock = pygame.time.Clock() |
| 设置频率 | clock.tick(60) # 不超过60 fps |
| 加载图片 | sky_surface = pygame.image.load(‘graphics/Sky.png’) |
| 放置表面 | screen.blit(sky_surface, (0, 0)) |
| 设置字体 | test_font = pygame.font.Font(‘font/Pixeltype.ttf’,50) |
| 用字体生成表面 | text_surface = test_font.render(“My game”,False,‘Black’) |



