热门标签
热门文章
- 1AI驱动的云API和微服务架构设计
- 2Multi Query Attention & Group Query Attention_multi-query attention
- 3uniapp+springboot实现简单失物招领_uniapp如何调用springboot
- 4使用JUnit进行集成测试
- 5ab测试算法的基本概念_ab测算法
- 6【牛客题霸】语法篇 - C++入门72题_(long)array[7] << 56
- 7聊一聊我在 B 站自学 Java 的经历吧_b站java看尚硅谷还是黑马
- 8通过Elasticsearch+RabbitMQ+Canal实现对首页的课程的多条件过滤和数据同步_rabbitmq+canal+es
- 9华为ensp学习4_ensp怎么删掉已配置的命令
- 10万字长文,大数据PowerBI面试题及参考答案_power bi数据分析的面试问题
当前位置: article > 正文
VsCode里怎样使用LeeCode调试代码_vscode中leetcode怎么用
作者:笔触狂放9 | 2024-04-12 06:05:21
赞
踩
vscode中leetcode怎么用
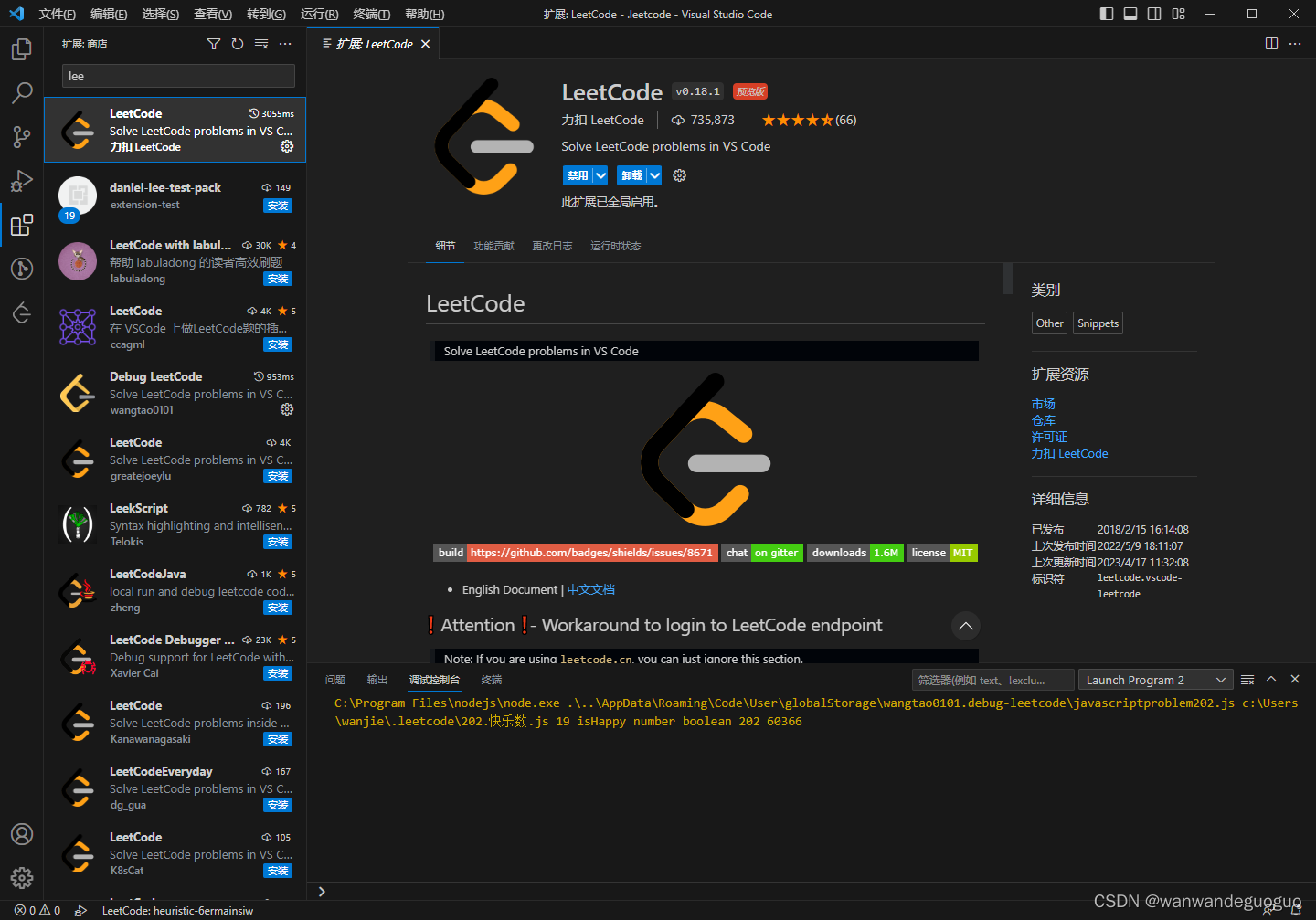
从扩展商店安装插件LeeCode

安装后左侧最下面增加了力扣的标,选择登录

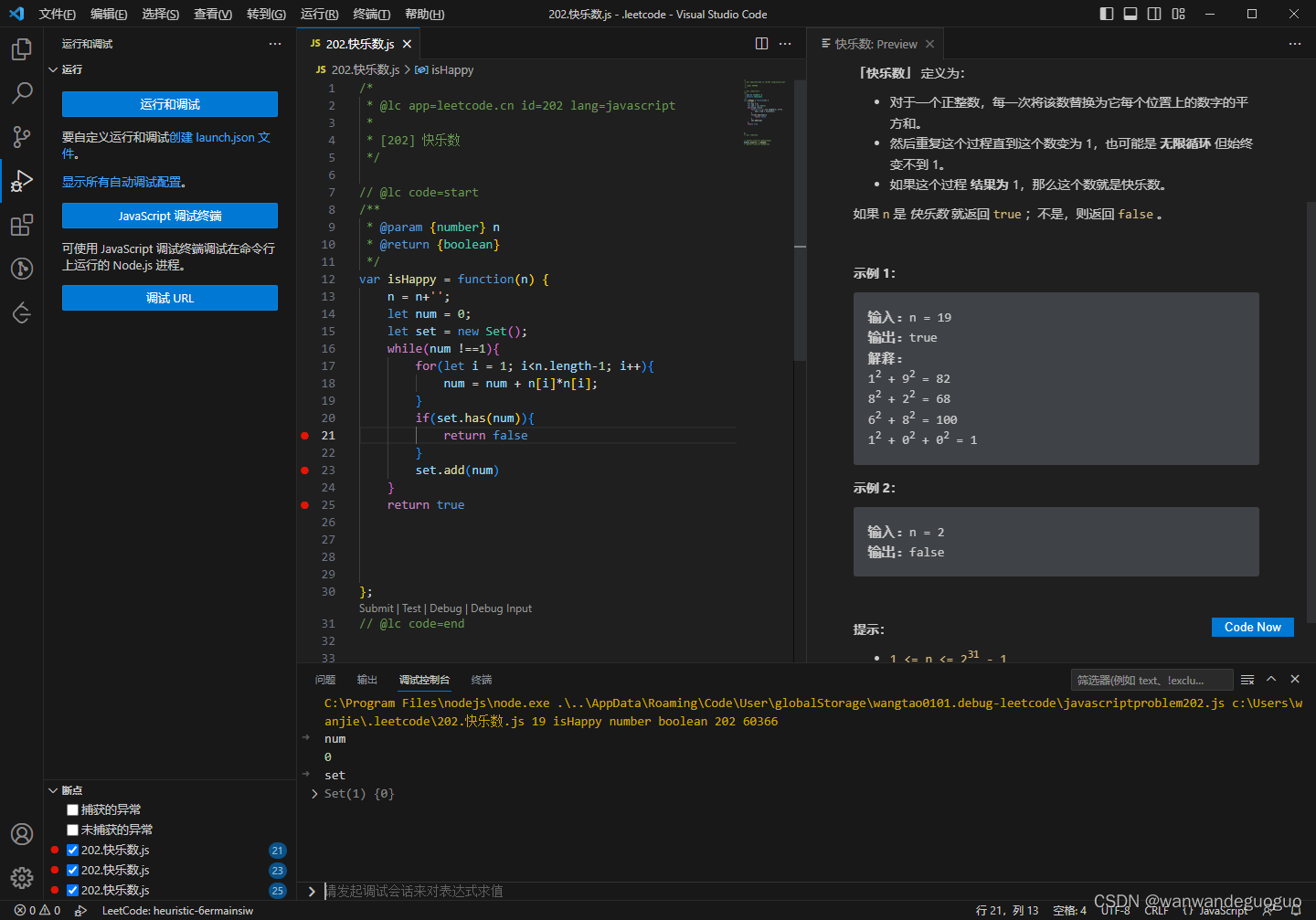
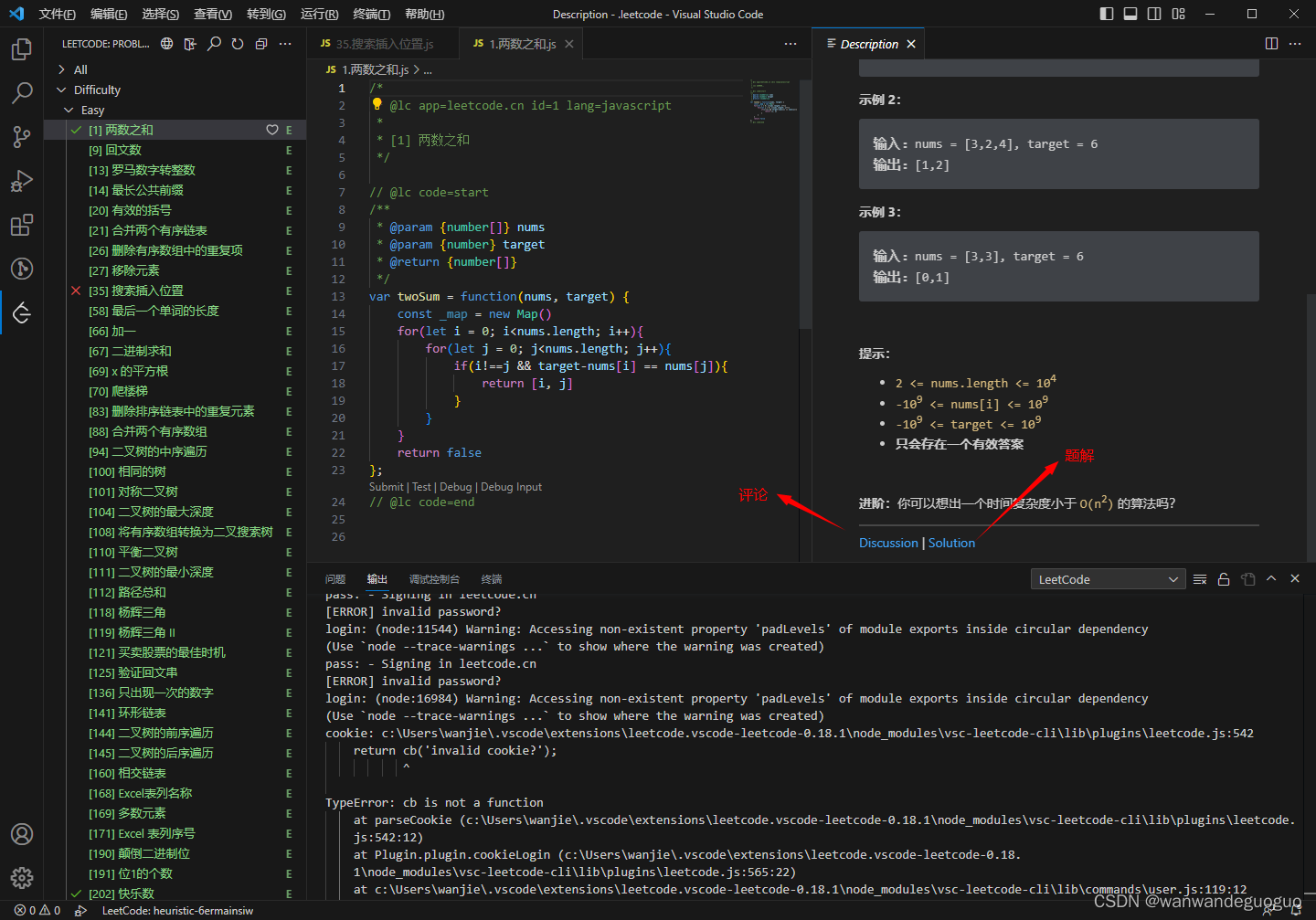
登录后选择右下角的code now开始写自己的算法,左侧是调试界面,中间是code界面,右侧是算法描述,

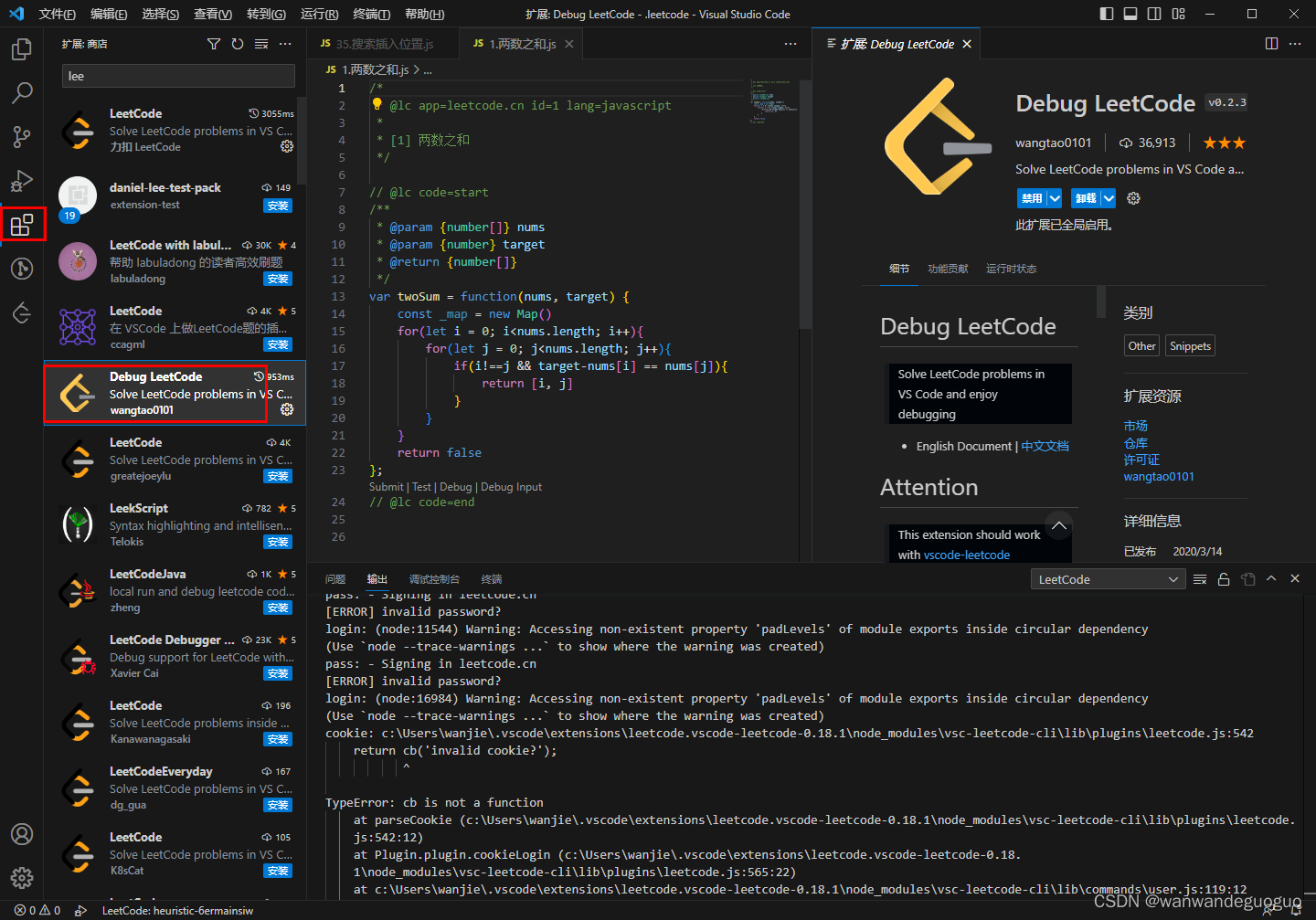
初始只有Submint|Test提交和测试。但可以安装插件Debug LeeCode

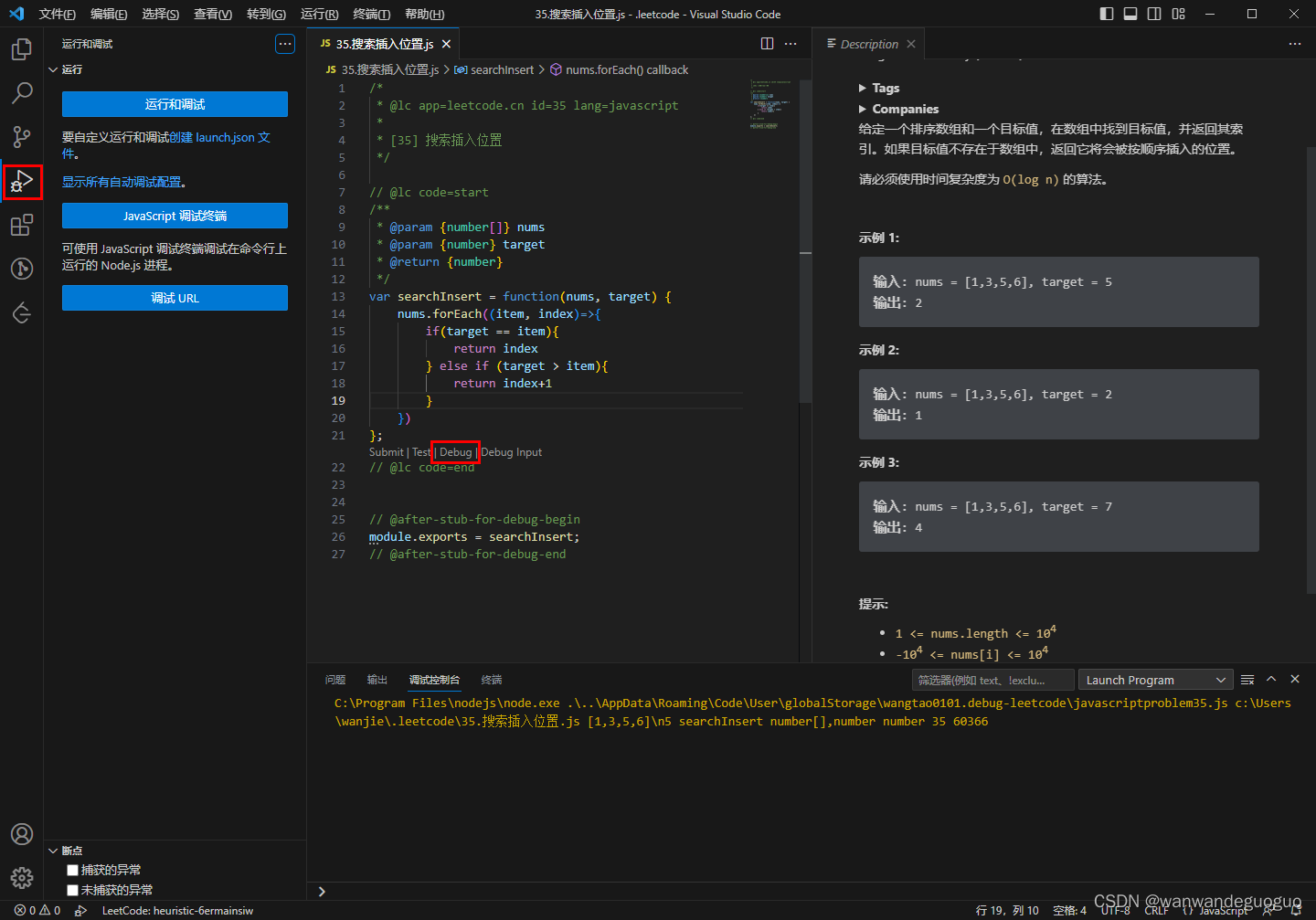
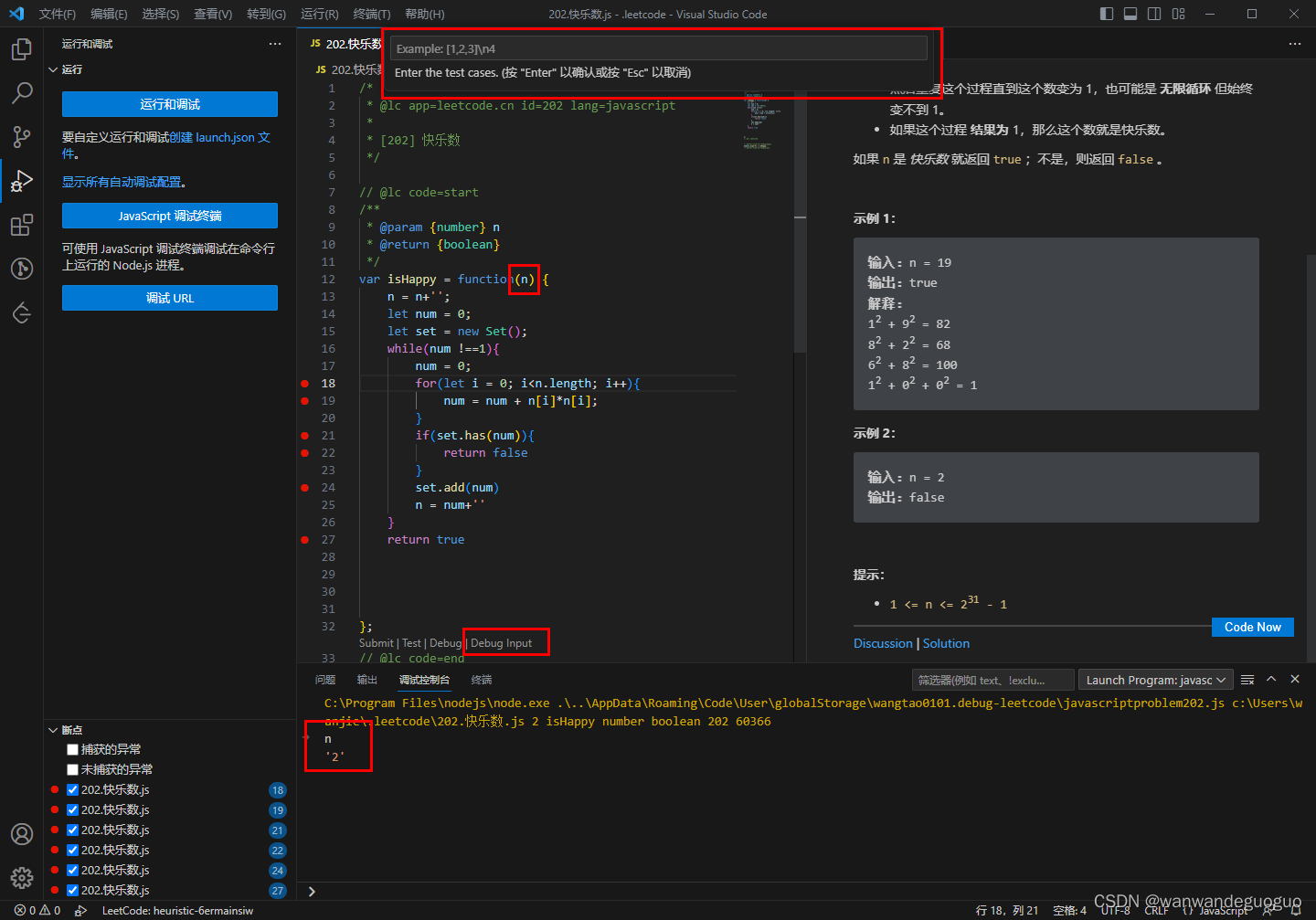
安装后,可以看到多了两项Submint | Test | Debug | Debug Input
可以通过debug进行调试,点击debug默认使用js调试终端

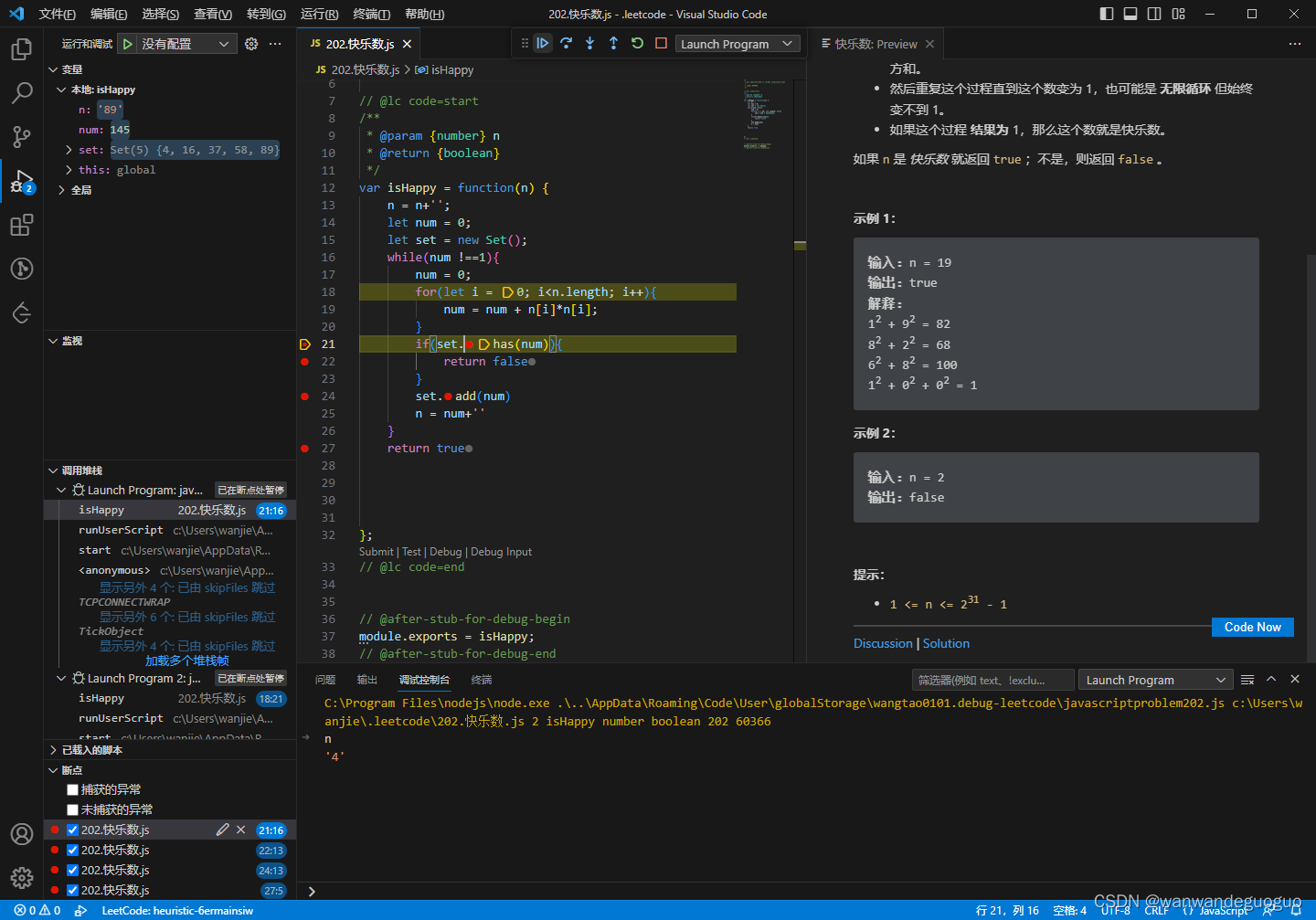
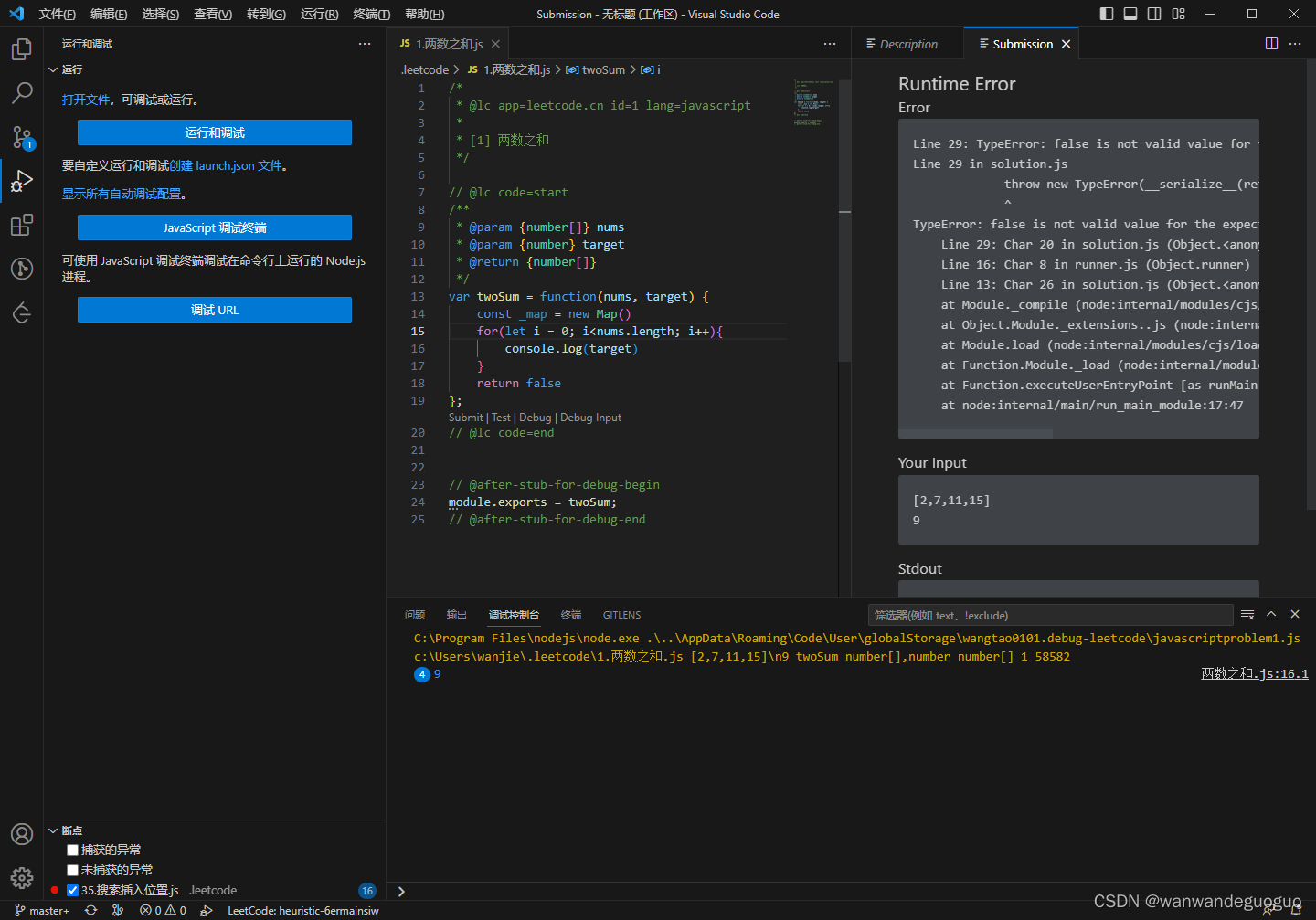
开始调试的时候debug input 输入值,可以在代码中断点

进行debug调试,能清晰明了的看到每一个节点变量值
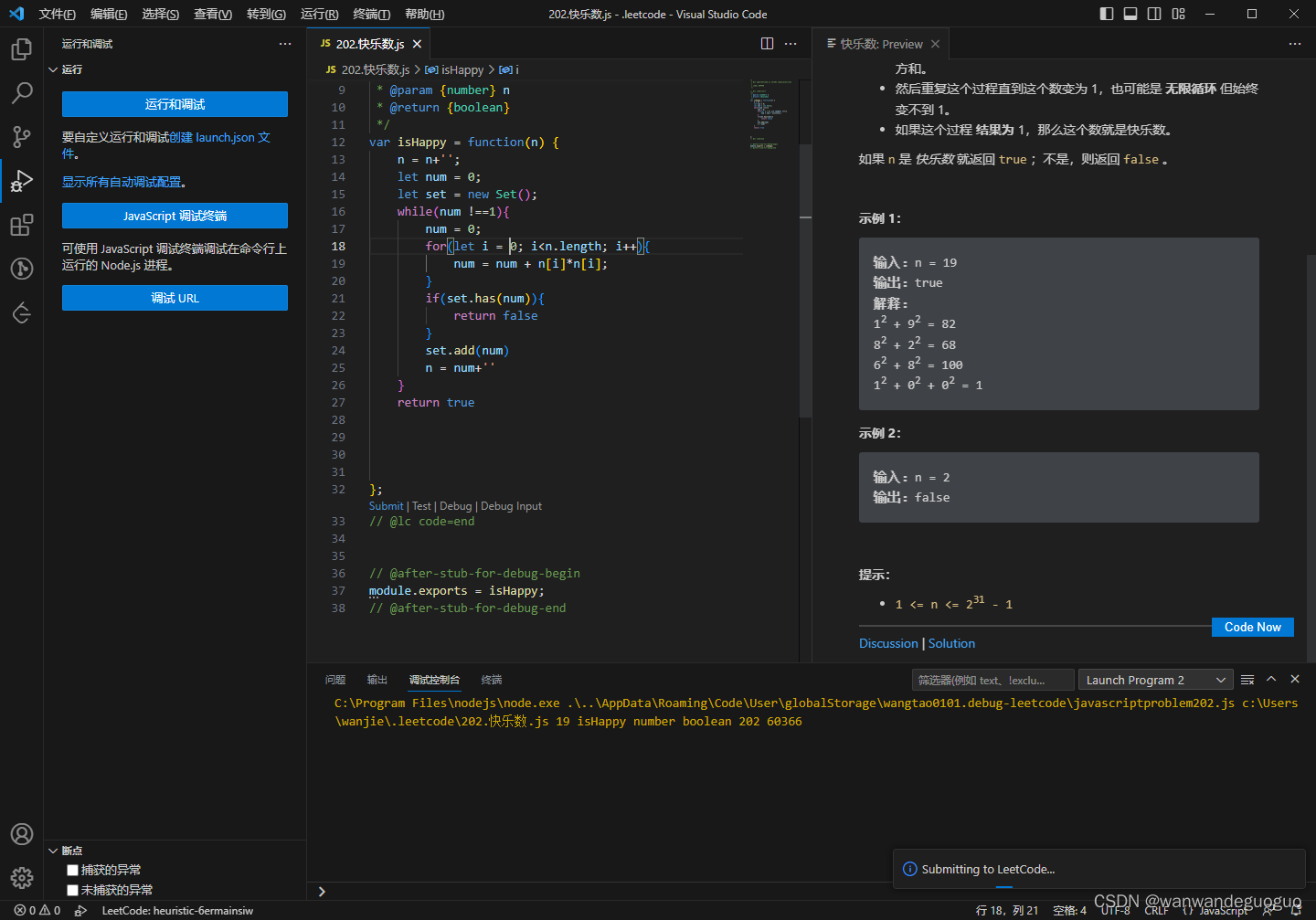
调试没有问题,就可以submit

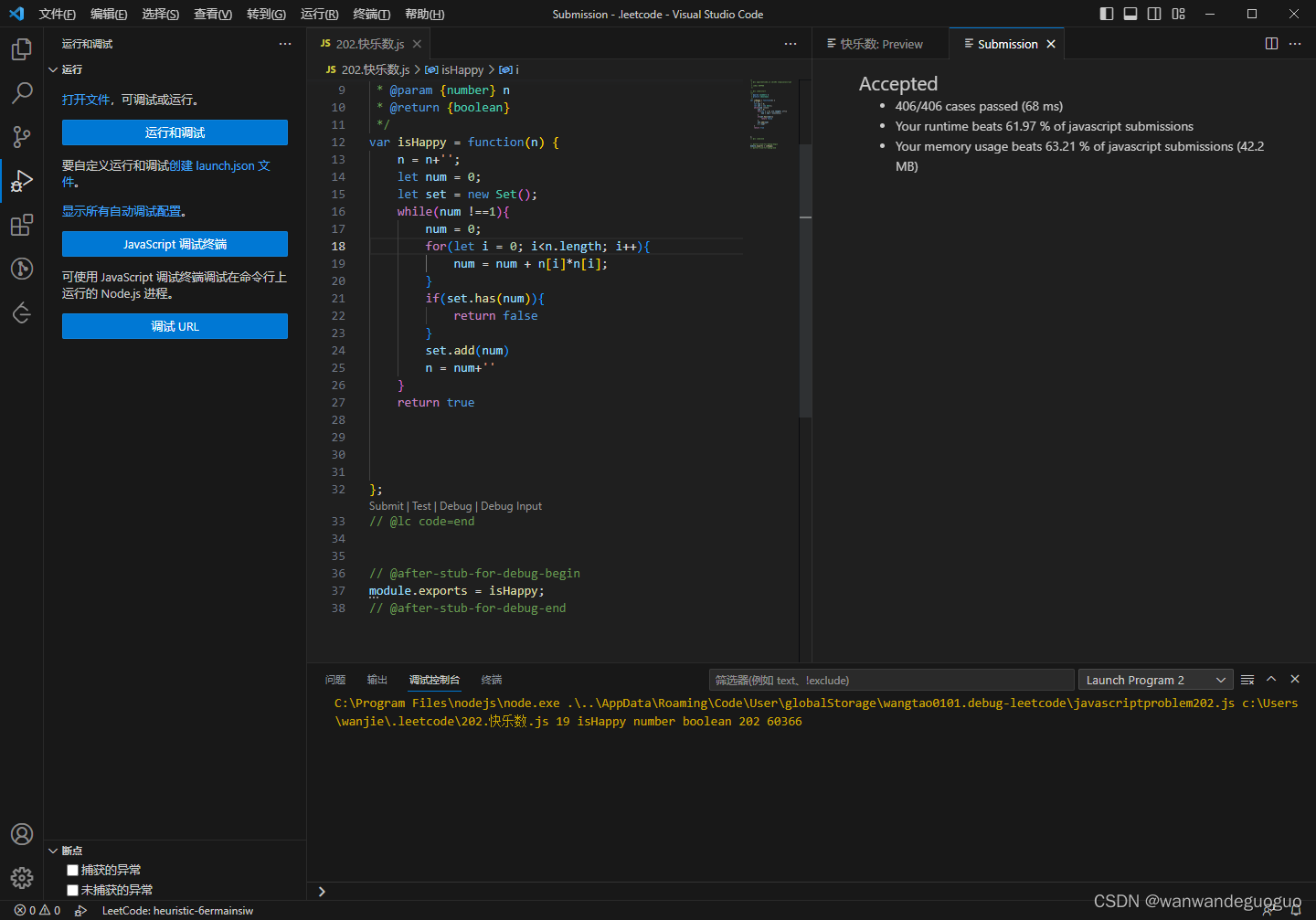
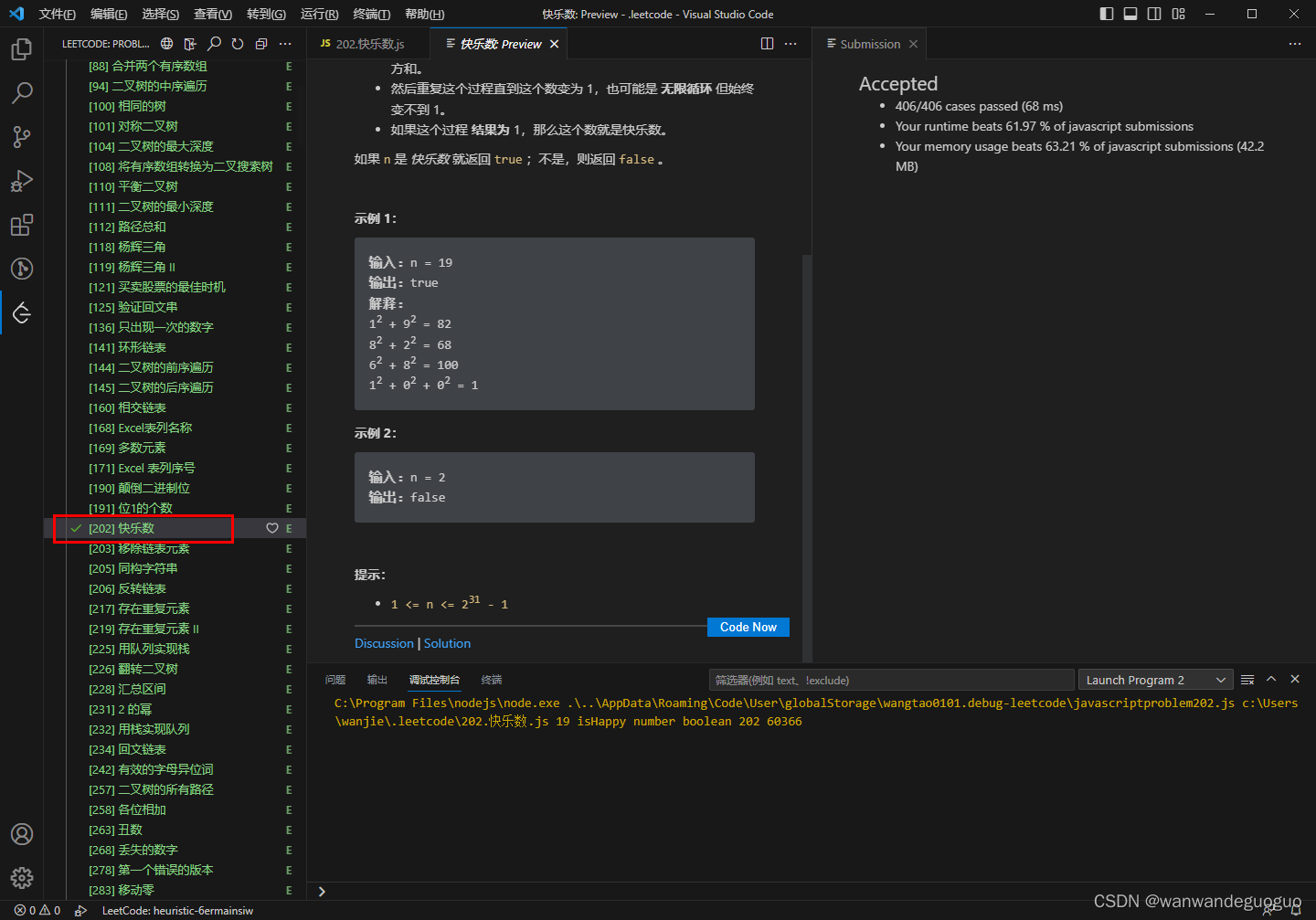
右侧submission会显示submit结果。

运行没有问题后左侧当前算法会有标志。

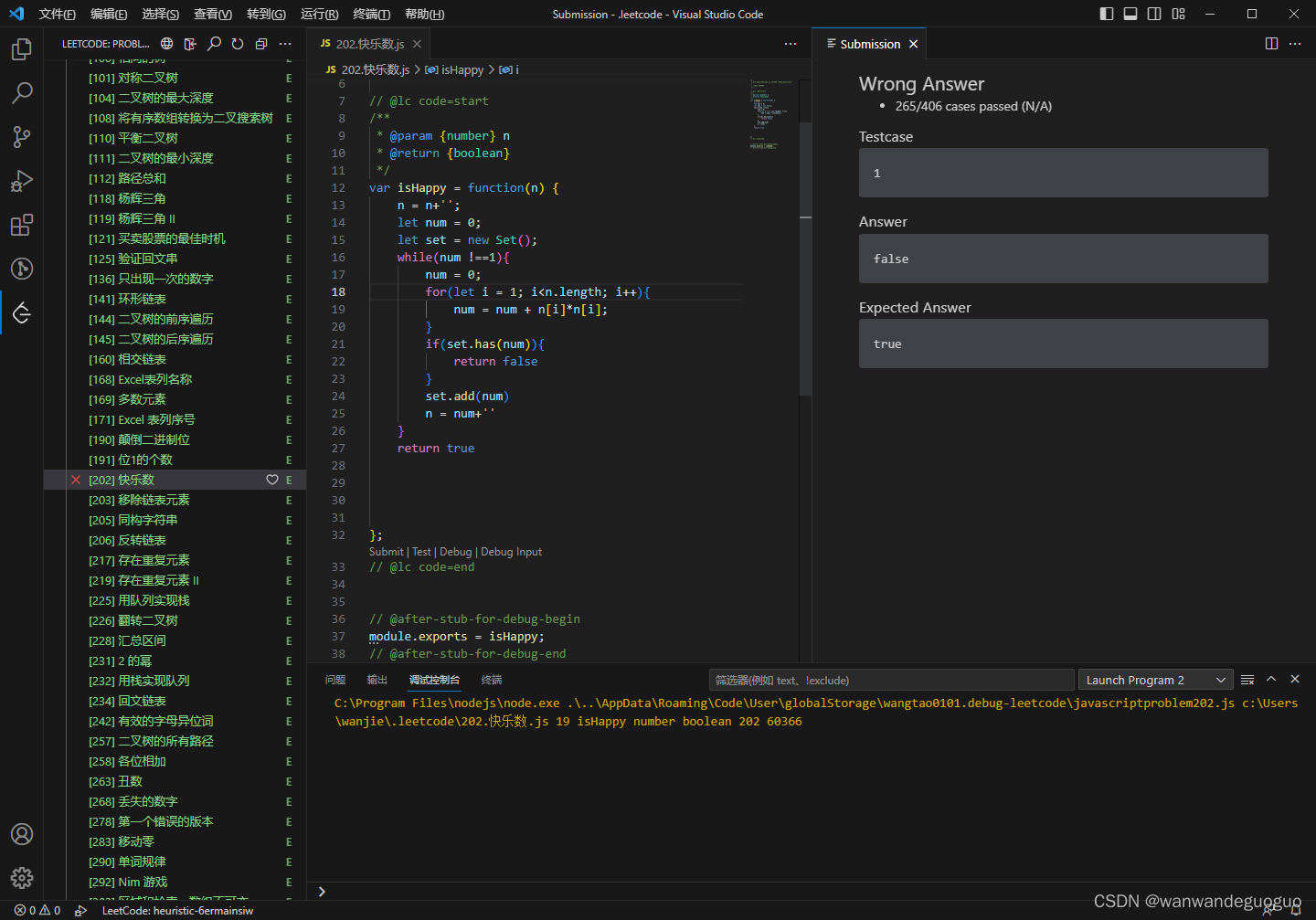
如果有问题,s会显示错误信息和testcase,可以根据当前testcase自己再次调试

还可以通过discussion和solution进入网页版当前算法的题解和评论链接

下次进入就可以直接选择力扣

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/409473
推荐阅读
相关标签


