- 1微信小程序支付踩坑_微信支付noncestr每次都不一样吗
- 2GPT Store都开不下去,这家国产平台怎么敢走这条路的??
- 3软件测试/测试开发丨结对编程助手 GitHubCopilot
- 4阿里面经——前端电话面试_阿里巴巴前端电话面试
- 5python之ddddocr快速识别_python ddddocr
- 6漏洞评估-DREAD_dread漏洞分级
- 72024年五一杯数学建模B题思路分析
- 8HDFS的shell操作_hadoop删除目录命令
- 9python 连接mysql批量sql查询并导出成excel_批量mysql表数据导出python脚本
- 10(转载)Spark算子:RDD键值转换操作(3)–groupBy、keyBy、groupByKey、reduceByKey、reduceByKeyLocally_spark keyby和groupby
Mac安装Vue
赞
踩
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
随着学习的进程,也是从web学习到了Vue,vue是一个渐进式框架但是在安装的同时也有很多的问题,下面让我们来一起看一下小编遇到的问题吧
提示:以下是本篇文章正文内容,下面案例可供参考
一、Vue是什么?
vue是指一个用于创建用户界面的渐进式框架,旨在更好地组织与简化Web开发;Vue的核心库只关注视图层,并且非常容易学习,也非常容易与其他库或已有项目整合。vue也可指iOS和Android平台上的一款视频拍摄和美化工具app,是一个手机端的视频拍摄及编辑工具以及原创Vlog短视频平台,允许用户通过简单的操作实现Vlog的拍摄、剪辑、细调、和发布,记录与分享生活。
二、安装步骤
1.安装node
首先根据自己的系统和芯片进行安装node
https://nodejs.org/en
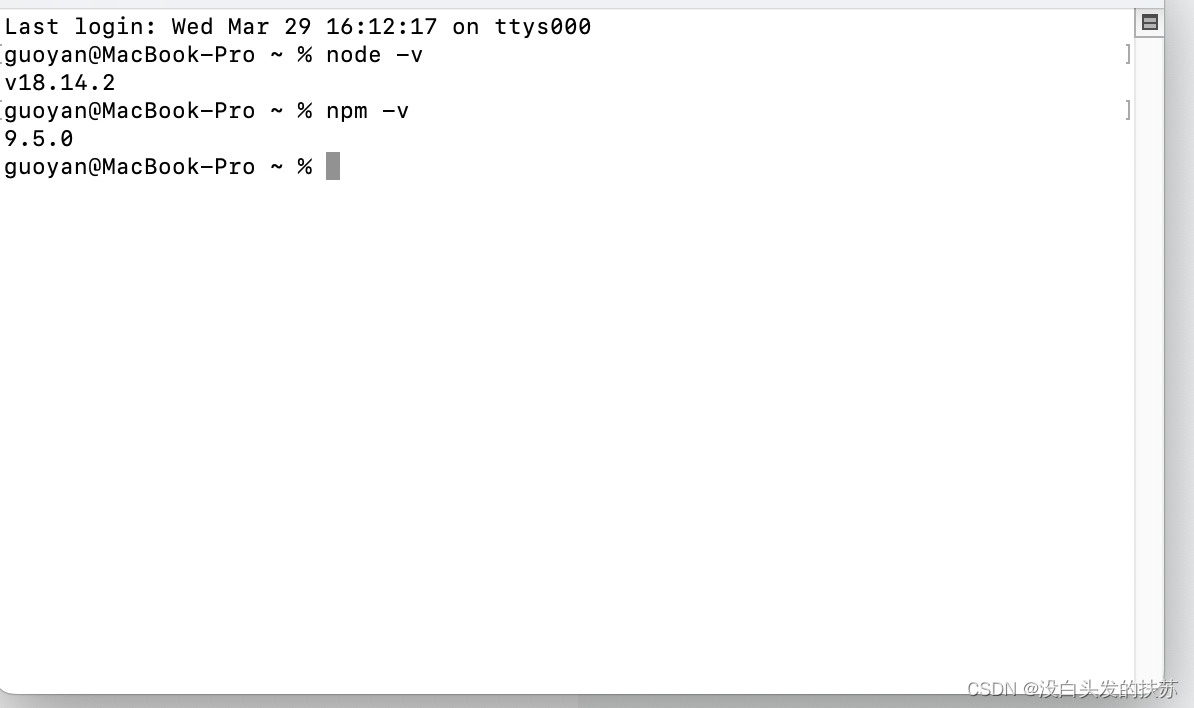
选择18版本就可以,正常安装然后在终端中输入 node -v 返回内容如下就代表安装成功了已经

2.安装npm
在终端上输入下面淘宝景象,直接安装。
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完之后在终端输入npm -v查看是否安装成功。如下图即可代表安装成功

3.安装webpack
cnpm install webpack -g
4.安装vue脚手架
这个工具是自动搭建vue项目框架的工具,还算好用,没得选只此一家。
终端输入:
- 终端输入:
-
- sudo npm install -g vue-cli
在这里很有可能会报错我在安装这里的时候遇到的错误是下图

解决方案是:
错误原因:npm版本问题
解决1:npm install --global npm
我的话是解决2来解决的
解决2:
- 错误原因:npm版本问题
- 解决1:npm install --global npm
- 解决2: npm install --legacy-peer-deps
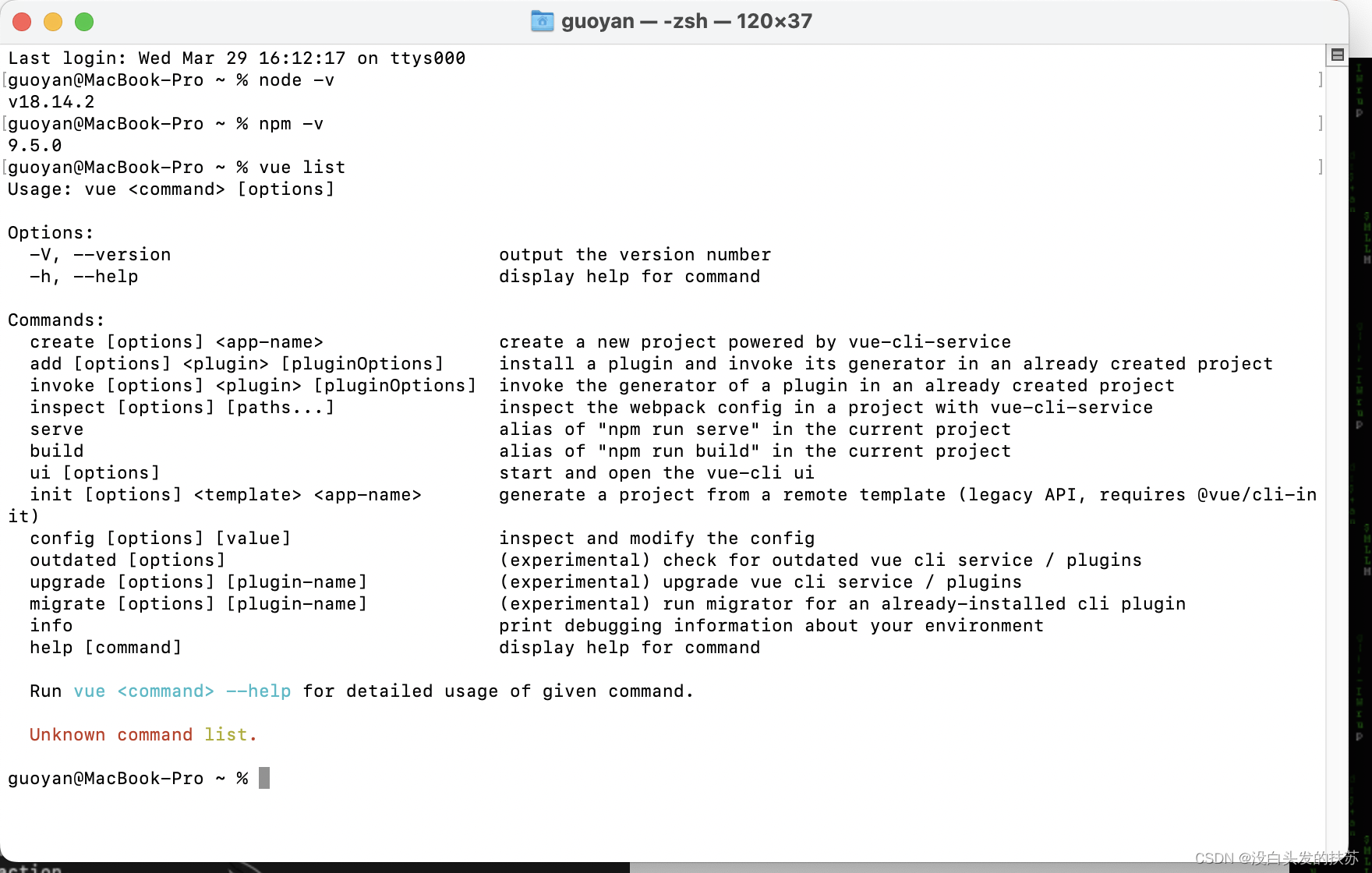
在终端输入:vue list查看是否安装成功

创建vue项目
1.创建一个脚手架项目
vue create 项目名称
按y
1、创建项目
选择一个你想要创建项目的文件夹,打开控制端执行如下命令
vue create 项目名
注意:项目名不能有大写字母,中文和特殊符号
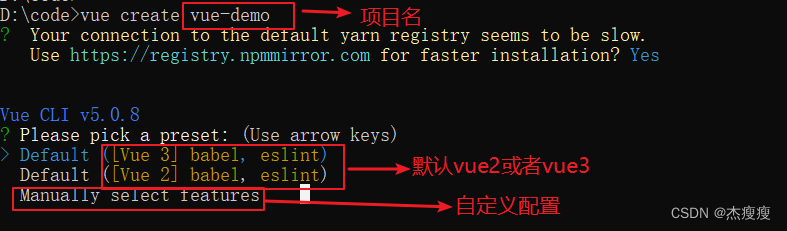
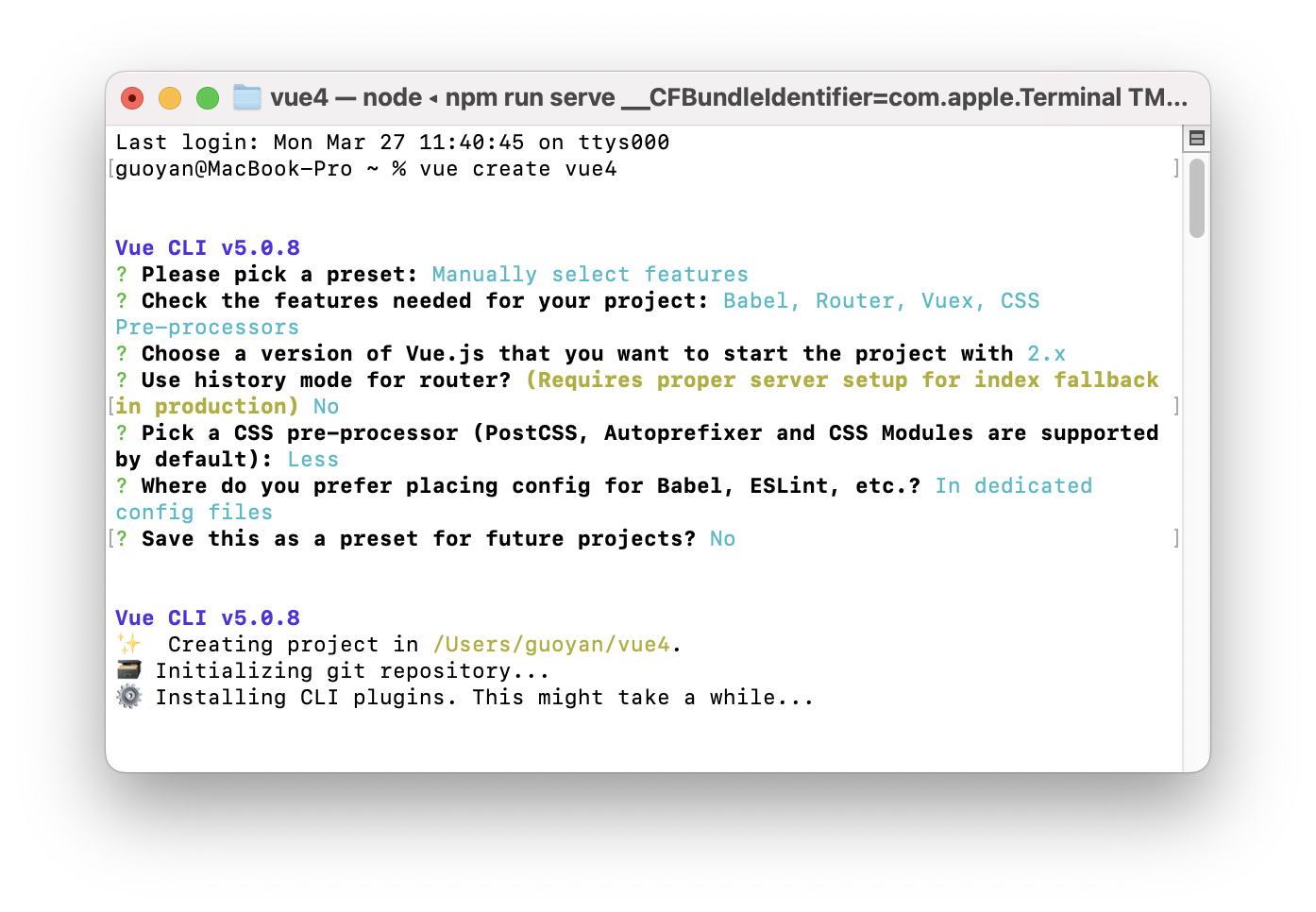
2、选择模板和包管理器,等待项目创建完毕
(蓝色字体表示当前选中的,按键盘上下键即可选择)

选择模板后,等待项目创建完毕即可
项目的话我们选择第三种自信选配配置
空格是确定
2.进入项目
Cd 项目名称:
npm run serve
总结
以上就是我在装vue的时候的教程和安装时候的问题和解决的办法,希望有用mac的小伙伴可以用到我说说的。不会的也可以给我发私信询问我


