- 1k8s一键安装mysql8单机版_k8部署mysql8
- 2SpringBoot @RestController详解_springboot restcontroller
- 3Git - 克隆 / 推送仓库时提示没有权限怎么办?_linux 推送代码 没有权限
- 4JSP分润后台,有点忘了_java分润模式
- 5Stable Diffusion【ControlNet】:ControlNet的IP-Adapter预处理器:SD垫图实现_controlnet预处理器
- 6使用ssh密钥进行免密登录配置,并且Ssh 信任关系建立后仍需要输入密码 的问题解决_linux ssh登陆时需要密码
- 72023年, 前端路上的开源总结(最新更新...)
- 8【深度学习、工程实践】深度学习进行情感分析(2)--LSTM_tabulardataset
- 9使用 Github Actions 自动发布包到 NPM 官网上_github 怎么配置自动发布npm
- 10上午写了一段代码,下午就被开除了,奇怪的知识又增加了
jquery+Bootstrap作品实现教程_在jquery+bootstrap中布局采用两栏式图文混排,文字悬浮于图片上方,分为标题,
赞
踩
一、 需求分析
要求:作品实现本地存储和增删改查
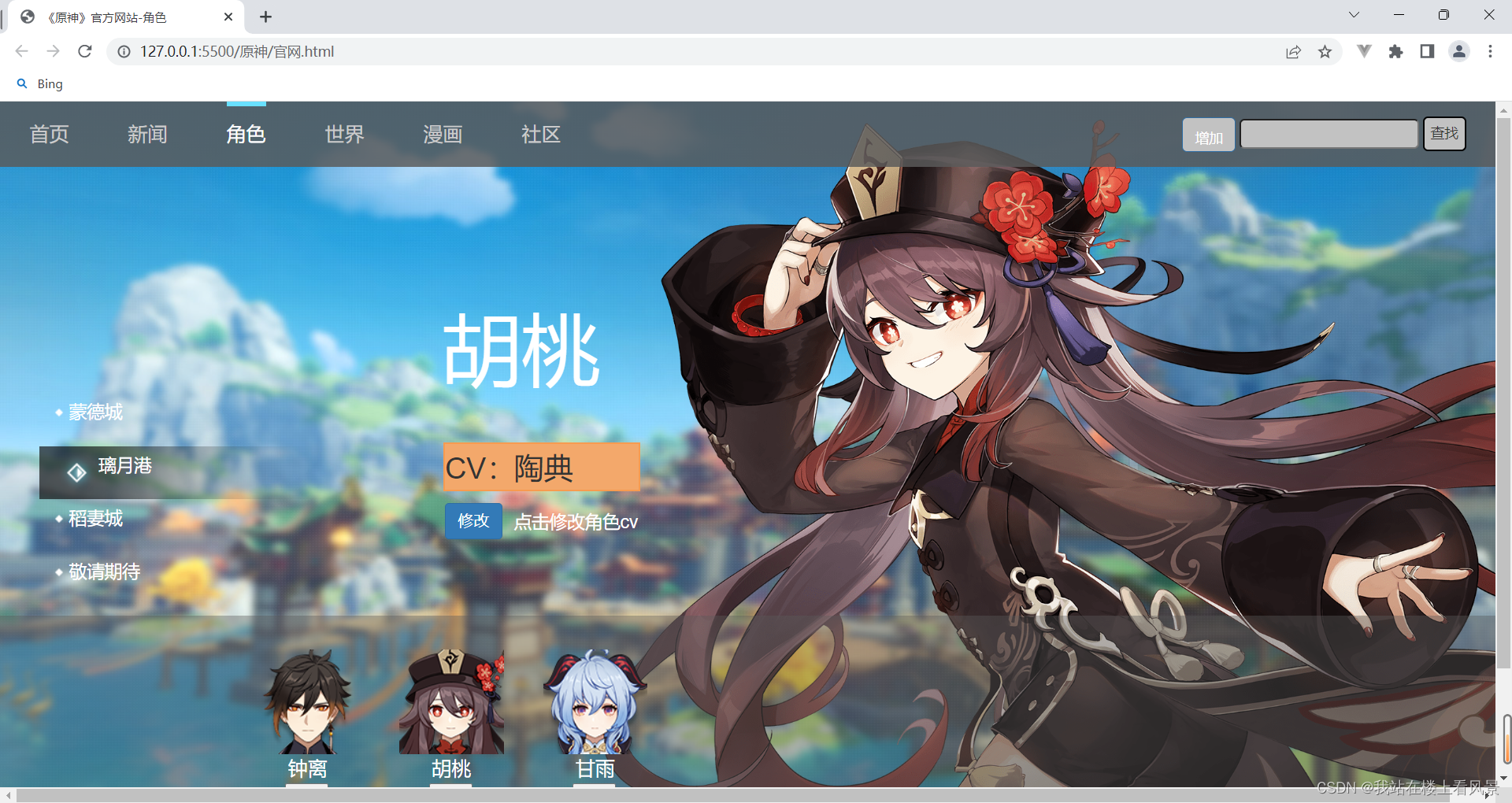
由于当时没有规定作品必须写什么,所以这时候就是发挥创意,这里写了一个原神角色展示页面,在这个基础上结合作品要求,与官网页面有差距。
二、最终结果

三、代码实现
1. 由于用到了jQuery和Bootstrap,所以要先去官网引入相关标签

<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="/原神/bootstrap1.min.js"></script>
因为我的Bootstrap是下载下来的,所以直接是本地路径,jQuery是引用网上的
2. HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="/原神/bootstrap1.min.js"></script>
<link rel="stylesheet" href="/原神/bootstrap.min.css">
<title>《原神》官方网站-角色</title>
<link rel="stylesheet" href="gaunwang.css">
</head>
<body>
<div class="container">
<div class="header">
<div class="header-wrap">
<div class="header-wrap-left">
<ul>
<li>首页</li>
<li>新闻</li>
<li class="header-active" style="line-height: 56px;color: white;">角色</li>
<li>世界</li>
<li>漫画</li>
<li>社区</li>
</ul>
</div>
<div class="header-wrap-found">
<button class="btn btn-default btn-primary" data-toggle="modal" data-target="#myModel">增加</button>
<input type="text" id="found-person">
<button id="found">查找</button>
</div>
</div>
</div>
<div class="center">
<img src="/原神/jq_原神/璃月港.jpg" alt="">
<ul class="center-city">
<li>蒙德城</li>
<li id="center-active">璃月港</li>
<li>稻妻城</li>
<li>敬请期待</li>
</ul>
<ul class="center-porsen">
<li>
<img src="/原神/jq_原神/魈.png" alt="" id="big-picture">
<div class="big-name">
魈
</div>
<div class="person-cv">
CV:
<div class="cv-name">
kinsen
</div>
<button class="btn btn-primary rev" data-toggle="modal" data-target="#myModal">修改</button>
<div class="revl">
点击修改角色cv
</div>
</div>
</li>
</ul>
<ul class="center-little">
<div class="little-list">
<li class="list">
<img src="/原神/jq_原神/小头像_魈.png" alt="" class="little-delet">
<div class="person-name">魈</div>
<button class="delet">删除</button>
</li>
</div>
</ul>
</div>
</div>
<!-- 添加的模态框 -->
<div class="modal fade" id="myModel" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">增加信息</h4>
</div>
<div class="modal-body">
<form>
<div>
<input type="text" placeholder="角色名字" id="name" class="form-control" />
</div>
<div class="cv">
<input type="text" placeholder="CV" id="cv" class="form-control" />
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary aad" data-dismiss="modal">增加信息</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>
<!-- 修改的模态框 -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改信息</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<input type="text" placeholder="修改前的角色cv" id="reusr" class="form-control" />
</div>
<div class="form-group">
<input type="text" placeholder="修改后的角色cv" id="reusrnum" class="form-control" />
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary olk" data-dismiss="modal">提交更改</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>
<script src="guanwang.js"></script>
</body>
</html>
3. css代码
body{
margin: 0;
padding: 0;
}
ul,li,ol{list-style-type: none;padding: 0;margin: 0;}
a{text-decoration: none;}
.container{
margin: 0;
width: 100%;
max-width: 100%;
padding: 0;
}
.header{
background-color: rgba(90, 90, 90,.6);
width: 100%;
height: 66px;
position: relative;
z-index: 4;
}
.header-wrap{
background-color: rgba(90, 90, 90,.6);
width: 100%;
height: 66px;
}
.header-wrap ul{
float: left;
display: flex;
}
.header-wrap ul li{
font-size: 20px;
font-weight: normal;
font-stretch: normal;
letter-spacing: 0px;
color: #ccc;
text-align: center;
cursor: pointer;
margin: 0 30px ;
height: 66px;
line-height: 66px;
}
.header-active{
border-top: 5px solid #69e0ff;
}
.header-wrap-found{
float: right;
margin: 15px 30px 0 0;
}
.header-wrap-found input{
background-color: rgb(194, 194, 194);
height: 30px;
line-height: 30px;
border-radius: 5px;
outline: none;
}
.header-wrap-found button{
background-color: rgb(194, 194, 194);
height: 35px;
line-height: 30px;
border-radius: 5px;
}
.center{
position: relative;
top: -70px;
bottom: 0;
left: 0;
right: 0;
}
.center img{
width: 100%;
height: 760px;
}
.center-city{
position: absolute;
top: 300px;
left: 40px;
position: absolute;
z-index: 9;
width: 370px;
height: 100%;
box-sizing: border-box;
height: 216px;
}
.center-city li{
padding-left: 30px;
cursor: pointer;
height: 54px;
line-height: 40px;
font-size: 18px;
color: #fff;
width: 100%;
background-repeat: no-repeat !important;
background-position: 20px 0 0 0;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyFpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQyIDc5LjE2MDkyNCwgMjAxNy8wNy8xMy0wMTowNjozOSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChXaW5kb3dzKSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDpERTgyOUEzQkFBMDQxMUU5QjQ2REMwOUFGODE3Qzc5MiIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDpERTgyOUEzQ0FBMDQxMUU5QjQ2REMwOUFGODE3Qzc5MiI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOkRFODI5QTM5QUEwNDExRTlCNDZEQzA5QUY4MTdDNzkyIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOkRFODI5QTNBQUEwNDExRTlCNDZEQzA5QUY4MTdDNzkyIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+8pIp1gAAAHhJREFUeNrs18EKgCAQRVGNftsJ6sNHW0QuXNUzBroPZiUMB0ZFs7unyFlS8AAECBAgQIAAAQLsY62KtOP5YBXV5neKqu8MnBQ5C3fF3vZX7EF/uPbpHrTIIx4hZYdkFV4IezfWQ9U08y8GCBAgQIAAAQL8NbAKMAD/HXfdYwQY6gAAAABJRU5ErkJggg==) ;
}
#center-active{
width: 370px;
height: 54px;
line-height: 40px;
padding-left: 60px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAUYAAAA2CAYAAAC7gjCFAAAKQ2lDQ1BJQ0MgcHJvZmlsZQAAeNqdU3dYk/cWPt/3ZQ9WQtjwsZdsgQAiI6wIyBBZohCSAGGEEBJAxYWIClYUFRGcSFXEgtUKSJ2I4qAouGdBiohai1VcOO4f3Ke1fXrv7e371/u855zn/M55zw+AERImkeaiagA5UoU8Otgfj09IxMm9gAIVSOAEIBDmy8JnBcUAAPADeXh+dLA//AGvbwACAHDVLiQSx+H/g7pQJlcAIJEA4CIS5wsBkFIAyC5UyBQAyBgAsFOzZAoAlAAAbHl8QiIAqg0A7PRJPgUA2KmT3BcA2KIcqQgAjQEAmShHJAJAuwBgVYFSLALAwgCgrEAiLgTArgGAWbYyRwKAvQUAdo5YkA9AYACAmUIszAAgOAIAQx4TzQMgTAOgMNK/4KlfcIW4SAEAwMuVzZdL0jMUuJXQGnfy8ODiIeLCbLFCYRcpEGYJ5CKcl5sjE0jnA0zODAAAGvnRwf44P5Dn5uTh5mbnbO/0xaL+a/BvIj4h8d/+vIwCBAAQTs/v2l/l5dYDcMcBsHW/a6lbANpWAGjf+V0z2wmgWgrQevmLeTj8QB6eoVDIPB0cCgsL7SViob0w44s+/zPhb+CLfvb8QB7+23rwAHGaQJmtwKOD/XFhbnauUo7nywRCMW735yP+x4V//Y4p0eI0sVwsFYrxWIm4UCJNx3m5UpFEIcmV4hLpfzLxH5b9CZN3DQCshk/ATrYHtctswH7uAQKLDljSdgBAfvMtjBoLkQAQZzQyefcAAJO/+Y9AKwEAzZek4wAAvOgYXKiUF0zGCAAARKCBKrBBBwzBFKzADpzBHbzAFwJhBkRADCTAPBBCBuSAHAqhGJZBGVTAOtgEtbADGqARmuEQtMExOA3n4BJcgetwFwZgGJ7CGLyGCQRByAgTYSE6iBFijtgizggXmY4EImFINJKApCDpiBRRIsXIcqQCqUJqkV1II/ItchQ5jVxA+pDbyCAyivyKvEcxlIGyUQPUAnVAuagfGorGoHPRdDQPXYCWomvRGrQePYC2oqfRS+h1dAB9io5jgNExDmaM2WFcjIdFYIlYGibHFmPlWDVWjzVjHVg3dhUbwJ5h7wgkAouAE+wIXoQQwmyCkJBHWExYQ6gl7CO0EroIVwmDhDHCJyKTqE+0JXoS+cR4YjqxkFhGrCbuIR4hniVeJw4TX5NIJA7JkuROCiElkDJJC0lrSNtILaRTpD7SEGmcTCbrkG3J3uQIsoCsIJeRt5APkE+S+8nD5LcUOsWI4kwJoiRSpJQSSjVlP+UEpZ8yQpmgqlHNqZ7UCKqIOp9aSW2gdlAvU4epEzR1miXNmxZDy6Qto9XQmmlnafdoL+l0ugndgx5Fl9CX0mvoB+nn6YP0dwwNhg2Dx0hiKBlrGXsZpxi3GS+ZTKYF05eZyFQw1zIbmWeYD5hvVVgq9ip8FZHKEpU6lVaVfpXnqlRVc1U/1XmqC1SrVQ+rXlZ9pkZVs1DjqQnUFqvVqR1Vu6k2rs5Sd1KPUM9RX6O+X/2C+mMNsoaFRqCGSKNUY7fGGY0hFsYyZfFYQtZyVgPrLGuYTWJbsvnsTHYF+xt2L3tMU0NzqmasZpFmneZxzQEOxrHg8DnZnErOIc4NznstAy0/LbHWaq1mrX6tN9p62r7aYu1y7Rbt69rvdXCdQJ0snfU6bTr3dQm6NrpRuoW623XP6j7TY+t56Qn1yvUO6d3RR/Vt9KP1F+rv1u/RHzcwNAg2kBlsMThj8MyQY+hrmGm40fCE4agRy2i6kcRoo9FJoye4Ju6HZ+M1eBc+ZqxvHGKsNN5l3Gs8YWJpMtukxKTF5L4pzZRrmma60bTTdMzMyCzcrNisyeyOOdWca55hvtm82/yNhaVFnMVKizaLx5balnzLBZZNlvesmFY+VnlW9VbXrEnWXOss623WV2xQG1ebDJs6m8u2qK2brcR2m23fFOIUjynSKfVTbtox7PzsCuya7AbtOfZh9iX2bfbPHcwcEh3WO3Q7fHJ0dcx2bHC866ThNMOpxKnD6VdnG2ehc53zNRemS5DLEpd2lxdTbaeKp26fesuV5RruutK10/Wjm7ub3K3ZbdTdzD3Ffav7TS6bG8ldwz3vQfTw91jicczjnaebp8LzkOcvXnZeWV77vR5Ps5wmntYwbcjbxFvgvct7YDo+PWX6zukDPsY+Ap96n4e+pr4i3z2+I37Wfpl+B/ye+zv6y/2P+L/hefIW8U4FYAHBAeUBvYEagbMDawMfBJkEpQc1BY0FuwYvDD4VQgwJDVkfcpNvwBfyG/ljM9xnLJrRFcoInRVaG/owzCZMHtYRjobPCN8Qfm+m+UzpzLYIiOBHbIi4H2kZmRf5fRQpKjKqLupRtFN0cXT3LNas5Fn7Z72O8Y+pjLk722q2cnZnrGpsUmxj7Ju4gLiquIF4h/hF8ZcSdBMkCe2J5MTYxD2J43MC52yaM5zkmlSWdGOu5dyiuRfm6c7Lnnc8WTVZkHw4hZgSl7I/5YMgQlAvGE/lp25NHRPyhJuFT0W+oo2iUbG3uEo8kuadVpX2ON07fUP6aIZPRnXGMwlPUit5kRmSuSPzTVZE1t6sz9lx2S05lJyUnKNSDWmWtCvXMLcot09mKyuTDeR55m3KG5OHyvfkI/lz89sVbIVM0aO0Uq5QDhZML6greFsYW3i4SL1IWtQz32b+6vkjC4IWfL2QsFC4sLPYuHhZ8eAiv0W7FiOLUxd3LjFdUrpkeGnw0n3LaMuylv1Q4lhSVfJqedzyjlKD0qWlQyuCVzSVqZTJy26u9Fq5YxVhlWRV72qX1VtWfyoXlV+scKyorviwRrjm4ldOX9V89Xlt2treSrfK7etI66Trbqz3Wb+vSr1qQdXQhvANrRvxjeUbX21K3nShemr1js20zcrNAzVhNe1bzLas2/KhNqP2ep1/XctW/a2rt77ZJtrWv913e/MOgx0VO97vlOy8tSt4V2u9RX31btLugt2PGmIbur/mft24R3dPxZ6Pe6V7B/ZF7+tqdG9s3K+/v7IJbVI2jR5IOnDlm4Bv2pvtmne1cFoqDsJB5cEn36Z8e+NQ6KHOw9zDzd+Zf7f1COtIeSvSOr91rC2jbaA9ob3v6IyjnR1eHUe+t/9+7zHjY3XHNY9XnqCdKD3x+eSCk+OnZKeenU4/PdSZ3Hn3TPyZa11RXb1nQ8+ePxd07ky3X/fJ897nj13wvHD0Ivdi2yW3S609rj1HfnD94UivW2/rZffL7Vc8rnT0Tes70e/Tf/pqwNVz1/jXLl2feb3vxuwbt24m3Ry4Jbr1+Hb27Rd3Cu5M3F16j3iv/L7a/eoH+g/qf7T+sWXAbeD4YMBgz8NZD+8OCYee/pT/04fh0kfMR9UjRiONj50fHxsNGr3yZM6T4aeypxPPyn5W/3nrc6vn3/3i+0vPWPzY8Av5i8+/rnmp83Lvq6mvOscjxx+8znk98ab8rc7bfe+477rfx70fmSj8QP5Q89H6Y8en0E/3Pud8/vwv94Tz+4A5JREAAAAZdEVYdFNvZnR3YXJlAEFkb2JlIEltYWdlUmVhZHlxyWU8AAADIWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxNDIgNzkuMTYwOTI0LCAyMDE3LzA3LzEzLTAxOjA2OjM5ICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtbG5zOnhtcD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo2NDFFRjZEN0IyQUUxMUU5ODU1QkFCMjQ5NTREREZBOSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo2NDFFRjZENkIyQUUxMUU5ODU1QkFCMjQ5NTREREZBOSIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ0MgKFdpbmRvd3MpIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6QTQ2NzVEOTNBRDNBMTFFOTg1MDU5MEQwQjhBQTc1MDAiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6QTQ2NzVEOTRBRDNBMTFFOTg1MDU5MEQwQjhBQTc1MDAiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz7Xwo20AAAYAklEQVR42uydf6wc11XH77k7u88v9rPfSwJJm8hOnN9pQtSkVP1BS9SWUCIQIEWkWIUqoiogQAKkIjV/AIIi0ar0rwohtUVKSdJWjSX+QaqqqjRpHFoiKtfBMY2T2HHsNMWJSfzr/diZe7j3zsy+eeP749yZO7vv+e1Kz7uenZ2ZnZ37me/5cc+BhYWFvWxjPNDxGg3L1UM4tiEsr8vtqWVQPFf/j5Vl1c+W/89q26ivY3otKp+pflYYjqncB6sdA1rWR8s+XO+5lqPheNDz5zoHpvfrv6np/8yyHdf6GPA+C9ym67Xv/+i4xpEwBoRlvNjWt63DHOtjg7FJHc9t1unkwTcwFLHFtrCAnOsBtX1BbZ9gOC5hWKc8z0jYH7N83rbPNucBCK9d+4HAfbi+K3o+iy321fQ6o8BjnNf9ugDGJnkg38AHD4TByokDiHu2Dw6FaIIgOO7o9e2KwEHJLcAMvetTocQsN5KQO77tRgQBv3VMGMIY9gMRYA2R15vClXg+NwoYqxcZZdDaTOTQCwMMx8AJsEbDekBQq2jYH3jcAxSLAC0wBcv5pKpyIKhJ6NA8M61DuWmMCwo44c9TfrtJnp+pYox4kaEDOEgcxJS7OVoGvvAoAvRAoA4K7lEZSFAFPrVZKlOwnDNsoEQwcD2f+wKIcA2FCUYCSJPrFTYoGDbqcUd78Ivou1BBBwbYCM8g4waQCcPFX4cpEsx/6ndyAdJ310cCtH03lRAfI9YUKRCOGz0qdJLXTSxXT5tjw3U+vqZgXCc/EEUZcMeFSlWYIeYrBJooFKBxghJBg9uAG2ADhm2U7gHwDABXIMgWQW2j3mBMMMAxAQFb7gNafIcY4N9U5vX6ASOA6w8Jplaos5uqFGwmETeshw4TEwgKwORjFB7Yg2E5J0AOiS4A2+dFA+Uaoga7NEVDTXNsuA0gvh/b3J8GVlqez2RiEFzzX+6/gIAholj7oyOGXgimlJss8OiruYfgMAGxBqrMANtqriI1yGLKTwPmD1a4FBg2VGi+FKbqMvQsM5nUYoJKknoj6VJljcOMn8T5XPeP8YKxAsQ1MJTLgbvFKwoh1+IVJgosPyPfs11EwnOhuQAClkHM2dpABuUCFh7VLtiFqUFggG8dYq6AVOZRPWD5PBhMcxtIhQNqyOwpT9gC1jEGsYgAGR9QKOcbO4IWdrTuZnng+MBYQHEExBKGkL8BpdlsPExcNadRCUchX5RgRQ3IAo71i58zew4hOky/6owXcADDNMCBNU9C930WCIOO8t3rg7O6bv0G4FKCzAFC08BDx3pUCMYMarRRfW1+W4rS7lpZYsTzOVWMraFYAWIJQ/n/fDkrXq9VihKLyEDyT74WkoNcQ7IApHqrgCPUlKMraOEaGPXIMhjMYkG4oMAAmZCLERx+OuExSdX+UiIIgPmj8sKiulwmMbMA0bY9n3pvO+OJ+p1jKSmXayWmCqbMyoqhRjcVQJOJQVE+K5jJFwx6Pf2sZaNeZ5UJmIlcJUrTWZnT6pllmWZhblFrOHKFULk9NChHmxozKSObUqJeFFgDk2luNXUwVH2QdZULNTiZTNq6CsSWKoVyE/DlbqJHgdpuAMJxk8BIMIkNAl9+aEzI4IQ+OwVjLChqGBYg1M9c/vXU8l6+jlaRXKtJVCZ0IhQVAbMM1Z9GIaQSg/J1AVLtcMzy2EbNrBYB5ozrru9TOD5zkTPzPGr0qDRk7vQkMECQMhDrUxFtCjn0xmAz0yg3Bdf3i+WqCD2GNhAbl8Jqu5/Qm/4UjF1BkfcSBUQGiYJiUsCxp9eVkIQ1vkaRm8yYpUoyMjEcqq3Il1yyMdWKSgdm5OclHKFQjsyhHEMVW31gmtSkaSCbgGm6CIXDfDQBTxiOL3QQuCLENjj44MoIbokuoQERwBbzuJBw81svcJyqyLGA0QdF/ddjPEmA9wdcK0e5jMtlWi2WQZmRH1GyL00V+FCuh2K4IhViqrcv1SMX6bCEoyjgaAvIoMd/Z/IJoUf1mOAn2IVlzWzmY5nKU4cdWqBpghsGDh5oOVCoPi2KL6+NH5AymNvCciOYqW18ll0FuKZgDIUi7/eBJ30FxXy5hKN+L9Emtobm6FdToZcsRZ5mIBUigoSiUpsSjlI/rqi1NUgkHJFJOLJeDws4ZgY4UtSRK/panYmSOUxHYLQkapPJCYEqiBJhNdUTbBOZDXXst43St1GbISk/MWEwzpk7baLc1HWnwZf2bLT5FEulKKE4GPDeYEbCsM/1/xMFxr5SjfCXf/wHu9V2/vYfv3hEmc+YSSs6S0EpRZH0JRSXIVNikfNMLlP70ianhCMDBcI8CNNTcCRAL6uZrJzgUxQGcFKKgoJHRfpMb2o0Fx3mOaXwaWjUnHl8irbAV6ivsslxUm4sXaSuhMCmzX7Hleoz9TG2VYv6Ja9EmSW3FPwUFCUMeQlF3h+95iUYH/zEA9d+5N57dmkKSKh+5sv/8pJK2ZHQg2xFqs00hazHlWqUknBJpe4IHaEWiY5YY57zuOY4DCY1MHsFb5+5bFNjvovV5JNDA2RFDdq2+o2mBycAlzLAmjrjm6YgNR30Idug3BBimPRNlPA4Zsi09cFuJsUIvdnZ2ftjgrGiFrWvMDeflbmc5OZzMuDJli1cQbE3I/8GW+Sz/ut96hMPXLPnV35p17nFpXSYpuKuW268dH5+gX//0HNnFGTVtnLo6eh1XiQB83mBOo2nBGC+SOQ5jqw6ddBmgnCLWqNciJR6hq66gb48QtO+hAfi9YHnCgKgw33QtF6ir/bkOFVZU78q9VoIUdRdfT9osa1puo7hnHQARsgjzCO/Ym/Vr9gfQE8qRD6Y6Y2guKWA4sc/ds2eD39w11kJxb/+50cPP/7MoVPvve3mhTtvun5hfn4Hf/q5F84wZZqzPA0SCyAyNX9aKUatFhmsglIty3MdK2AEi4/N5g/zXUymAA14fIU+/57rQjVFyW3VxdFjhiNBUYWaqdSyZtgCEBRl6zOPQ8xn6AB8VFhDh0AN3cdmAih0BcZcLfIi4CLN5J4KsEjF2FNQlKZzsmW2VyrFv3jgo7skFHcqKH764b3P7z96fPHNpRVx9Kcnz7/zxt3b337D7vntc3P86UOHT2N5IWMhFovgTB6kyQQT2Wh5oRaxVmzClGLTxIwEh8KyQck0i8NVZVwQfXgmpQoeYPlA5ZtnDgRzq40PzVdkogmwQ90kbXyXrpsBBJzTJmDb9IVm15ViHCVpS7XIq2pRp+X0CzBKGCq/olKMq0px57ml5fRvHt77wv4jLy8mEpwfvPP2hYW5uf4TB3/8xp27dyo47pjfsZ3/4NnnTgsh9GDTSd65YmR58rcK0qh0x4xps1oDco0pbavIHercD1VUaAGzS03aBhe1oo+vcg1j7YIvFHg2AUobJdnGFxpDEVFBF9OsHUee5KZ7xAOj0Yzu589JCcWBDrbwwq+ofYqF+Syh+PzTzx89v3XbNikmZ3vvv+2m+d/6hXdc+fxPX1v84YvHTr/t6rdsu+P6aws4/vi0gp+aO13MiBGYDlEHafLpgqtTA5VNnc+Ocd1xheeujx5/HjMoQEoFbV8VG+bZlg2avo6DPjVGKWWGASDEiLCMkTRNLWLRRL1hREA17Y4Ikfex2R4dNcMqCkIUc6LzvESeT4JWwRmlJFX0ec+HP5T7FB/6+uF9hw6f7fX7MBgMetJsTtQ6gyThe973zivn57b1v/L4939yfmk5u+8X33PVn++5bxdPVA5kwosUIG2uj+ZgF88BFwF3qCpbAVzbrA8e6FfjHoi4Ctz60nlcc5V950Z4lFCIy4FSbILa5Ew0gDMVAiGBotCgEkXdQgPATaqnzUX96L6Cd6kky7nREpIP/uHHd++59x4VfR6qQMu+g8+dVWa4UpbJYABbZga9Gaks1cdnB/3eb/z8z/3M3CWX9L707SePSzim93/gfVd/8nfu36XNdT2tsFfsoscAgNKSoF5lRwRcyMJy7pAAH8pF6qvGDA6fZQgwwPNduWU5MHpjq7rZH1phHSPAAwi+vSbgaNJl0rceTsG2PnyMnYGxLCU2+u00sYD91Z/+0XUf/bV7rzlz7vzwk1/44v88ceDZN6s5jypg05dKMamUH1NwvO9db79ipp/wz+79tyNKZX7knrt3fur3fvfaInVHQ7Gs7chWy5r5Lmr03CBM4OQVaIBBWboa2QO7MNgjAi568EDZpRQxQMGA5dl07hjBZeBzLTAWVn8y6qXakSJrMu1wPUNu2gyrWwEJ0YyAssZthB9ZOAY4JWJbV2pNG2H5/HOuGS0hagUdihFbwiBkPSB+9zbd8kL8m7ELMYSej3H6+0Kj8pvKFxk/+DKqswisqJqTR6d1NZ2Ef++/9r+xsLDA33HbrZfdfecdlx555dVzx06eGqq0nr40n2dnBnzQ7/Mb3vKzs9dfcfklatOLK8Ns7w/2/69Umemf/OqHdm6d3ZJ87VvfPfb3X37oiJommK0so1hZFmI4zIMwOhCTZSoYU0nbcfnafP4fDPRx2QIj9QvS1M7V9L4gXtRVX15oqbTQweBK1/EVmI1VJsvVeGw9DORJQSfEzJ+a4mMFYzlHugi+5Ms0IPm+H/23huNdt9506Xtuv2X+hROvnj3++qmVRK4/k8h/ewm7/srLZ29+6xVbFRT/9ekDJ0+fO5c+8IH3XnXJlpnk69/53vHPfeVrR4dLSyJbVkBcyfQ8alVYQlXayXTEmhnAaBs41EinLzE4NFEaPeBlBBO4CiDhUSC+6LoNZqEpLzEKSNgGrSDAIEb16hjzp8fV5XBaqHZDgBG0s1C+7I2mCarXvIgeq0jyvgMH35yfnwc17U/NcHnxxE/Onnj9/4aJfD+VYu/2nVdtvU7C8ZEn/vPVs+cXs4/d/e63Sij2Hnv8qRP/8Mg3XkqXlrJsZSnTSnFFQnF5SalFpRoxT+FJixkx5QwZdJmzJhXoKgRhS9ehzHChpPHUIWszKV0gQ49LwLcvF0ipc319/XXaQqXNHF9qcKpNG9e2+YrTaXwbHoxsTaMrKMzpPEWHr/Z14TyBMgH8qQPPnp7fsQPuuvmGBQnH+cPHXzl74uTrK5kE22Vz25KDx145e+rMmeHv3/P+q0sofu7hb7y0snheQnFZpEvnRW5Cr2CuFlcESjCKbFgmeAud/L22iIRPzfjKVLkgKpi55Bgl79EGKBNghQXWvpkWgqhEfWqvSbe7LkxDJO4DJwAWIPweXSnOkJvK1JTuGoz5Wc6hWPCRFb1cVvu7lCZ1nmLDnjpw8PT2bduUclx49603zh9++cSZEydfWzn+2qnl7bMzvT/79V/epc3nf3/yxOcfeezYytJiptRhtrSofIsajNnyoio5pl4jpmnefzoHo54NYzCjqT7Eui/GlvhsKyRhU3Im9QUE2DGHT9GnTCkKlApGyg2E4mKgqjqK6sOA4wo1pZvCfFzQaeOmmKrPzsE4ylkENvqnbAXIoXy/ksqTL/uPZ6Ry3L5dK8d3STgeevHo6ct3zCUP/vZvXre18Cl+/tHHjg1zIGaZepZ/uRm9pM1nMZSv06yYL60bZ+nuMGxtEQkT7FytBUxw8KkuyrS/qrqkKDPfYBAOAFNBFtpTJaSRlCttiLFmM2NCKvc0UYxtwTHuQrWx/JXTR1dgLM3p8rRDCcTS4O7xQluuXjr79j/z5o7tc0z7HG+/ZeHuO952mYo+f/Vb3335sw999VhaAnFpEeWz8i2qSLR81ma0hKNUiyoqLTQci3nSKCr+RcbskWEbZEyApJT0orRCME09pKgdE/xMx1T9LsDC2jNQwewzcX19vNvUWqQUxY1hOndR4QbHAMvY68IUjC3AmDd6HuVWF/8UUwQZK/tGwyoUi99FZPjkD3/0hlaOt9506aCf8Ee/+e2XPvOlh46q4EruU1xMlS8xW9FqMQel8i3K96QJLVTrAx14Gc2VLnawtrqOTxUA8+f11U1dcMDKpehMvsOQoEb1kTncARQztI2S81XstgGXkmQeqpbatmEYpx8yli8zNsQ2fWGKuBW8K9WzFZhUn2cVGdbd/dIhKi+jAlyxtq42nbcuyLCs4P3pL/zTC7z4Ef5ubWsDkSvDoQ6yZEXeog66qJRFFYUu03PKQrW6Ao8IURvVwSZaqhBfA3kTwJjDxPcNYl4z0X3BF9N0vVhFD5DwXULMXexwgLatMNTElI7R0TAmWHEdHMf6utssLCzsjbvFbpphYZppRajhmOaQVInc8rXKXcyKZli5Wsx7TGMBaOEZBPWeL2hQerbOfdXPmIrECsN7ptf1ZdX3MsN2TfsThu0Jx2dE7RzU98Esx+86BtNfyOdsy1yRe9fnmeO18GyPNdimzTpgzF3ZnaqqfWldVBeJT/GHKu8mN6713Msa4zfDKlSjajWgIi6FYhtJuFHneR0cyTQU5bMQCpiptX2qKNqnjuC4BpbpME/JuRCKPqVoalYPFrOWVZWu4cKkOuupPUhczeZ9UxZDC8ZSqliHBm4oyten0JrMoOlS7cRq6RrzGNeT4rtYVCZ001eaAEe1jshbtog8fSdlQqvFavGJ3NjWs1h0lW6hzGeW+xEVLId5LcZVKELe62AERV85f9+Py5m9qb0PVpQK2Lb2qdQWASEmogtETRo+gcXf6nNVUI7XlwPoUy8x24diwLZxAnCi1M4cF8wuFhMck+427YajanMqFzLI5F+PI2S6+ndeVBbyudZ5i4JV8ziv0q2EZiqKQrV5So7aSa4URU0pctasw1vVz2jq3FdXljafoUk9IevOd2UDOTRQFqKBP9WVME/NOTRth7OwauGTKhwRGzjUtCLRAlCb3p9oeiSdbt0CR921SvkeFRghQxDKtyihV7ZblauONpEVahCL3MQiWFOa2avzobEMtvj6MPuUlyl9x6UcbSqqui3OLmyF2kQ5AXP3tPYVlwVGTx6nDB4faIG1KywLAe6C0GNt40YYF2Sm0LoowWiBo4pWF0oPJRU1IIuq36gCNWtu5wqGrGh6pQIp1SZYq1AcrdvQFDQNIGG5OOuQ9LU/rapKly8S2IURZaoC9UWwfcED4fieFOXiSuiuLwtRU01UYRu/Xts0lUlU02nabOxi8wtuAB+jD47K7JVmc1lQVgFNm87KjM4MP1QOw/wCyJVi2U+69CmWPV5C7/7UddGjZoBdmOZDrXBjMh+xpjTrcKnDmDcwp6rHbPJ3+lwQlFqKXQYfYqkpagAoptJcT0qQeiybSr0mY9tTBY75WS4AqTPCIa+67fp02fVvzQZZNfps+uG4xbwMjdLaaiL6Er+R4PvLaqZu3c9Xb2XAidDyma22mTjVY84cgyJ0MIXOlaZ8NuZgjVHJBtj4AzBd7GOzJ3hjMt7dFee2AsgaJJ0/Pq7Nv1ktKWa/SESDi90WIaZc9LbjERbIogGavoo/vumINlXoApDNddDWF9l05kwTYLYFSwyfZewqPpMqdLvZfZuQTGS3NZ4hZsgA3D/8agXu+txbV8CBGpW2JXiHPjgRxiY/YkjKjOsc2Aaob6qha/44FRpURU4dgNjRQI0NVwqssCNAUX2M00BOwG/H18+hoOvP1r/EV1lEePxirnxDSun3qvlrAp1p37Z2qyxgv9xyDrhD3fo61rUJjnTt+G/SerTt9tqqMUpXxBiFGZpWGJo+iANsXRPcAUTb4KR23+MOgLrUoy3YwQl3aNd8Z0oBiSYtSX0BJFtlHqrJ2wRA1OKyXfZX7qrILqX5WVe5jhDx+7MJbWuipvRGAaOvnUBM6AMRAJSpfdS2pPXIdnn8QFSppvQe043Etl+TouWGc0lVlegxW2GMgw8mNMgnabriGM5P19uamtIdXqScoEIp/jlqN0FG2JbNbDf5AYVHMTKCqnQdF7VTHLKw9q+mquehv2esHjE+ReUzzZtCZpwzX2IDCjvY5lQxjkE9UkwVwfwJ0sjsPj5KsMJlHrn6PVPnKPOIA5BahYVqzoYoRtf5oGwDIw/Q0CmBXSakdwFPjDTGLkYz+aJSjNBgGXeAJST9xOTH48yd+mI6lrqCMhV1AOaPmHKLWW06Pt/3aKMSIEBVUd0ftnPIOzSlYZ1dw6HH1lQxhrbG3UwP2GimNKUNaF01Mo9qc5mZpkBEVYm6TGxwHIcpktyk452r2C4lx9IFWEEAvs1n6FPdocoqdt/kGGZ6m22MO1XI9RtN8mYR250S7fH/AgwAcLo2Eoki2tsAAAAASUVORK5CYII=);
}
.center-little{
display: flex;
position: absolute;
left: 0;
/* top: 0; */
bottom: 4px;
width: 100%;
height: 230px;
background-color: rgba(90, 90, 90,.4);
}
.center-little li img{
width: 106px;
height: 106px;
}
.person-name{
color: white;
font-size: 20px;
width: 106px;
height: 30px;
line-height: 30px;
text-align: center;
cursor: pointer;
}
.little-list{
width: 1000px;
margin: 0 auto;
box-sizing: border-box;
padding-top: 35px;
overflow-x: scroll;
}
.center-porsen{
position: absolute;
top: 0px;
left: 250px;
width: 1300px;
height: 100%;
}
.big-name{
position: absolute;
top: 200px;
left: 200px;
font-size: 80px;
color: white;
width: 400px;
height: 400px;
}
.person-cv{
position: absolute;
top: 350px;
left: 200px;
font-size: 30px;
border: 2px solid #f79b50;
background-color: #f3a86b;
width: 200px;
height: 50px;
line-height: 50px;
/* text-align: center; */
}
.cv-name{
width: 130px;
position: absolute;
top: 0px;
left: 70px;
}
.little-list li{
float: left;
margin-right: 40px;
}
.rev{
font-size: 16px;
position: absolute;
top: 60px;
left: 0;
}
.revl{
font-size: 18px;
color: white;
position: absolute;
left: 70px;
top: 55px;
}
.delet{
margin-left: 30px;
}
3. js代码
//本地存储数组
function getList() {
let data = localStorage.getItem('todolist');
if (data !== null) {
//本地存储的数据是字符串格式的,但是要转化对象格式
// console.log( JSON.parse(data));
return JSON.parse(data);
} else {
return [];
}
}
var flag = false;
//数组去重
function arrsa(newInput, flag) {
let data = getList();
for (let i = 0; i < data.length; i++) {
if (data[i].name == newInput) {
flag = true;
break;
}
}
return flag;
}
load();
//渲染
function load() {
let data = getList();
for (let i = 0; i < data.length; i++) {
if (data[i].disp == true) {
$(".big-name").text(data[i].name)
$(".cv-name").text(data[i].cv1)
$("#big-picture").attr("src", data[i].pot)
}
}
$(".little-list").empty();
$.each(data, function (i, n) {
$(".little-list").append(`<li id = ` + i + ` class="list">
<img src="/原神/jq_原神/小头像_`+ n.name + `.png" alt="" id = "little-person">
<div class="person-name">`+ n.name + `</div>
<button class="delet">删除</button>
</li>
`)
})
}
//保存本地存储的数据
function setDat(dat) {
localStorage.setItem('todolist', JSON.stringify(dat));
}
$(document).on("click", ".aad", function () {
let data = getList();
let inputname = $("#name").val();
let inputcv = $("#cv").val();
let littleImg = '/原神/jq_原神/小头像_' + inputname + '.png'
let imgUrl = "/原神/jq_原神/" + inputname + ".png";
if ($("#name").val().trim() !== '' && $("#cv").val().trim() != '' && !arrsa(inputname, flag)) {
// console.log('dsf');
data.push({
name: inputname,
cv1: inputcv,
pot: imgUrl,
litte: littleImg,
disp: false
})
}
setDat(data);
load();
})
//这是修改功能
$(document).on("click", ".olk", function () {
let data = getList();
// let oldCv = $("#reusr").val();
// console.log($("#reusr").val());
let newCv = $("#reusrnum").val();
if ($("#reusr").val().trim() !== '' && $("#reusrnum").val().trim() !== '') {
for (let i = 0; i < data.length; i++) {
if ($("#reusr").val() == data[i].cv1) {
data[i].cv1 = newCv;
break;
}
}
setDat(data);
load();
} else {
alert('输入值不能为空');
}
})
//这是删除功能
$(document).on("click", ".delet", function () {
// alert('被双击了');
let data = getList();
let m = $(this).index(".delet");
console.log(m);
data.splice(m, 1);
if (data[m].disp == true) {
for (let i = 0; i < data.length; i++) {
data[i].disp = false;
}
data[m - 1].disp = true;
$(".big-name").text(data[m - 1].name)
$(".cv-name").text(data[m - 1].cv1)
$("#big-picture").attr("src", data[m - 1].pot)
}
setDat(data);
load();
})
//点击将小头像显示为大图
$(document).on("click", ".list", function () {
// console.log(m);
let data = getList();
let m = $(this).index(".list");
for (let i = 0; i < data.length; i++) {
data[i].disp = false;
}
data[m].disp = true;
$(".big-name").text(data[m].name)
$(".cv-name").text(data[m].cv1)
$("#big-picture").attr("src", data[m].pot)
setDat(data);
load();
})
//查找功能
$(document).on("click", "#found", function () {
let data = getList();
// console.log($("#found-person").val());
for (let i = 0; i < data.length; i++) {
data[i].disp = false;
if (data[i].name == $("#found-person").val()) {
data[i].disp = true;
$(".big-name").text(data[i].name)
$(".cv-name").text(data[i].cv1)
$("#big-picture").attr("src", data[i].pot)
}
}
// $("#found-person").val() = ''
setDat(data);
load();
})
四、概述
1. 作品中需要的图片是从官网下载的
2. 页面不可以在“蒙德”和“璃月”或者“稻妻”之前切换,上面的导航栏也不能切换,原因是,作品不需要,另外时间紧张
3. 一点点题外话,我爱胡桃


