- 1RabbitMQ死信延时队列阻塞问题_rabbitmq延迟队列阻塞
- 2C++练习题(附答案)
- 3秒杀项目常见面试题
- 4OptaPlanner Spring Boot Java快速启动
- 5最新最全论文合集——数据库与人工智能_ai db
- 6nlp-tutorial代码注释3-2,LSTM简介
- 7Ubuntu 23.04安装最新版本Halcon 23.05_halcon ubuntu
- 810行python代码实现动物识别(百度API方式)_人工智能动物识别代码
- 9[转]System Verilog的概念以及与verilog的对比
- 10神器 SpringDoc 横空出世!最适合 SpringBoot 的API文档工具来了!_springboot apidoc
微信小程序wx.request请求服务器json数据并渲染到页面_微信小程序创建请求,返回 id
赞
踩
微信小程序的数据总不能写死吧,肯定是要结合数据库来做数据更新,而小程序数据主要是json数据格式,所以我们可以利用php操作数据库,把数据以json格式数据输出即可。
现在给大家讲一下微信小程序的wx.request请求服务器获取数据的用法。
官方文档给出了示例代码,但是我这边自己进行了简单的处理:
index.js
注意,上面的 http://demo.likeyunba.com/testData/20230225/data.json 就是数据源,替换为你服务器的API接口,我这里用test.json来做演示,返回是JSON格式的数据。
data.json
index.wxml
wx:for这个是小程序提供的一个指令,相当于遍历JSON数组的每一项。上面test.json有很多个JSON对象,遍历每一项就可以渲染出每一项的数据。
wx:key是给每一项添加一个标识,相当于每一项都拥有一个身份证的意思,也是唯一的,这样做有助于渲染效率。
item是相当于JSON数组的每一项,通过wx:for遍历出来的每一个JSON对象,然后读取每一个JSON对象的值。例如下面这个:
如果要单独读取里面的值,就是item.id,item.title,item.pv
{{index+1}} 指的是索引值+1,索引值是从0开始算的,即里面的每一项的值,一共有6项,从上到下的索引值是0、1、2、3、4、5,但是我为了每一项有个编号,那就在索引值的基础上+1,就可以实现每一项的编号。
- {
- "id":"100",
- "title":"中国载人航天工程三十年成就展",
- "pv":"490.1万"
- }
- <view class='container'>
-
- <view class="header">小程序渲染数据示例</view>
-
- <view class="card" wx:for="{{dataList}}" wx:key="dataList">
- <view class="title">{{index+1}} . {{item.title}}</view>
- <view class="pv">{{item.pv}}</view>
- </view>
-
- </view>
-
- <view class="author">BY TANKING</view>
如果我们没有wx:key那么在控制台会提示一些警告信息,但是这个警告信息并不影响页面的渲染,基本可以忽略掉!
警告信息:Now you can provide attr "wx:key" for a "wx:for" to improve performance
wx:key用来对列表渲染的数据指定一个"主键”,以加快列表渲染的速度。以下是官方文档原话:如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。如果你一定想去掉这个警告,可以在wx:for的组件属性里增加一个 wx:key="unique",unique请替换成数据绑定列表里的任意一个字段的字段名,比如文章列表数据中的字段“postId”,即wx:key="postId"。不建议使用wx:key="*this"。
index.wxss
这个是样式文件,用来美化index.wxml的样式的。
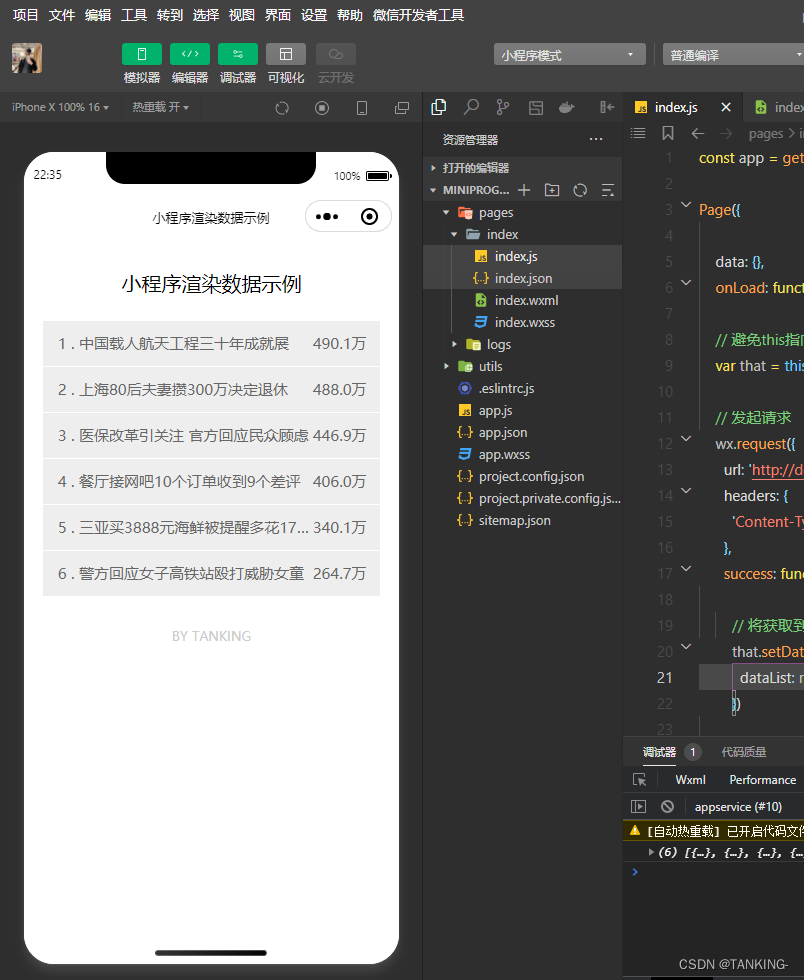
渲染结果如下

如果还是不懂,请留言。
作者:TANKING



