热门标签
热门文章
- 1别再分库分表了,来试试 TiDB 吧!
- 2基于深度学习算法的垃圾分类图像识别研究_垃圾分类算法摄像头
- 3记一次实战中巧用Nday拿下shell
- 4React中 将UI 视为树
- 5visionpro图片读取、写入_康耐视智能相机 visionpro 写入excel
- 6计算机设计文献参考,优秀计算机设计论文参考文献 计算机设计论文参考文献数量是多少...
- 7mybatis数据库交互框架_mybatis的markerinterface
- 8MATLAB下载+安装教程_matlab下载csdn
- 9微软发布Copilot+ PC:集成GPT-4o,史上最强、最快Windows!_copilot+pc 文生图
- 10为Atmega328P定制bootloader 添加自己的板卡到Arduino IDE
当前位置: article > 正文
Hexo Landscape 引用样式修改_hexo怎么在本地修改css样式地址
作者:笔触狂放9 | 2024-05-28 07:07:16
赞
踩
hexo怎么在本地修改css样式地址
title: Hexo Landscape 引用样式修改
date: 2022-10-07 22:10
tags: [Hexo,Landscape,博客,CSS]
一、前言
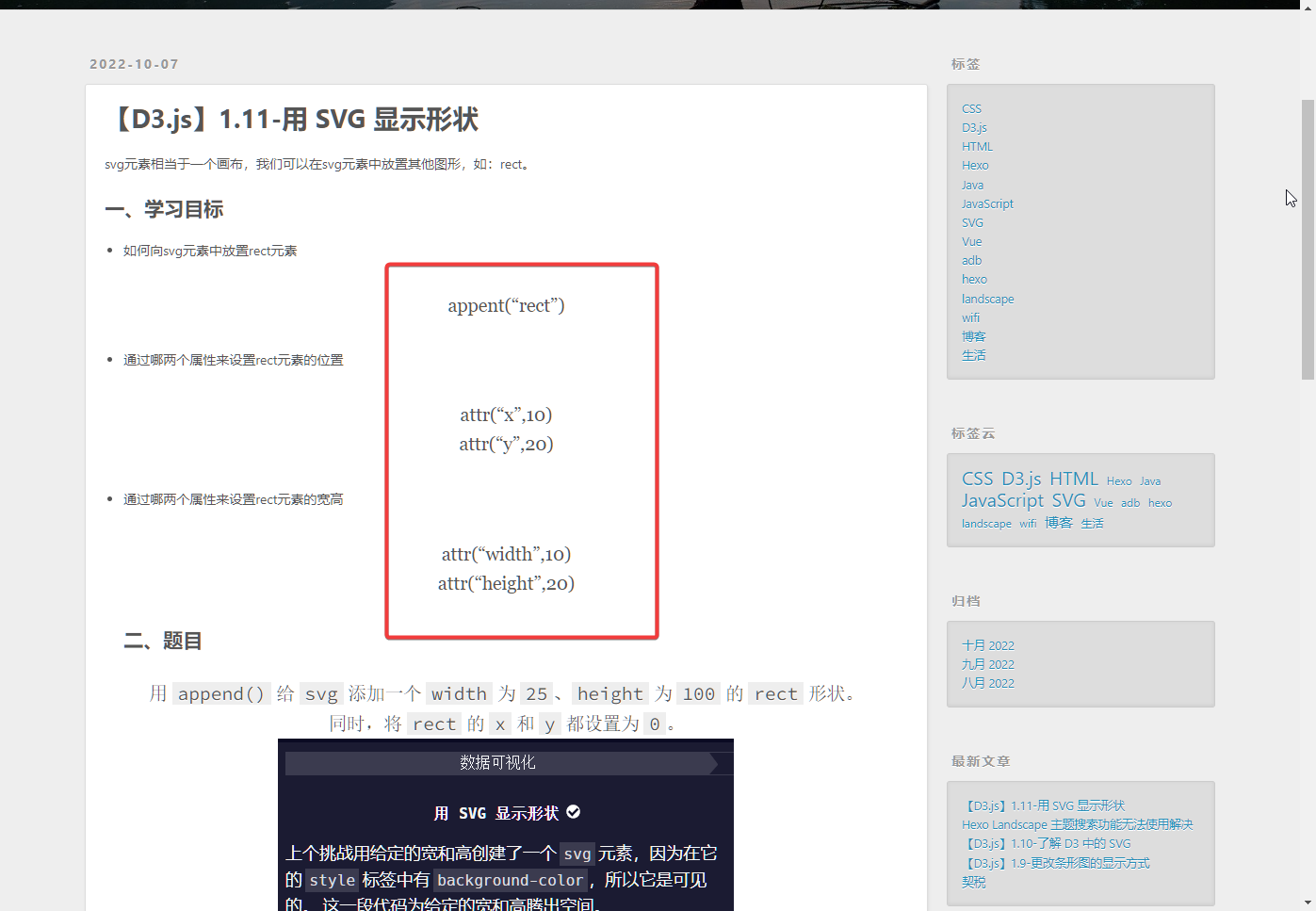
不太适应Landscape的引用样式,在这里记录一下如何修改。
默认引用的样式如下:

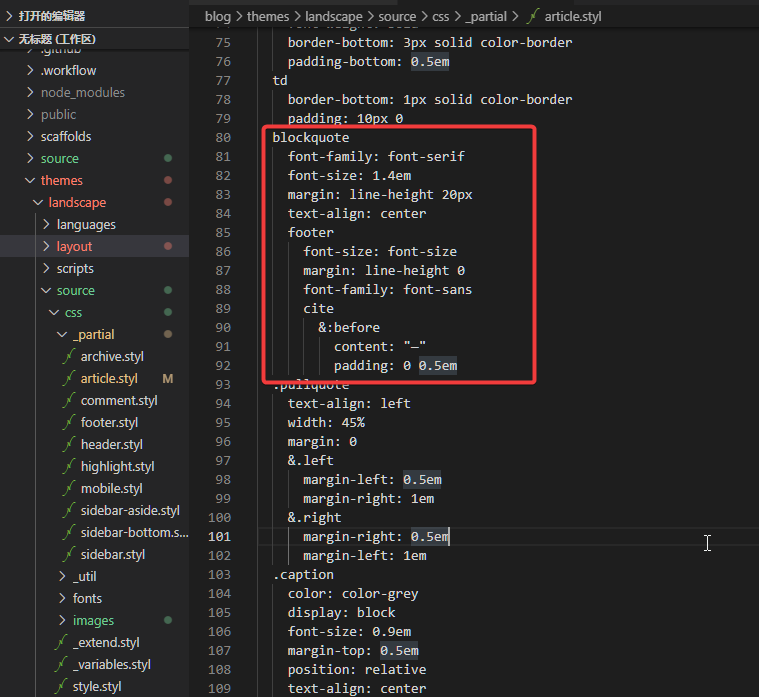
二、配置文件所在位置
\themes\landscape\source\css\_partial\article.styl

三、修改
blockquote
background-color: #f5f5f5
font-family: font-serif
font-size: 1.2em
margin: line-height 10px
text-align: left
footer
font-size: font-size
margin: line-height 0
font-family: font-sans
cite
&:before
content: "—"
padding: 0 0.5em
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

如果运行hexo g后没有效果,那是因为hexo的差分机制,运行hexo g -f强制重新生成文件即可。
参考
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/636171
推荐阅读
相关标签


