热门标签
热门文章
- 1uni小程序——评论、文本域、发送、键盘调起、有值后按钮变色等_uniapp评论框和键盘
- 2Redis集群(分布式缓存):详解持久化、主从同步原理、哨兵机制、Cluster分片集群,实现高并发高可用_redis集群之主从、哨兵、分片
- 3动静态库【Linux】
- 4从CSV到数据库(简易)
- 5基于JAVA个人博客管理系统的设计与实现(Springboot框架) 研究背景与意义、国内外研究现状_博客系统国内外研究现状
- 6自然语言处理——金庸小说的信息熵计算_测某一文本的信息熵有意义吗
- 7深度学习系统框架基础--python+CNN_python cnn 框架
- 8计算机毕业设计Hadoop+Spark+Hive知识图谱租房推荐系统 租房数据分析 租房爬虫 租房可视化 租房大数据 大数据毕业设计 大数据毕设 机器学习
- 9【kafka】kafka单节点/集群搭建_kafka 单节点
- 10RabbitMQ中VirtualHost相关设置、SpringBoot中集成常见问题总结_virtual-host
当前位置: article > 正文
Thymeleaf设置背景图片
作者:笔触狂放9 | 2024-05-30 20:16:48
赞
踩
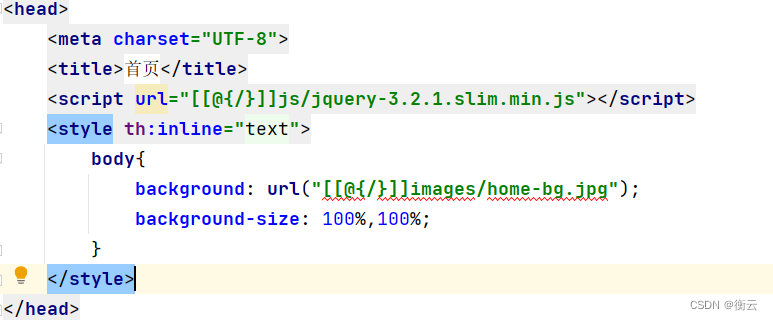
thymeleaf设置背景图片
在idea中thymeleaf的语法可能会出错,但是不影响展示,
这样写在html5中会找不到这个地址
但是运行spring后在服务器中显示正常。
- <script url="[[@{/}]]js/jquery-3.2.1.slim.min.js"></script>
- <style th:inline="text">
- body{
- background: url("[[@{/}]]images/home-bg.jpg");
- background-size: 100%,100%;
- }
- </style>

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


