热门标签
热门文章
- 1Python 爬取百度词条Python Demo_python爬取百度词条
- 2基于NetCoreServer的WebSocket客户端实现群播(学习笔记)_netcore websocket 客户端
- 3第三届“中国法研杯”司法人工智能挑赛(CAIL2020)即将启动
- 4Stable Diffusion 商业变现与绘画大模型多场景实战
- 5软件测试(接口测试Postman)_软件测试postman
- 6MySQL周内训参照4、触发器-插入-修改-删除_trigger要求:1、用户表添加语句添加触发器,要求在添加用户信息时同时初始化用
- 7【总结】C++ 数据结构 —— STL之队列(queue) 用法详解_c++ stl 队列
- 8Java获取文件的hash值(SHA256)_java计算文件hash值
- 9github学生开发者包_2020年GitHub学生开发包指南
- 10机器学习_样本集
当前位置: article > 正文
深入理解浏览器最小渲染单位以及border设置0.5px_浏览器渲染的最小像素
作者:笔触狂放9 | 2024-06-16 22:01:29
赞
踩
浏览器渲染的最小像素
# 首先我们讨论一下关于border最小的值的问题

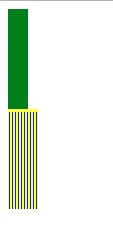
上边这张是在安卓手机中的效果,下边这张是在浏览器中的效果

明明相同的代码却导致不同的效果,那么老规矩上测试代码,很简单就是暴力测试,可以自己复制试一下,ios中和浏览器的效果一样就不贴图了
- <!DOCTYPE html>
- <html>
- <head>
- <title>demo exame</title>
- <style type="text/css">
- .box1{
- position: relative;
- width: 100px;
- height: 100px;
- overflow: hidden;
- }
- .box2{
- position: relative;
- width: 100px;
- height: 100px;
- overflow: hidden;
- }
- .child1{
- position: relative;
- width: 1px;
- height: 100px;
- border-left-width: 0.5px;
- border-right-width: 0.5px;
- border-style: solid;
- border-color: green;
- float: left;
- background-color: red;
- }
- .child2{
- position: relative;
- width: 1px;
- height: 100px;
- border-left-width: 1px;
- border-right-width: 1px;
- border-style: solid;
- border-color: yellow;
- float: left;
- background-color: blue;
- }
- </style>
- </head>
- <body>
- <div class="box1">
- <div class="child1"></div>
- <div class="child1"></div>
- <div class="child1"></div>
- <div class="child1"></div>
- <div class="child1"></div>
- <div class="child1"></div>
- <div class="child1"></div>
- <div class="child1"></div>
- <div class="child1"></div>
- <div class="child1"></div>
- </div>
- <div class="box2">
- <div class="child2"></div>
- <div class="child2"></div>
- <div class="child2"></div>
- <div class="child2"></div>
- <div class="child2"></div>
- <div class="child2"></div>
- <div class="child2"></div>
- <div class="child2"></div>
- <div class="child2"></div>
- <div class="child2"></div>
- </div>
- </body>
- </html>

那么由上数据得出结论当安卓设置border小于1px的时候会自动将宽度转为1px,而浏览器似乎是当小于0.3的时候直接让border的宽度消失不显示
而为什么安卓会有这个限制,首先我猜测是因为和浏览器的最小宽度有关,最初我以为浏览器的最小渲染宽度是1px但是后来实例发现不是这个样子的毕竟我们的height值是可以渲染出0.5px的宽度的,所以我去探究了浏览器的最小渲染单位是多少
总结多个博客发现1/64的可能性最大,那么我们来验证
老规矩上测试代码
- <!DOCTYPE html>
- <html>
- <head>
- <title>demo exame</title>
- <style type="text/css">
- .box{
- position: relative;
- width: 100px;
- height: 0.1px;
- }
- </style>
- </head>
- <body>
- <div class="box"></div>
- </body>
- </html>

其实很简单,就是让height值为1px那么我们去看浏览器中的盒模型实际渲染出的高度

这时候我们发现它渲染出来的值是0.094而不是0.01,这时候用1/64的这个点来解释其实是可以解释的痛的,按理0.1px为6.4/64px但是浏览器渲染单位为1/64px所以就会有0.4/64的多余,而根据四舍五入的办法自然会被取掉,计算0.4/64我们发现值大约为0.0062刚好相当于失去的0.006
如果还不相信可以自己去多测试几组按理会发现确实是1/64的单位,那么这时候我觉得安卓不让boder单位小于1px的原因可能就是因为害怕出现类似的这种单位不准确的问题,至于丢失的0.006去了哪里目前还没有好的解释,又看一篇博客是他会各个之间四舍五入舍去的高度会和下个元素加起来,然后依次往下,丢失最后一个元素的1/64px大小范围内的像素
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



