热门标签
热门文章
- 1基于threejs的商场楼层展示导航系统源码_分享 | 创意十足的国外商场导视设计...
- 2如何解决win10 下的Linux子系统WSL忘记用户密码{官网解决方案}_wsl忘记密码
- 3生成(CSV)训练数据集,并进行可视化、存储、拷贝、打开处理(一)_训练集数据量太大,用什么文件存储
- 4【今日CV 计算机视觉论文速览 第97期】Tue, 9 Apr 2019_jan boehm
- 5网络安全笔记_wep加密中发送者应将哪些信息发送给接收者
- 6【Web前端HTML5&CSS3】02-前端开发准备_install and update docsets
- 7面试题分享同一资源多线程并发访问时的完整性_如何保障同一资源被多个线程并发方位时的完整性?
- 8浅谈Android输入法(IME)架构_android 输入法获取候选词remoteime
- 9zzulioj1001C语言答案,输出
- 10VR开发——Unity中导入常用的VR开发插件及简单使用_怎样在vr里导入unity的场景
当前位置: article > 正文
echarts中的地图及下钻功能_echarts地图双层下钻
作者:繁依Fanyi0 | 2024-02-18 15:37:20
赞
踩
echarts地图双层下钻
公司准备谈项目之前让我做鸡哥echarts页面,以便演示效果,因为工作时间不长,echarts用的不是很熟练,不过在大佬的指点下总算是完成了。因为都是本地展示,所有数据资源都是下载到本地的。今天展示一下echarts地图的制作以及地图的下钻。
一、首先需要准备你要制作地图及其下属县市的地图json数据,可以去这里进行地图下载(DataV.GeoAtlas地理小工具系列)。
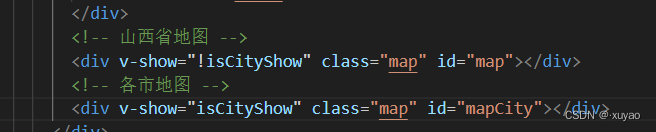
二、在同一位置准备两个地图容器,因为涉及到地图下钻时,省地图与各市地图只能展示一个。

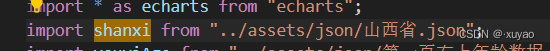
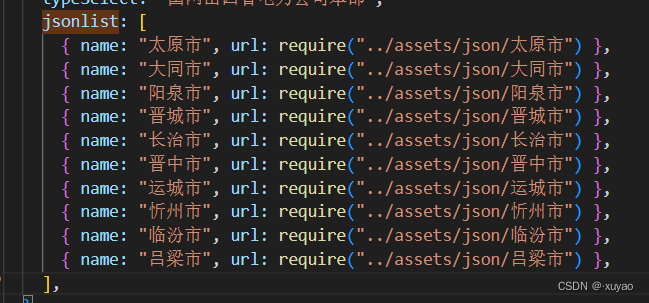
之后引入省的json数据以及定义好本地各市的json数据。


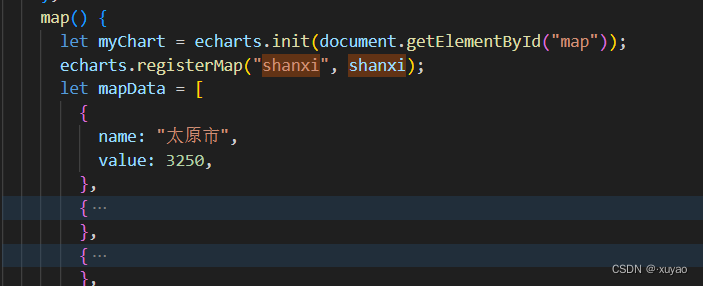
之后就可以进行地图的构建及渲染。

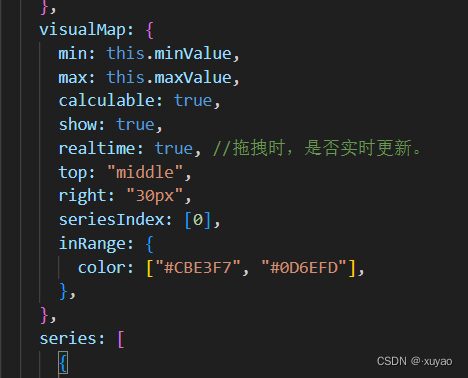
下面这段是定义地图每个模块的颜色,根据最大最小值会自动区分颜色

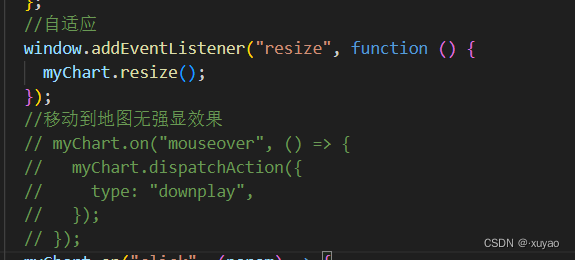
接下来是地图的自适应以及鼠标悬浮之后要不要有一个突出的颜色

三、地图的下钻
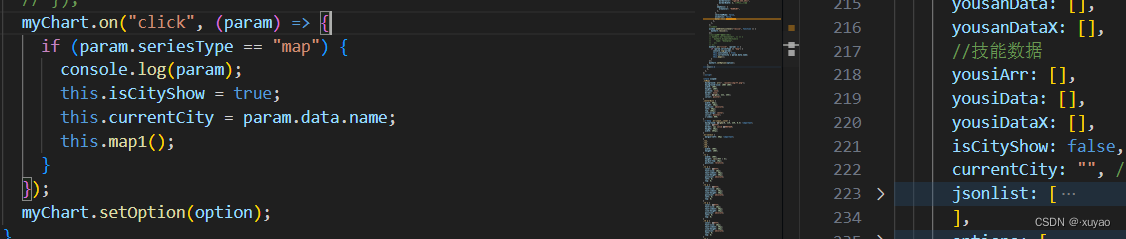
给地图绑定点击事件,点击之后将控制下级地图的属性改为true,将当前市改为点击的那个市名,然后进行下级地图map1的渲染。
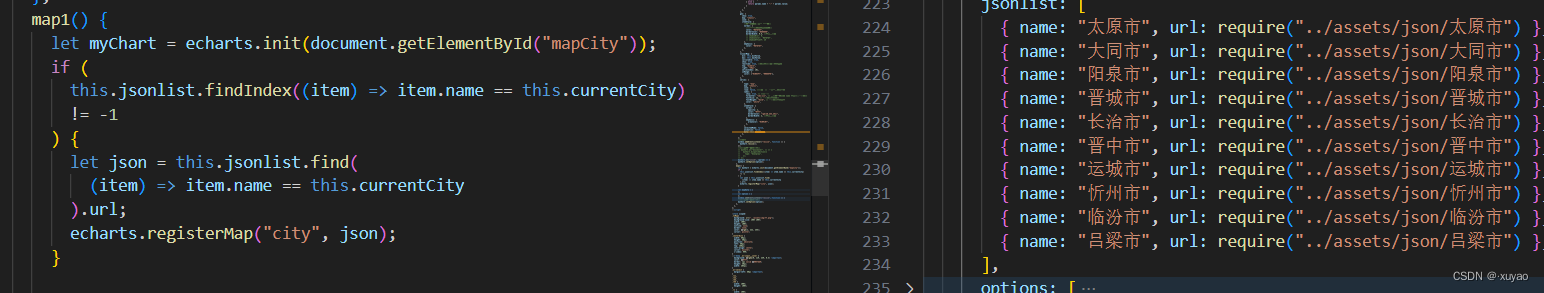
下级地图的渲染
获取数据是比较关键的。首先获取容器,之后从自己定义的jsonlist中找到你点击的市名对应的那个item,然后将它的json数据赋值给json,之后再进行注册。
let myChart = echarts.init(document.getElementById("mapCity"));
if ( this.jsonlist.findIndex((item) => item.name == this.currentCity) != -1 ) {
let json = this.jsonlist.find(
(item) => item.name == this.currentCity).url;
echarts.registerMap("city", json)}

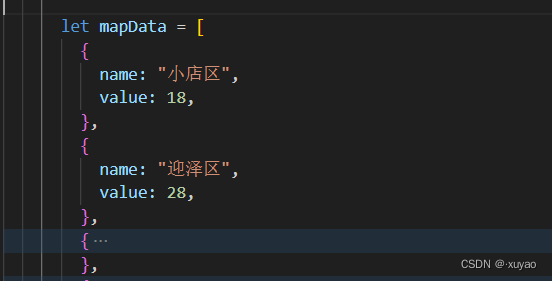
之后定义每个市下的县级数据,这个有后端的话是根据接口来获取的。

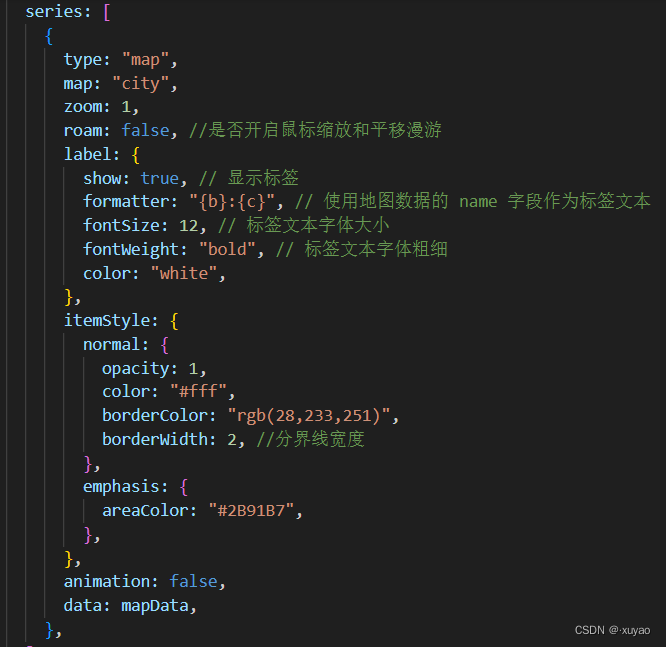
这里是我的配置项

以上顺序写完之后,地图即可渲染完成,下钻功能也基本实现,之后再根据自己的需求可以根据官方文档(Documentation - Apache ECharts)进行完善。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/108874
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


