热门标签
热门文章
- 1win11浏览器显示“你尚未连接,代理服务器可能有问题,或地址不正确”_为什么微软浏览器显示尚未连接是什么原因
- 2发布iis让外网也能看到自己的本地站点的方法_iis搭建网站别人可以搜到吗
- 3node.js--初识nodejs、安装方式、执行Node程序的几种方式、Node环境和浏览器环境区别_node客户端与安装包有区别吗
- 4Django学习笔记-ModelForm使用(完全依赖)
- 5如何写个众筹合约
- 6SQL:with as用法_with as 用法
- 7万字长文 | 多目标跟踪最新综述(基于Transformer/图模型/检测和关联/孪生网络)...
- 8鸿蒙系统怎么安装mate30,不让Mate30安装GMS,谷歌真不怕华为使用鸿蒙系统?
- 9蓝牙搜索不到App XXXX is scanning too frequently_scanning too free
- 10网络安全人才缺口超百万,如今的就业情况怎样?_网络安全人才缺口有多大
当前位置: article > 正文
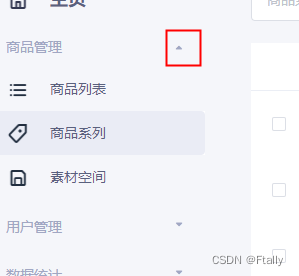
vue 自定义 el-submenu 下拉图标,css三行代码解决_修改 右侧图标
作者:繁依Fanyi0 | 2024-02-19 06:51:01
赞
踩
修改 右侧图标

- ::v-deep .el-submenu__title {
- .el-icon-arrow-down:before {
- // content: '';
- background: url('../../assets/images/home/xl.png'); //替换的背景
- background-size:100%;
- color: #F5F6FA;//自带的图标改成和背景颜色一样,达到隐藏效果
- }
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/113210
推荐阅读
相关标签


