热门标签
热门文章
- 1联邦学习FedAvg算法复现任务_fedavg复现
- 2OVF文件
- 3Centos7 mysql5.5升级为mysql5.7 非rpm 以 tar包的方式_mysql rpm升级到tar
- 4计算机网络层次划分及协议了解_协议与层次划分
- 5如何在无网的linux服务器上配置深度学习环境_在无网环境下给服务器配置环境
- 6htpp://bangbang.58.com/pc.html,new-website/package-lock.json at master · cdnjs/new-website · GitHub...
- 7java实现沙箱测试环境支付宝支付(demo)和整合微信支付和支付宝支付到springmvc+spring+mybatis环境全过程(支付宝和微信支付、附源码)...
- 8码云Gitee Clone仓库到本地失败(git did not exit cleanly(exit code 128))_本地无法clone gitea 仓库
- 9HarmonyOS-module.json5配置文件_device type in the module.json5/config.json file c
- 10实验四 交换机的Telnet远程登陆配置_交换机的telnet远程登陆配置心得体会
当前位置: article > 正文
【微信小程序】【项目实战】二、全局配置(设置tabbar)、页面配置(引用组件)_微信小程序完整项目实战
作者:繁依Fanyi0 | 2024-02-19 22:30:03
赞
踩
微信小程序完整项目实战
重要的事情说三边
参考文档
参考文档
参考文档
全局配置
1.配置----- 新建页面
1: 在
app.json的pages项下新建一条记录在pages文件夹下面就会自动生成对应的文件夹
2: 如果想手动新建:
你在
pages中的第一条记录对应的就是默认显示的页面。
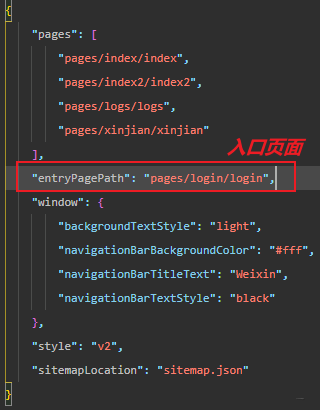
也可以设置小程序入口页面:就是每次进入小程序第一个进入的页面。

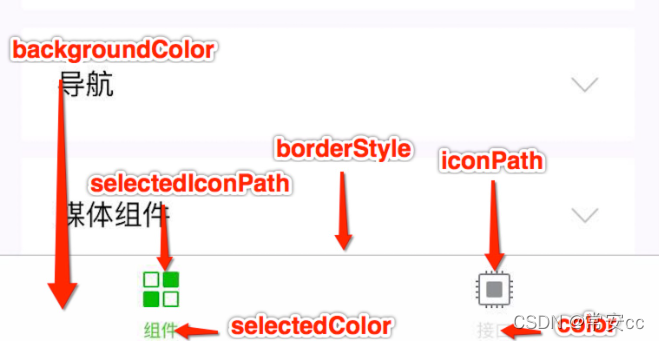
2.配置-----tabbar
其中
list接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象


效果图:
备注:图片自己准备好就可以了(一张是选中的,一张是未选中的)

到这里tabar就做好了。
页面配置
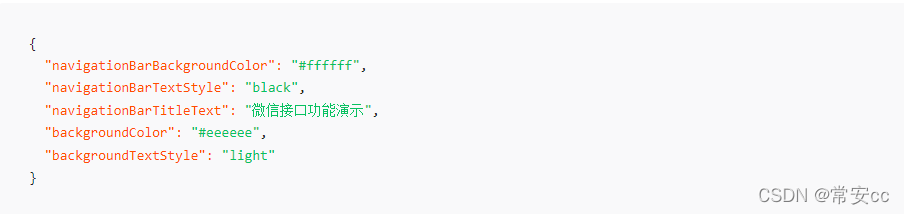
- 每一个小程序页面也可以使用同名
.json文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window中相同的配置项。
例如:

- 完整配置项说明请参考小程序页面配置


3.创建组件----引用组件
接下来就是写页面,页面上会有很多重复的组件没必要每一次都写,所以就可以
引用组件了。
比如说:一个页面要用到卡片组件。

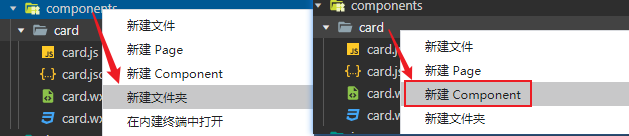
3.1 创建组件

建好之后,开始写你的组件
<!--components/card/card.wxml--> <view class="view"> <!-- 卡片 --> <view class="cardBox"> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> <view class="card-item"> <view class="card-title">标题</view> <view class="card-con">我是卡片内容</view> </view> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
/* components/card/card.wxss */ .view { width: 100%; height: 100%; overflow-x: hidden; overflow-y: auto; /* padding: 20rpx; */ background-color: rgb(207, 133, 133); box-sizing: border-box; } .cardBox { background-color: #fff; border-radius: 8rpx; width: 96%; height: 300rpx; margin: 20rpx auto; box-sizing: border-box; padding: 40rpx; } .card-item { display: flex; } .card-title { width: 20%; line-height: 60rpx; } .card-con { width: 80%; line-height: 60rpx; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
3.2 引用组件

然后就可以在pages 中的页面之后引用你的组件了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/117090
推荐阅读
相关标签