热门标签
热门文章
- 1Python3多线程threading介绍(转载)_python3threading详解
- 2给大家分享一篇 ACM在线测评系统评测程序设计与python实现_acm带载测试
- 3Cocos2d-x 3.10把文本设置为空_cocos 3.10 按钮设置文本
- 4URP下Alpha从Gamma空间到Linner空间转换(一)——Alpha贴图不叠加_unity gamma 转linner
- 5Pandas.DataFrame.groupby() 数据分组(数据透视、分类汇总) 详解 含代码 含测试数据集 随Pandas版本持续更新_dataframe 分类汇总
- 6隧道技术 Frp 多层内网穿透_frp隧道
- 7三种常用的UI库的安装使用:iview,element与vant_iview element-ui
- 8【Redis】深入理解 Redis 常用数据类型源码及底层实现(6.详解Set和ZSet数据结构)
- 9CNN卷积神经网络学习笔记(特征提取)_cnn提取三维数据特征
- 10YOLOv5/v7/v8 的改进点合集导航页_yolo改进
当前位置: article > 正文
Axure RP9——【页面交互切换效果】_axure实现调转功能
作者:花生_TL007 | 2024-02-23 09:44:06
赞
踩
axure实现调转功能
页面交互切换效果
I.效果演示
转场动画,一般可用于回答问题选项或者其他场景结合使用。
AxureRP9-页面切换交互效果
II.实现步骤
当点击问题1下方的选项时,可以出现转场动画效果。
①进度条位移到第二个问题
②选中问题会出现选中效果
③这里只能单选一个选项
1.元件准备
(1)文本:
命名为:“问题”;
默认为:1.和谁一起?
(2)动态面板:
命名为:“问题面板”;含有2个状态(此处只设置2个问题)

分别为:第一个问题选项;第二个问题选项


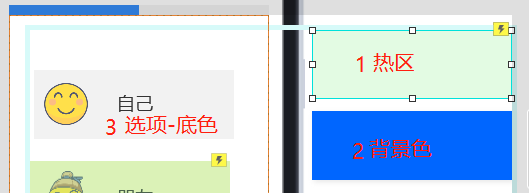
(3)选项1的设置:
先设置选项(底色和搭配);
添加一个背景色(默认设置为隐藏);并命名为背景1-1
通过热区来进行操作,设置一个相同尺寸的热区覆盖;并命名为热区1-1


(4)进度条
蓝色为滑条;灰色设置底色
![]()
2.设置交互
(1)对选项1的热区:
单击时:
显示/隐藏:显示背景1-1,向右滑动500ms
等待:给一个延时,500ms
设置面板状态:问题面板到状态2,向左滑动250ms
移动:进度条1到达需要移动到的那个坐标位置,线性250ms
设置文本:从问题1转为问题2 ,此处为:2.去哪儿?
(2)其他几个类似;但是要更改下所需要展现的对象
(3)都设置完成后,预览即可。
效果如上,可自行发挥,进行设计。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/135442
推荐阅读
相关标签


