热门标签
热门文章
- 1Springcloud OpenFeign 的实现(二)
- 2详解多分类模型的Macro-F1/Precision/Recall计算过程_多分类的f1计算
- 3Unity使用图片实现transform.LookAt功能_unity lookat y轴
- 4通过SpringMVC实现RabbitMQ消费队列_spring启动后如何让其运行一个自己的类消费mq队列数据
- 5【QML】使用Qt Design Studio设计UI动态行为_qml怎么用设计器
- 6flask对数据库通过html进行修改,flask拓展(数据库操作)
- 7linux删除目录下文件|删除文件保持目录结构|各种删除方法总结_删除/backup/var/目录下所有内容,仅保留/backup/var/目录
- 8阿里云对象存储OSS打造私人图床&私人云存储(1年仅9元)_个人使用对象存储搭建的图床费用
- 9pytorch梯度下降法讲解(非常详细)
- 10同目录下放置了ddddocr文件夹(含__init__.py),和直接放置ddddocr.py有何不同
当前位置: article > 正文
datagridview滚动条自动滚动_Axure 教程:不可见滚动条的页面滚动效果
作者:我家自动化 | 2024-02-23 09:46:42
赞
踩
datagreatview 滚动滑动条

产品原型设计是产品经理每日或周期性必须经历的事情。经过长期的产品沉淀,每位产品经理多少都会有完美主义精神。产品原型的领域,就是其完美主义精神发挥的场所之一。
在设计产品原型的过程中,经常会遇到这样的一种场景——所要展示的内容,超出了当前可视页面范围。遇到这种情况,通常使用Axure动态面板的滚动条设置来解决。
有滚动条效果
首先,创建动态面板(Panel)
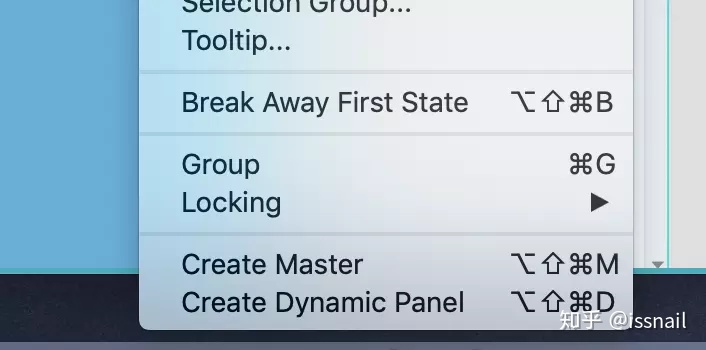
选中当前需要添加滚动条范围内部件,右键选中“创建动态面板(Create Dynamic Panel)”。

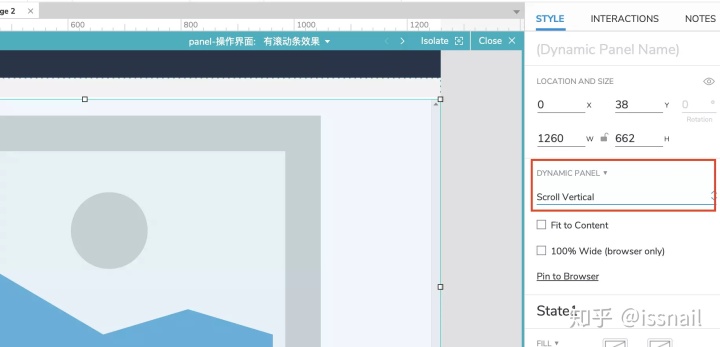
其次,设置动态面板滚动条效果为“纵向滚动条”
设置为“纵向滚动条”后,具体如下图所示:

展示内容超过当前页面的时候,会自动生成滚动条效果。
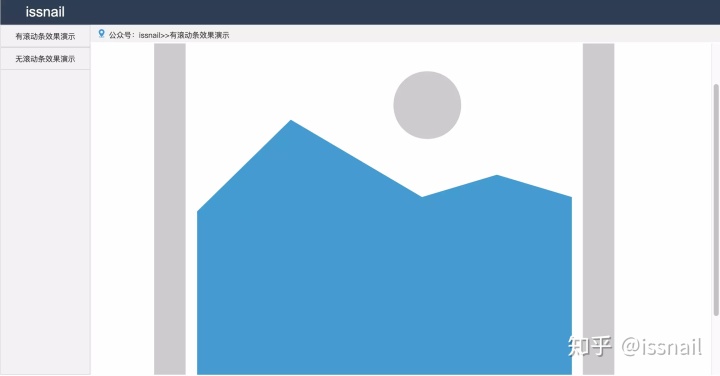
第三,生成Axure原型,查看有滚动条效果界面
具体如下:

无滚动条效果
首先,基于“有滚动条效果”,制作无滚动条效果
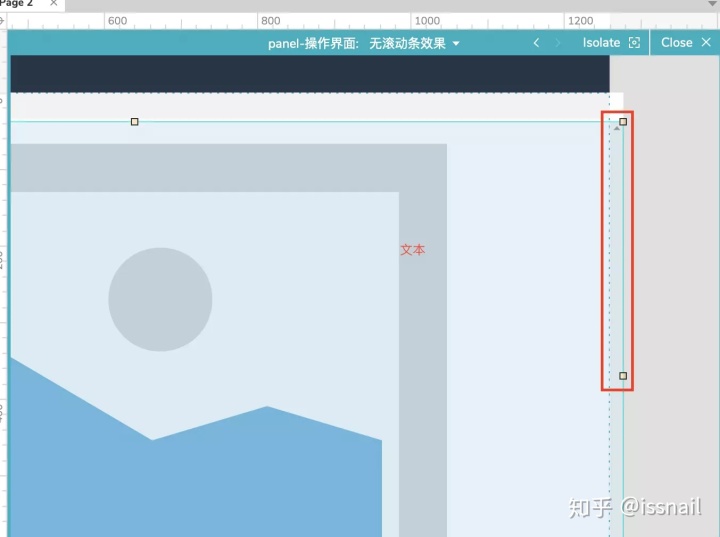
基于“有滚动条效果”中第二步骤,在原有的动态面板基础上再创建一层动态面板。点击最外层动态面板,进入操作界面。将内层的动态面板,设置滚动条效果。将看到的滚动条,移出外层动态面板框定的区域范围外。
具体如下图所示:

其次,生成Axure原型,查看无滚动条效果界面。
具体如下:

有滚动条和无滚动条,本质上都能够实现页面滚动查看完整信息效果。
什么样的场景应用无滚动条的界面效果?
当页面右侧滚动条数量>=2时,建议使用无滚动条界面的效果,提升用户体验。
【喜欢记得关注点赞哦!更多内容请进入issnail,里面会分享更多内容哦!】
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/135456
推荐阅读
相关标签


