热门标签
热门文章
- 1如何快速入门sift算法_离散空间极值点与连续空间极值点
- 2基于Java+Vue+uniapp微信小程序健身小助手系统设计和实现_java健身助手
- 3Python tkinter库之Canvas 直线等分圆弧(割圆术)_python等分圆弧
- 4element-ui的el-menu路由模式下选中无颜色_el-menu移入不改变颜色
- 5【CI/CD】基于 Jenkins+Docker+Git 的简单 CI 流程实践(上)_设置ci流程,选择git
- 6unity3d 透明贴图双面显示
- 7彻底搞清楚map和flatmap_flatmap与map怎么都理解不了
- 8微软宣布.NET Core 3.0之后的下一个版本将是.NET 5,支持跨平台、移动开发_as p.net是什么的下一个版本
- 9大模型——LLAMA模型
- 10android源码编译环境准备(1)
当前位置: article > 正文
马上就要2024年了,Flutter还值得学习吗?_flutter值得学吗
作者:繁依Fanyi0 | 2024-03-01 02:44:23
赞
踩
flutter值得学吗
为啥要学习Flutter
最近突然想学习一下Flutter,不知道是哪个贤人说:学习就是先要把书读薄,然后再把书读厚。感觉非常有道理,所以在自学的过程中试试能不能三言两语说清楚一个知识点。

如果是零基础想进入移动端开发的话,那么还是建议选择一种原生开发来学习,Flutter只是作为技术储备的扩充。
对于我个人来说,需要最小的学习成本,最大限度地扩展我的技术覆盖范围。而且我所需要实现的移动端的形式,能够实现一些我个人的想法,偶尔能接个外快,并且不以移动端开发作为技术重点,Flutter就非常合适了。
技术规划
- Flutter拥有自己的渲染引擎Skia,可以实现对屏幕上每个像素的控制,从而提供原生级别的性能和体验。
- 支持热重载和热重启,可以大大提高开发者的开发效率和调试体验。
- 采用Dart语言作为开发语言,Dart是一种现代、高效、易学的编程语言,它支持空安全、结构化数据、抽象数据类型等特性。
- 可以实现两端一致性,即同一套代码在不同平台上的效果是高度一致的,无需考虑平台差异和兼容性问题。
- 不仅支持移动端开发,还支持桌面端和Web端开发,甚至可以作为谷歌未来操作系统Fuchsia的主要开发方式。
就业方向
- Flutter是谷歌的重点项目之一,它有着强大的技术支持和社区活力,它在GitHub上拥有超过14万个star,是最受欢迎的项目之一。
- 已经被许多知名的企业和组织采用,如阿里巴巴、腾讯、字节跳动、京东、美团、滴滴等,它在国内外都有着广泛的市场需求和应用场景。
- 可以让开发者只学习一种技术就能实现多端开发,这对于提升个人竞争力和职业发展是非常有利的。
未来前景
- 是一种创新和前沿的技术,它在跨平台开发领域具有领先地位和影响力,它有着广阔的发展空间和潜力。
- Flutter是一种灵活和可扩展的技术,它可以与现有的代码和原生功能进行集成和互操作,它也可以通过插件和包来增加新的功能和特性。
- Flutter是一种适应性强和兼容性好的技术,它可以适应不同的平台和设备,它也可以兼容不同的操作系统和版本。
如何学习Flutter
为了能够方便大家快速学习Flutter, 这里整理了Flutter学习路线图以及《Flutter Dart 语言编程入门到精通》&《Flutter实战:第二版》帮助大家配置相关环境,学习Flutter 的基本语法以及最后的项目实际利用。
【有需要的朋友,可以扫描下方二维码免费领取!】

学习路线:

Dart语言是Flutter的开发语言,所以我们需要掌握Dart语言的基础知识
《Flutter Dart 语言编程入门到精通》
第一章 Dart语言基础
- 环境准备
- 基础语法
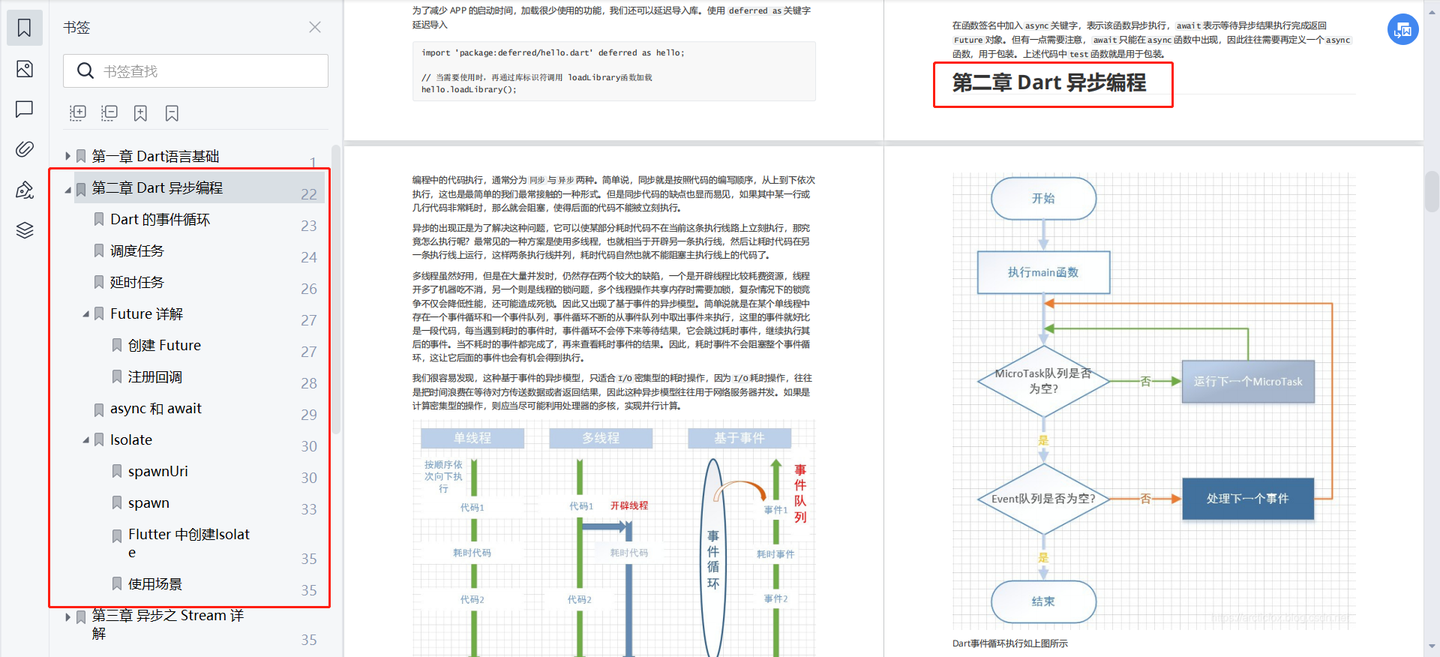
第二章 Dart 异步编程
- Dart的事件循环
- 调度任务
- 延时任务
- Future详解
- async和await
- lsolate

第三章 异步之 Stream 详解
- 什么是Stream
- 单订阅流
- 广播流
- Stream Transformer
- 总结
第四章 Dart标准输入输出流
- 文件操作

第五章 Dart 网络编程
- TCP服务端
- TCP客户端
- UDP服务端
- UDP客户端
- HTTP服务器与请求
- WebSocket
第六章 Flutter 爬虫与服务端
- Dart爬虫开发
- Dart服务端
- 创建Flutter项目演示
- 总结
第七章 Dart 的服务端开发
- 注册登录实现
第八章 Dart 调用C语言混合编程
- 环境准备
- 测试Dart ffi接口
- 总结
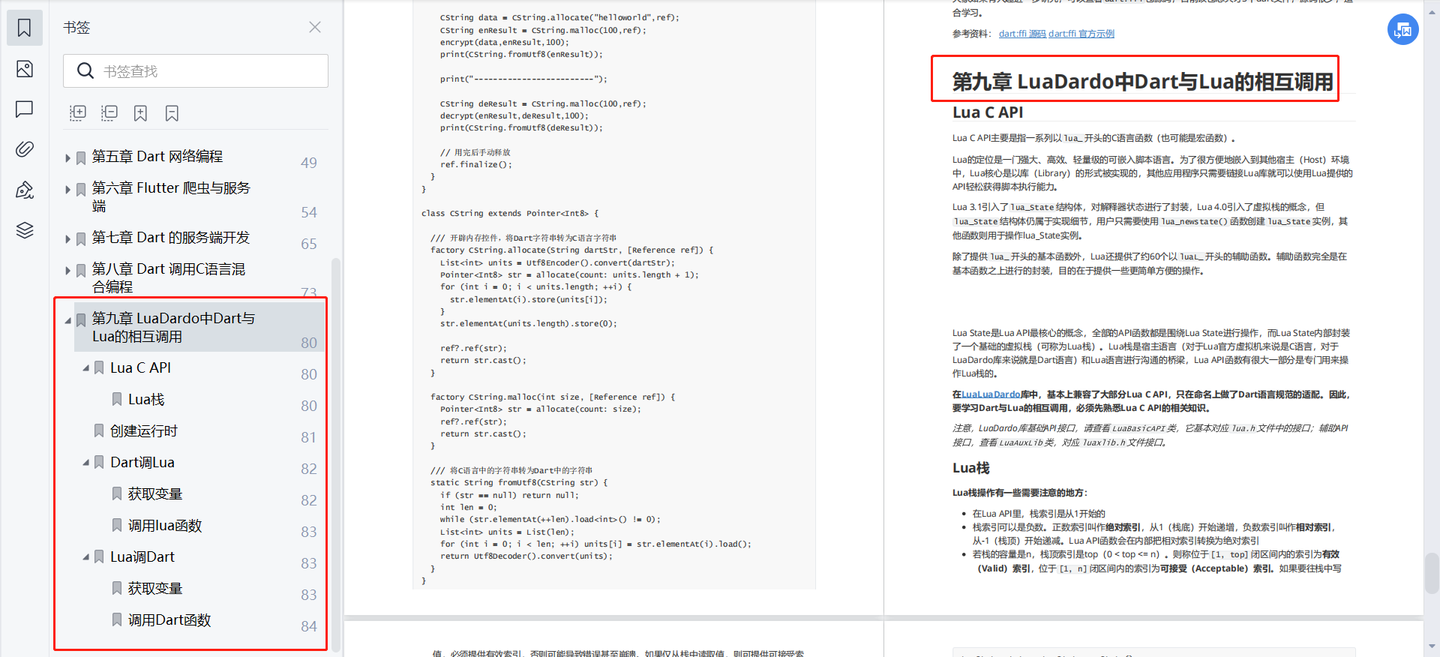
第九章 LuaDardo中Dart与Lua的相互调用
- Lua C API
- 创建运行时
- Dart调Lua
- Lua调Dart

掌握了Dart语言之后,咱们就可以通过实战来掌握Flutter的知识点
《Flutter实战:第二版》
第一章:起步
- 1.1 移动开发技术简介
- 1.2 初始Flutter
- 1.3 搭建Flutter开发环境
- 1.4 Dart语言简介
第二章:第一个Flutter应用
- 2.1 计数器应用实例
- 2.2 Widget简介
- 2.3 状态管理
- 2.4路由管理
- 2.5包管理
- 2.6 资源管理
- 2.7 调试Flutter应用
- 2.8 Flutter异常捕获

第三章:基础组件
- 3.1 文本及样式
- 3.2 按钮
- 3.3 图片及ICON
- 3.4 单选开关和复选框
- 3.5 输入框及表单
- 3.6 进度指示器
第四章:布局类组件
- 4.1 布局类组件简介
- 4.2 布局原理与约束(constraints)
- 4.3 线性布局(Row和Column)
- 4.4 弹性布局(Flex)
- …

第五章:容器类组件
- 5.1 填充(Padding)
- 5.2 装饰容器(DecoratedBox)
- 5.3 变换(Transform)
- 5.4 容器组件(Container)
- 5.5 剪裁(Clip)
- 5.6 空间适配(FittedBox)
- 5.7 页面骨架(Scaffold)
第六章:可滚动组件
- 6.1 可滚动组件简介
- 6.2 SingleChildScrollView
- 6.3 ListView
- 6.4 滚动监听及控制
- …

第七章:功能型组件
- 7.1 导航返回拦截(WillPopScope)
- 7.2 数据共享(InheritedWidget)
- 7.3 跨组件状态共享
- 7.4 颜色和主题
- 7.5 按需rebuild(ValueListenableBuilder)
- 7.6 异步UI更新(FutureBuilder、StreamBuilder)
- 7.7 对话框详解
第八章:事件处理与通知
- 8.1 原始指针事件处理
- 8.2 手势识别
- 8.3 Flutter事件机制
- 8.4 手势原理与手势冲突
- 8.5 事件总线
- 8.6 通知 Notification

第九章:动画
- 9.1 Flutter动画简介
- 9.2 动画基本结构及状态监听
- 9.3 自定义路由切换动画
- 9.4 Hero动画
- 9.5 交织动画
- 9.6 动画切换组件(AnimatedSwitcher)
- 9.7 动画过渡组件
第十章:自定义组件
- 10.1 自定义组件方法简介
- 10.2 组合现有组件
- 10.3 组合实例:TurnBox
- 10.4 CustomPaint 与 Canvas
- 10.5 自绘实例:圆形背景渐变进度条
- 10.6 自绘组件:CustomCheckbox
- 10.7 自绘组件: DoneWidget
- 10.8 水印实例: 文本绘制与离屏渲染

第十一章:文件操作与网络请求
- 11.1 文件操作
- 11.2 通过HttpClient发起HTTP请求
- 11.3 Http请求库-dio
- 11.4 实例:Http分块下载
- …
第十二章:Flutter扩展
- 12.1 包和插件
- 12.2 Flutter Web
第十三章:国际化
- 13.1 让App支持多语言
- 13.2 实现Localizations
- 13.3 使用Intl包
- 13.4 国际化常见问题

第十四章:Flutter核心原理
- 14.1 Flutter UI 框架(Framework)
- 14.2 Element、BuildContext和RenderObject
- 14.3 Flutter启动流程和渲染管线
- 14.4 布局(Layout)过程
- 14.5 绘制(一)绘制原理及Layer
- …
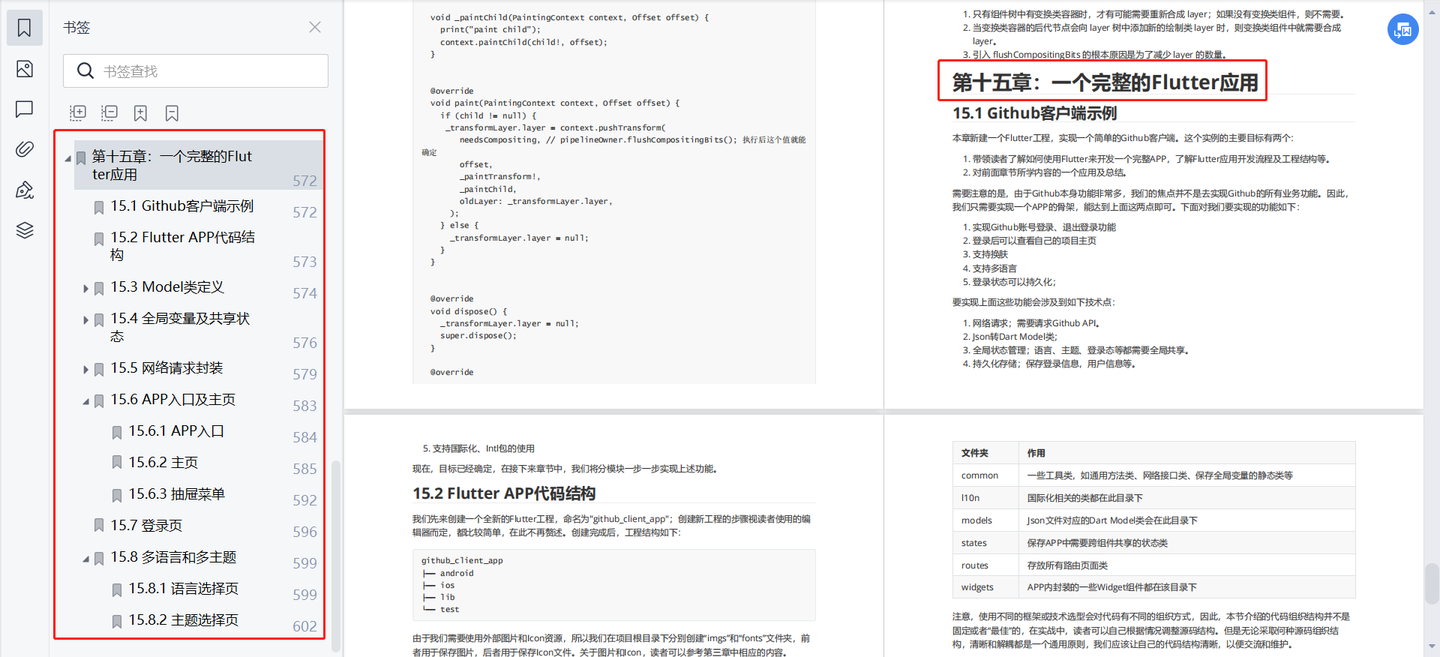
第十五章:一个完整的Flutter应用
- 15.1 Github客户端示例
- 15.2 Flutter APP代码结构
- 15.3 Model类定义
- 15.4 全局变量及共享状态
- 15.5 网络请求封装
- 15.6 APP入口及主页
- 15.7 登录页
- 15.8 多语言和多主题

由于内容过多,截图展示的目录及部分内容,完整文档领取方式扫描下方二维码即可免费获取!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/170408
推荐阅读
相关标签


