- 1开源分布式文件系统&文件系统_gpfs开源版本
- 2[MM32生态]在 VS-Code 中还能怎么玩单片机?用 PlatformIO 试试_platformio\packages
- 3在微信小程序中如何支持使用流模式(stream),打造ChatGPT实时回复机器人,最详细讲解。_小程序流式输出
- 4Sora是用这些数据训练的?OpenAI CTO透露细节惹争议!
- 5Android Wifi方法大全_com.yh.android.xfwifi
- 6php操作redis库存,redis 秒杀库存扣减
- 7深度学习标量、向量、矩阵、张量之间的区别与联系_向量矩阵张量 几何关系
- 8Git命令快速入门(建议收藏)_git 常用命令行入门
- 9Android安装KALI_./atilo_cn install kali
- 10对利用Python爬取到的房价信息做数据可视化(附完整代码)_支持向量机房价预测
grid网格布局基础(一)_grid-area
赞
踩
1. grid布局简介
- CSS Grid(网格) 布局,与 flexbox 的一维布局系统不同,是一个二维的基于网格的布局系统,它可以同时处理列和行,Grid(网格) 布局是第一个专门为解决布局问题而创建的 CSS 模块。
- Grid布局和Flex布局有很多相似之处,Grid也分容器和项目,采用grid布局的元素,被称为grid容器(grid container),简称“容器”,其下的所有直接子元素自动成为容器成员,称为grid项目(grid item),简称“项目”。
2. 基本概念
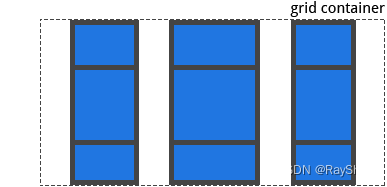
上面说到,grid布局和flex虽有相似之处,但grid布局更强大,它不仅仅只有容器和项目,还有间距、区域、内容、行、列这些属性我们都是可以通过grid布局来控制的,如下图:
这张图还是比较重要的,大家可以记住这种结构,后面小shy讲解grid的一些属性的时候就会很容易明白其效果了。

废话不多说,现在进入正题,欢迎各位进入grid支配的世界!
3. grid属性列表
grid属性和flex属性类似,也是分容器属性和项目属性两种类型。
容器属性
- display
- grid-template-columns
- grid-template-rows
- row-gap
- column-gap
- gap
- grid-template-areas
- grid-auto-flow
- justify-items
- align-items
- place-items
- justify-content
- align-content
- place-content
- grid-auto-columns
- grid-auto-rows
项目属性
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- grid-column
- grid-row
- grid-area
- justify-self
- align-self
- place-self
大家乍一看是不是觉得grid的属性真的非常多啊,怎么记得住呀,其实大家仔细看一下,他们都是很多属性一套一套的,记住了一个,就很容易想到跟它相关的属性,当大家上手练习的时候就会发现并没有那么难记,并且你会在学习的过程中不由自主的感觉grid的强大之处。下面小shy带大家开始逐一了解grid的属性。
容器属性
结构样式准备
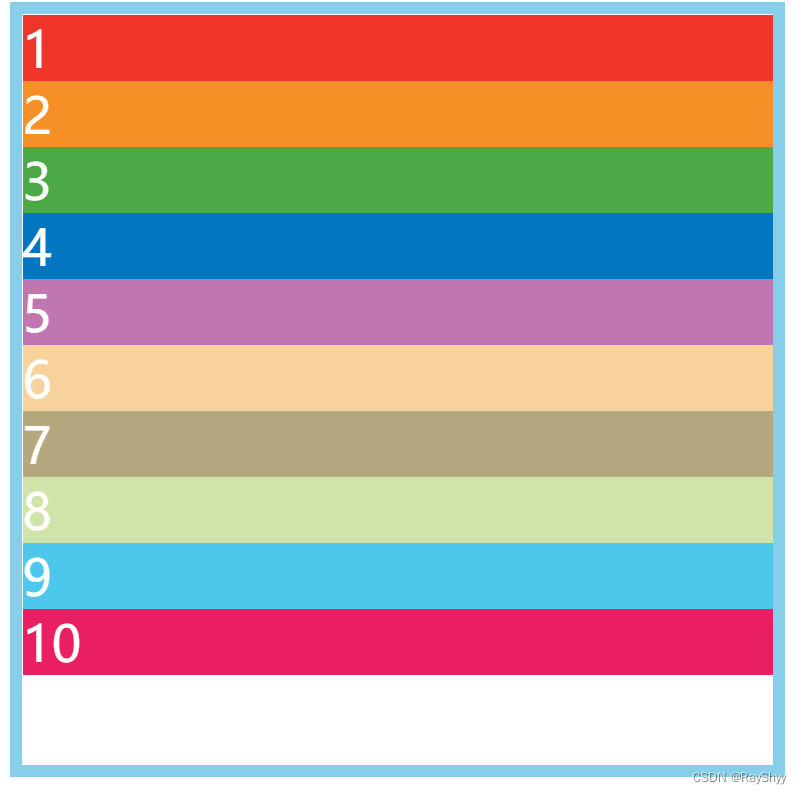
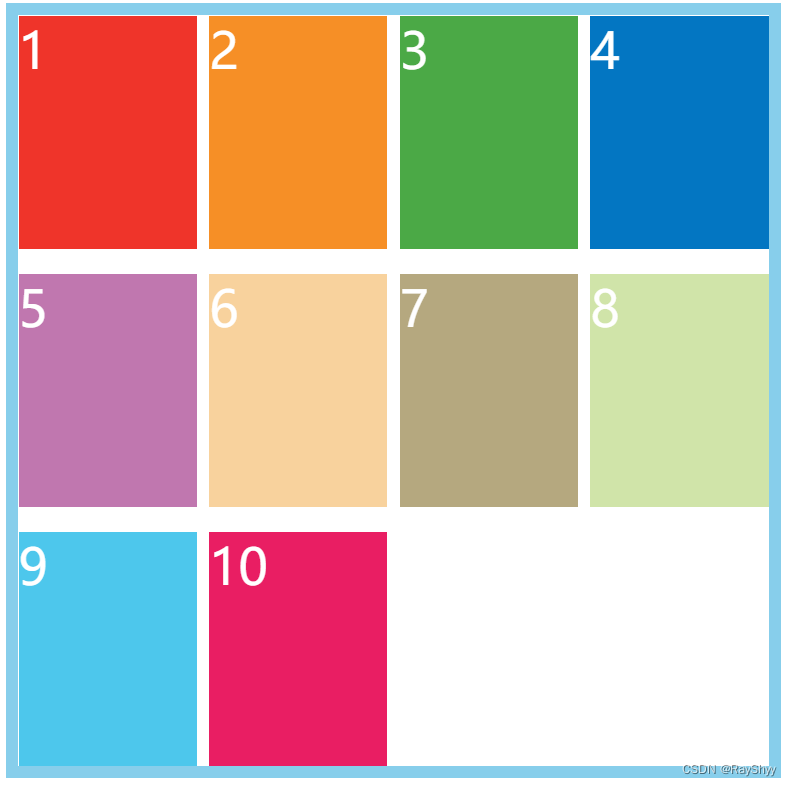
为方便演示,小shy先在这里准备好结构(添加了一些样式),下面的属性讲解有一部分示例会按照这个结构来讲解:
<div class="main">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
<div class="item item-10">10</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
效果如下:

1. display
将元素定义为网格容器,并为其内容建立新的网格格式上下文;
值:
- grid: 生成一个块级网格;
- inline-grid:生成一个内联网格。
.container {
display: grid | inline-grid;
}
- 1
- 2
- 3
2. grid-template-columns / grid-template-rows 很重要
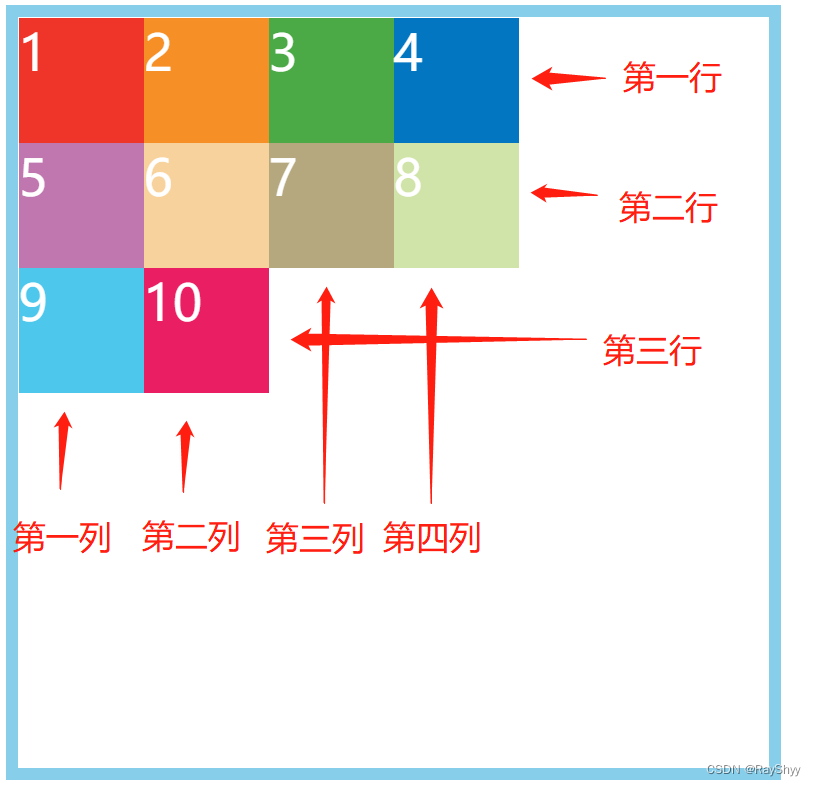
大家从上面也了解到grid布局又称网格布局,那网格肯定就是行和列交叉形成的,那就有行和列之分,大家在学习grid的时候一定要把行 和 列的概念牢记于心,这对于掌握grid是比较重要的。
grid-template-columns / grid-template-rows:使用空格分隔的值列表,用来定义网格的列和行。这些值表示 网格轨道(Grid Track) 大小,它们之间的空格表示网格线。
grid-template-columns后跟由空格分隔的值,表示分隔成多少列,每列占的宽度是多少;
grid-template-rows后跟由空格分隔的值,表示分隔成多少行,每列占的高度是多少;
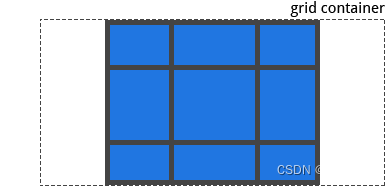
.main {
display: grid; // 给.main添加grid
width: 600px;
height: 600px;
border: 10px solid skyblue;
grid-template-columns: 100px 100px 100px 100px; // 4列 每一列的宽度分别为 100px 100px 100px 100px
grid-template-rows: 100px 100px 100px; // 3行 每一行的高度分别为 100px 100px 100px
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

repeat(m,n)
如果要定义100行和100列的话,我们总不能写一百个数值吧。repeat就是用来解决这个问题的。
repeat(m, n): 定义多少列/行,每一列/行占多少空间;
.main {
display: grid;
width: 600px;
height: 600px;
border: 10px solid skyblue;
grid-template-columns: repeat(4, 100px); // 等同于: grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: repeat(3, 100px); // 等同于: grid-template-rows: 100px 100px 100px
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
fr
fr: fr 单元允许你用等分网格容器剩余可用空间来设置 网格轨道(Grid Track) 的大小;
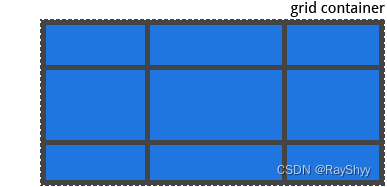
.main {
display: grid;
width: 600px;
height: 600px;
border: 10px solid skyblue;
grid-template-columns: repeat(4, 1fr); // 表示分为4列,每一列的宽度为容器宽度的四分之一
grid-template-rows: repeat(3, 1fr); // 表示分为3行,每一行的高度为容器宽度的三分之一
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
也可以这样写:
grid-template-columns: 1fr 2fr 3fr;
分3列,第一列占容器宽度的六分之一: 1 / (1 + 2 + 3)
第二列占容器宽度的六分之二: 2 / (1 + 2 + 3)
第三列占容器宽度的六分之三: 2 / (1 + 2 + 3)
- 1
- 2
- 3
- 4
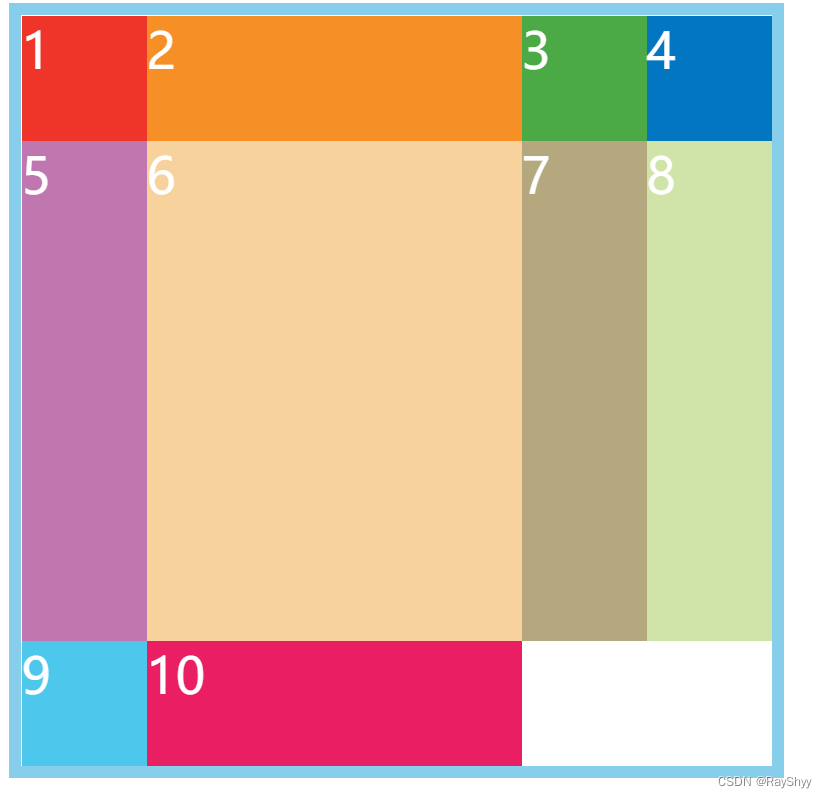
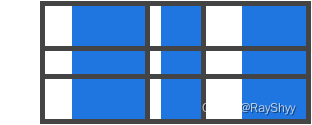
auto
auto:占满容器的剩余的部分;
grid-template-columns: 100px auto 100px 100px;
grid-template-rows: 100px auto 100px;
- 1
- 2
效果如下:

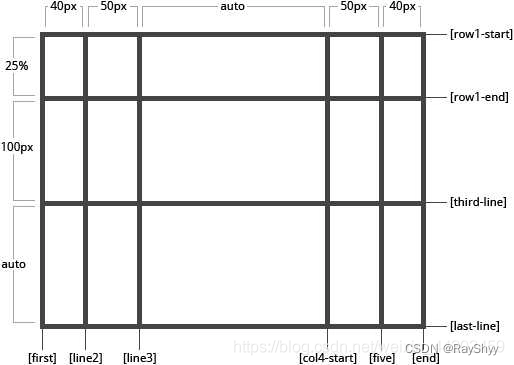
网格线命名
如果没有给网格线命名,轨道值之间仅有空格时,网格线会被自动分配数字名称;
给网格线指定确切的命名:
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}
- 1
- 2
- 3
- 4

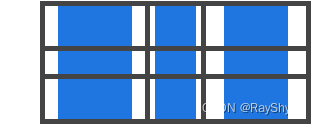
3. column-gap / row-gap / gap
column-gap:列与列之间的间距;
row-gap:行与行之间的间距;
gap: column-gap 和 row-gap的复合写法,row-gap column-gap。
.main {
display: grid;
width: 600px;
height: 600px;
border: 10px solid skyblue;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(3, 1fr);
column-gap: 10px;
row-gap: 10px;
// 这两个属性的复合写法:gap: 20px 10px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
效果如下:

4. grid-template-areas
通过引用 grid-area 属性指定的 网格区域(Grid Area) 名称来定义网格模板。重复网格区域的名称导致内容跨越这些单元格。一个点号(.)代表一个空单元格。这个语法本身可视作网格的可视化结构,它的值有三个:
- <grid-area-name>:由网格项的 grid-area 指定的网格区域名称;
- .(点):代表一个空的网格单元;
- none: 不定义网格区域。
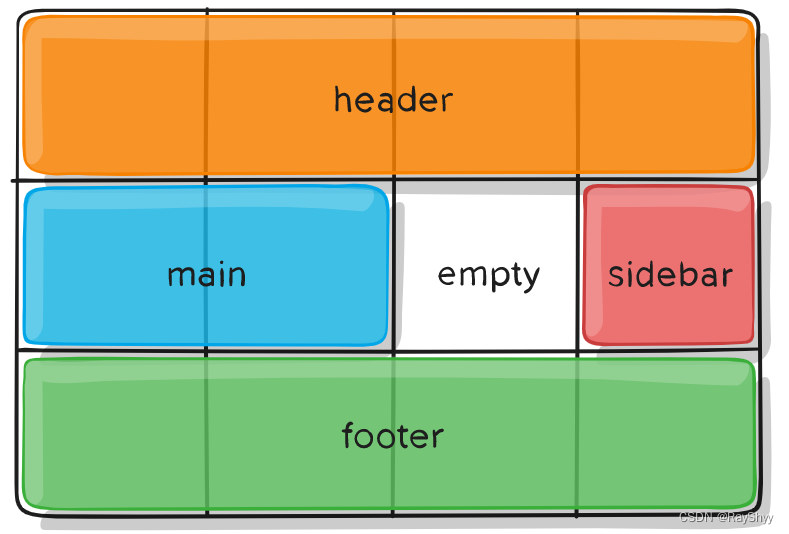
创建一个 4 列宽 3 行高的网格。整个顶行将由 header 区域组成。中间一排将由两个 main 区域,一个是空单元格,一个 sidebar 区域组成。最后一行全是 footer 区域组成:
.item-a { grid-area: header; } .item-b { grid-area: main; } .item-c { grid-area: sidebar; } .item-d { grid-area: footer; } .container { grid-template-columns: 50px 50px 50px 50px; grid-template-rows: auto; grid-template-areas: "header header header header" "main main . sidebar" "footer footer footer footer"; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

你的声明中的每一行都需要有相同数量的单元格。
你可以使用任意数量的相邻的 点. 来声明单个空单元格。 只要这些点.之间没有空隙隔开,他们就代表一个单独的单元格。
注意你 不能 用这个语法来命名网格线,只是命名 网格区域 。当你使用这种语法时,区域两端的网格线实际上会自动命名。如果你的网格区域的名字是 foo,该区域的起始行网格线 和 起始列网格线 的名称将为 foo-start,而最后一条行网格线 和 最后一条列网格线 的名称将为 foo-end。这意味着某些网格线可能有多个名字,如上例中最左边的网格线,它将有三个名称:header-start,main-start 和 footer-start 。
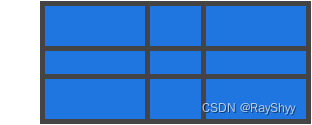
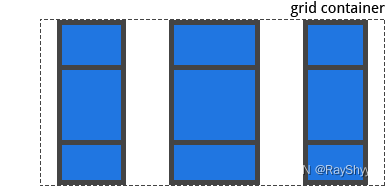
5. grid-auto-flow
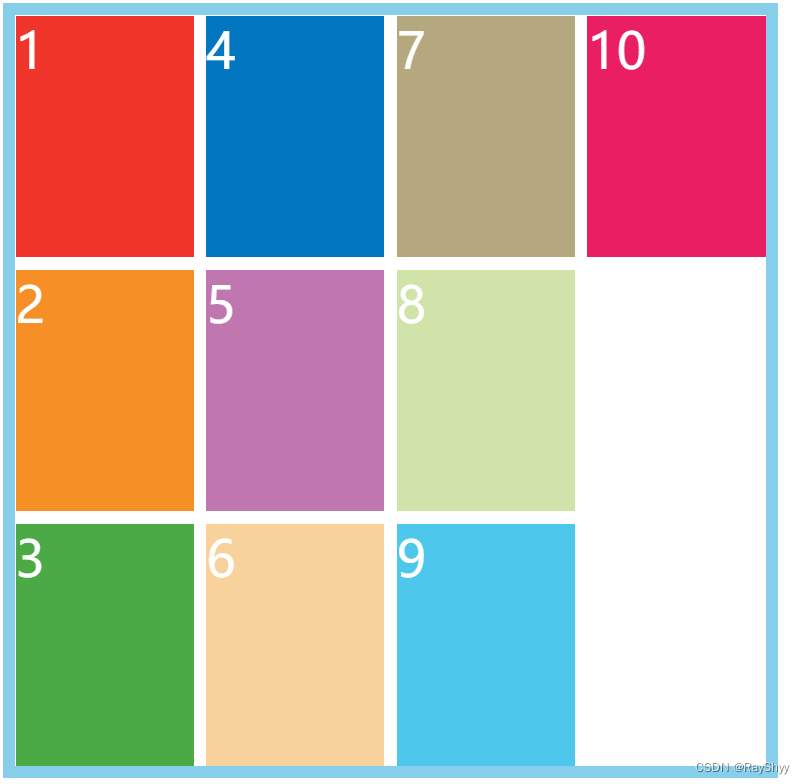
grid-auto-flow: 定义项目排列方式,有两个值 row 和 column,默认是row,横向排列。
.main {
display: grid;
width: 600px;
height: 600px;
border: 10px solid skyblue;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(3, 1fr);
gap: 10px;
grid-auto-flow: column;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
效果如下:

6. justify-items / align-items
- justify-items: start | end | center | stretch,表示项目在网格内的水平方向的排列方式;
- align-items: start | end | center | stretch,表示项目在网格内的垂直方向的排列方式;
- place-items: <align-items> <justify-items> 组合写法;
- start:内容与网格区域的左端/顶端对齐

- end:内容内容与网格区域的右端/底部对齐

- center:内容位于网格区域的中间/垂直中心位置

- stretch(默认值):内容宽度/高度占据整个网格区域空间

7. justify-content / align-content
有时,你的网格合计大小可能小于其 网格容器(grid container) 大小。 如果你的所有 网格项(grid items) 都使用像 px 这样的非灵活单位设置大小,就可能出现这种情况。在这种情况下,您可以设置网格容器内的网格的对齐方式。
justify-content:start | center | end | space-around | space-between | space-evenly,沿着行轴线对齐网格;
align-content:start | center | end | space-around | space-between | space-evenly,沿着轴线对齐网格。
place-content: <align-content> <justify-content>组合写法;
- start:网格与网格容器的左边/顶部对齐

- end:网格与网格容器的右边/底部对齐

- center:网格与网格容器的中间对齐

- stretch:调整grid item 的大小,让宽度/高度填充整个网格容器

- space-around:在 grid item 之间设置均等宽度/高度的空白间隙,其外边缘间隙大小为中间空白间隙宽度的一半

- space-between:在 grid item 之间设置均等宽度/高度空白间隙,其外边缘无间隙

- space-evenly:在每个 grid item 之间设置均等宽度/高度的空白间隙,包括外边缘

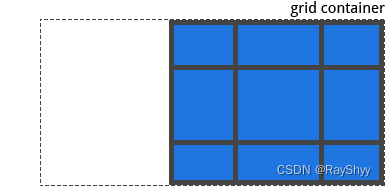
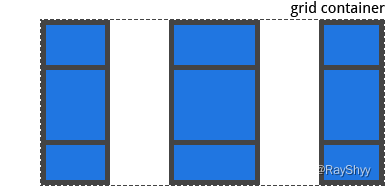
8. grid-auto-columns / grid-auto-rows
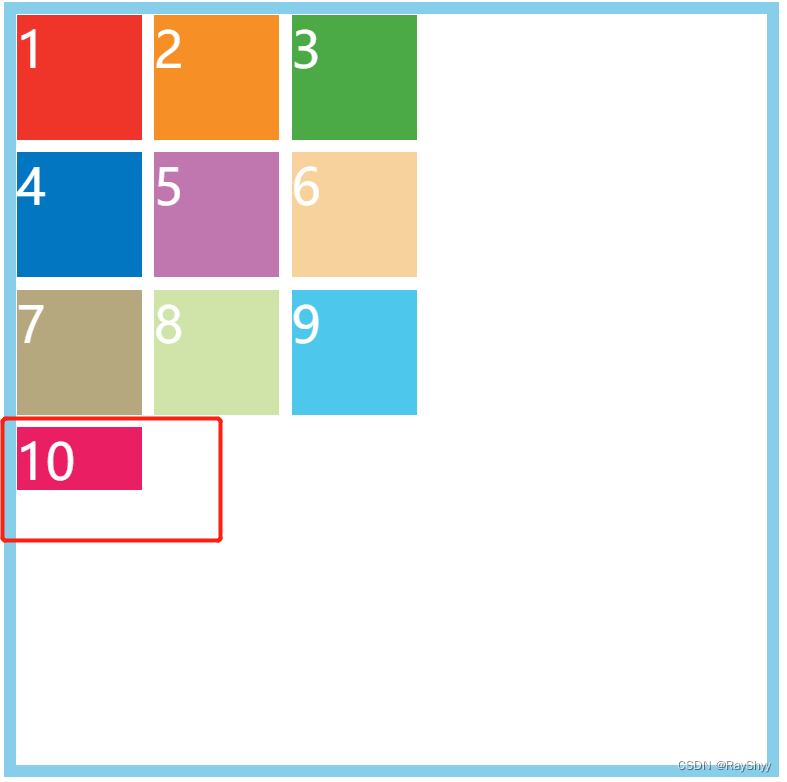
设置多出来的项目的宽和高。
.main {
display: grid;
width: 600px;
height: 600px;
border: 10px solid skyblue;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
grid-auto-rows: 50px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
上述代码设置了一个 3 * 3的区域,会多出来一个项目,这个项目所在的列宽度是确定的,不在规定的三行内,我们给这个多余的项目设置了高度(grid-auto-rows: 50px; )如下:

以上就是容器的所有的属性的讲解,grid的属性确实比较多,需要大家慢慢消化练习,后面小shy会分享出项目自身的属性,谢谢!
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



