- 1Found errors inyour .gitlab-ci.yml: before_script config should be a string or a nested array xxxxxx_you can also test your .gitlab-ci.yml in ci lint
- 2346个基因组可视化工具一网打进!_flexidot
- 3DPlayer-node安装docker报错:localunixsocket is it running?_usermod: group 'docker' does not exist
- 4Spring Boot 统一数据返回格式:优化前后端开发协作的利器
- 5Anaconda 无法启动的解决方案_annaconda无法启动
- 6前端工程化Vue使用Node.js永久设置国内高速npm镜像源_淘宝镜像地址
- 7jmeter最大请求数_jmeter 测试某网页最大并发用户数;
- 8Redis常用的八种场景_redis使用场景
- 9(含源码)「自然语言处理(NLP)」社区问答评估&&Bert模型优化_bert优化 论文
- 10SpringCloud微服务:Eureka组件之服务注册与发现_python eureka 获取node列表
表现层设计模式_3.MVVM模式
赞
踩
1.MVVM模式
MVVM模式正是为解决MVP中UI种类变多,接口也会不断增加的问题而提出的。
MVVM模式全称是模型-视图-视图模型(Model-View-ViewModel),它和MVC、MVP类似,主要目的都是为了实现视图和模型的分离,不同的是MVVM中,View与Model的交互通过ViewModel来实现。ViewModel是MVVM的核心,它通过DataBinding实现View与Model之间的双向绑定,其内容包括数据状态处理、数据绑定及数据转换。例如,View中某处的状态和Model中某部分数据绑定在一起,这部分数据一旦变更将会反映到View层。而这个机制通过ViewModel来实现。
2.MVVM流程设计
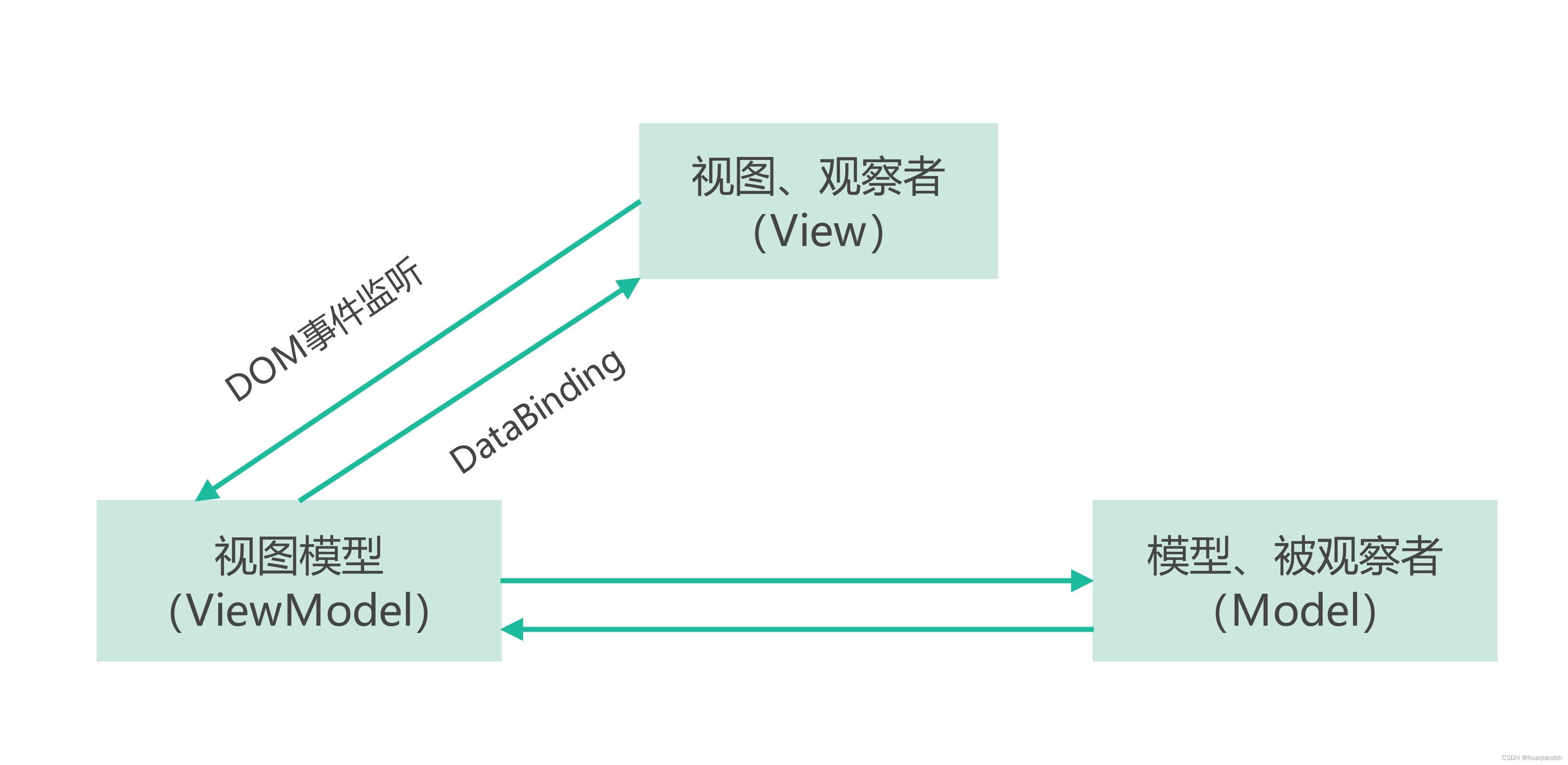
ViewModel,即视图模型,是一个专门用于数据转换的控制器,它可以把对象信息转换为视图信息,将命令从视图携带到对象。它通过View发布对象的公共数据,同时向视图提供数据和方法。View和ViewModel之间使用DataBinding及其事件进行通信。View的用户接口事件仍然由View自身处理,并把相关事件映射到ViewModel,以实现View中的对象与视图模型内容的同步,且可通过双向数据绑定进行更新。因此,程序员只需编写包含声明绑定的视图模版,以及ViewModel中的数据变更逻辑,就能使View获得响应式的更新。MVVM流程设计如图1所示。

3.MVVM适用场景
在MVVM模式下View和Model不能直接通信,两者的通信只能通过ViewModel来实现。ViewModel通常要实现一个观察者,当数据发生变化,ViewModel能够监听到数据的变化,然后通知对应的视图做自动更新;而当用户操作视图,ViewModel也能监听到视图的变化,再通知数据做改动,从而形成数据的双向绑定。这使得MVVM更适用于数据驱动的场景,尤其是数据操作特别频繁的场景。
但也正是由于数据和视图的双向绑定,导致出现问题时不太好定位来源,有可能由数据问题导致、也有可能由业务逻辑中对视图属性的修改导致。若项目中有计划采用MVVM,倾向建议使用官方的架构组件ViewModel、LiveData等去实现MVVM。
(1)关于ViewModel
ViewModel类的设计目的是以一种关注生命周期的方式存储和管理与UI相关的数据。
例如:Activity在配置发生改变时(屏幕旋转),Activity就会重新创建,onCreate()方法也会重新调用。我们可以在onSaveInstanceState()方法中保存数据,并从onCreate()方法中通过Bundle恢复数据,但这种方法只适用于可以对其进行序列化的少量数据,而不适用于潜在的大量数据。使用ViewModel的话ViewModel会自动保留之前的数据并给新的Activity或Fragment使用。直到当前Activity被系统销毁时,Framework会调用ViewModel的onCleared()方法,我们可以在onCleared()方法中做一些资源清理操作。
(2)关于LiveData
LiveData是一个可观察的数据持有者类。与常见的观察者不同,LiveData是有生命周期感知的。这意味着它尊重其他应用程序组件的生命周期,比如Activity、Fragment或Service。这种感知确保LiveData只更新处于生命周期状态内的应用程序组件。
LiveData是由observer类表示的观察者视为处于活动状态,如果其生命周期处于STARTED或RESUMED状态。LiveData会将观察者视为活动状态,并通知其数据的变化。LiveData未注册的观察对象以及非活动观察者是不会收到有关更新的通知。


