- 1Android---StartActivity启动过程_android startactivity
- 2全国区县中点的经纬度和5位geohash值_太原geo值
- 3Ollama全面指南:安装、使用与高级定制_ollama 安装使用
- 4电气领域相关数据(目标检测,分类图像数据及负荷预测,持续更新)_红外 可见光图像 机械 公开数据集
- 5手把手教你安装WebStack主题单机游戏资源导航站
- 6黑马Redis基础篇笔记_黑马redis笔记
- 7如何计算IP首部校验和Header CheckSum(计算详解、代码解析、例子)_ip数据报首部校验和字段是如何计算的用代码
- 8刷算法题必备!!java算法题优化策略总结_java算法超时优化
- 9Spark Release 2.2.0 最新版本发布,Spark 2.2.0是Spark 2.x中第一个在生产环境可以使用的版本,对于Spark具有里程碑意义
- 10顶尖俄罗斯数学天才格里戈里·佩雷尔曼到底可以“恐怖”到什么程度?
unity开发微信小游戏(1)-将现有工程转换微信小游戏_unity weixin minigame
赞
踩
效果展示:

如果感觉文章有用的,也烦请大家多多支持(扫描上面二维码n(*≧▽≦*)n)!!❤❤❤
本文章目的是快速带大家转换成微信小游戏,如有其他问题,可查看其他章节
《Unity WebGL 微信小游戏适配方案》地址:
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform
https://developers.weixin.qq.com/minigame/dev/guide/game-engine/unity-webgl-transform.html
1、Unity版本选择
建议选择2018-2021的LTS版本
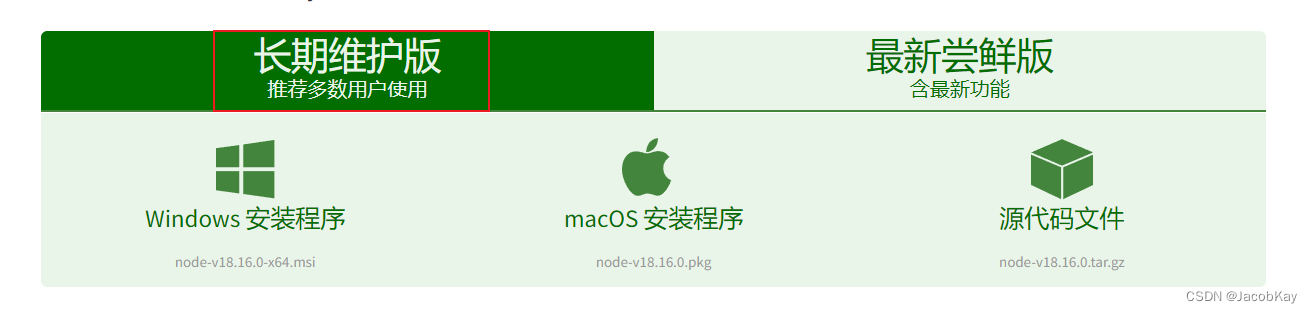
2、下载Node.js并安装
下载地址:https://nodejs.org/zh-cn/download

建议下载长期维护版
3、下载转换小游戏的UnityPackage并导入
https://res.wx.qq.com/wechatgame/product/wasm_plugin/minigame.202306051434.unitypackage

4、注册微信小游戏
不做赘述,按照要求步骤填写即可
http://mp.weixin.qq.com/wxopen/waregister?action=step1&source=mpregister&token=&lang=zh_CN
微信小游戏和微信小程序注册流程是一样的,不要被名称迷惑,注册结束后,类目选择游戏

5、MP平台打开适配器
路径:“能力地图” -> “生产提效包”,打开高性能模式,打开快适配

6、下载安装微信开发者工具

https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
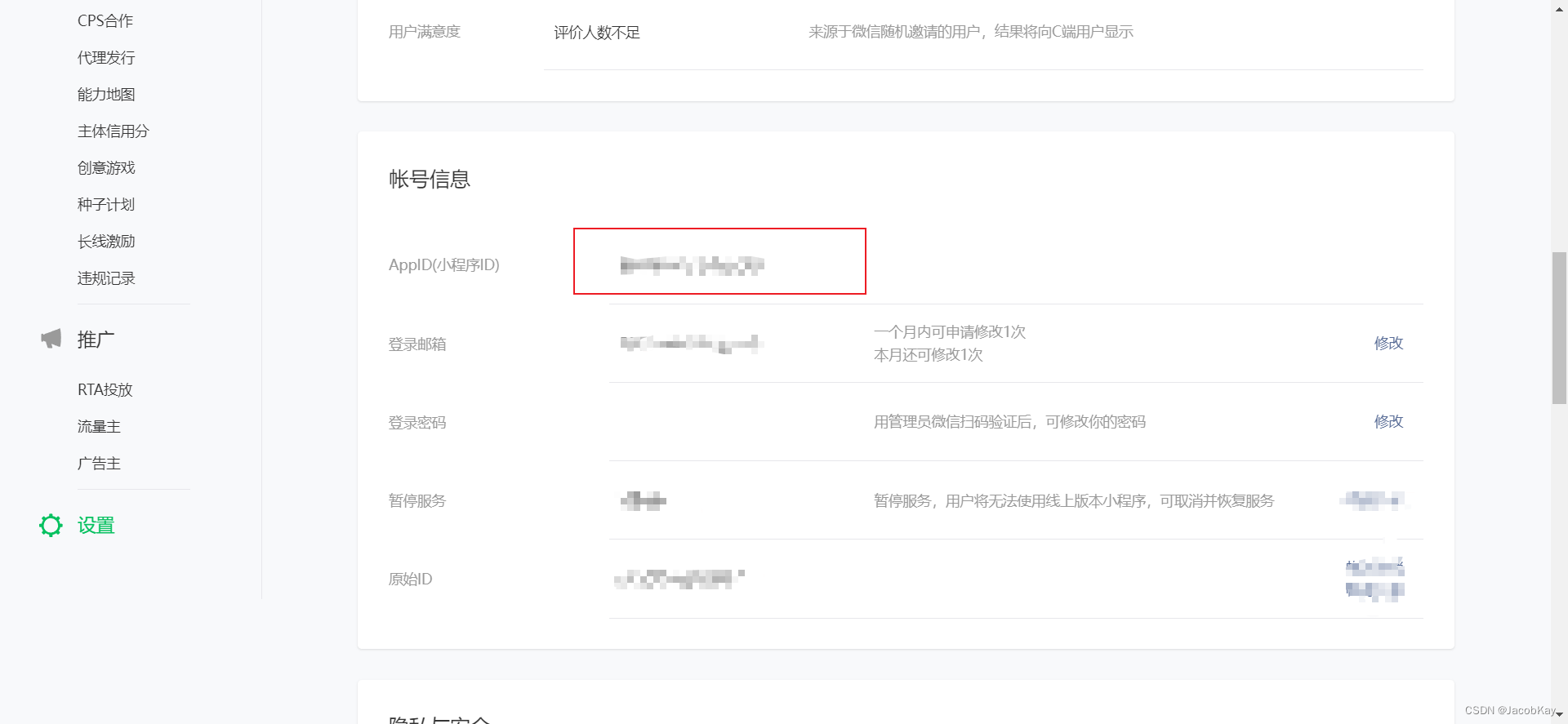
7、复制小游戏ID
“设置” -> “基本设置” -> “账号信息”

8、导出小游戏
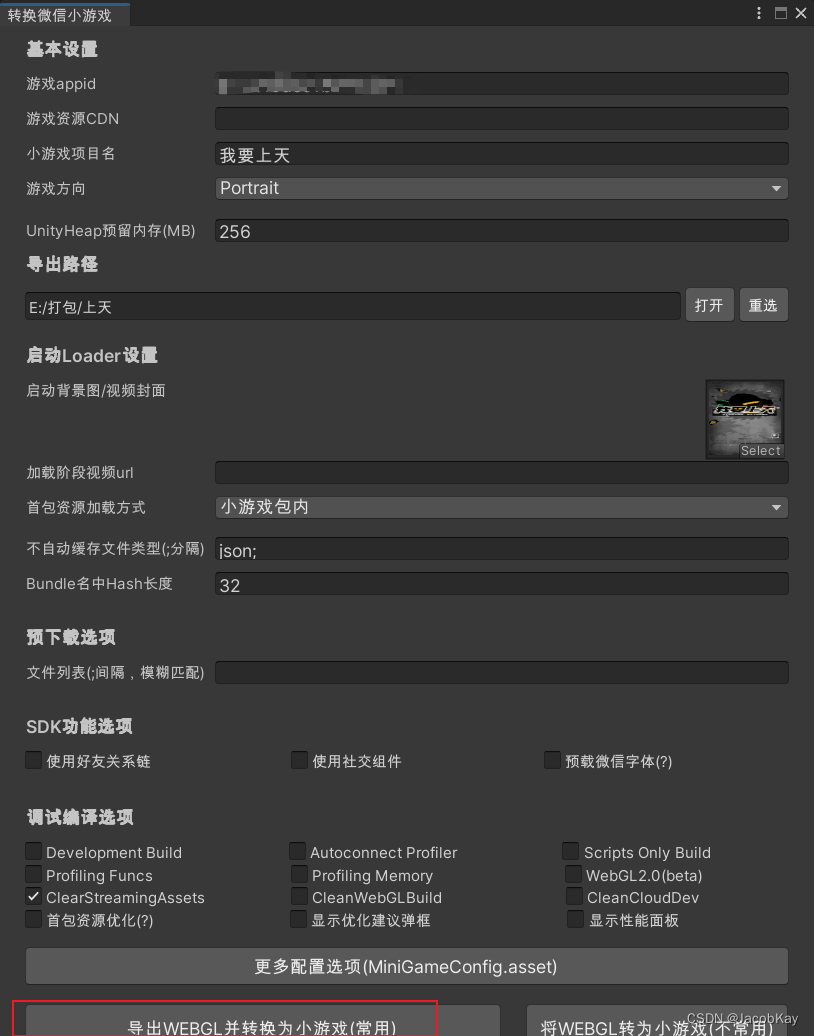
打开unity工程,将平台设置为WEBGL,导入第2步的package后,打开转换面板 “微信小游戏” -> “转换微信小游戏”

根据自己实际情况填写以上内容,图片中填写的内容为必填内容,最后点击导出webgl并转换为小游戏即可
9、小游戏发布
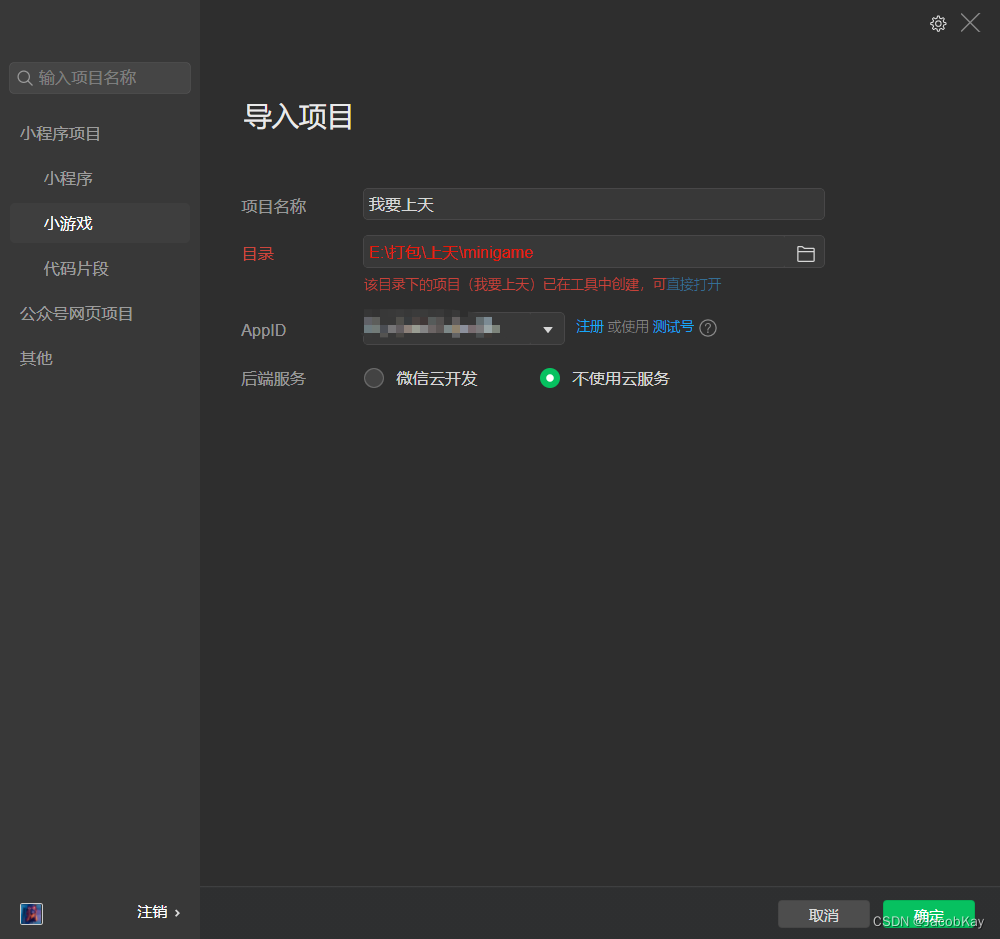
打开微信开发者工具
1)点击小游戏,点击加号,填入导入项目的信息

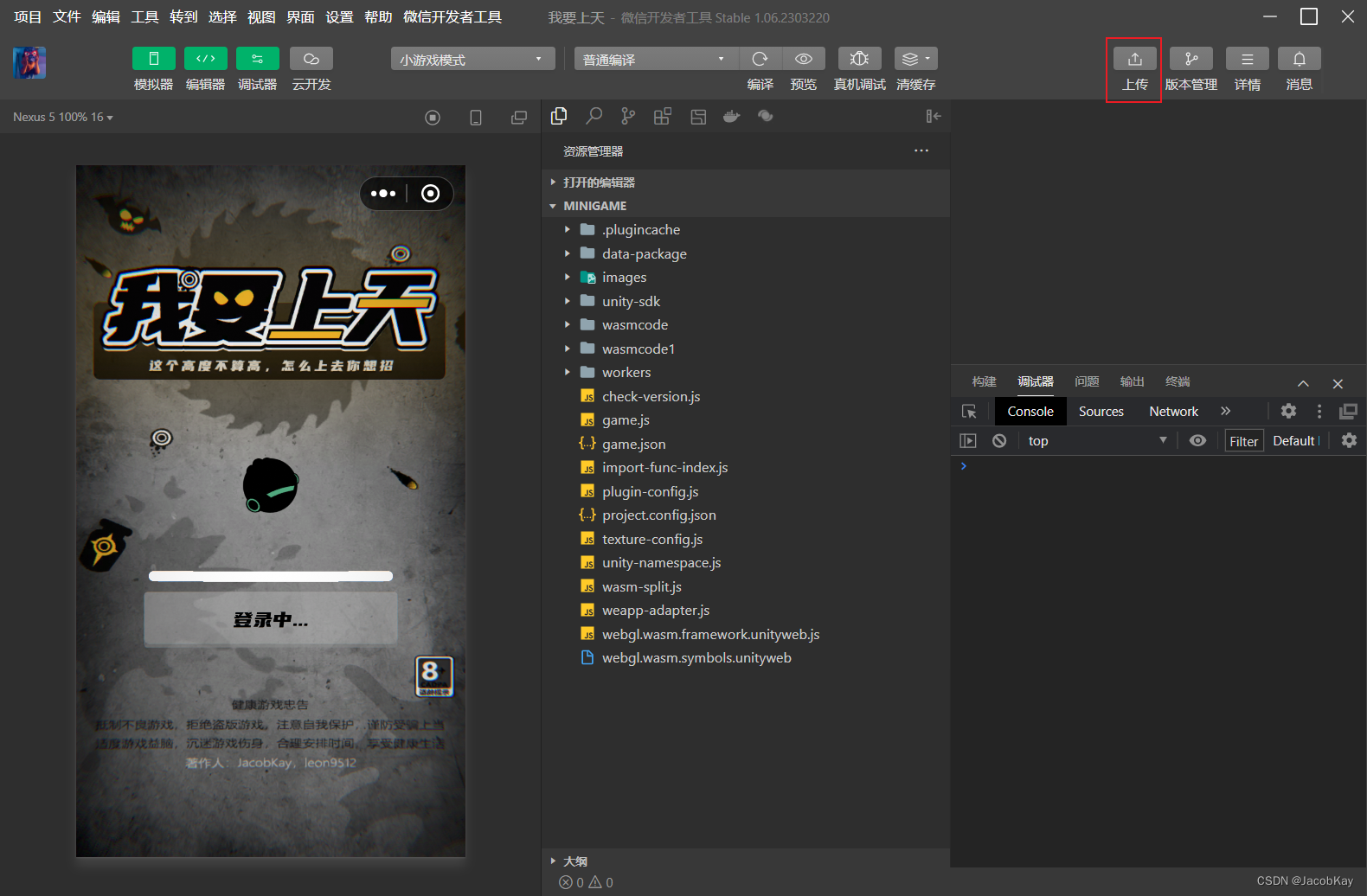
2)将游戏上传至微信MP平台(https://mp.weixin.qq.com)按照提示填写上传信息

3)在MP平台的版本管理中可查看当前版本信息,可设置体验版,也可提交审核,审核通过后可提交正式版本!

性能优化总览:
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/blob/main/Design/PerfOptimization.md
性能标准:
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/blob/main/Design/PerfMeasure.md


