- 1【Unity入门计划】Unity2D动画(1)-动画系统的组成及功能的使用
- 2网络抓包分析【IP,ICMP,ARP】以及 IP数据报,MAC帧,ICMP报和ARP报的数据报格式_imcp udp arp报文格式
- 3数学建模学习笔记01——线性规划_objectivesense
- 4Java知识体系最强总结(2021版)
- 5多操作系统引导管理工具System Commander 2000 全面兼容Windows 9x/NT/2000、Linux、OS/2 Warp、 NetWare、Solaris_system command下载
- 6如何运行 Python 程序?_python小工具怎么运行
- 7Spring Boot服务监控(Prometheus)_springboot prometheus
- 8【面试题】当面试官让我回答React和Vue框架的区别......_vue与react的区别面试题
- 9Matlab遗传算法工具箱(Sheffield大学版)
- 10面向过程与面向对象编程的区别和优缺点
uniapp的打包:h5、微信小程序以及APP方式_uniapp打包h5
赞
踩
本人用的是HBuilder编译器,学习uniapp时b站某位大大推荐的,我刚开始接触代码时候也用过,那时候并不好用这个编译器,但是现在试了一下挺好用的。
H5打包
这是h5页面的打包配置,新版本的HBuilder用的是web配置(也就是h5配置的意思)

由于上图是我个人项目练习,没有用到appID,所以后面的图就截取我跟着学习的视频了。
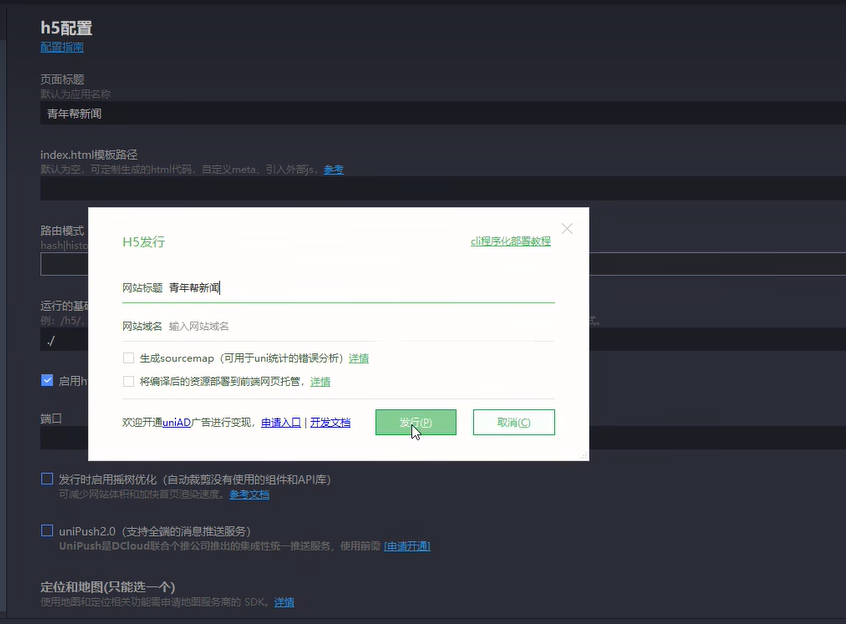
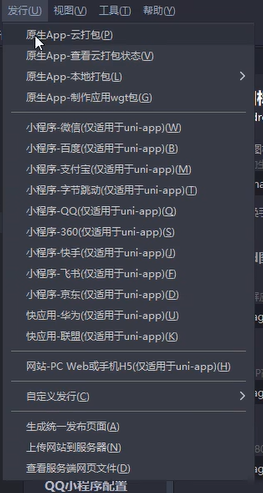
然后我们再看HBuilder的导航栏中的 “发行” ,发行“——>PC Web或手机H5(仅适用于uni-app)”。
弹框之后只需要写网站标题即可,再点击发行按钮,然后等待就好了,打包好的文件会放在unpackage文件夹里。

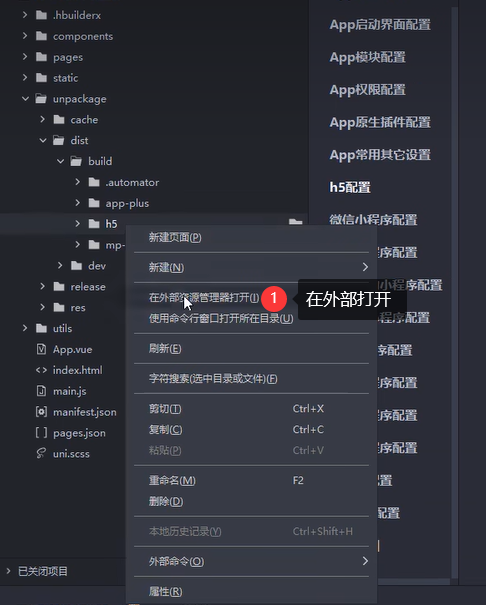
unpackage->dist->build->h5(右键选择在外部打开)
把h5文件夹拉到项目中去,放在服务器中去,给他一个域名,就直接能看了。

微信小程序打包
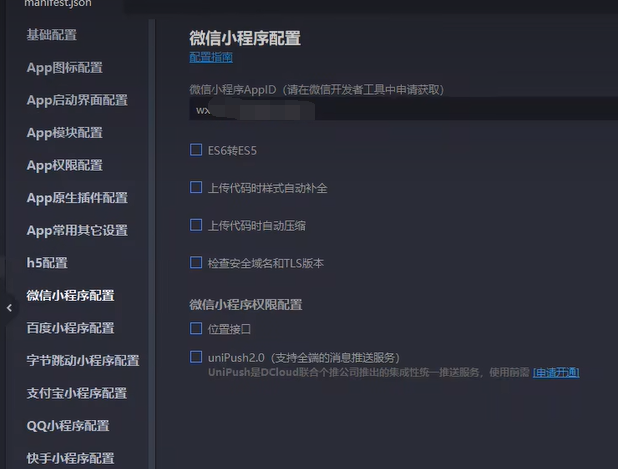
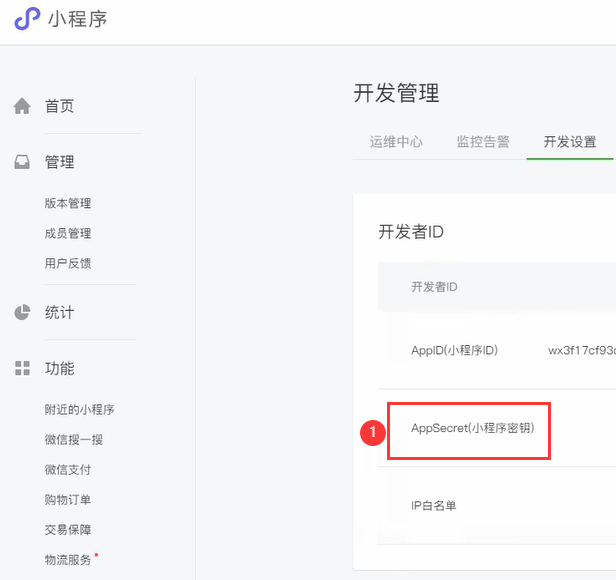
微信小程序配置只需要填写微信小程序AppID即可。AppID每个人都不一样,因此我下面打码了

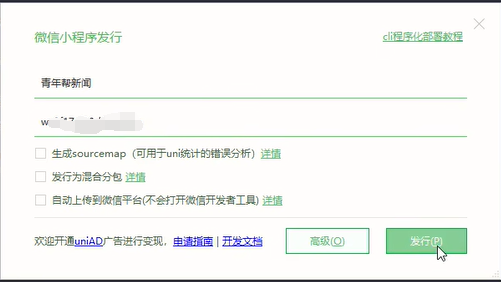
在 “发行” 选择相对应的微信小程序选项打包即可


微信小程序还有另外一种发行方式,就是可以勾选第三个方框,但是需要用到小程序密钥,大家可以试一下,我这里就不展示了。
没有勾选的话,我们就会在微信开发者工具进行展示。

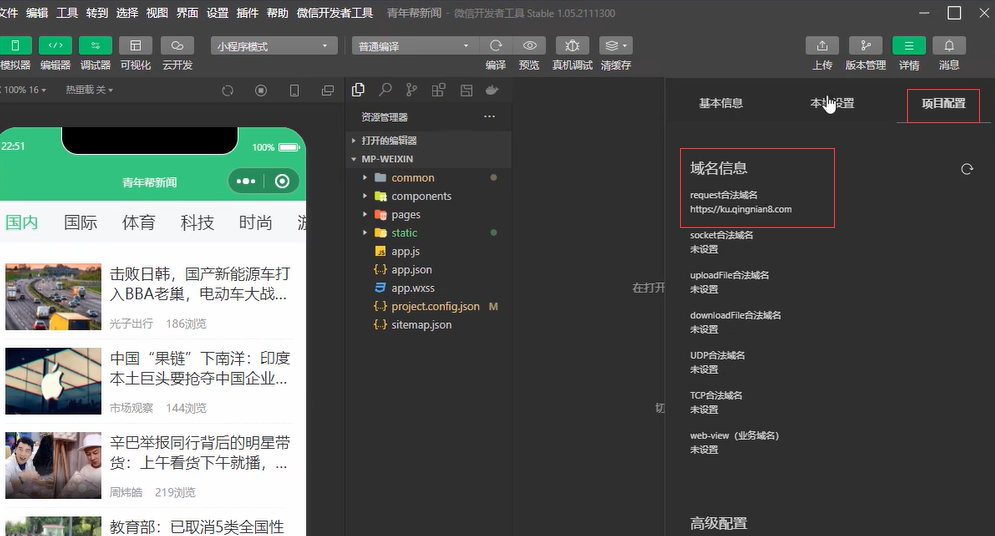
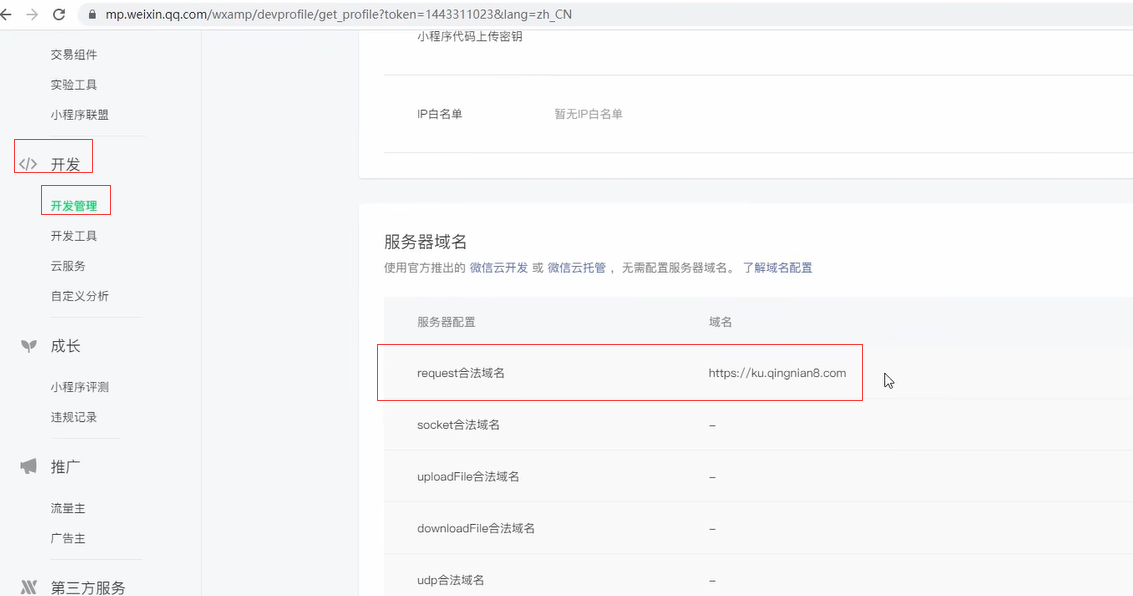
需要把域名设置成一个安全的域名,不然在微信开发者工具里跑的时候就会报错。

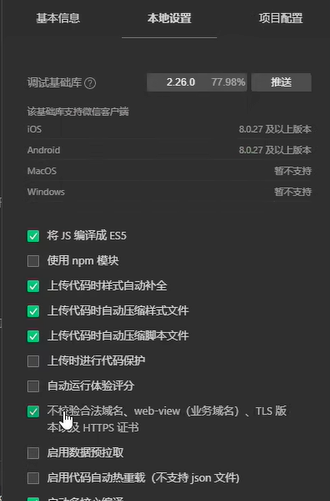
可以在微信开发者工具的项目配置里设置合法域名,也可以在本地设置里的不校验合法域名取消勾选。


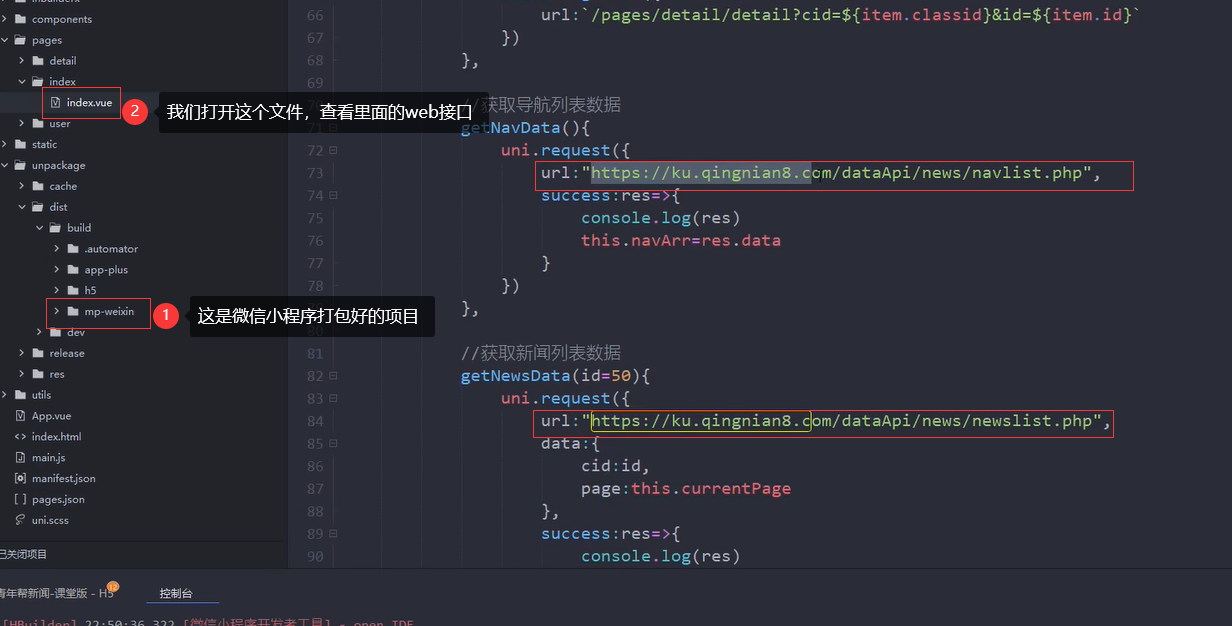
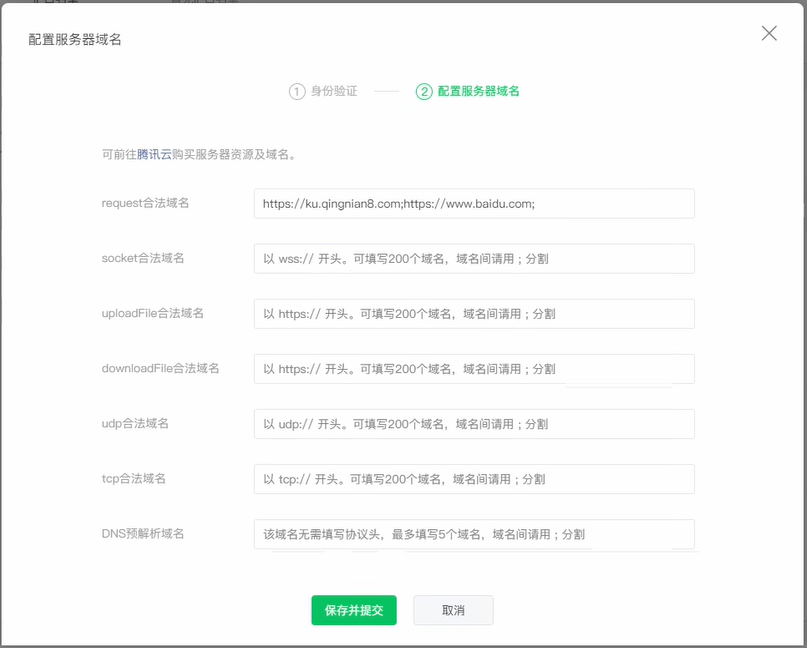
如果要用别人接口的话,合法域名一定要放到下面图示所指的位置。

还可以设置多个域名。

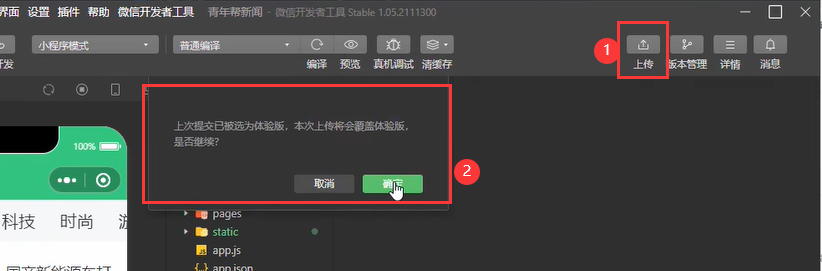
上传完之后就点击确定


App打包
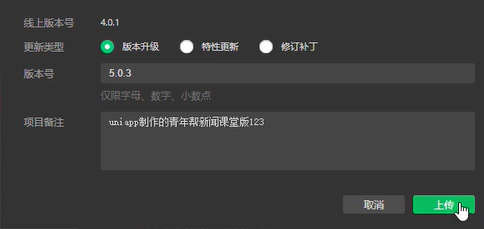
点击基础配置,应用名称、应用描述、版本名称、版本号就可以自己去写了。

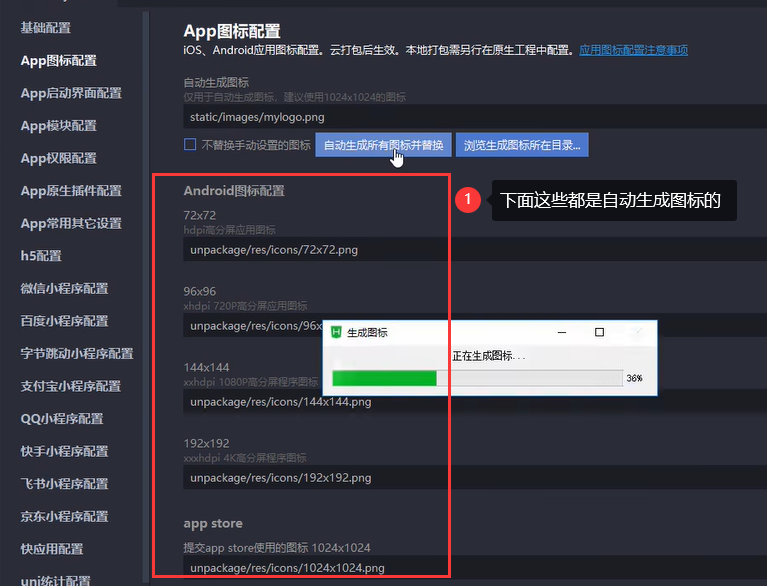
选择App图标配置

发行选择原生App-云打包,这个比较简单、便捷。

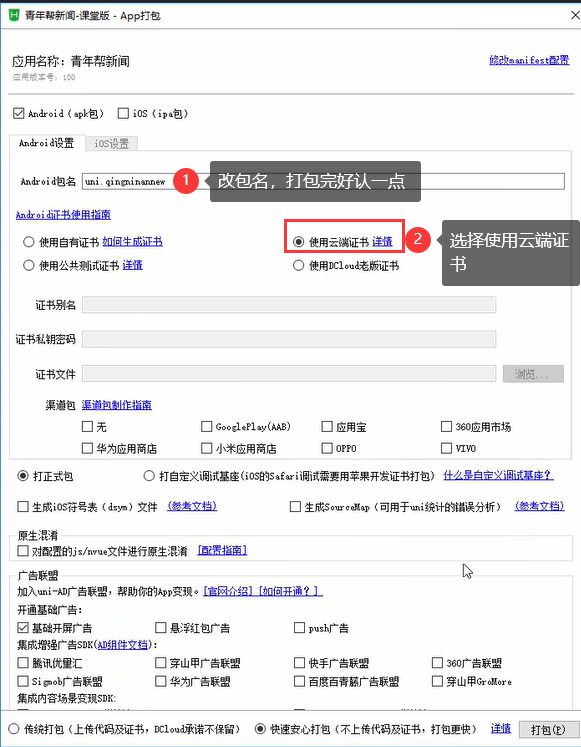
打包完会弹出这个框,自己看着来设置就好了。如果项目涉及到商店什么的,就比较麻烦了,就需要去使用相关证书了。

最后点击后下角的 “打包” ,就会自动校验相应的文件。我们就需要点击 “继续打包”。
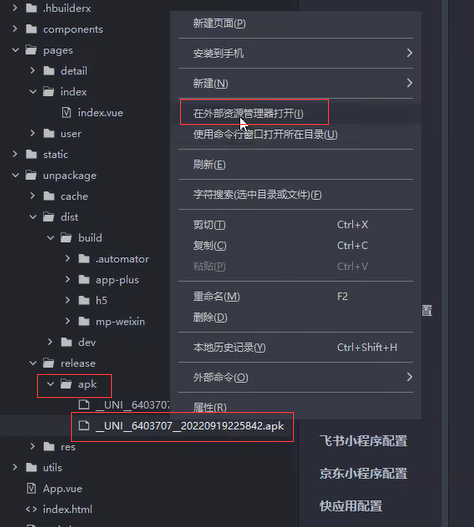
打包完成后会出现在.apk后缀,我们在外部打开它。

这个可以用微信、QQ、或者是插上数据线(USB线)发到你的手机上去,直接安装就可以了。

备注:该学习在b站上学习,以下是学习网址,可点击自行观看:uniapp学习


