- 1Windows server16怎么将bat格式放入启动项中_winserver2016 bat文件放到开机自启动
- 2QT配置android环境,简单易懂_qt andriod
- 3线性代数笔记2--矩阵消元
- 4windows l2tp pptp设置_l2tp.reg
- 5docker镜像与容器基本的基本操作(三)_docker rm image
- 6使用flume收集文件数据传输至kafka_flume读取excel
- 7armeabi v5 v7a v8a x86对应的so库详解_eabi5
- 8用python分割TXT文件成4K的TXT文件_python 生成4k文件
- 9查看 Python 版本_查兰pathy版本
- 10b站尚品汇学习笔记_lodash uuid
SpringBoot自带模板引擎Thymeleaf使用详解②_spring 内置模版
赞
踩
目录
一、条件判断和迭代遍历
1.1 条件判断
语法 作用
th:if 条件判断
准备数据
model.addAttribute("sex","男");
使用实例
<div>
<span th:if="${sex}=='女'">这是女生</span>
<span th:if="${sex}=='男'">这是男生</span>
</div>
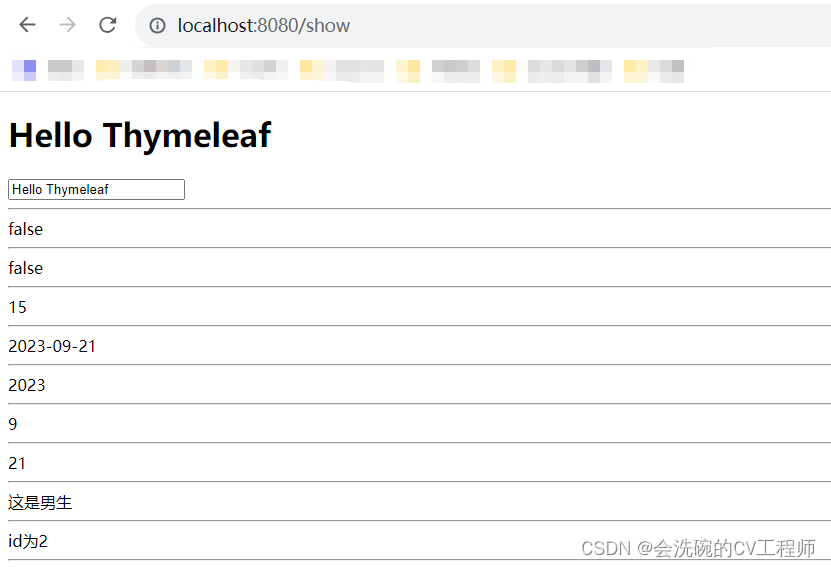
运行结果:

当然还有th:case也是相当于Java中的switch
添加数据
model.addAttribute("id",2);
使用实例
<div th:switch="${id}">
<span th:case="1">id为1</span>
<span th:case="2">id为2</span>
<span th:case="3">id为3</span>
<span th:case="*">id为*</span>
</div>
运行结果

2.2 迭代遍历
编写实体类
- package com.example.springbootdemo2.pojo;
-
- public class User {
- private int id;
- private String name;
- private int age;
-
- public User() {
- }
-
- public User(int id, String name, int age) {
- this.id = id;
- this.name = name;
- this.age = age;
- }
-
- public int getId() {
- return id;
- }
-
- public void setId(int id) {
- this.id = id;
- }
-
- public String getName() {
- return name;
- }
-
- public void setName(String name) {
- this.name = name;
- }
-
- public int getAge() {
- return age;
- }
-
- public void setAge(int age) {
- this.age = age;
- }
- }

准备数据
// 添加List列表集合
User user1 = new User(1,"张三",100);
User user2 = new User(2,"李四",90);
User user3 = new User(3,"王五",60);
User user4 = new User(4,"老六",29);
List<User> users = new ArrayList<>();
users.add(user1);
users.add(user2);
users.add(user3);
users.add(user4);
model.addAttribute("users",users);
在页面中展示数据且配合状态变量
thymeleaf将遍历的状态变量封装到一个对象中,通过该对象的属性可以获取状态变量:
| 状态变量 | 含义 |
|---|---|
| index | 当前迭代器的索引,从0开始 |
| count | 当前迭代对象的计数,从1开始 |
| size | 被迭代对象的长度 |
| odd/even | 布尔值,当前循环是否是偶数/奇数,从0开始 |
| first | 布尔值,当前循环的是否是第一条,如果是返回true,否则返回false |
| last | 布尔值,当前循环的是否是最后一条,如果是则返回true,否则返回false |
使用实例
<table border="1">
<tr>
<th>id</th>
<th>姓名</th>
<th>年龄</th>
<th>当前迭代器的索引,从0开始</th>
<th>当前迭代对象的计数,从1开始</th>
<th>被迭代对象的长度</th>
<th>布尔值,当前循环是否是偶数,从0开始</th>
<th>布尔值,当前循环是否是奇数,从0开始</th>
<th>布尔值,当前循环的是否是第一条,如果是返回true,否则返回false</th>
<th>布尔值,当前循环的是否是最后一条,如果是则返回true,否则返回false</th>
</tr>
<tr th:each="user,status: ${users}">
<td th:text="${user.getId()}"></td>
<td th:text="${user.getName()}"></td>
<td th:text="${user.getAge()}"></td>
<td th:text="${status.index}"></td>
<td th:text="${status.count}"></td>
<td th:text="${status.size}"></td>
<td th:text="${status.odd}"></td>
<td th:text="${status.even}"></td>
<td th:text="${status.first}"></td>
<td th:text="${status.last}"></td>
</tr>
</table>
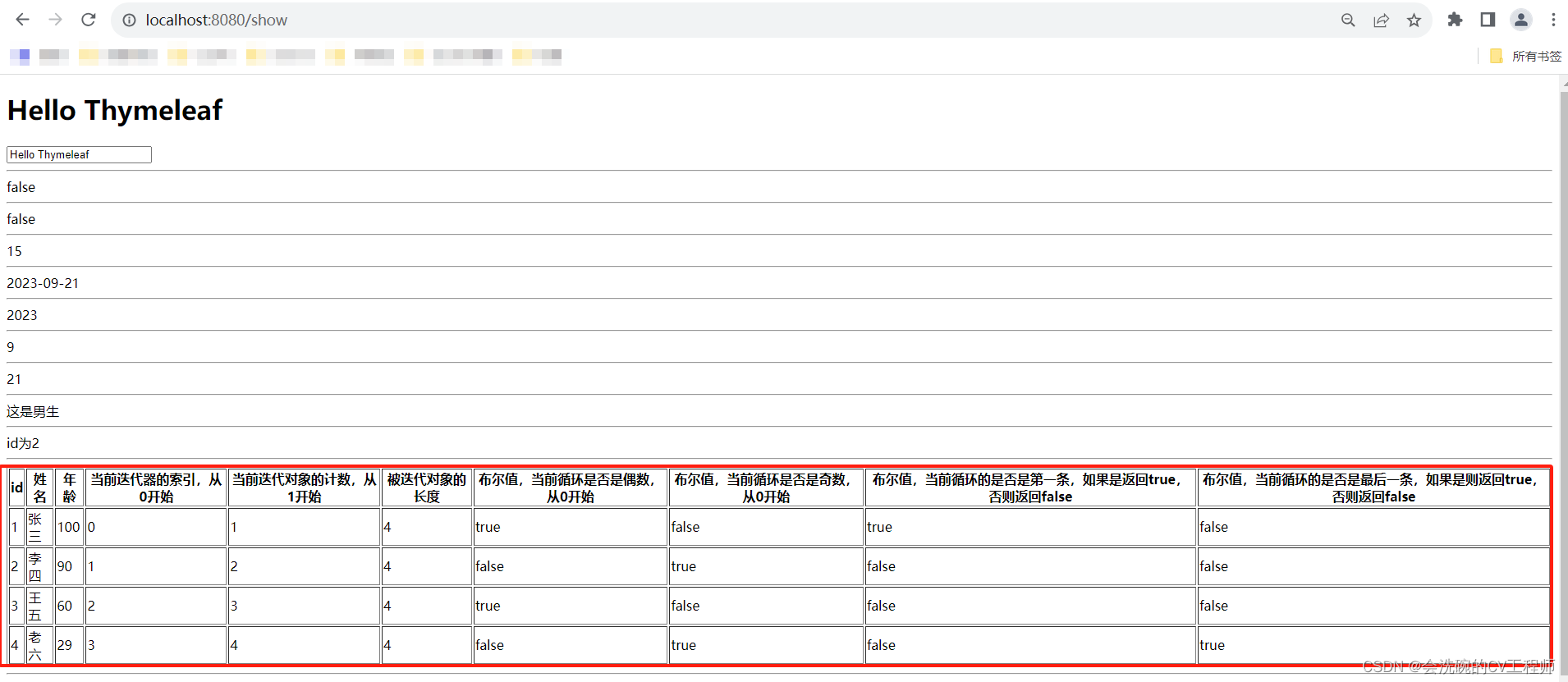
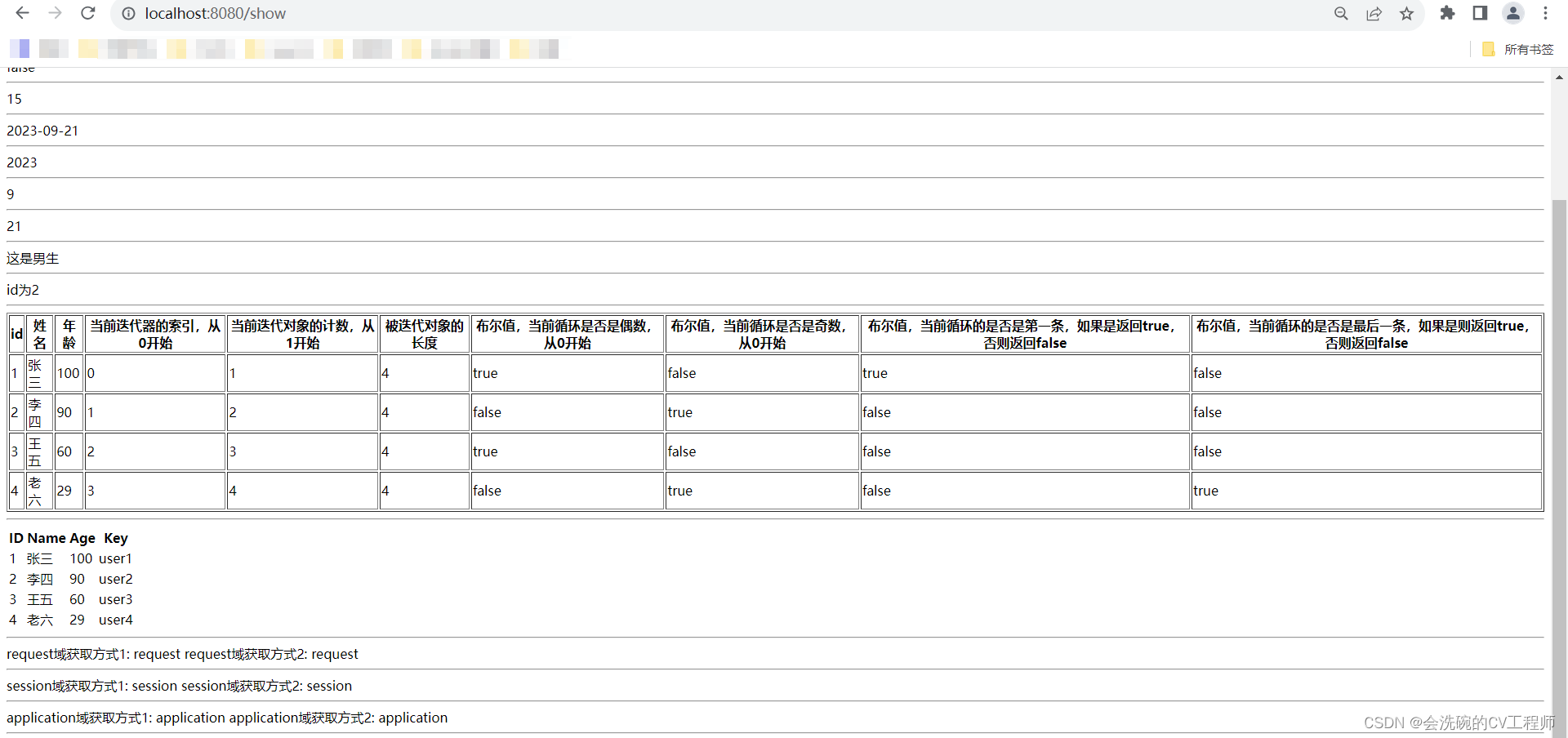
运行结果:

遍历Map
准备数据
// 添加map集合数据
Map<String,User> userMap = new HashMap<>();
userMap.put("user1",user1);
userMap.put("user2",user2);
userMap.put("user3",user3);
userMap.put("user4",user4);
model.addAttribute("userMap",userMap);
使用实例
<table>
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Key</th>
</tr>
<tr th:each="m : ${userMap}">
<td th:text="${m.value.getId()}"></td>
<td th:text="${m.value.getName()}"></td>
<td th:text="${m.value.getAge()}"></td>
<td th:text="${m.key}"></td>
</tr>
</table>
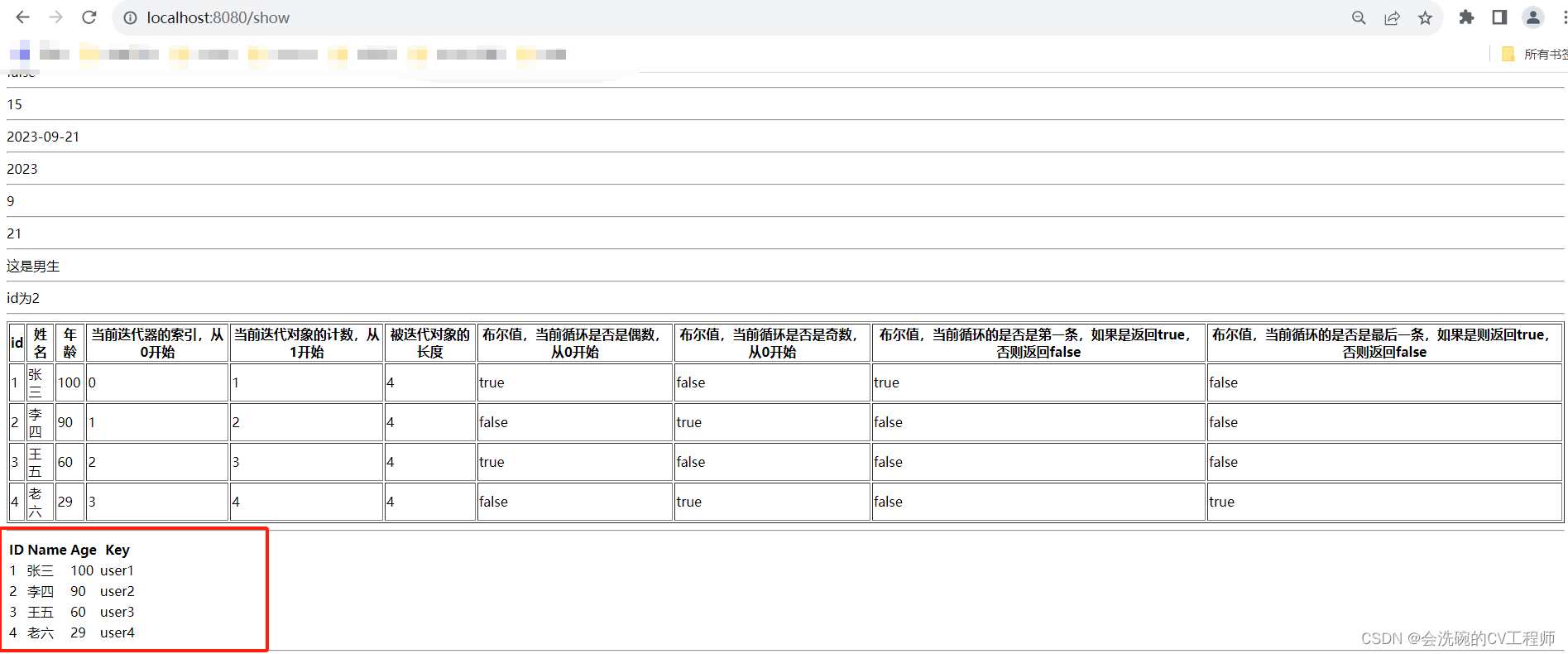
运行结果:

二、获取域中的数据和URL写法
2.1 获取域中的数据
thymeleaf也可以获取request,session,application域中的数据,方法如下:
准备数据
// 往request域设置数据
req.setAttribute("req","request");
// 往response域设置数据
session.setAttribute("session","session");
// 往application域设置数据
session.getServletContext().setAttribute("app","application");
使用实例
request域获取方式1: <span th:text="${#request.getAttribute('req')}"></span>
request域获取方式2: <span th:text="${#httpServletRequest.getAttribute('req')}"></span>
<hr>
session域获取方式1: <span th:text="${#session.getAttribute('session')}"></span>
session域获取方式2: <span th:text="${#httpSession.getAttribute('session')}"></span>
<hr>
application域获取方式1: <span th:text="${application.app}"></span>
application域获取方式2: <span th:text="${#servletContext.getAttribute('app')}"></span>
<hr>
运行结果:

2.2 URL写法
在Thymeleaf中路径的写法为 @{路径},同样也可以在路径中添加参数,使用RestFul样式URL。
准备数据
model.addAttribute("id",100);
model.addAttribute("name","lyl");
添加跳转路径
@GetMapping("/show2")
@ResponseBody
public String showPage2(String id,String name){
return id+":"+name;
}// @RestFul风格传递参数
@GetMapping("/show3/{id}/{name}")
@ResponseBody
public String showPage3(@PathVariable String id,@PathVariable String name){
return id + ":" + name;
}
使用实例
<a th:href="@{https://www.baidu.com}">百度</a>
<a th:href="@{show2?id=1&name='lyl'}">静态参数一</a>
<a th:href="@{show2(id=1,name='hqx')}">静态参数二</a>
<a th:href="@{'show2?id='+${id}+'&name='+${name}}">动态参数一</a>
<a th:href="@{show2(id=${id},name=${name})}">动态参数二</a>
<a th:href="@{show3/{id}/{name}(id=${id},name=${name})}">RestFul风格传递参数</a><hr>
运行结果

三、相关配置
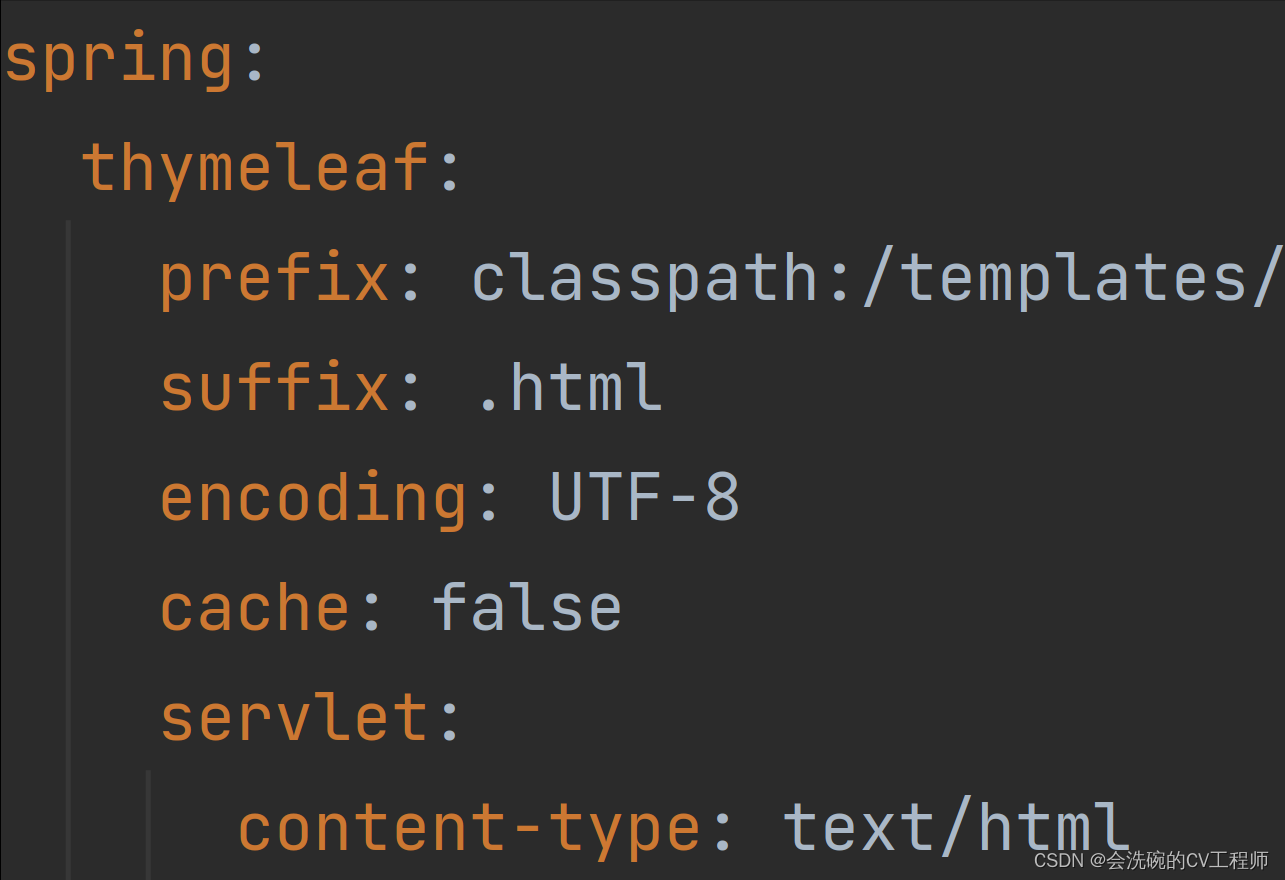
在Springboot配置文件中可以进行Thymeleaf相关配置
| 配置项 | 含义 |
|---|---|
| spring.thymeleaf.prefix | 视图前缀 |
| spring.thymeleaf.suffix | 视图后缀 |
| spring.thymeleaf.encoding | 编码格式 |
| spring.thymeleaf.servlet.content-type | 响应类型 |
| spring.thymeleaf.cache=false | 页面缓存,配置为false则不启用页面缓存,方便测试 |