- 1搭建web服务器需要哪些步骤?_web服务器搭建
- 2云服务器web项目部署详解_web项目部署到云服务器
- 3操作系统笔记------文件管理
- 426.从排序数组中删除重复项-Python-LeetCode_python数组去掉重复项
- 5力扣题目 : 加一_力扣加一
- 6js-jquery-ajax:Content-Type,Accept,(dataType)的区别(原生js发送get与post请求)_datatype js
- 7基于Pytorch的MNIST手写数字识别实现(含代码+讲解)_pytorch mnist 深度学习github
- 8solr 远程命令执行 (CVE-2019-17558)_solr命令执行
- 9【知识---图像特征提取算法--颜色直方图(Color Histogram)原理、特点、应用场合及代码】
- 10js根据字符串执行同名的方法名
Flutter学习(八)Flutter_Boost接入
赞
踩
背景
基于安卓的原生项目,进行Flutter的接入,进行混合开发。
参考链接
官方地址:link
fullter_boost配置:link
git代理配置:link
kotlin语法集成:link
混合开发的坑:link
开发环境
as4+
jdk1.8
gradle5.1.1
思路与实现
备注:从上面的开发环境可以看到,其实项目的gradle比较老旧,所以,要注意flutter的三方库是否兼容。
首先,Flutter_Boost是作为一个Module引入到原生项目里面的,怎样接入,官方文档都有写,这里只记录坑。
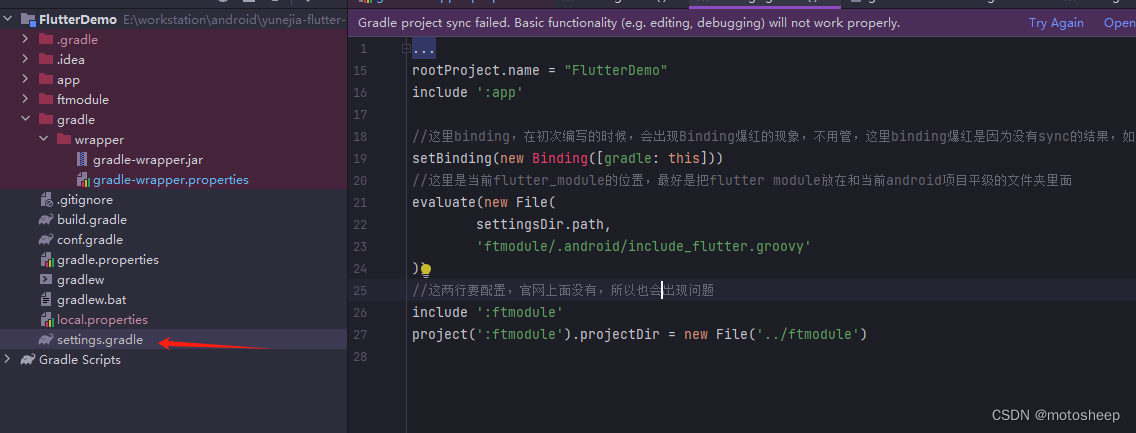
(1)setting.gradle的文件配置
一般情况下,setting文件,对于老项目,都是goovy的语法,所以一般对应官方文档,都是没有问题的,如下图:

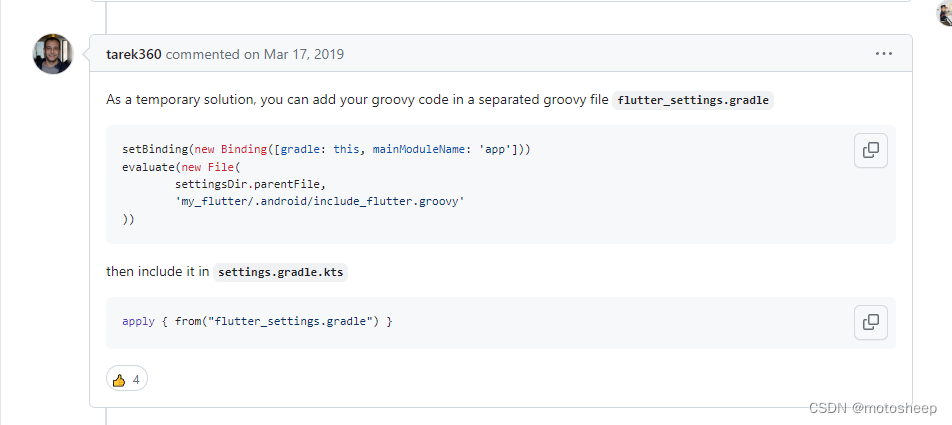
但是,如果是比较新的项目,这里setting文件,就是kts结尾了,就是用Kotlin语法写的setting文件,这个时候用不了goovy的语法了,可以直接新建一个xxx.gradle文件,该文件还是按照官方的写法,然后在setting文件中apply即可,详细链接教程如下:

上图引用了github的一种方法。
(2)坑二,就是flutter_boost依赖问题
历史原因,github总会被墙,所以这个时候,git就要设置代理了。这里提供设置方式。一般使用梯子的情况下,找到端口号设置即可,如下:
git config --global http.proxy "127.0.0.1:1080"
- 1
这里要注意,端口要对应上梯子的端口。
而回复设置,则是一下的指令:
git config --global --unset http.proxy
git config --global --unset https.proxy
- 1
- 2
上述指令,就是配置git的代理问题,能让你成功依赖上flutter_boost。至于梯子,自行想办法解决。
(3)Flutter_boost和getX如何兼容
方案有很多种,这里说一下其中一种方案:
getx只做状态管理,路由交给boost。
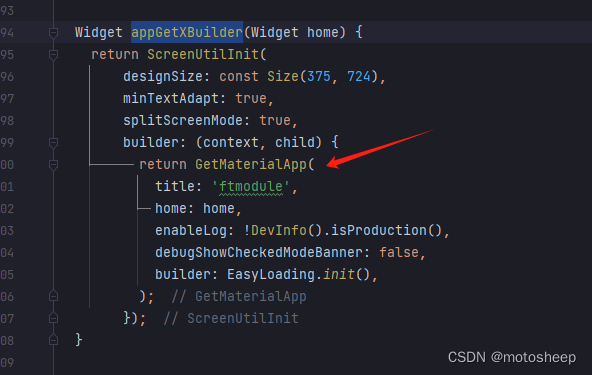
而初始化的时候,代码如下:

重写文档中的FlutterBoostApp为GetMaterialApp即可,让其返回GetX的app。
然后!!!!
对于controller的管理,使用生命周期监听的方式进行统一管理。核心代码如下:
PageVisibilityBinding.instance.addGlobalObserver(AppLifecycleObserver());
- 1
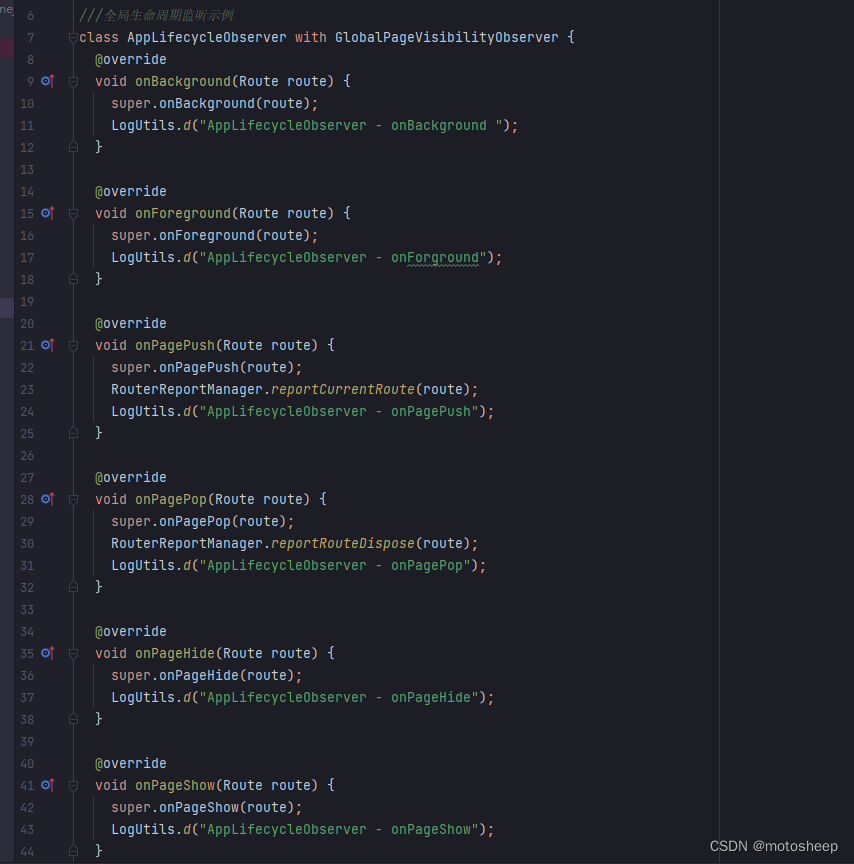
上述代码,就是监听页面的生命周期,进行回调,接下来,我们就要在生命周期回调的时候,统一处理getx的controller了,核心代码如下图:

这里通过RouterReportManager对路由参数进行管理,其内部源码,也是会执行到getx的controller内部的,所以能起到管理getx中的controller生命周期的作用。
完成上述步骤后,即可集成。
若有问题,估计也就剩下版本对应问题了,这里不在一一解析。
that’s all--------------------------------------------------------


