- 1aws rds监控慢sql_如何使用Web控制台和AWS CLI停止AWS RDS SQL Server
- 2(附源码)spring boot物联网智能管理平台 毕业设计 211120_springboot 物联网相关技术有那些
- 3python常用字符串拼接方法_python字符串连接输出字符串
- 4多个comfyui之间如何共享模型,节省存储空间_comfyui共用模型
- 5AI、AGI、AIGC与AIGC、NLP、LLM,ChatGPT区分
- 6MySql中的CAST_mysql cast
- 7yolo v5 onnxruntime与opencv cv2加载部署推理、实时摄像头检测_onnxruntime yolo 多路摄像头识别
- 8git 的注册与常用的方式_agit网站注册
- 9AIGC从入门到入坑01(初学者适用版)_aigc百问百答适合新手入门
- 10我的软件测试面试经历,7轮高强度面试顺利入职_软件测试怎么面试高级别
uni-app编写音乐播放器小程序(1)_uniapp app 播放器
赞
踩
创作灵感
学了uni-app后发现还没怎么动手去玩一些好玩的项目,今天开始就写一个uni-app的音乐播放器,接口呢用的是网易云api接口哈哈,话不多说啦,开始干吧
第一步 工具准备
开发嘛,肯定是要有开发软件的嘛,用vscode?webstorm? 随便,只要能开发都是好工具。当然开发uni-app小程序嘛,肯定是用官方推荐的Hbuild 了,除此之外也下载一个微信开发者工具,开发工具自己下载就行啦。
第二步 创建项目
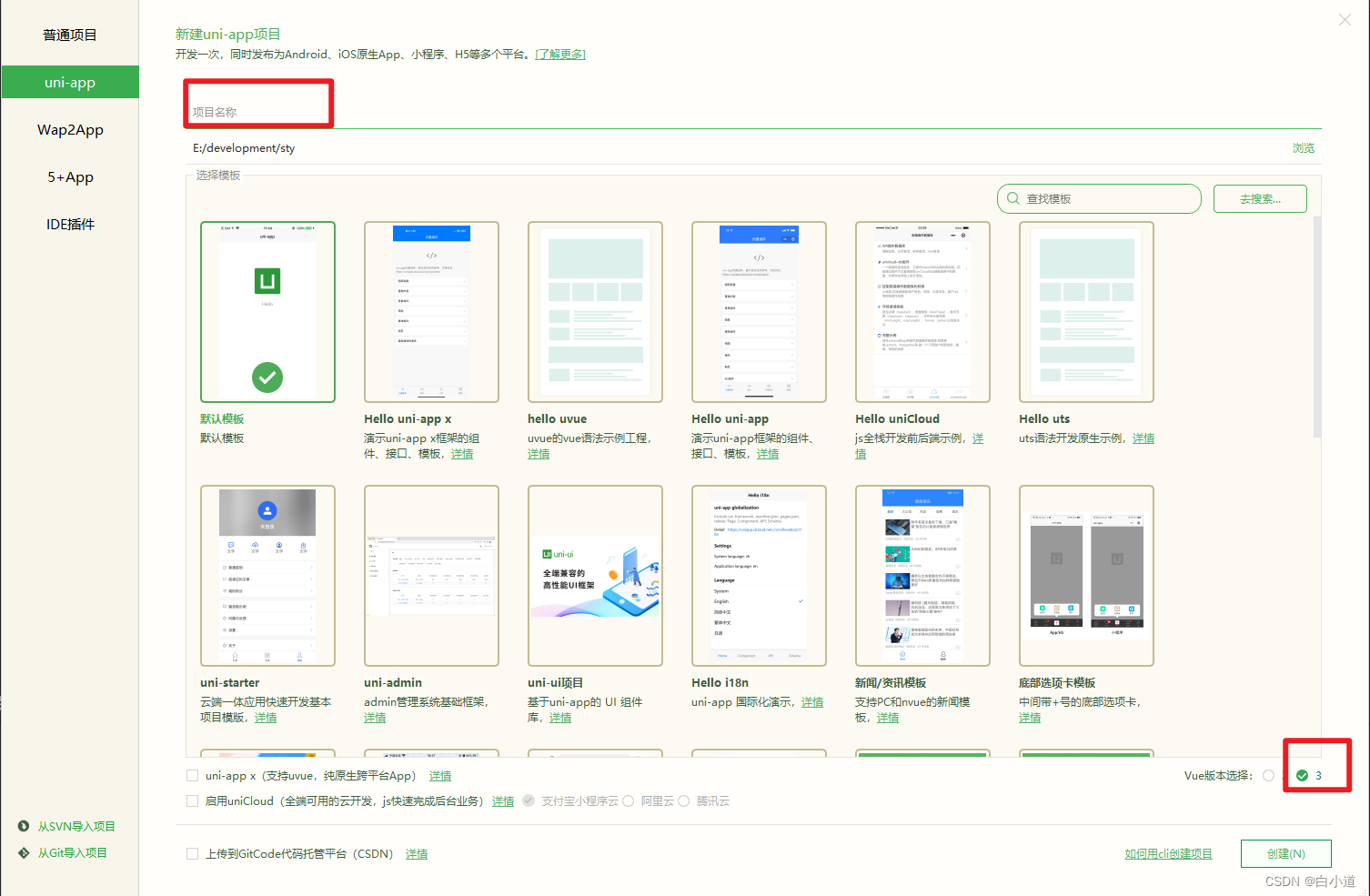
hbuildx直接创建项目就可以了,这里采用vue3去写,填写项目名称点击创建就完成了

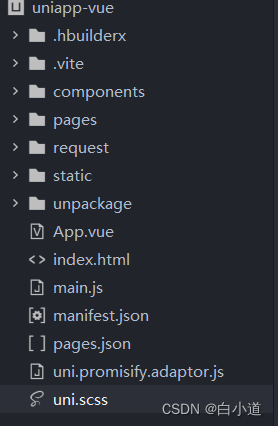
目录结构
1.components 和vue一样是公共组件
2.pages 管理开发页,功能模块代码放在这下面
3.static 放静态文件,图片等等
4.app.vue 根组件,和vue一样
5.main.js 入口程序
6.pages.json 页面配置 配置底部导航等等
7.uni.scss 全局css
8.request api封装

第三步 写代码
先来搞底部导航
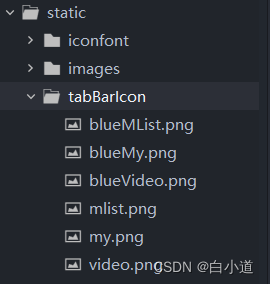
先在iconfont里面搞几个字体图片下来

把它们放到static\tabBarIcon路径下,就像下面图那样,对,就硬放

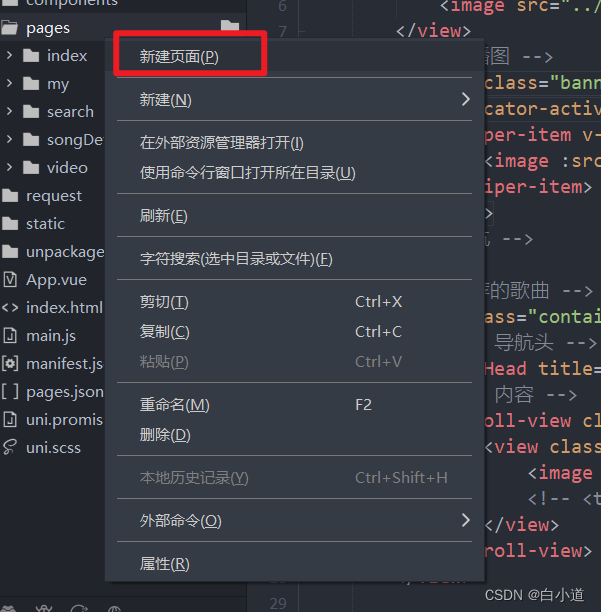
然后我们来新增几个页面,在pages里面点击右键新建页面,新增my,video页面,新增完后会在pages.json中自动配置

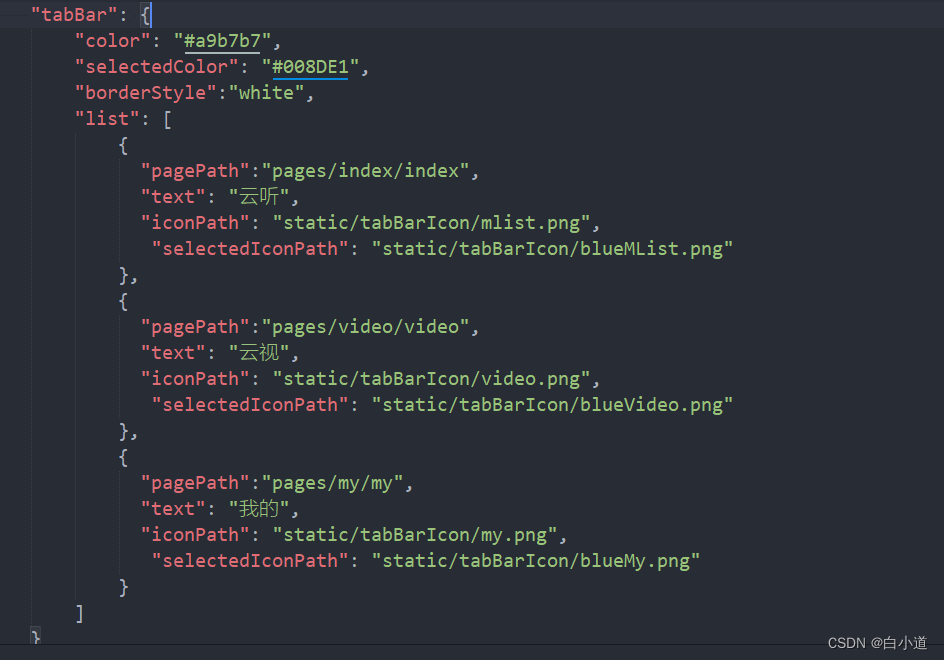
然后我们在pages.json中配置底部导航 这里有几个属性,color:未选中状态的颜色,selectedColor选中状态的颜色,borderStyle边框样式,pagePath:路由地址,iconPath:未选中状态的icon,selectedIconPath:选中状态的icon,配完看效果图

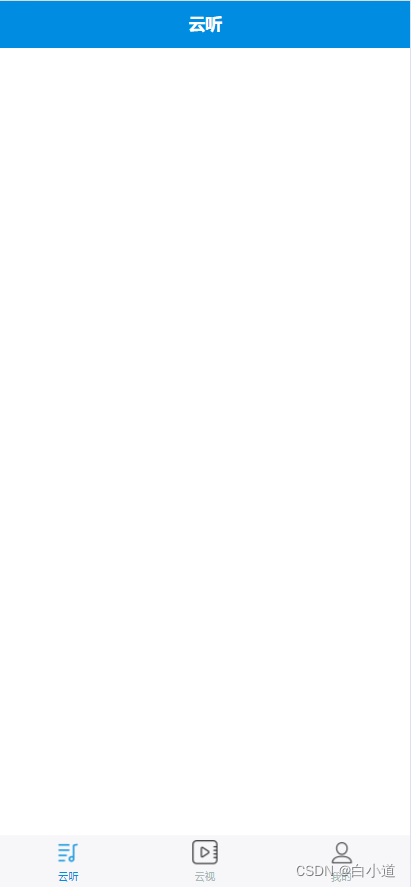
效果

这样我们的底部tabBar就配置好了
ps:有没有小伙伴一起加入进来的,这里有多个模块都可以参与,作为一个练手的小项目,还有就是目前没有设计图,有想要练手的设计师也可以参与进来呢,不做商业功能,纯练手。


