热门标签
热门文章
- 1C# message简单实现窗口间信息接收与发送_c# wm_user 消息为空
- 2【数据结构】数据结构初识
- 3微信小程序授权登录三种实现方式
- 4微信小程序入门05-用户登录注册接口开发_微信小程序实现注册登录到数据库
- 5Python pywinauto+lackey实现自动安装软件_lackey python
- 6Docker容器的可视化管理工具—DockerUI本地部署与远程访问
- 7[翻译] Unity 开发自学路线_unity 学习路线
- 8关于“Python”的核心知识点整理大全45
- 9使用cdn提高Github Pages的访问速度_github cdn
- 10解决Microsoft Visual C++ 14.0 or greater is required. Get it with “Microsoft C++ Build Tools“_error: microsoft visual c++ 14.0 or greater is req
当前位置: article > 正文
CSS高级技巧
作者:繁依Fanyi0 | 2024-02-16 21:54:49
赞
踩
CSS高级技巧
一、 精灵图
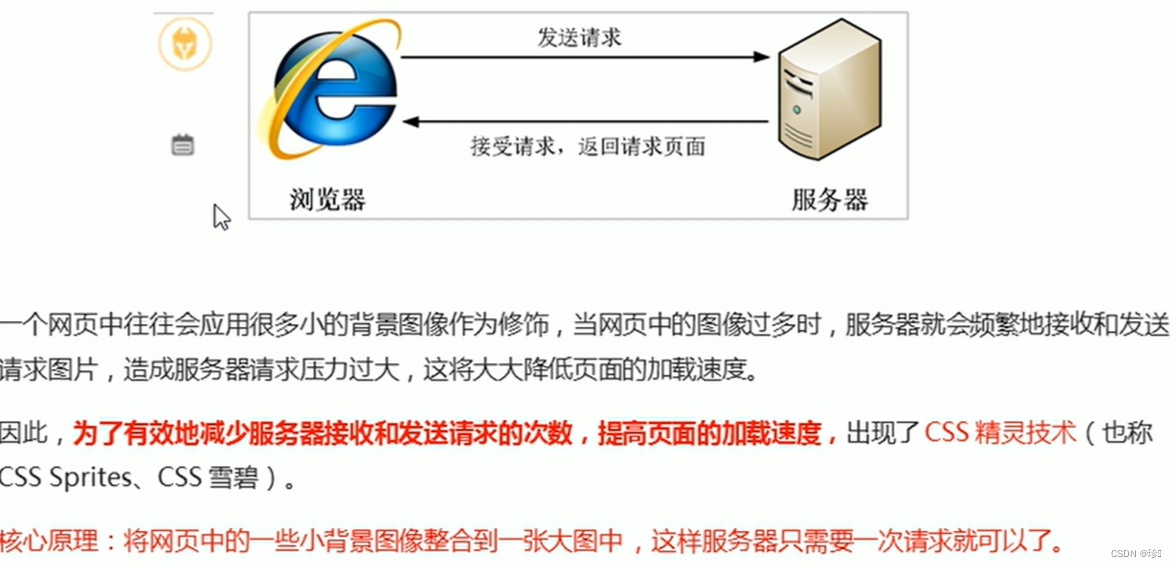
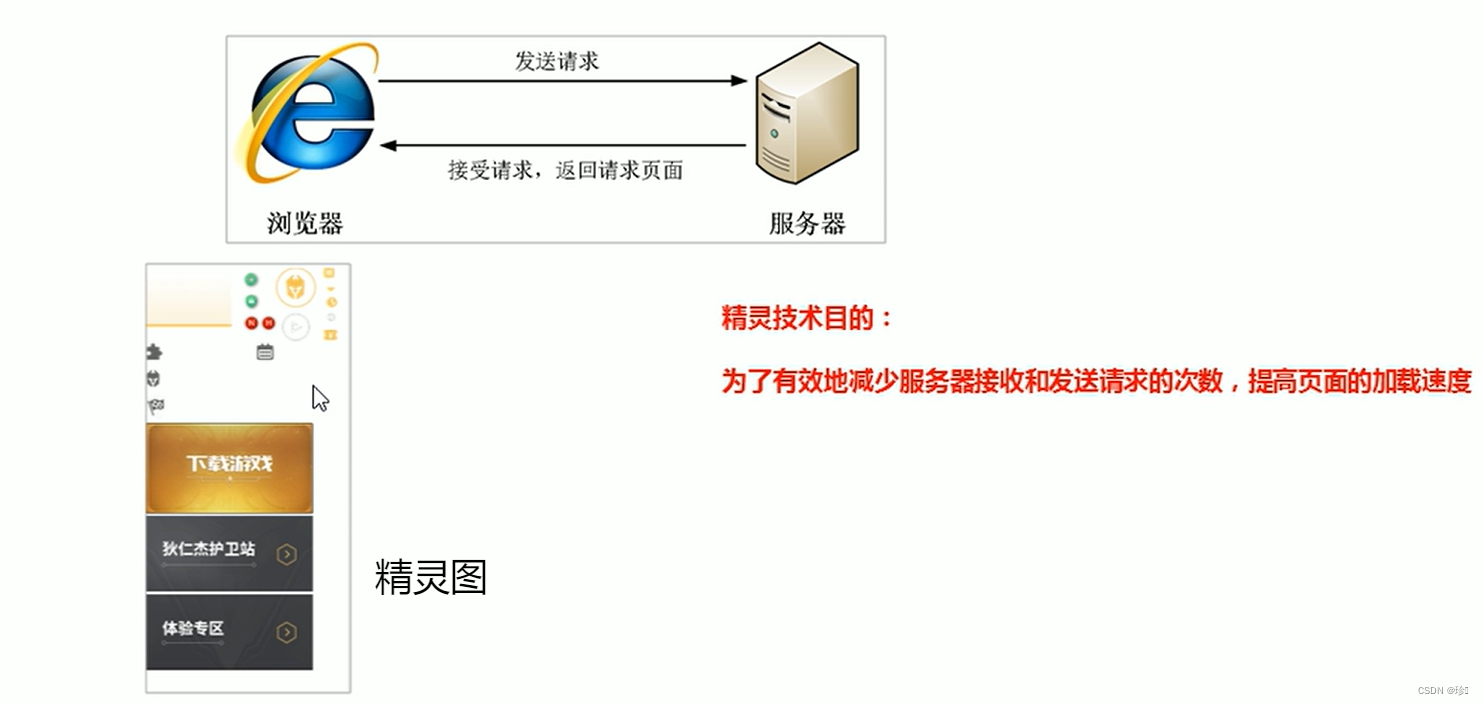
1.1 为什么需要精灵图?


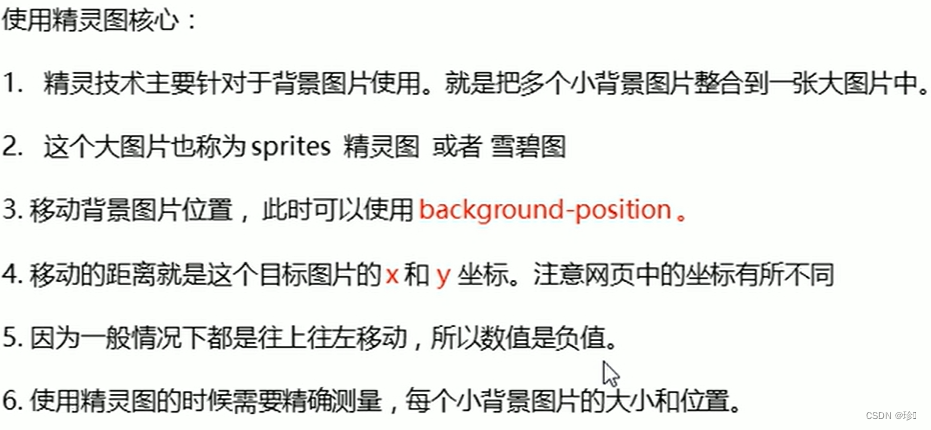
1.2 精灵图(sprites)的使用


二、 字体图标
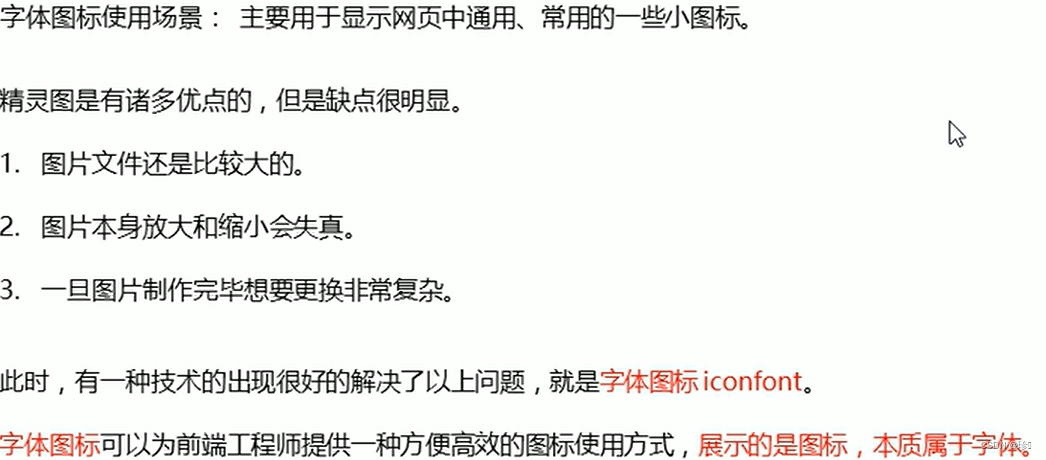
2.1 字体图标的产生

2.2 字体图标的优点


2.3 字体图标的下载
icomoom字库 http://icomoon.io
阿里iconfont字库 http://www.iconfont.cn/

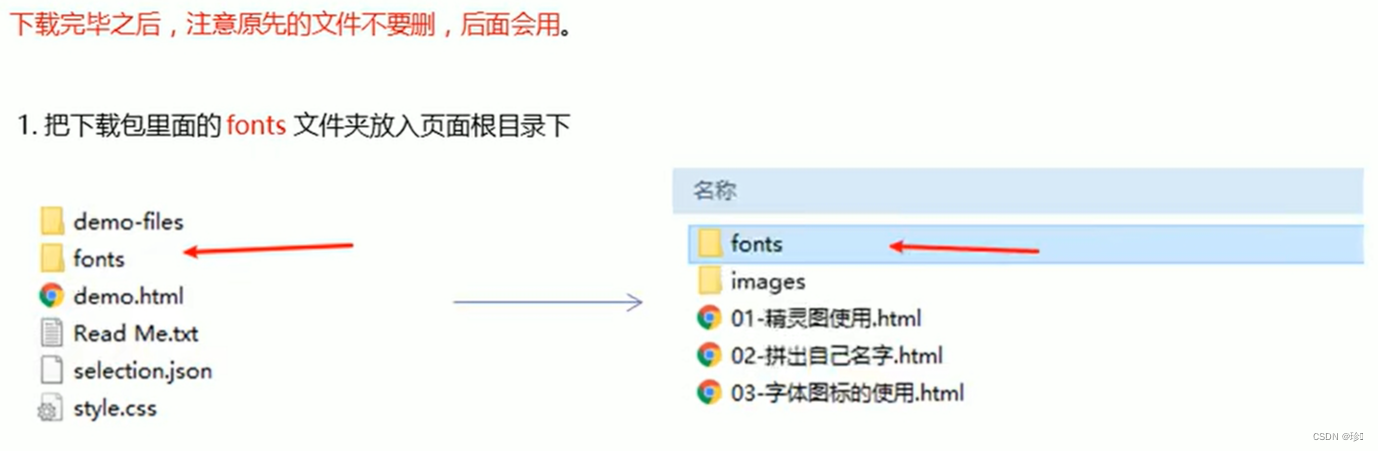
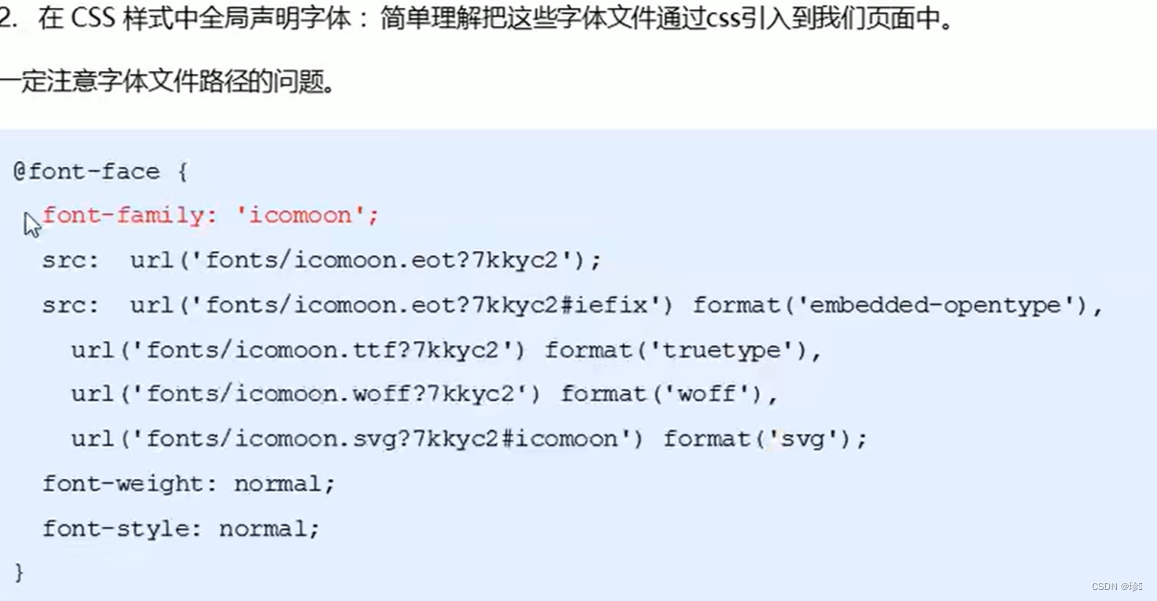
2.4 字体图标的引用



- /*字体声明*/
- @font-face {
- font-family: 'icomoon';
- src: url('fonts/icomoon.eot?7kkyc2');
- src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
- url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
- url('fonts/icomoon.woff?7kkyc2') format('woff'),
- url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
- font-weight: normal;
- font-style: normal;
- }

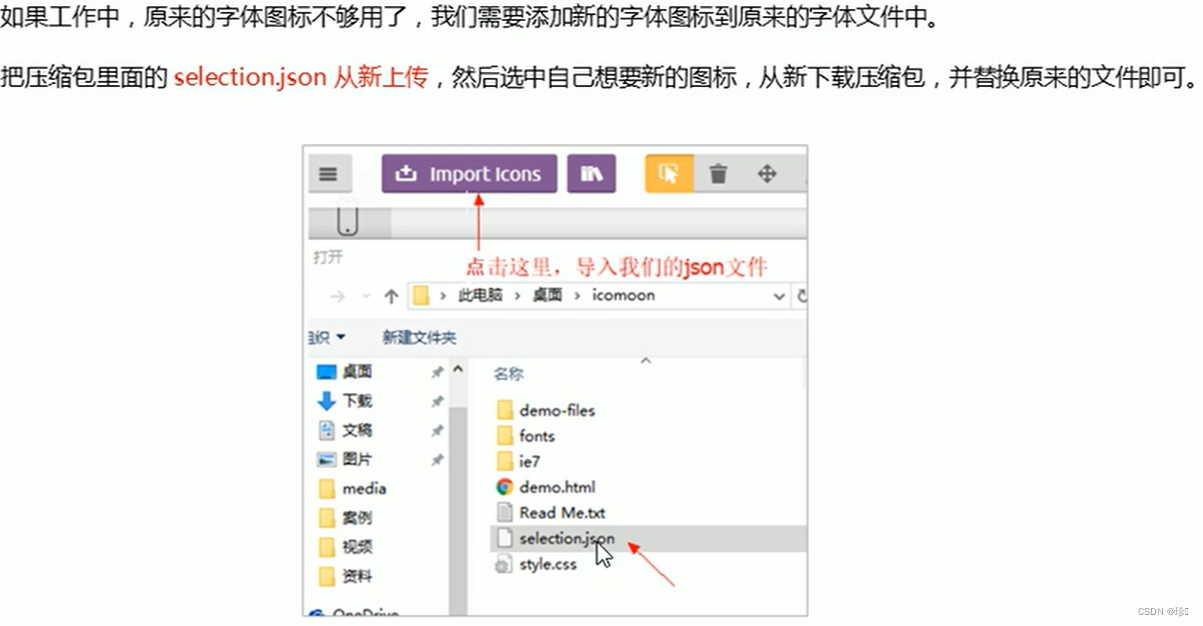
2.5 字体图标的追加

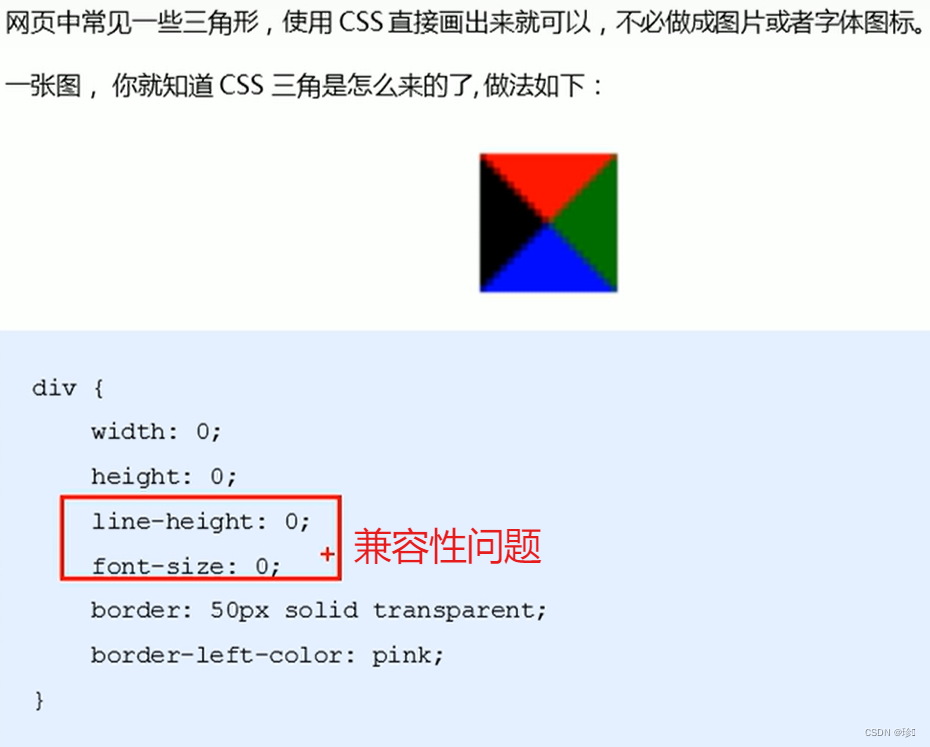
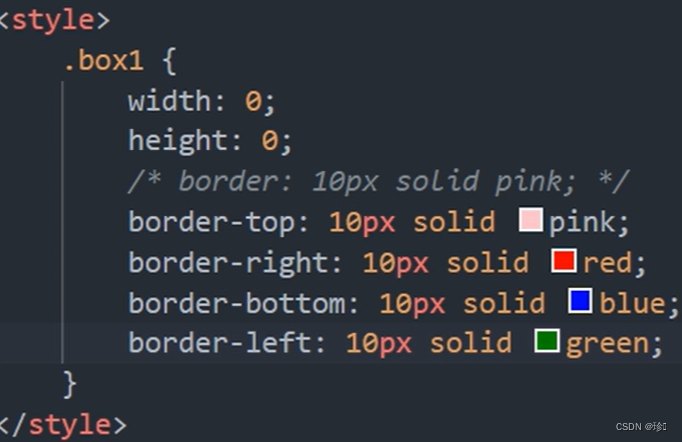
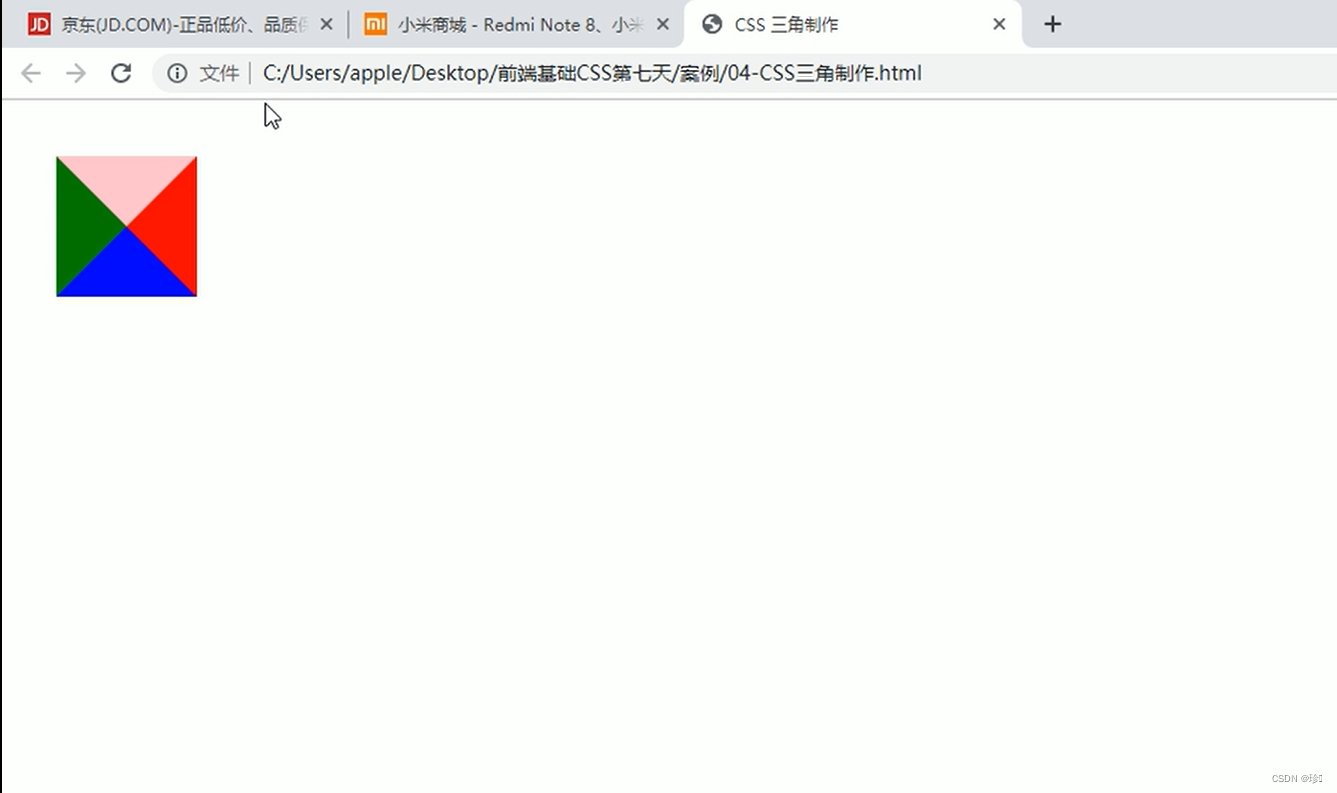
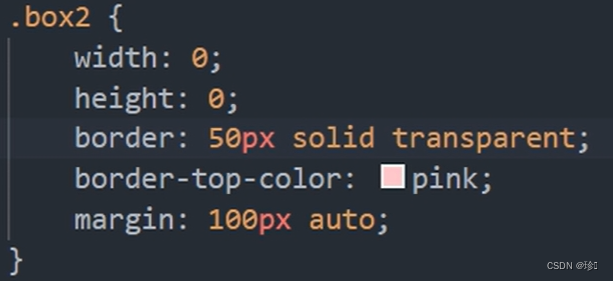
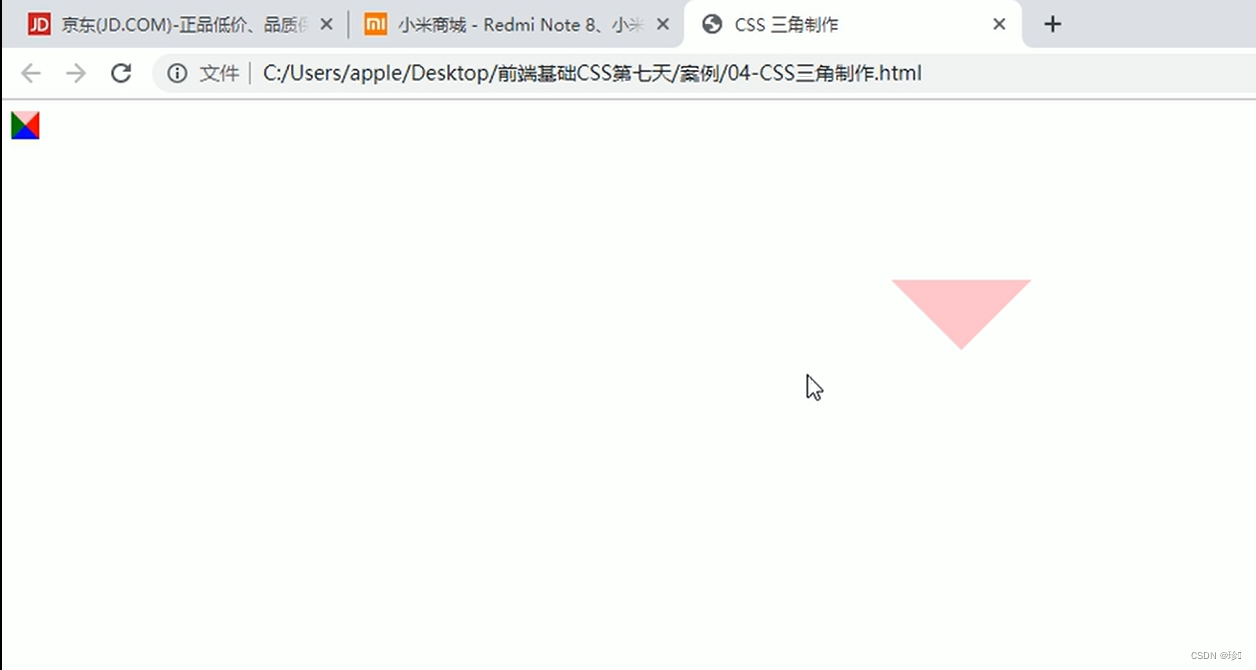
三、 CSS三角





四、 CSS用户界面样式
五、 vertical-align 属性应用
六、 溢出的文字省略号显示
七、 常见布局技巧
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/97045
推荐阅读
相关标签



