- 1打造个性化github主页 二 WakaTime - 动态统计你的工作量
- 2【学习整理】深度学习相关知识点1_深度学习的知识点
- 3oracle停止一切进程,DBA_Oracle Startup / Shutdown启动和关闭过程详解(概念)(对数据库进行各种维护操作)...
- 4跨境电商新风潮:充分发挥海外云手机的威力
- 5解决vite打包提示 Some chunks are larger than 500 KiB after minification._adjust chunk size limit for this warning via build
- 6vue组件中使用video.js播放mp4格式VR视屏_vue2 播放mp4
- 7碎片笔记|AIGC核心技术综述_aigc相关产品
- 8报错解决:Fatal error: ‘THC/THC.h’: No such file or directory_fatal error: thc/thc.h: no such file or directory
- 9Redis进军磁盘存储
- 10Qt QFrame
【ChatGPT实战】12.一键免费部署你的私人-ChatGPT-网页_chatgpt api key免费
赞
踩
正常来说搭建一个私人ChatGPT网页需要一定的网页开发技术和费用。幸运的是,现在有一种简便的方法可以一键免费部署你的私人ChatGPT网页。
本文将教大家如何实现,按照我的教程免费部署你自己的私人 ChatGPT 网页,让你的小伙伴们通过访问你的ChatGPT页面来使用ChatGPT。
一、获取自己的 OpenAI API Key
1、首先访问这个官网:https://platform.openai.com/docs/models/chatgpt

2、然后点击右上角的 Log in,然后登录你自己的账号

3、登录之后我们点击右上角自己的头像,再选择 View API keys

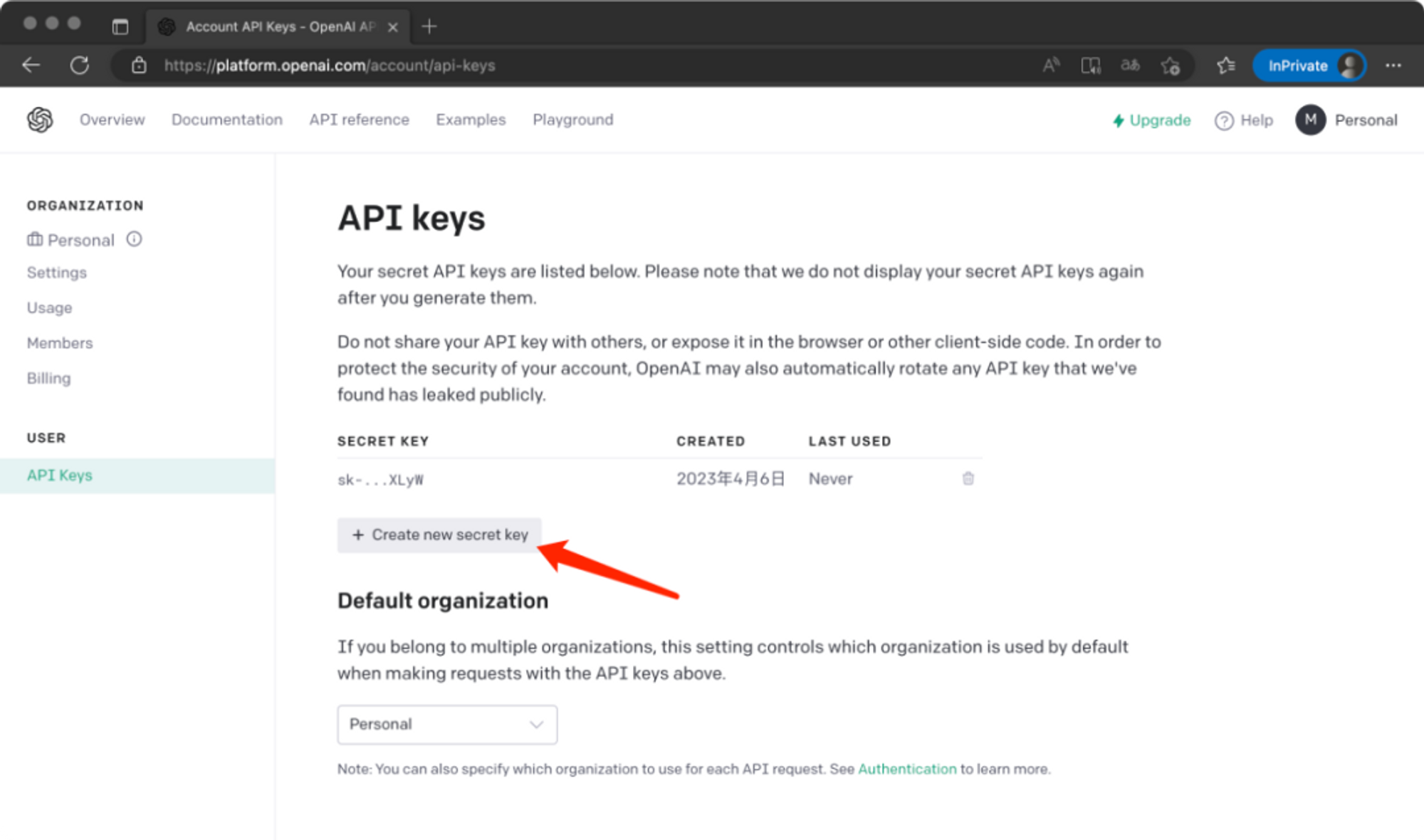
4、点击左边的 API Keys

5、点击 Create new secret key 创建新的 key

6、如图所示就是创建好了,直接点击复制就可以了

7、此时已经获取到了自己的 OpenAI API Key
二、一键部署
一键部署来源于 ChatGPT-Next-Web 这个开源项目,感兴趣的读者可以看看开源项目Github主页。
大家可以直接按照我下面的图文教程进行部署
1、首先访问这个部署链接:New Project – Vercel

2、点击通过 Github 登录,如果还没有自己的GitHub账号,可以在 Github 官网注册:Join GitHub · GitHub

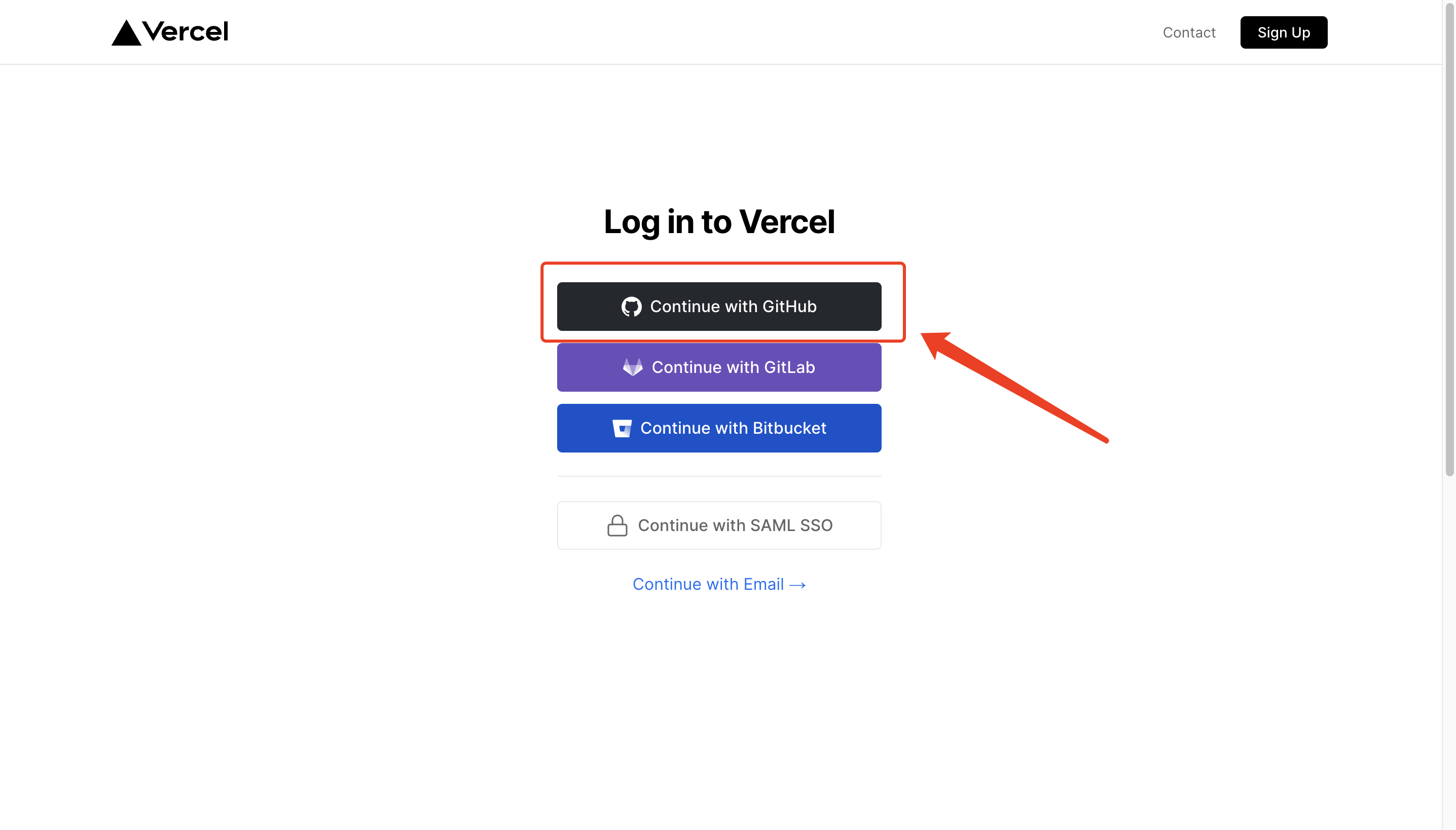
3、登录之后,按图所示点击 GitHub

4、然后点击 Create ,然后稍等片刻

5、紧接着需要输入两个信息,刚开始获取的OpenAI API Key 以及设置访问页面的密码

6、输入好了之后,点击 Deploy

7、然后就会是如下图所示,静静等待即可。

8、到了这个页面就说明已经搭建成功了。

9、然后如图所示点击 Continue to Dashboard

10、图示的这个链接就是刚才我们自己搭建的网页ChatGPT,点击或者复制这个链接到浏览器就能打开了。

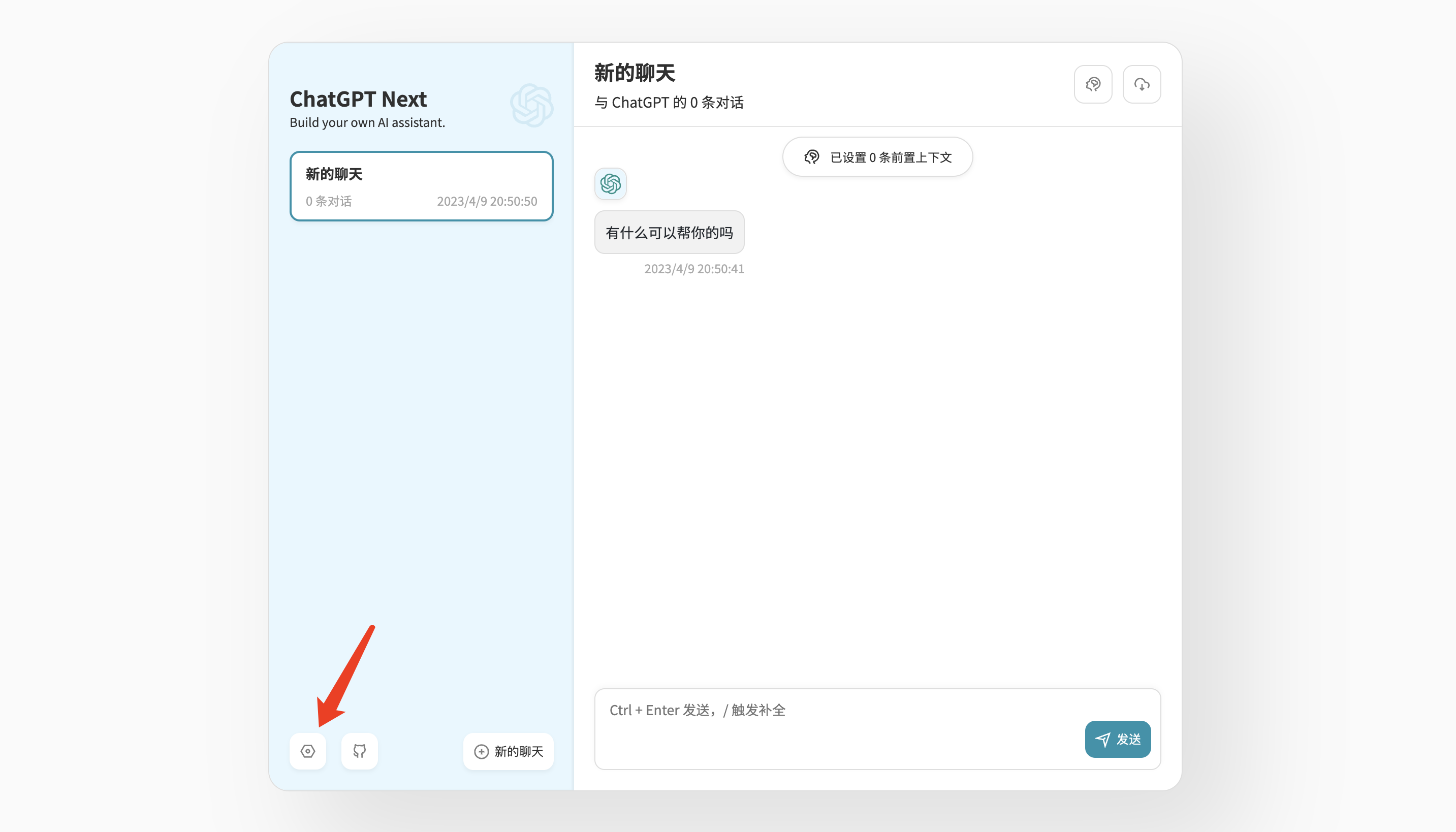
11、打开之后是下图这个页面,现在还不能直接使用!

12、我需要在设置里面输入刚才设置的密码,点击左下角的设置图标

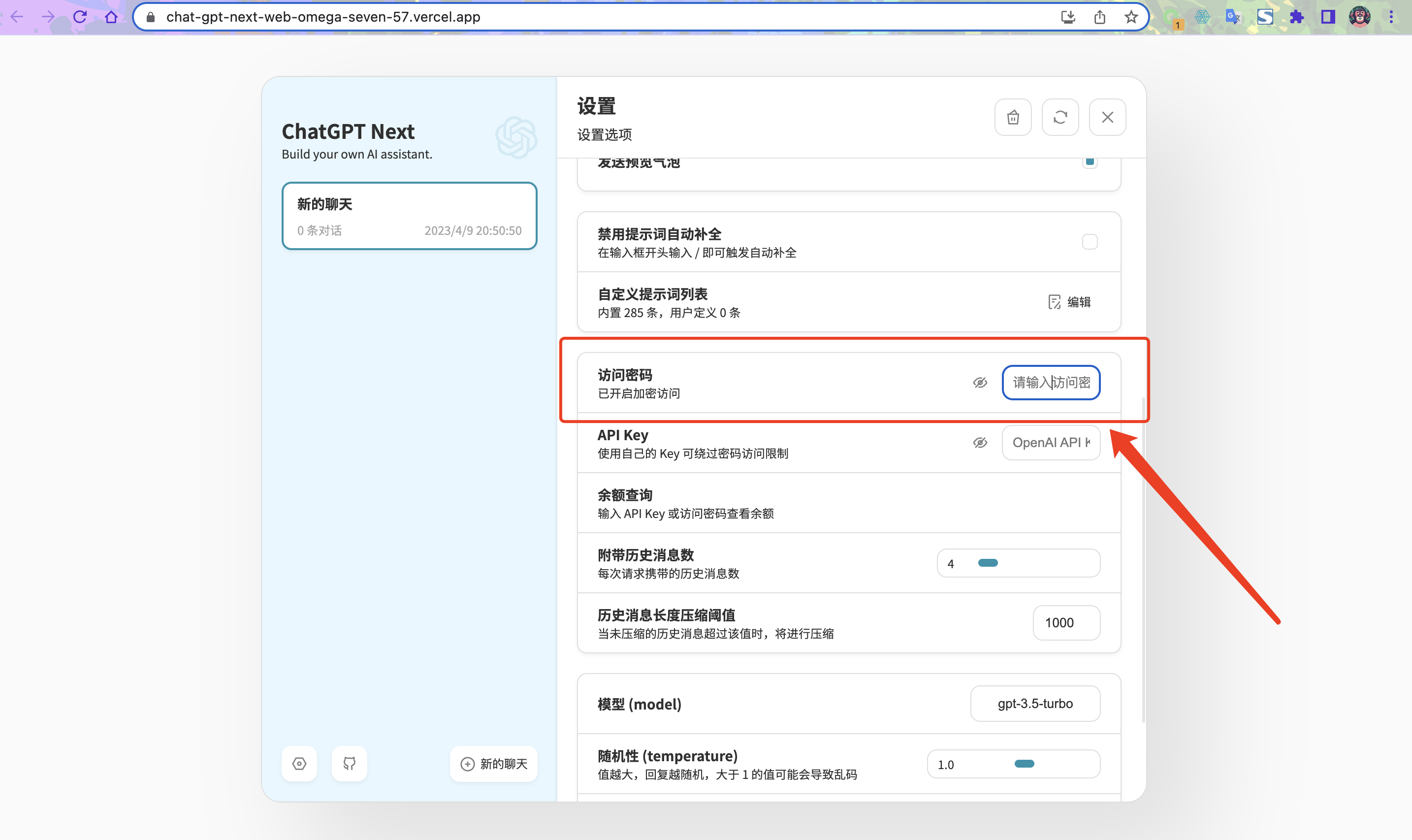
13、往下划找到 访问密码 ,并且输入自己刚才设置的密码

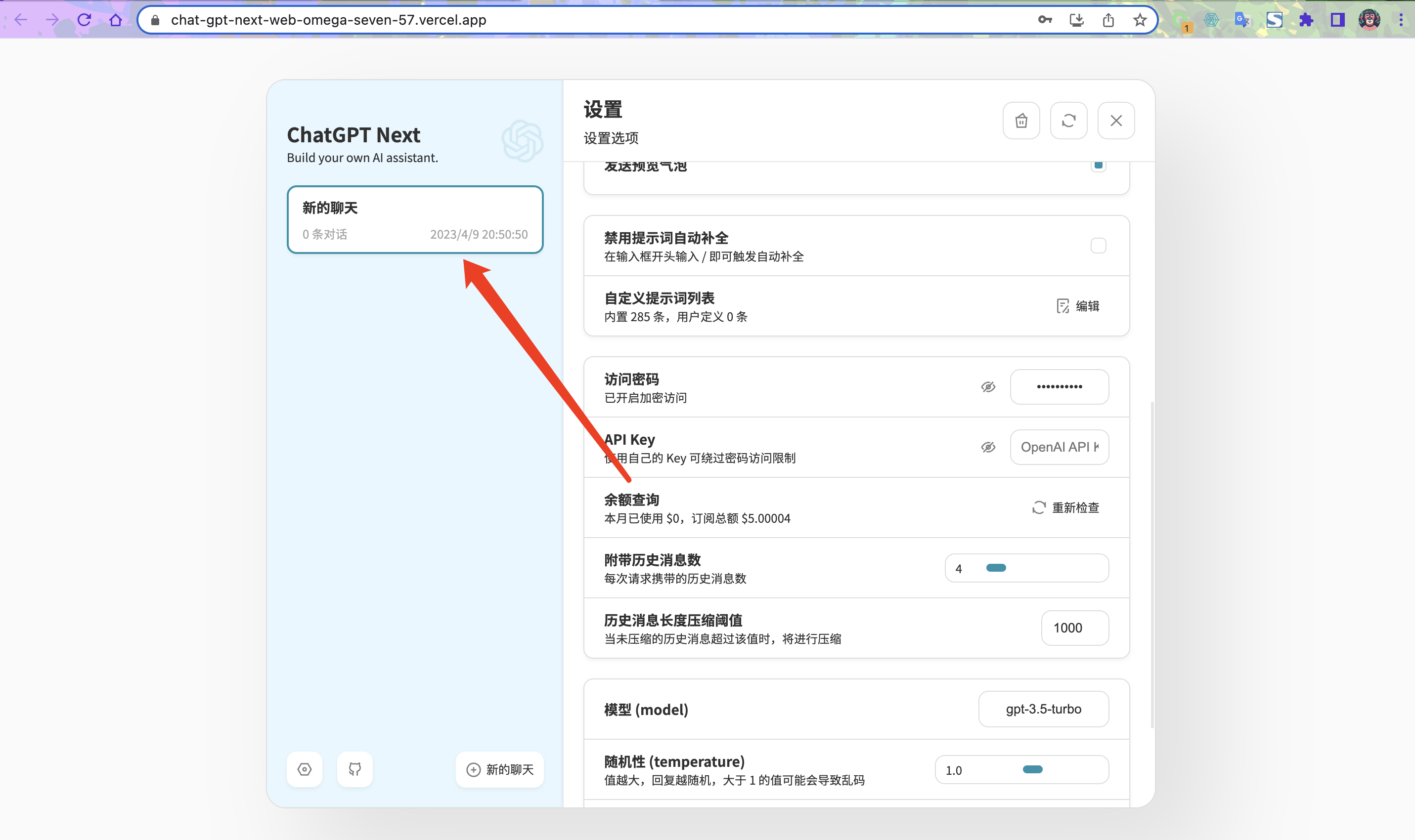
14、然后点击左上角聊天栏,直接回到聊天界面

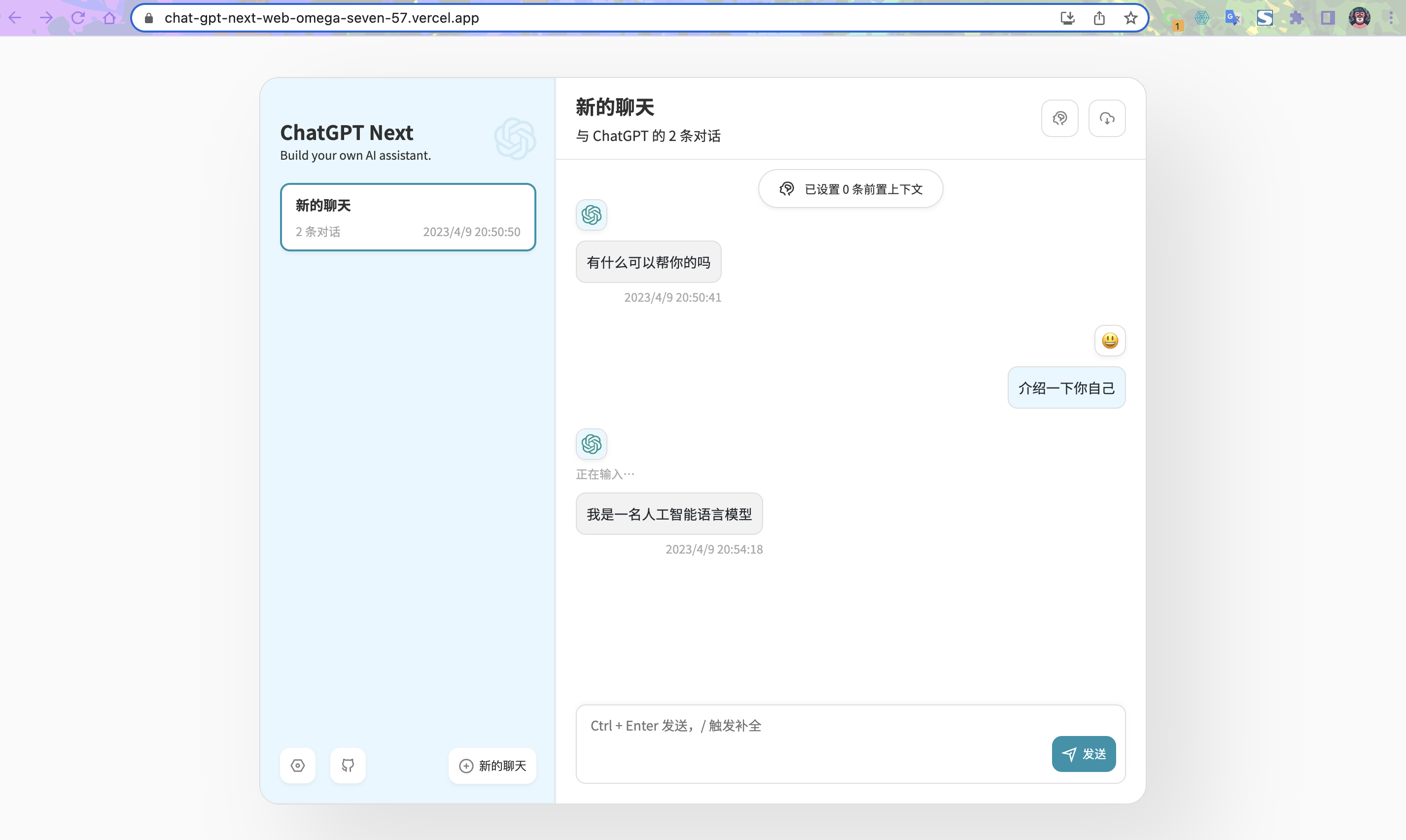
15、现在就可以开始使用了。

赶紧自己部署的私人ChatGPT页面链接分享给自己的小伙伴吧,一起体验ChatGPT~


