- 1nginx模块之ngx_http_proxy_module模块_nginx 安装ngx_http_proxy_module模块
- 2基于FPGA的SD卡的数据读写实现(SD NAND FLASH)_verilog实现sd卡的读写
- 3换新NAS不用愁,3种数据迁移方法教你轻松学会_nas数据迁移
- 4html5访问usb口,USB接口有几种
- 5RuntimeError: Sizes of tensors must match except in dimension 1. Got 61 and 60 in dimension 2
- 6JavaScript高级-正则表达式-建议收藏_正則前幾位
- 7解密优酷智能生产技术,看 AI 赋能内容数字化_视频数字化开发
- 8国际学术期刊会议大排名_corr会议
- 9Kubernetes之StatefulSet_statefullset pod名字定制
- 103款免费又好用的 Docker 可视化管理工具_好用docker应用
微信小程序开发之flex布局及轮播图组件与后台Mock.js交互_微信小程序 justify-content
赞
踩
目录
前言
本期为大家带来的是微信小程序开发之flex布局及轮播图组件与后台Mock.js交互,文章会为大家讲解小程序开发中的flex布局、轮播图组件及如何与后台的Mock.js实现数据绑定交互

一.flex布局
1.什么的flex布局
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

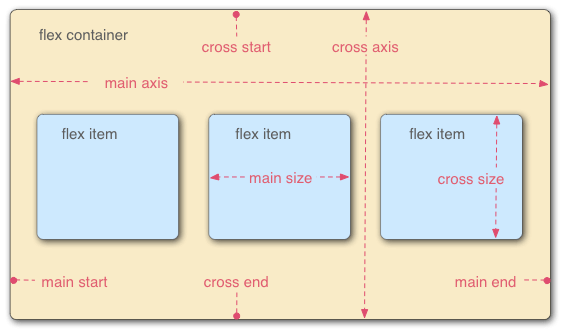
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
2.容器属性
2.1 flex-direction属性
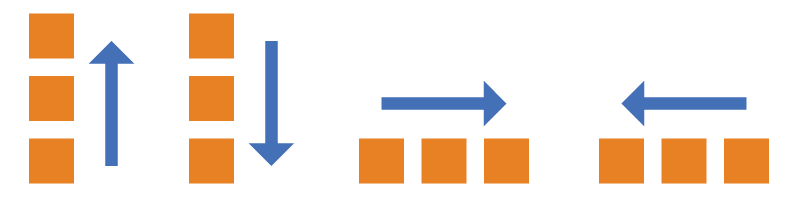
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

它可能有4个值。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
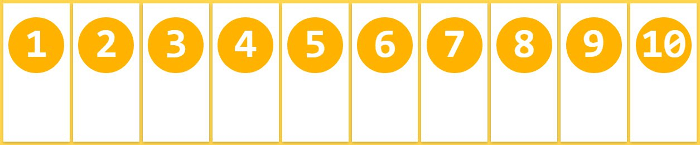
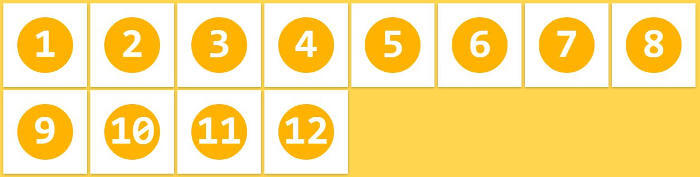
2.2 flex-wrap属性
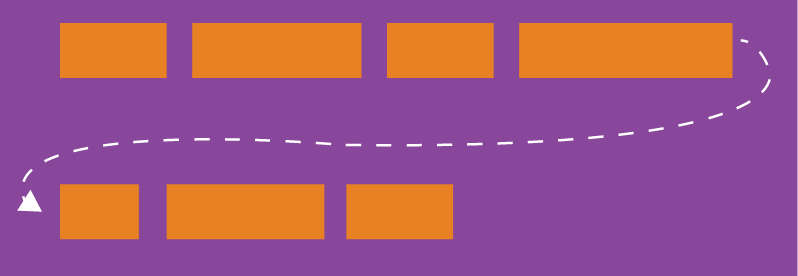
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它可能取三个值。
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

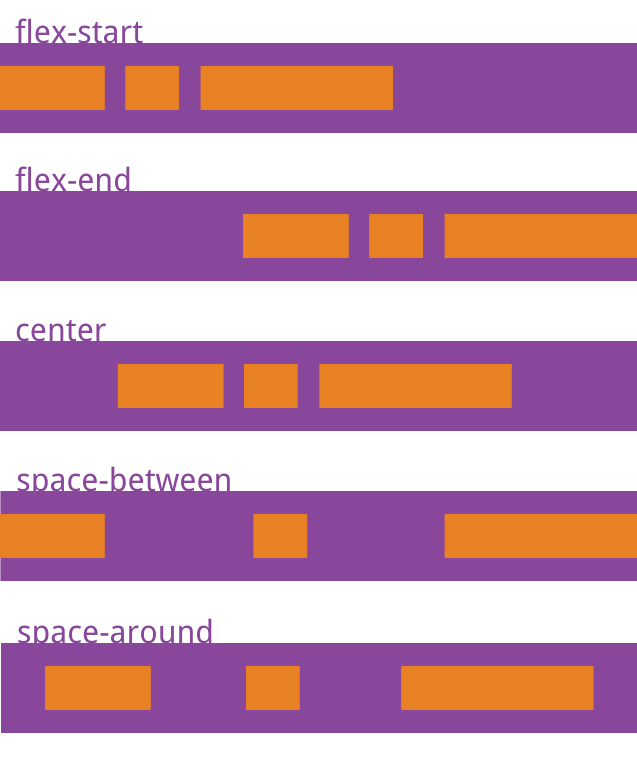
2.3 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
特点:
-
弹性容器(Flex Container):这是应用Flex布局的父元素,通过设置其
display属性为flex或inline-flex来定义。弹性容器内的直接子元素被称为弹性项目。 -
弹性项目(Flex Item):这是弹性容器内的子元素,它们可以在容器内自由排列。每个弹性项目都具有一些可调整的属性,以定义其在容器内的行为,例如
flex-grow、flex-shrink和flex-basis。 -
主轴和交叉轴:Flex布局有一个主轴和一个交叉轴。主轴是弹性容器的主要方向,通常用于排列弹性项目,而交叉轴则垂直于主轴。你可以使用
flex-direction属性来定义主轴的方向。 -
弹性盒子模型:在Flex布局中,弹性项目按照一种弹性盒子模型进行排列。这意味着它们可以根据可用空间的大小自动调整尺寸,并以某种方式对齐。
-
弹性因子:每个弹性项目都有一个弹性因子,即
flex属性。它控制了项目在容器内分配可用空间的比例。例如,如果一个项目的flex值是2,而另一个项目的flex值是1,前者将获得容器内可用空间的两倍。 -
对齐和排序:你可以使用不同的属性来控制弹性项目在主轴和交叉轴上的对齐方式,例如
justify-content和align-items。 -
响应式布局:Flex布局非常适合创建响应式设计,因为它可以自动适应不同屏幕尺寸和方向。
二.轮播图
1.配置地址请求信息
在根目录下新建目录config,在其文件夹中新建app.js文件并添加以下代码
- // 以下是业务服务器API地址
- // 本机开发API地址
- var WxApiRoot = 'http://localhost:8080/demo/wx/';
- // 测试环境部署api地址
- // var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
- // 线上平台api地址
- //var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
-
- module.exports = {
- IndexUrl: WxApiRoot + 'home/index', //首页数据接口
- SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
- MettingInfos: WxApiRoot+'meeting/list', //会议信息
- };
2.通过方法加载轮播图数据
在当前页面的的js文件中添加以下方法
例:index/index.js
- loadSwiperImgs(){
- let that=this;
- wx.request({
- url: api.SwiperImgs,
- dataType: 'json',
- success(res) {
- console.log(res)
- that.setData({
- imgSrcs:res.data.images
- })
- }
- })
- },
在当前index.js文件顶部定义获取配置信息的应用实例
const api = require("../../config/app.js")然后在我们加载onLoad方法中去调用我们刚刚定义的方法
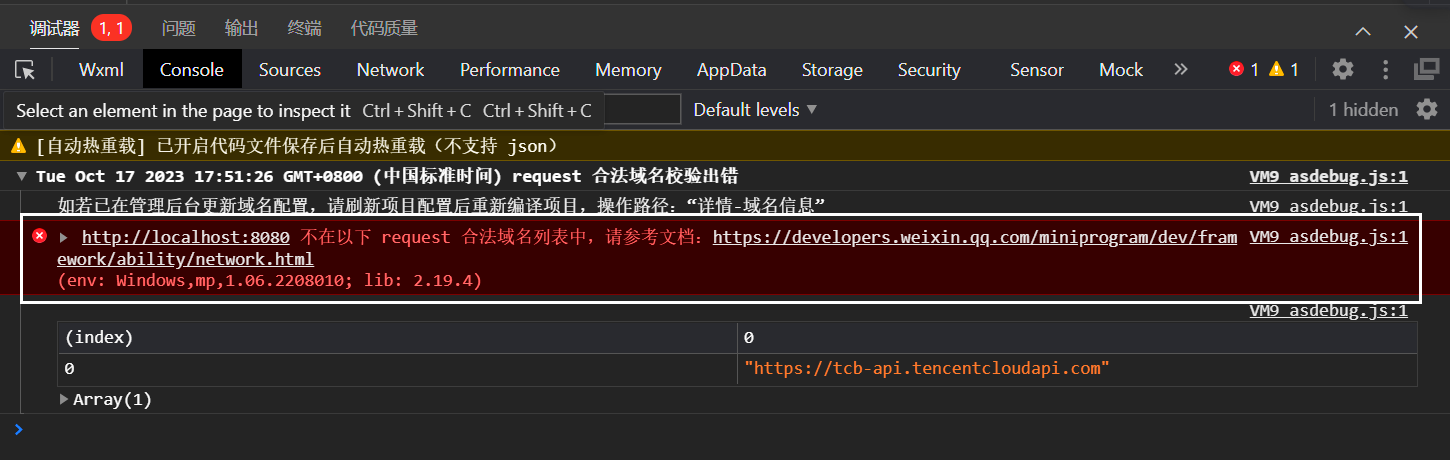
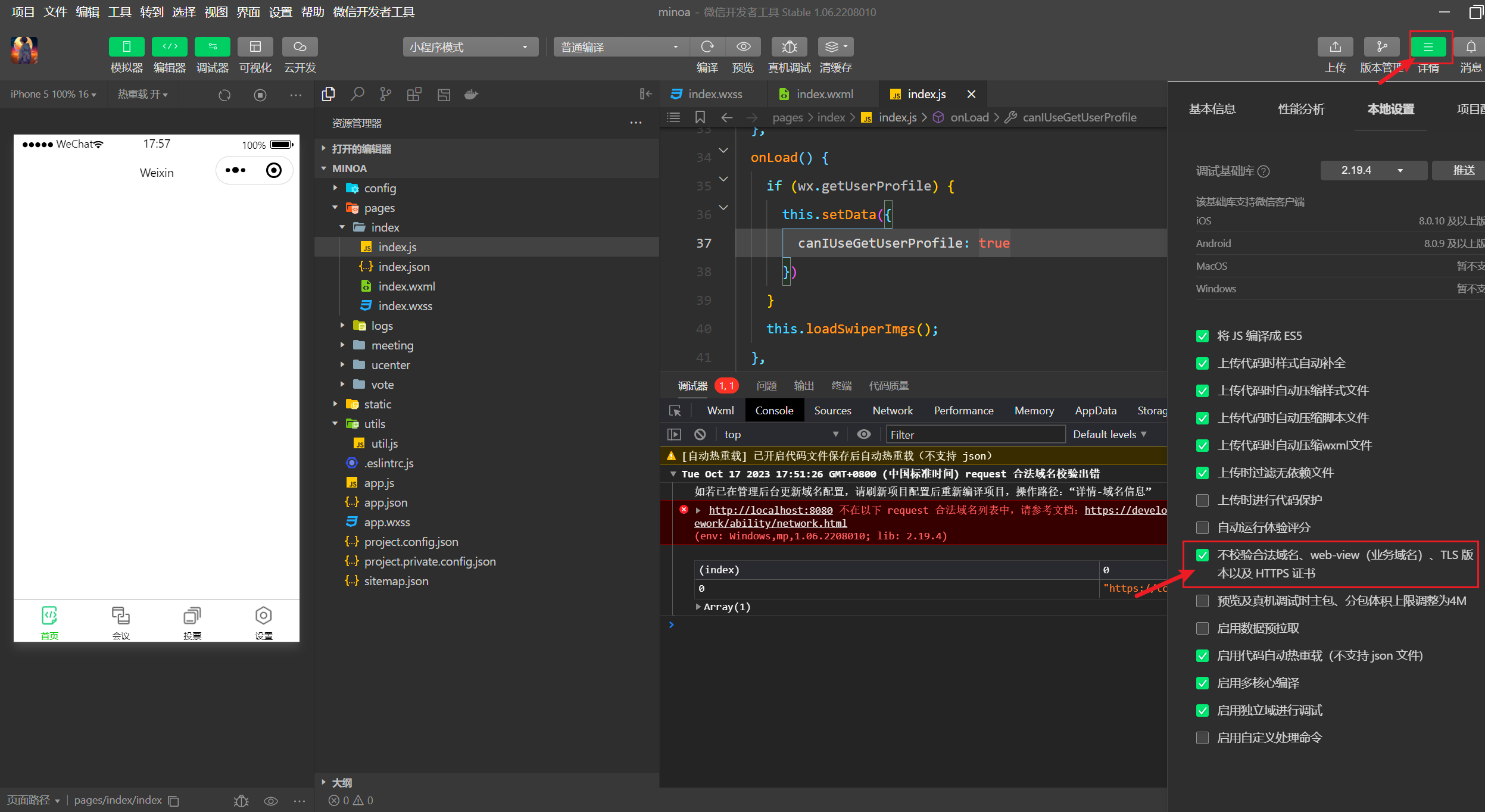
3.合法域名纠正

我们当前在测试阶段,所以使用的域名是没有安全校验的,不过这不影响我们测试,我们只需要在开发工具右上角详情中勾选取消安全校验即可
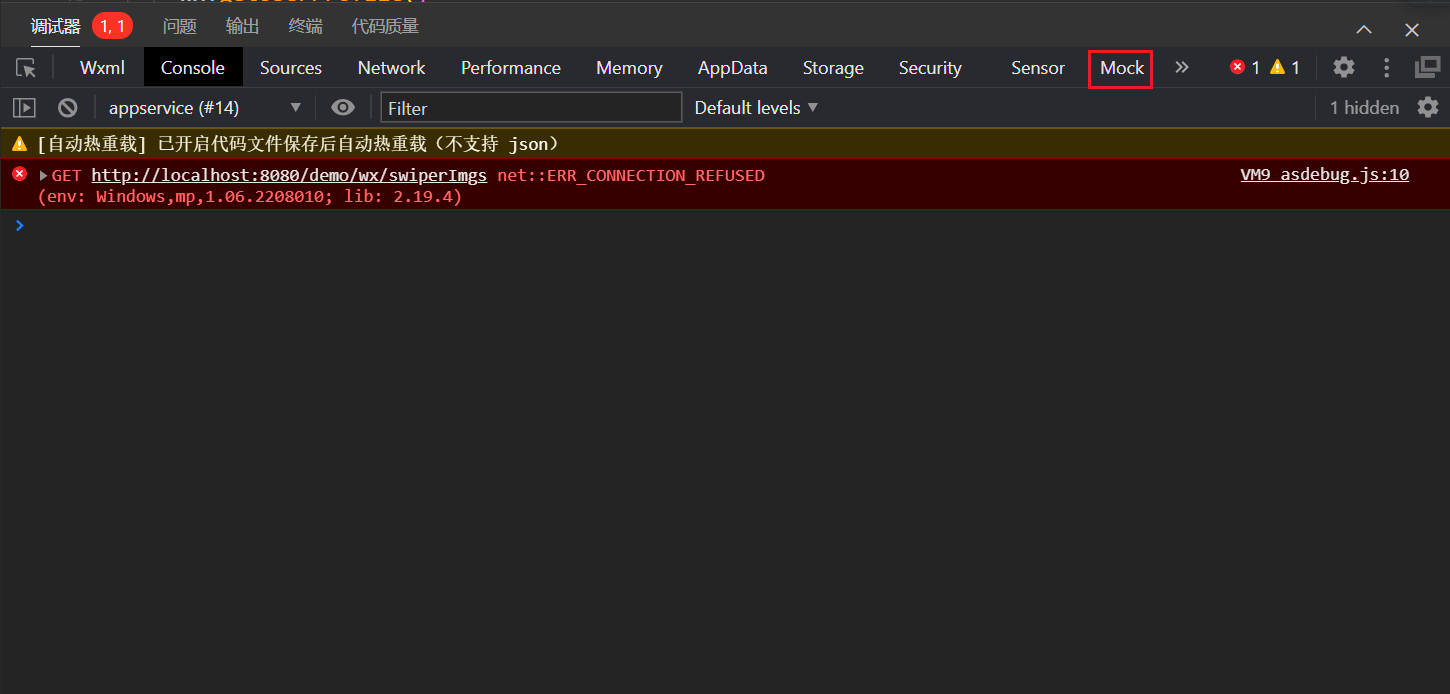
 4.通过Mock.js模拟响应数据
4.通过Mock.js模拟响应数据
找到控制台的Mock

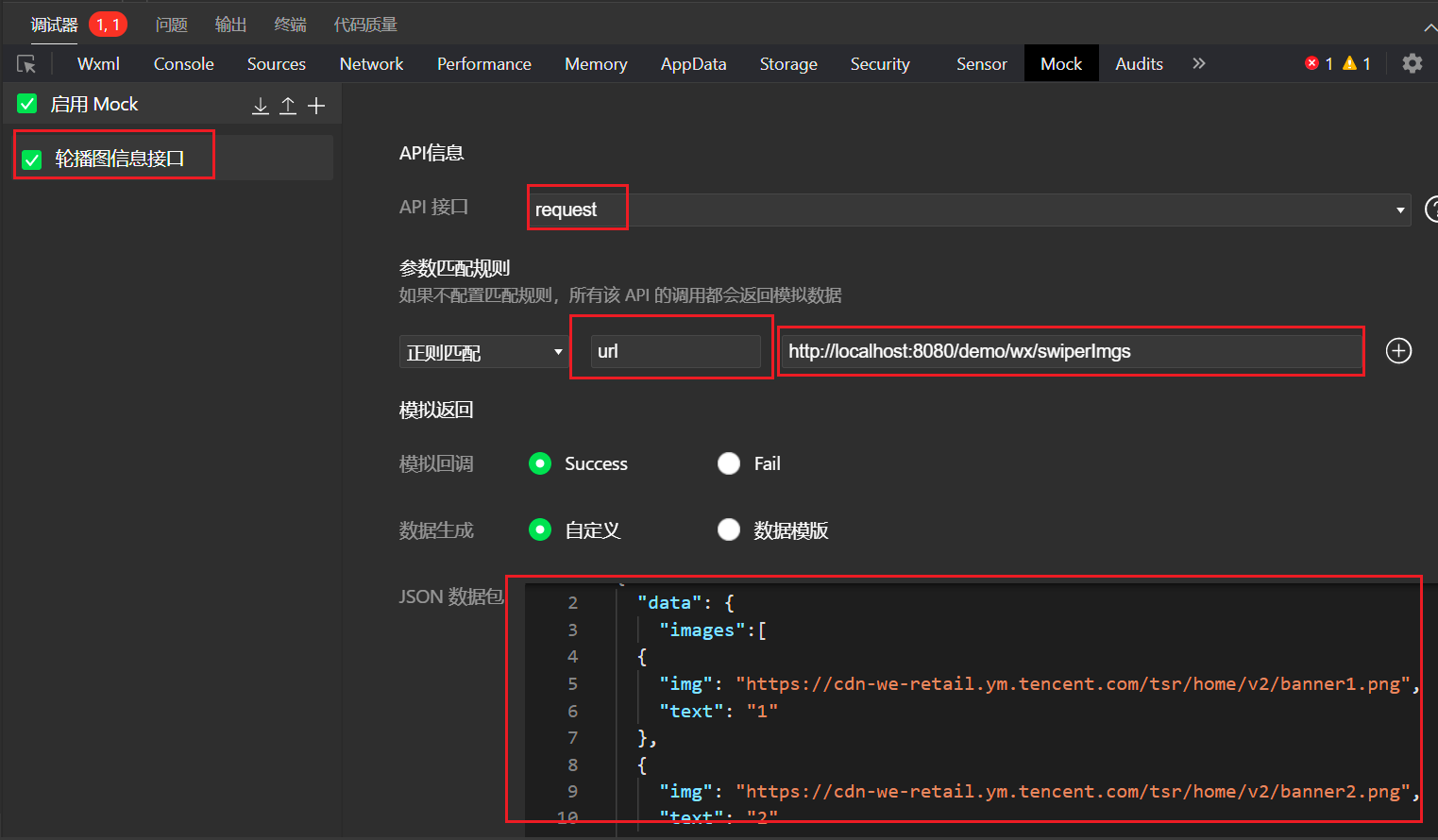
将控制台中的url地址复制到信息接口地址,并将图中对应的信息填写

- {
- "data": {
- "images":[
- {
- "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
- "text": "1"
- },
- {
- "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
- "text": "2"
- },
- {
- "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
- "text": "3"
- },
- {
- "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
- "text": "4"
- },
- {
- "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
- "text": "5"
- },
- {
- "img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
- "text": "6"
- }
- ]
- },
- "statusCode": "200",
- "header": {
- "content-type":"applicaiton/json;charset=utf-8"
- }
- }

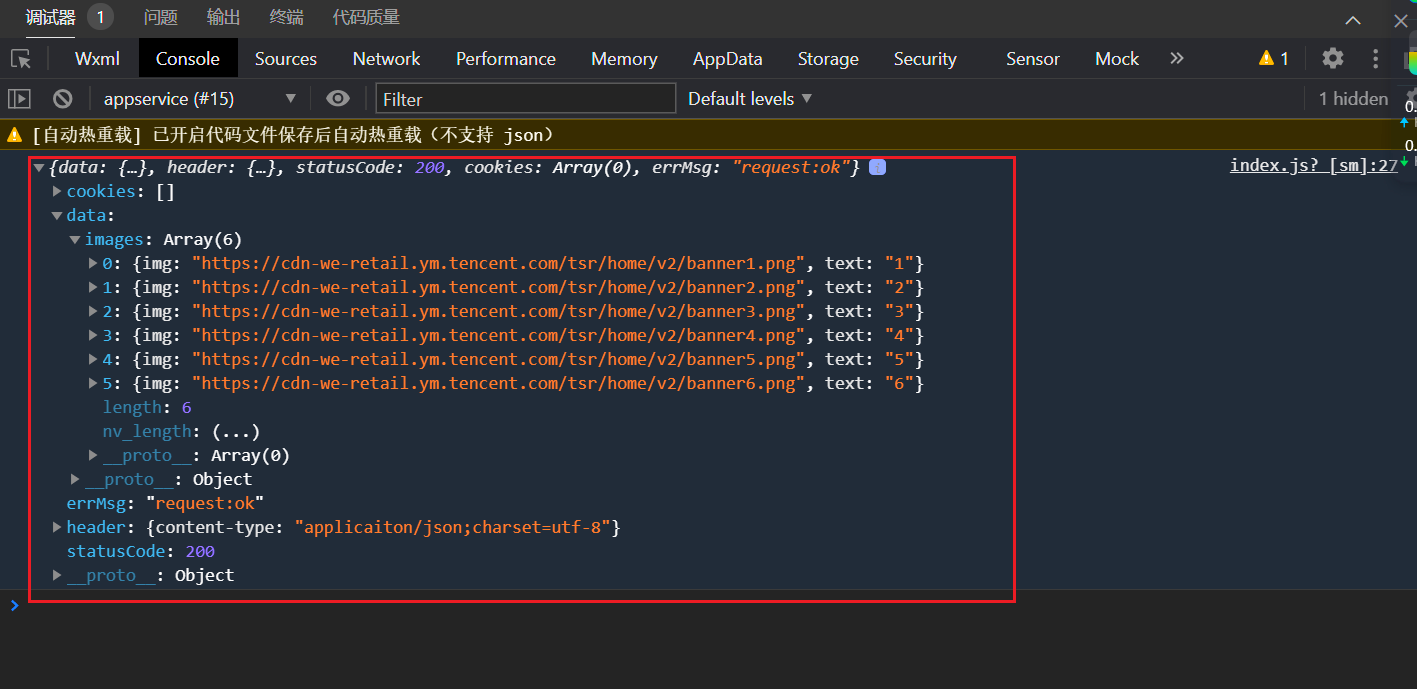
定义好响应接口后重新编译,当控制台出现打印信息时,说明接口数据请求成功了

5.轮播图前端展示
- <!--index.wxml-->
- <view>
- <swiper indicator-dots="true" autoplay="true">
- <block wx:for="{{imgSrcs}}" wx:key="text">
- <swiper-item>
- <image src="{{item.img}}"></image>
- </swiper-item>
- </block>
- </swiper>
- </view>
获取对应数据信息展示效果

今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!



