- 1uniapp 怎么设置凸起的底部tabbar_uniapp底部导航栏中间凸起
- 2第二周周报_入职培训第二周周报
- 3vue3 element-plus el-table:列表中相同名称的数据实现行合并_element-ui el-table span-method合并name相同的行
- 4【PyTorch][chapter 16][李宏毅深度学习][Neighbor Embedding][t-SNE]
- 5H264 码率控制原理
- 6Nightingale发布v5.9.2,新功能解决多个生产痛点,真香_夜莺监控( nightingale ) 新建监控大盘
- 7SQL Server 跨服务器同步或定时同步数据库
- 8es (brain split)脑裂问题导致重建索引速度缓慢_fatal error in thread
- 9汉诺塔问题—java详解(附源码)
- 10为什么 Linux 系统默认页大小是 4KB ?_linux为什么一页是4k
UGUI使用小技巧(一) Content Size Fitter的使用
赞
踩
Content Size Fitter组件主要是用来设置UI的长宽,Horizontal Fit和Vertical Fit分别是控制UI的宽和高,有三个值可选:
Unconstrained:组件不根据布局元素调整 ,可手动修改长宽的值。
MinSize:根据布局元素的最小值来调整,不能手动修改长宽的值。
PreferredSize:根据布局元素的内容来调整,不能手动修改长宽的值。
小技巧一、文字后边固定位置加图片:如游戏中聊天(名字+表情)
文字固定,图片随文字长度变化位置(左右移动):
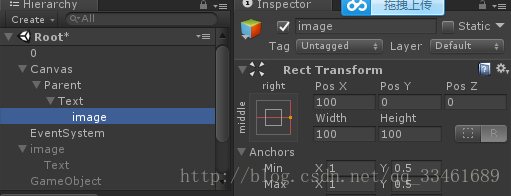
创建一个Text,将Text的锚点Anchor设置为左对齐,调节好适当的X坐标,在Text上添加Content Size Fitter,将Horizontal Fit 的属性修改为Preferred Size,在Text下创建一个子物体Image,Image 的锚点Anchor设置为右对齐,调节好适当的X坐标,现在向Text里面添加文字,图片就会跟随文字更改位置。
Text
Image
小技巧二、控制Scroll View(Scroll Rect组件)控件下Content的大小。
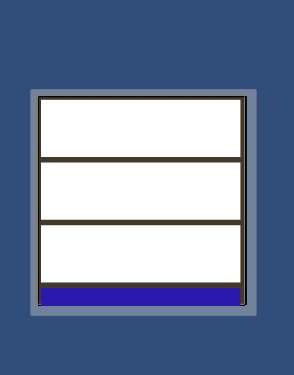
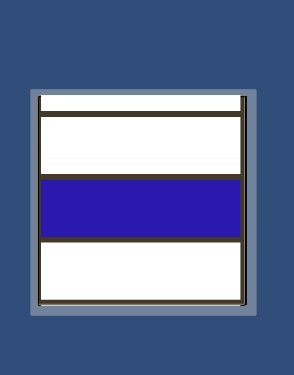
Scroll View常用来显示奖励列表、排行榜之类的UI。这里举一个简单的Scroll View例子,这里就介绍垂直方向的拖拽。当你将UI做好之后,如果子物体在较多,或者比较大,可能会发现鼠标拖拽Content往下来,松开鼠标之后,Content会还原到原来的位置。如图:
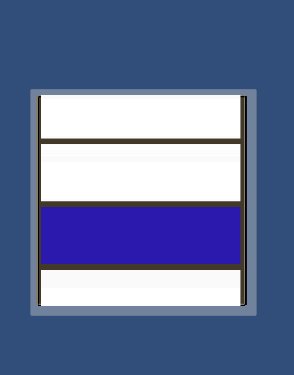
这是因为Content有一个默认大小,当你Content下的子物体的Height加起来大于Content的高的时候,下边的子物体肯定显示不下啊,这时候在Content下添加一个Content Size Fitter组件,将Vertical Fit的值设置为Preferred Size,Content的Height就不需要你去关心了,这个时候就不怕子物体的多少了!
如果你需要的是滑动小技巧,这里有一篇UGUI使用小技巧(五) Scroll Rect组件的使用
//2018.05.21添加
小技巧三、自适应窗口大小,将子物体设置为显示或者隐藏可以自己改变窗口大小,如技能,装备升级类窗口。
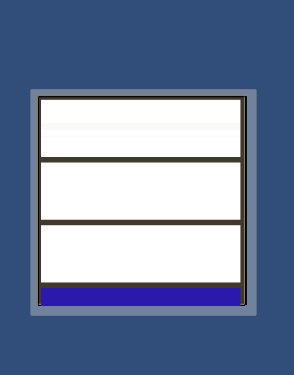
大多数游戏的装备升级锻造等会有一个弹出来的窗口,里面会显示标题,当前等级效果,下一等级效果,描述,然后是一些按钮之类的。有一个问题,有的策划会在等级满级的时候将下一等级效果,升级类的按钮隐藏掉!有的人会直接设置窗口的大小,子物体的位置来实现,这里介绍一下用UGUI的Content Size Fitter来实现。以内容垂直分布为例,水平分布同理。分布示例如图:
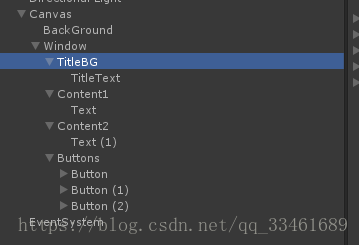
Hierarchy结构如下:
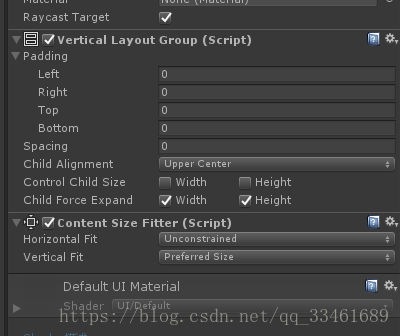
Window就是你的窗口,下边添加Virtical Layout Group和Content Size Fitter组件。属性设置如下:
在Window下添加子物体,可以先加图片最为背景和该模块的父物体,用来控制改模块的整体占Window的大小。这样你就不用关心窗口的大小,内容的位置了,不需要的时候直接隐藏掉就OK。