- 1上传大文件解决方案方案_appendfilestorageclient
- 2WAIC2023| AIGC究竟在向善还是向恶而行?_aigc科技向善
- 3字符串转换为16进制_字符串转16进制
- 4小程序 - 解析input框中输入法自带的emoji表情_\uae是什么emoji
- 5命令行输入Python跳转应用商店解决办法_命令窗口输入python跳出微软商店
- 6电子课程设计 - 基于51单片机的停车场车位管理系统_基于单片机的停车场管理系统
- 7Android 9.0通知栏兼容8.0_android9.0 notifiction通知栏适配
- 8十大经典排序算法Java版(动图演示)_在llf算法中java演示
- 9FreeHost星外虚拟主机管理平台
- 10dubbo:reference_@dubboreference(url
微信小程序、uniapp自定义底部导航栏(附源码)_uniapp底部导航栏样式
赞
踩
需求分析
目前开发一套“同城跑腿平台”小程序,面向用户和骑手,需要两个不同的底部导航,uniapp原生导航不满足要求。所以需要自定义导航栏。
随着自定义导航卡完成,切换选项卡页面总是闪烁,在网上也没有搜到完整的解决方法,总不能完美解决。现在我有一个方法,目前完美解决页面闪烁问题,写出来分享。
自定义导航栏
创建导航栏vue文件
首先创建一个commonUserTabBar.vue,这里我创建在pages/common。
html部分:
<template>
<view class="tab-bar">
<view v-for="(tab, index) in tabs" :key="index" @click="switchTab(tab)">
<image :src="currentTab === tab.pagePath ? tab.selectedIconPath : tab.iconPath" mode="aspectFit"></image>
<text :class="currentTab === tab.pagePath ? 'active' : ''">{{ tab.text }}</text>
</view>
</view>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
js代码:
<script>
export default {
props: {
currentTab: {
type: String,
required: true
}
},
computed: {
tabs() {
return [
{
pagePath: '/pages/commonUser/index',
iconPath: '/static/images/commonUserTabbar/home.png',
selectedIconPath: '/static/images/commonUserTabbar/home_.png',
text: '首页'
},
{
pagePath: '/pages/commonUser/order',
iconPath: '/static/images/commonUserTabbar/order.png',
selectedIconPath: '/static/images/commonUserTabbar/order_.png',
text: '订单'
},
{
pagePath: '/pages/index',
iconPath: '/static/images/commonUserTabbar/mine.png',
selectedIconPath: '/static/images/commonUserTabbar/mine_.png',
text: '我的'
}
];
}
},
methods: {
switchTab(tab) {
uni.reLaunch({
url: tab.pagePath
});
}
}
};
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
其中,currentTab作为父组件传值对象,表示当前选项卡。用 uni.reLaunch进行页面切换。
css样式:
<style>
.tab-bar {
justify-content: space-around;
align-items: center;
height: 120upx;
background-color: #f7f7f7;
border-top: 1px solid #e6e6e6;
position: fixed;
bottom: 0;
z-index: 999;
width: 100%;
display: flex;
justify-content: space-around;
padding-bottom: 30upx;
}
.tab-bar view {
flex: 1;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.tab-bar image {
width: 25px;
height: 25px;
}
.tab-bar text {
font-size: 12px;
margin-top: 5px;
}
.tab-bar text.active {
font-weight: bold;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
父组件引用
首先在main.js注册,
import commonUserTabBar from "@/pages/common/commonUserTabBar.vue"//路径根据你的文件修改
Vue.component('commonUserTabBar', commonUserTabBar)
- 1
- 2
父组件引用,传入当前页面路径。
<commonUserTabBar :currentTab="currentTab"></commonUserTabBar>
data() {
return {
//当前选项卡
currentTab:'/pages/commonUser/index',
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
避免导航栏遮盖内容
在前面我们定义了导航栏高度,所以在正文我们需要定义一个padding-bottom;
.tab-bar {
...
height: 120upx;
}
- 1
- 2
- 3
- 4
为了方便全局引用,我将样式定义在app.vue,笔者可根据需求和实际自行定义。
.common-user-p-d-120upx{
// 设置的120upx是和底部导航栏的高度保持一致,页面的内容就不会被底部导航遮挡住啦
padding-bottom: 120upx;
}
- 1
- 2
- 3
- 4
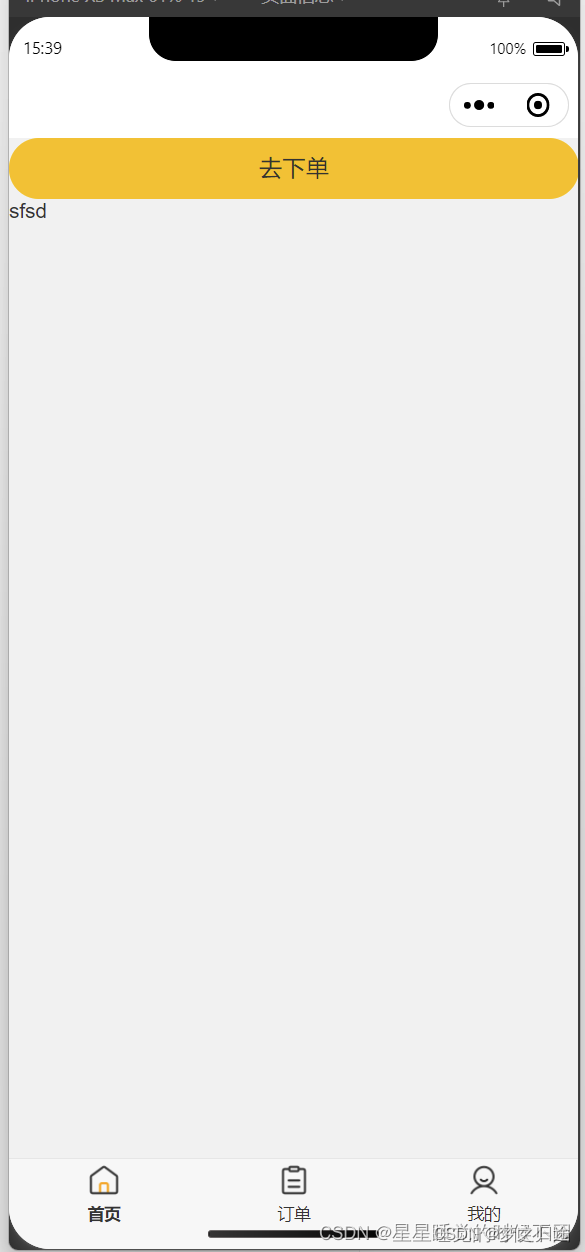
最后效果:
<view class="common-user-p-d-120upx">
...
<commonUserTabBar :currentTab="currentTab"></commonUserTabBar>
</view>
- 1
- 2
- 3
- 4

优化页面闪烁(custom":true)
上文写到,使用 uni.reLaunch切换页面,但是每次切换选项卡时页面都会闪烁,所以我们需要使用uniapp原生的switchTab来切换。
就是在pages.json里设置原生tabbar, 在页面运行的时候 ,将原生tabbar隐藏 进而解决闪烁。其实就是用自定义tabbar外观 用原生tabbar跳转。
说句题外话,HBuilder X真的太烂了,总是有小bug或者编译丢失,搞得以为代码写错,蛮坑蛮浪费时间的。
说回这里,在网上检索,大家都是使用原生tabbar,然后隐藏官方的tabbar,等于是借路。但是这个也有一个弊端。就是每次第一次加载,底部会闪烁两个tabbar,一个你自定义的,一个原生的。而且你光在app.vue全局隐藏还不够,还需要在你第一个显示的页面里隐藏一下才行,有点奇怪。
onLaunch() {
//隐藏官方的tabBar
uni.hideTabBar()
}
- 1
- 2
- 3
- 4
这里我用"custom":true,来隐藏,从而解决闪烁问题。
“tabBar"中的"custom”: true 表示你想要自定义底部导航栏的样式和内容,而不是使用uni-app默认的底部导航栏。这样,你可以自由地设计底部导航栏的外观和功能,包括图标、文本、颜色等。这样uniapp就不会渲染原生tabbar了,所以也就不会导航栏闪烁了。
pages.json文件,将上面自定义的tabbar路径添加进list。
"tabBar": {
...
"custom":true,//隐藏官方选项卡
"list": [ {
"pagePath": "pages/commonUser/order",
"iconPath": "static/images/commonUserTabbar/order.png",
"selectedIconPath": "/static/images/commonUserTabbar/order_.png",
"text": "订单"
}, {
"pagePath": "pages/commonUser/index",
"iconPath": "static/images/commonUserTabbar/home.png",
"selectedIconPath": "/static/images/commonUserTabbar/home_.png",
"text": "首页"
}
]
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
然后将页面切换方法换成uni.switchTab
switchTab(tab) {
uni.switchTab({
url: tab.pagePath
});
}
- 1
- 2
- 3
- 4
- 5
源码截图:

说明
如果本项目对您有帮助,欢迎 “点赞,关注” 支持一下 谢谢~
源码获取关注公众号「码农园区」,回复 【uniapp源码】




