热门标签
热门文章
- 1H5+ 跨平台APP - 原生图片预览_plus.nativeui.actionsheet
- 2[转]用nio实现Echo服务
- 3UDP程序设计基础_udp接受数据时,使用下列哪些构造函数创建数据接受对象
- 4Java初级面试常见面试题_初级java 模拟面试
- 5Python入门之GPT的API调用(Python版)_python 调用gpt的api
- 6忘记linux密码怎么办?_linus密码忘了
- 7数据结构——哈希表_构造哈希表包括哪两个方面
- 8CLion 2023:专注于C和C++编程的智能IDE mac/win版
- 91201、数据库基础、搭建mysql服务器、密码管理、安装图形软件、基础命令、查询命令_t1201_password_policy_discovery
- 10探讨一下:为什么中国做了这么多年的软件,还是烂!不但自己做不行,软件外包也比印度差远了_中国的软件技术是不是还是很垃圾
当前位置: article > 正文
Axure中登录页面与首页的交互(展示登陆的用户名等)_axure9 中登录页面与首页的交互(展示登陆的用户名等)
作者:羊村懒王 | 2024-02-23 09:35:49
赞
踩
axure9 中登录页面与首页的交互(展示登陆的用户名等)
该博客讲述登录页面与首页面的交互包括:回车跳转页面、正确账号密码才可登陆、首页面回显用户名3个功能
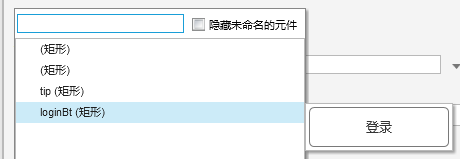
注:在页面中添加元件时,最好定义元件的名称,方便之后查找
1、回车跳转页面;

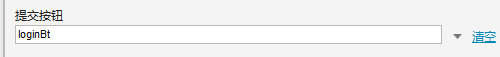
(1)在用户名和密码的文本框元件中添加属性:提交按钮
(2)提交按钮选中登陆


2、正确账号密码才可登录
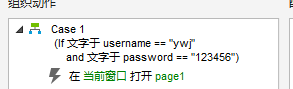
(1)登录按钮跳转页面时添加登录条件,点击上方“添加条件”按钮

(2).设置跳转条件


(3)预览时只有输入 ywj和123456后才可跳转页面,输入其他提示错误

3、回显用户名
(1).在鼠标点击时,跳转时添加全局变量;双击Case1=>左侧全局变量=》设置变量值

(2).添加全局变量

(3).给全局变量赋值

(4).添加局部变量,再赋值给全局变量



(5).赋值成功后,点击确认

(6)牢记:设置的全局变量一定要再打开链接之前,否则页面获取不到全局变量

(7)首页面中,添加页面载入时用例;元件=》设置文本

(8)插入全局变量

运行展示首页面获取用户名信息

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/135399
推荐阅读
相关标签


