- 1C语言中putchar()函数的使用
- 2使用barrier共享键鼠_barrier安装及使用教程
- 3MLP-Mixer:面向视觉的全mlp架构_mlp mixer
- 4Eventbus错误:org.greenrobot.eventbus.EventBusException: Subscriber class
- 5Java项目:基于Springboot+vue实现的付费自习室系统设计与实现(源码+数据库+毕业论文)附含微信小程序端代码
- 6python&anconda系列(亲测有效):ChatGLM:win11部署大模型实例并正常启动、ChatGLM2-6B 模型基于 P-Tuning v2 的微调_win11 部署chatglm2
- 7putty工具来远程访问_putty链接后,如何通过脚本执行sudo -i
- 8【已解决】python openpyxl处理excel后原文档图片丢失问题_用python把多少excel表格合并后,原本表格里的图片咋没有了呢
- 9mysql事务_读提交怎么实现
- 10python table属性_SQLAlchemy“Table”对象没有属性“datetime”
php微信商城三级分类,微信小程序商城开发之动态API把商品进行分类(代码)
赞
踩
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API把商品进行分类(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
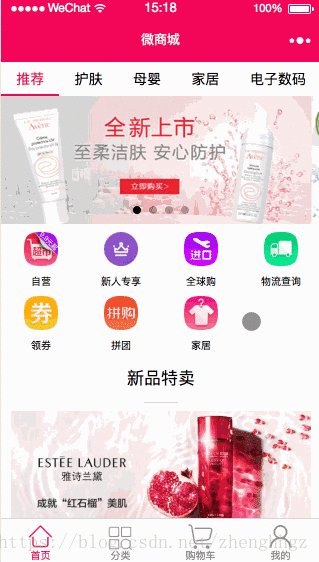
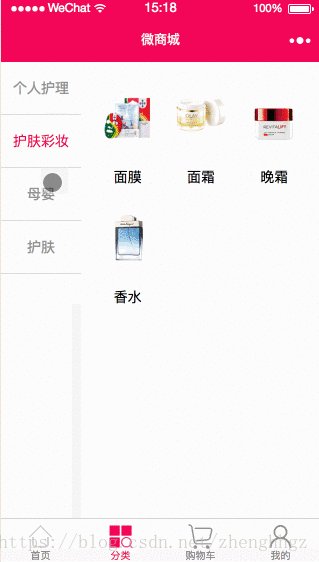
看效果

商品分类.gif
开发计划
1、商品分类页面布局
2、调用动态API获取数据并加载
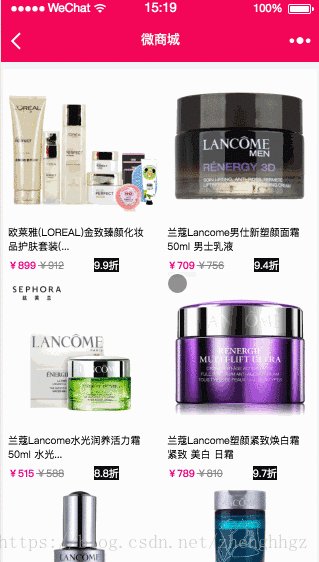
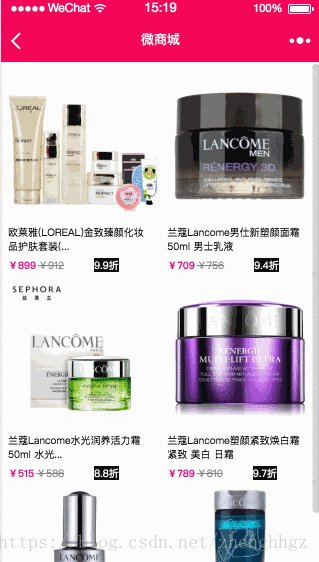
3、点击商品分类跳转相关商品集合
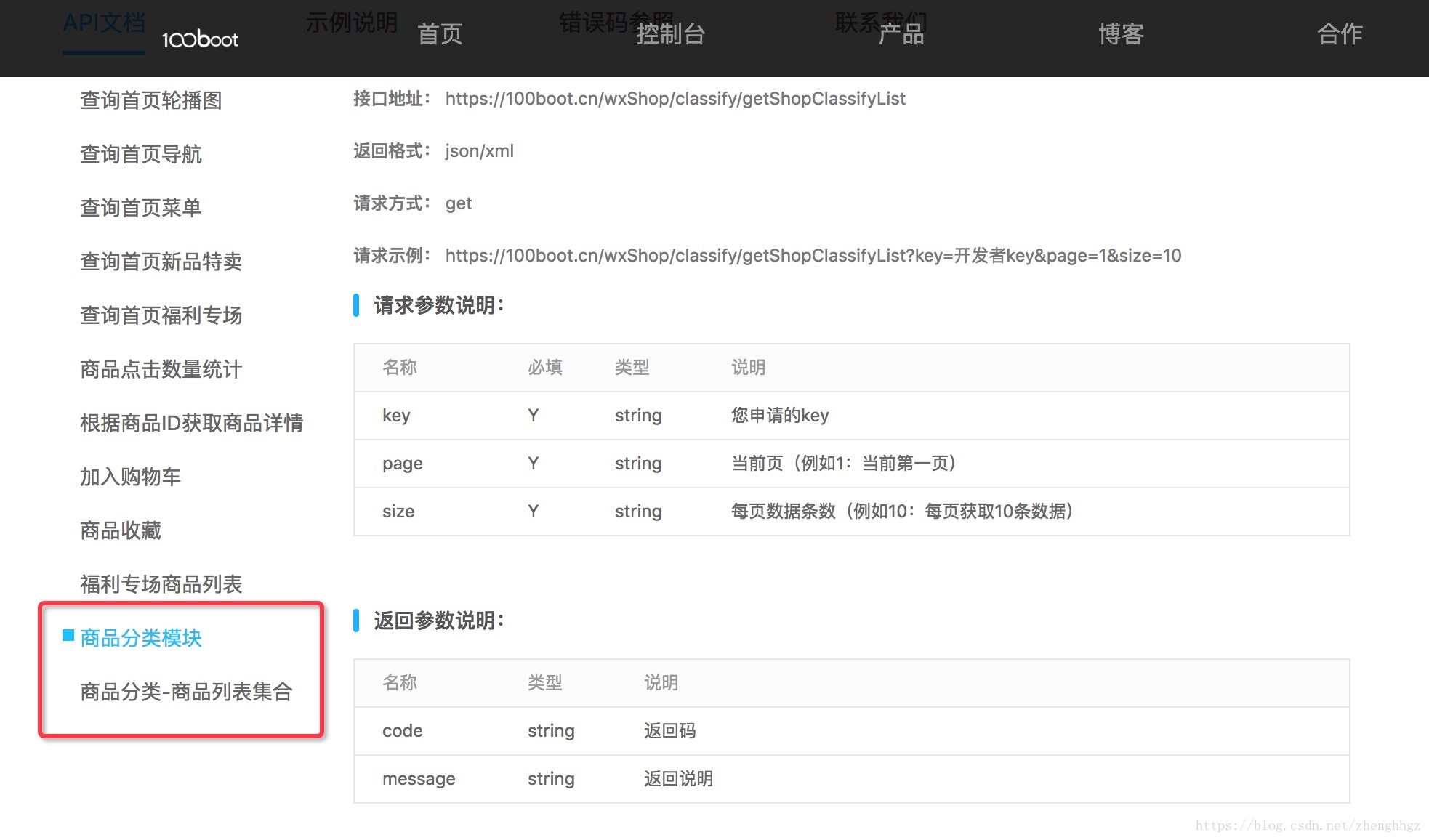
根据商品ID获取商品详情API数据模型
访问:https://100boot.cn/ 选择微商城案例,如下图所示:

商品分类API.jpg
下方还有详细的数据模型可以查看哦!
classify.wxml
{{item.name}}
{{item.name}}
该分类暂无数据
classify.wxss
/* pages/classify/classify.wxss */
page{
background: #f5f5f5;
}
/*总体主盒子*/
.container {
position: relative;
width: 100%;
height: 100%;
background-color: #fff;
color: #939393;
}
/*左侧栏主盒子*/
.nav_left{
/*设置行内块级元素*/
position: absolute;
/* display: inline-block; */
width: 25%;
height: 100%;
/*主盒子设置背景色为灰色*/
background: #f5f5f5;
text-align: center;
left: 0;
top:0;
}
/*左侧栏list的item*/
.nav_left .nav_left_items{
height: 40px;
line-height: 40px;
padding: 6px 0;
border-bottom: 1px solid #dedede;
font-size: 14px;
}
/*左侧栏list的item被选中时*/
.nav_left .nav_left_items.active{
/*背景色变成白色*/
background: #fff;
color: #f0145a;
}
/*右侧栏主盒子*/
.nav_right{
/*右侧盒子使用了绝对定位*/
position: absolute;
top: 0;
right: 0;
flex: 1;
/*宽度75%,高度占满,并使用百分比布局*/
width: 75%;
height: 1000px;
padding: 10px;
box-sizing: border-box;
background: #fff;
}
/*右侧栏list的item*/
.nav_right .nav_right_items{
/*浮动向左*/
float: left;
/*每个item设置宽度是33.33%*/
width: 33.33%;
height: 120px;
text-align: center;
}
.nav_right .nav_right_items image{
/*被图片设置宽高*/
width: 60px;
height: 60px;
margin-top: 15px;
}
.nav_right .nav_right_items text{
/*给text设成块级元素*/
display: block;
margin-top: 15px;
font-size: 14px;
color: black;
/*设置文字溢出部分为...*/
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.nodata_text
{
color: black;
font-size: 14px;
text-align: center;
}
.left_cate {
display: flex;
flex-direction: row;
/*每个高30px*/
height: 40px;
/*垂直居中*/
line-height: 40px;
/*再设上下padding增加高度,总高42px*/
padding: 6px 0;
/*只设下边线*/
border-bottom: 1px solid #dedede;
/*文字14px*/
font-size: 14px;
background: #fff;
color: #f0145a;
}
.separate {
background-color: #f0145a;
width: 10rpx;
z-index: 10;
}
classify.js
const ajax = require('../../utils/ajax.js');
const utils = require('../../utils/util.js');
Page({
/**
* 页面的初始数据
*/
data: {
classifyItems:[],
curNav: 1,
curIndex: 0
},
//事件处理函数
switchRightTab: function (e) {
// 获取item项的id,和数组的下标值
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
// 把点击到的某一项,设为当前index
this.setData({
curNav: id,
curIndex: index
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
that.classifyShow();
},
classifyShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'classify/getShopClassifyList?key=' + utils.key,
success: data => {
that.setData({
classifyItems: data.result
})
console.log(data.result)
}
})
},
})
相关推荐:



