热门标签
热门文章
- 1面试题:鸿蒙OS应用程序开发首选SQLite关系型数据库的原因是什么?_鸿蒙关系型数据库
- 2Android Studio 基础 之 截图,指定截图区域动态截图_android studio 截图
- 3AI绘画与修图:重塑数字艺术的新纪元_如何用ai绘画实现修图
- 4GAMES101作业4-贝塞尔曲线&OpenCV图像处理_图像rgb的曲线是贝塞尔曲线么
- 5安卓多渠道打包_华为 多渠道打包
- 6人机平台:商业未来行动路线图
- 7rocky linux 8.5 基本设置_rocky linux 最大化按钮
- 8分享:我用C#开发了一个分布式可开发的开放式云平台,能把几万台电脑做成一个集群_c#做云原生服务集群
- 9cryptapi双向认证_使用CryptoAPI进行数字签名及验证
- 10Android安全防护/检查root/检查Xposed/反调试/应用多开/模拟器检测(持续更新)
当前位置: article > 正文
Vue中的MVVM模型(通俗易懂版)_vue mvvm
作者:羊村懒王 | 2024-03-20 00:37:35
赞
踩
vue mvvm
1.什么是MVVM?
MVVM是Model-View-ViewModel的简写,是M - V - VM 三部分组成。
本质:是MVC改进版
MVVM就是将其中View的状态和行为抽象化,其中ViewModel将试图(即View)和业务逻辑分开,它可以去除Model的数据的同时帮忙处理View中由于需要展示内容而涉及的业务逻辑。
MVVM采用:双向数据绑定。
View中数据变化将自动反映到Model上,反之,Model中数据变化也将会自动展示在页面上。
ViewModel就是View和Model的桥梁。
ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回到Model。
MVVM的核心思想:是关注Model的变化。让MVVM框架利用自己的机制自动更新DOM(即所说的View视图),也就是所谓的数据-视图分离。
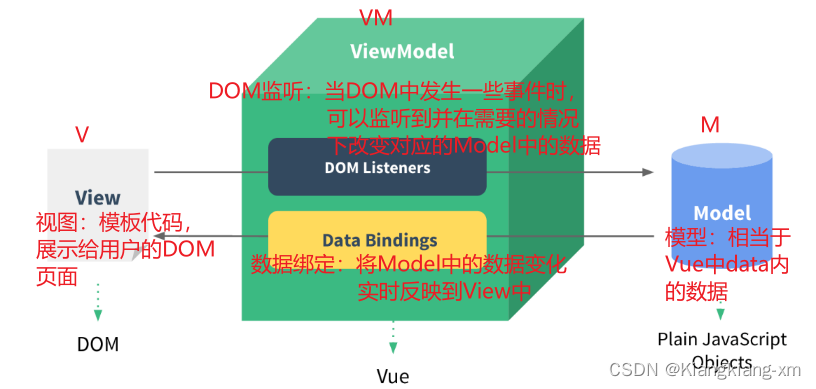
2.MVVM模型
- M:模型Model --->也就是data中的数据
- V:视图View --->也就是模板代码
- VM:视图模型ViewModel --->也就是Vue实例(vm)

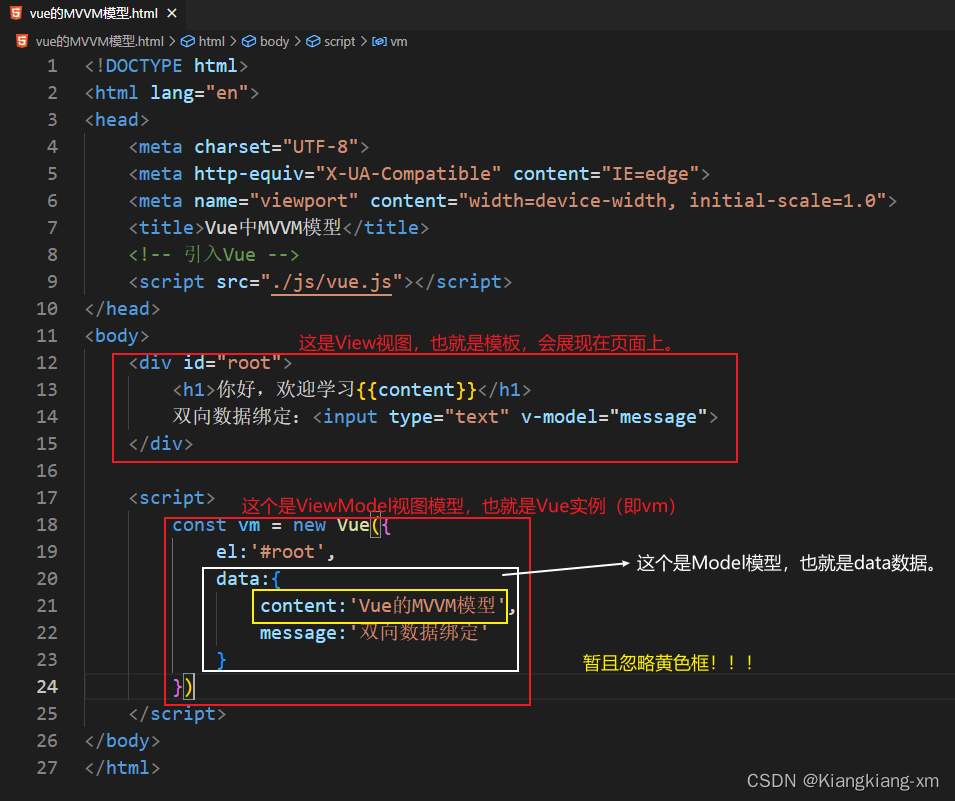
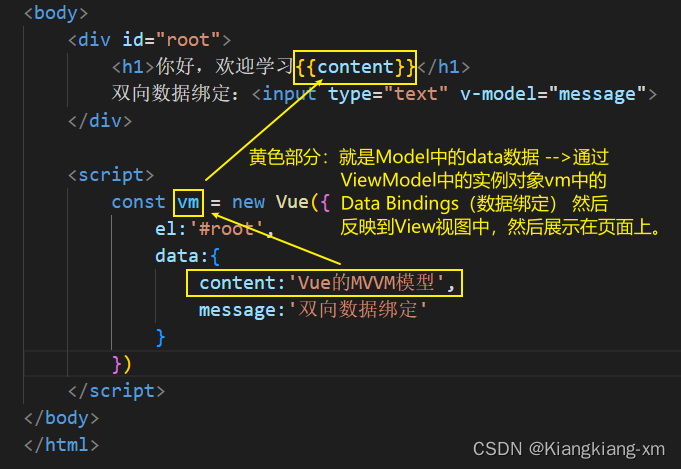
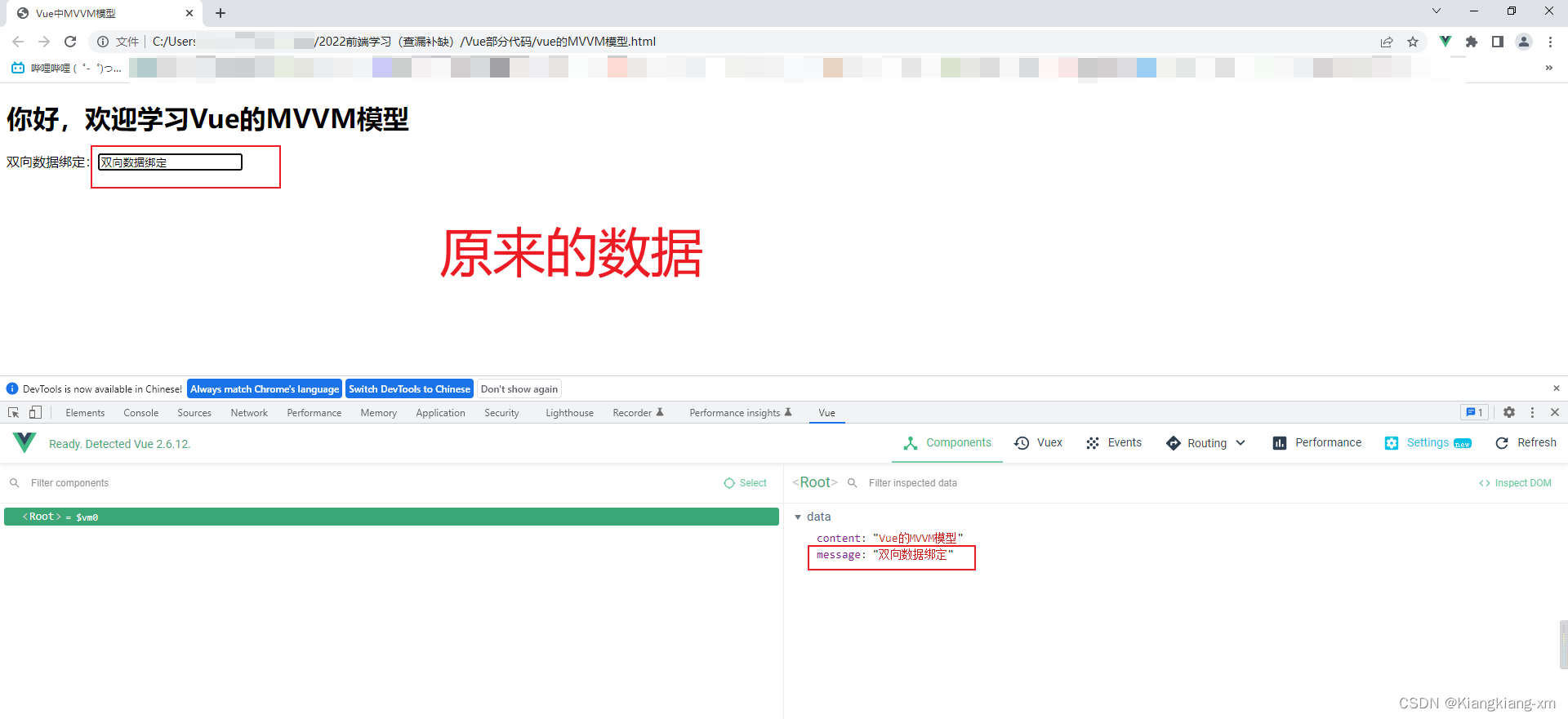
3.举例:对上面的MVVM模型更透彻的理解



先给大家展示一下运行的效果(原本):

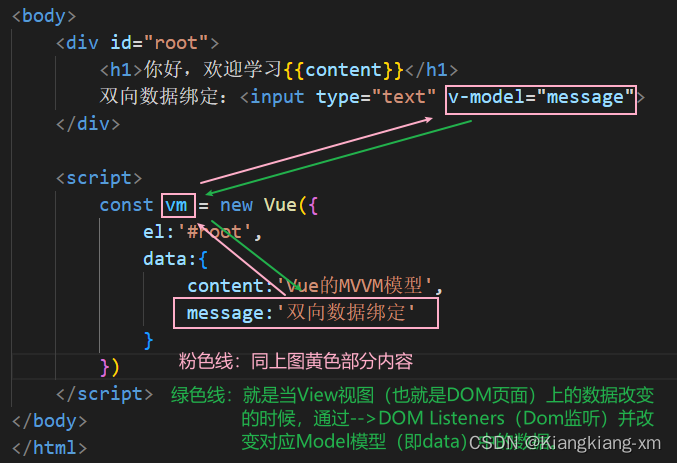
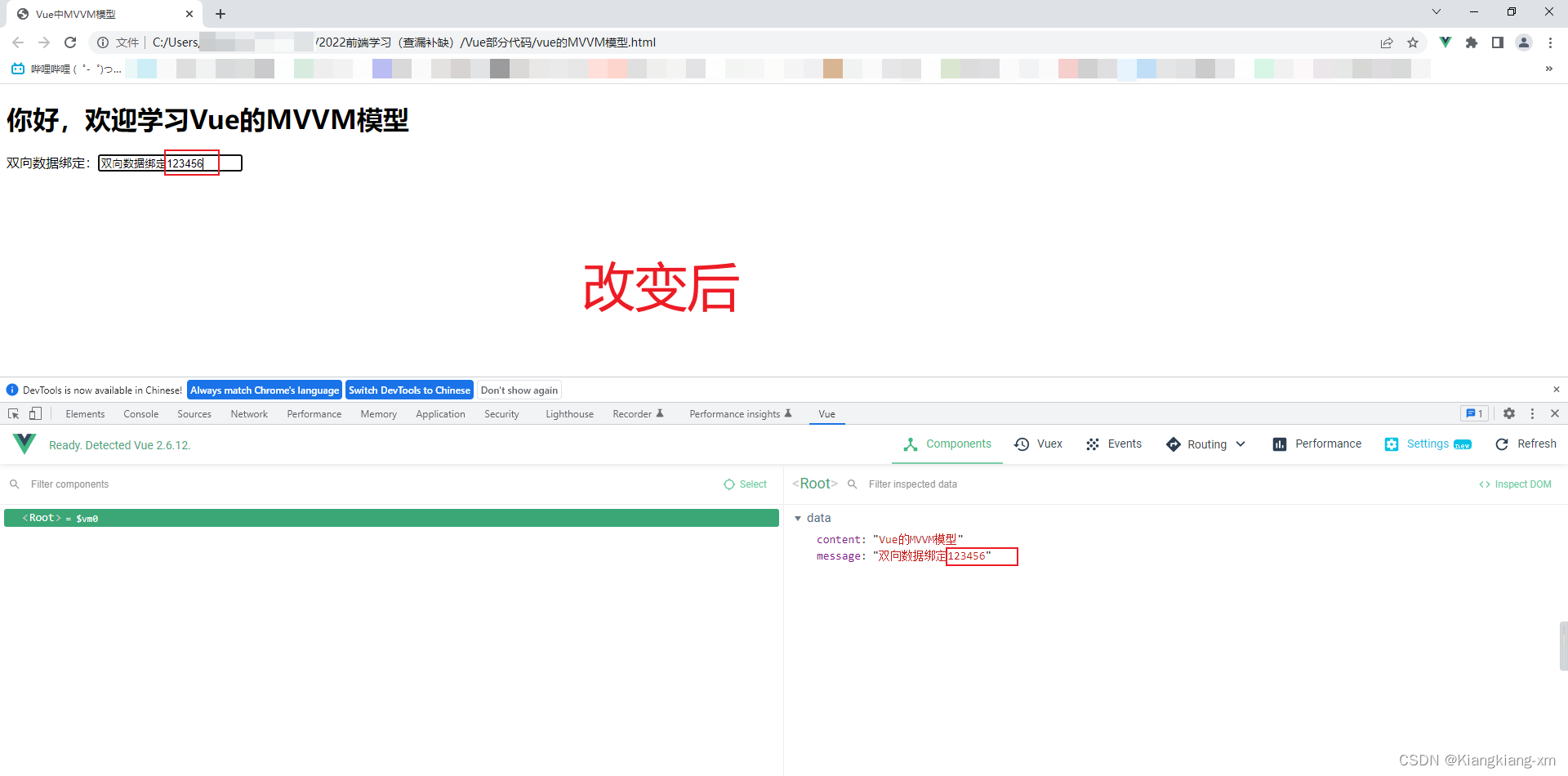
再给大家展示一下,我再页面上的输入框中添加‘123456’然后会发现Model模型中的data数据发生了变化(改变后):

ok,相信大家看完这一篇内容后,应该对MVVM模型有很好的理解了吧???
我之前也是一直似懂非懂,今天再重新复习,所以懂了之后,花了一点时间写了这篇文章。希望对大家有用。
写作不易,如果对你有帮助,点个赞就是对我最大的支持。
感谢大家的支持!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/269392
推荐阅读
相关标签


