Stable Diffusion关键插件ControlNet_提取并生成线稿,通过线稿进行二次绘制
赞
踩
这个插件可以用于给我们的草图上色和细化。(需要插件的小伙伴文末扫码获取)

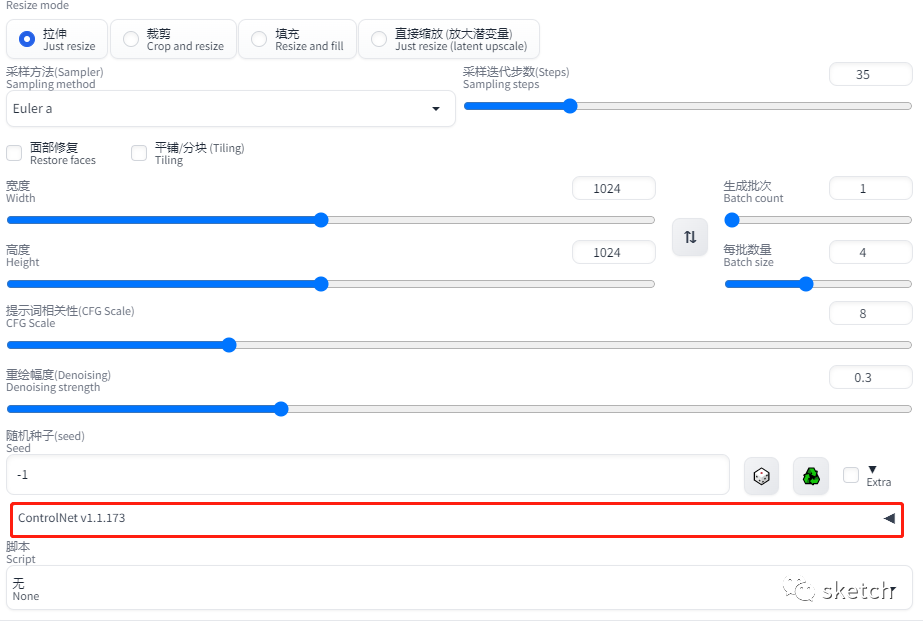
启动插件:
找到ControlNet的位置打开。

勾选启用和预览。

点击图标可以预览效果。
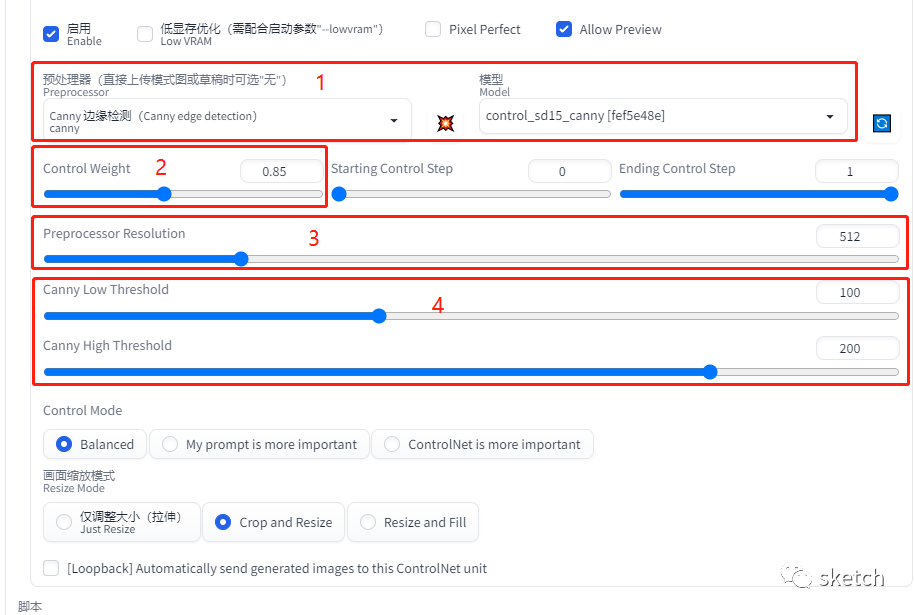
常用预处理器:
注意:本文在功能模型功能讲解中,将会针对第一个Canny进行非常详细的介绍。对于后面的其它模型功能讲解时,已经在Canny部分讲解的内容,将不做过多阐述。(搬运https://openai.wiki/controlnet-guide.html)
1. Canny 边缘检测
Canny模型的主要功能是提取并生成线稿,通过线稿进行二次绘制。

1、注意:一定要找到和预处理器对应名字一样的模型。
2、权重,调整controlnet对画面控制度
3、预处理器分辨率
预处理器分辨率数值越高越精细,也越吃显存。但如果数值太低生成的线条也会很粗糙。默认512,具体设置时需根据素材大小和实际情况来做权衡
4、最低和最高阈值
这个值越高线条越简单,越低线条越复杂。
操作:
这里就直接搬运博主的案例了,有兴趣的朋友可以自己尝试使用一下。
1、首先我们将基础图片放置到ControlNet区域,然后不调节任何参数,勾选ControlNet区域区域的启用复选框之后,直接点击预览按钮试试看效果。

我们可以看到,在ControlNet区域已经生成了一张线稿,这张线稿其实已经比较完美了。
Annotator resolution
下面我们将其它参数保持默认,只将Annotator resolution参数调整至1024,然后再次点击Preview annotator result按钮,测试一下对比效果。

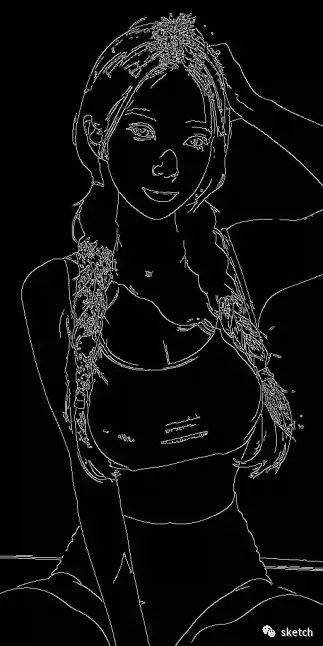
Annotator resolution参数为512时,生成的512*1024线稿

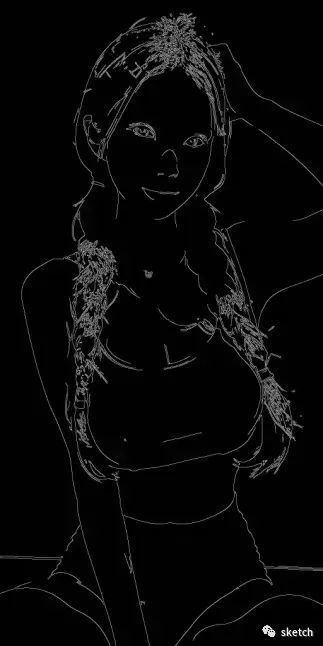
Annotator resolution参数为1024时,生成的1024*2048线稿
通过对比,我们可能发现提高分辨率之后的细节更少了,而且右侧的1024分辨率图片线稿反而变虚了。
●细节减少
○本站猜测可能是因为分辨率提升了,可以看到提取出来的线条虽然细节有所减少,但是更加精准,所以在提升线稿的分辨率之后,也应该相应的对高低阈值进行调整。
●线稿变虚
○因为网页的宽度不够,所以将大图片缩放之后,边缘就会被虚化,实际在电脑本地打开图片,并且缩放至100%的比例去观看,是没有任何问题的。
关于阈值
关于Canny的高低阈值对线稿的影响,请自行测试,因为阈值的大小会因为你图片的内容和个人后续使用需求而不断调整。
效果展示
在拥有线稿之后,我们就可以根据该线稿进行图片生成了。

原图

ControlNet|Canny
原图
2.Depth_Leres深度检测
Depth模型的主要功能是捕捉画面深度,获取图片前后景关系。
3.OpenPose
提取人物骨骼姿势,终于可以摆脱提示词去控制角色的姿势了
效果展示

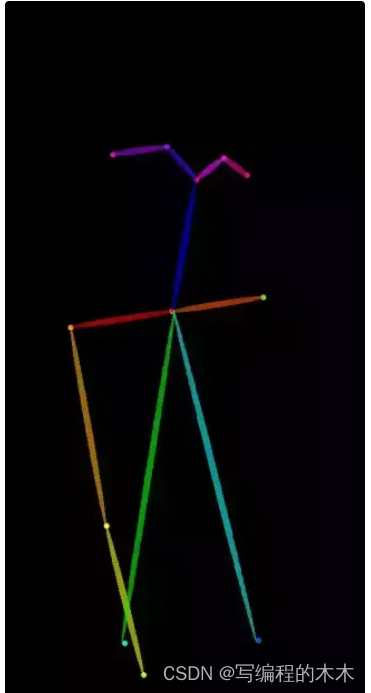
原图

骨骼
很显然,这不是我们想要的结果,其实最主要的问题是这张图中的人物本身肢体显示就不完成,所以识别效果极差,这样的效果根本无法使用。此时,我们应该使用另一款插件,协助我们解决该问题,那就是OpenPose Editor

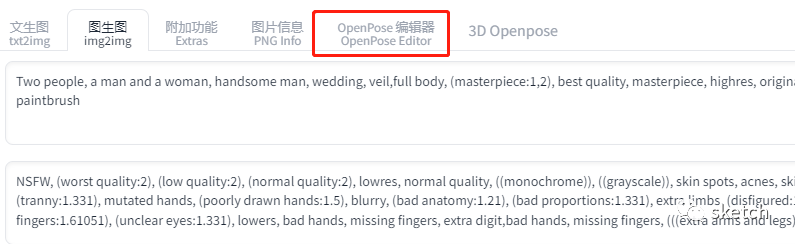
使用方法
如果使用openpose提取骨骼的效果并不好,那我们就放弃使用openpose预处理。
我们在文生图界面复制已经生成好的角色图片,然后切换至OpenPose Editor界面,按键盘上的Ctrl+V,粘贴我们刚刚复制的图片,此时将会自动匹配骨骼位置。如果粘贴后只有图片,没有生成骨骼,请点击Add按钮,添加一套骨骼进来。
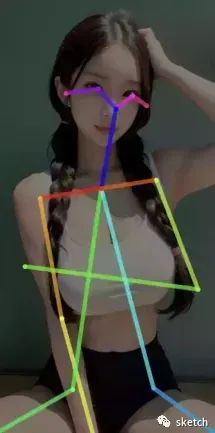
默认匹配
下面的默认匹配图片,是我们将图片粘贴至此之后,全自动匹配计算的,但是效果较差,因为画面内的角色肢体显示不完整,如果全身入镜效果会非常好。
手动调整
既然默认匹配效果极差,那我们就手动调整骨骼位置,我们可以通过鼠标左键按住骨骼的关节点拖动至想要的位置松手,这样即可实现骨骼位置匹配的问题,下图第二张即是本站调整之后的样式,我们在原姿势的基础上,将抬起的手臂放在了胸口位置。
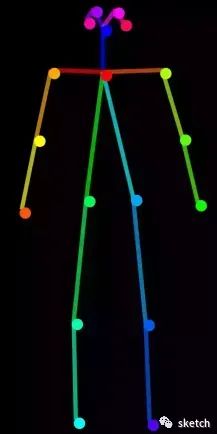
Tips
骨骼错乱?找不到每根骨骼对应的位置?请看第三张图,每根骨骼的关节点颜色是不同的,请自行对照哪个是左右胳膊,哪根是双腿,多使用几次就能够下意识知道怎么调整啦。

原图

手动调整

默认骨骼
重新引导
在OpenPose Editor界面调整完骨骼之后,在该界面下选择>>文生图按钮,此时将会自动跳转是文生图界面,并且自动加载已经调整完的骨骼姿势。
此算法的使用方式与之前的模型不太一样,因为我们不需要在Preprocessor中使用openpose模型啦。
在ControlNet界面中,将Preprocessor设置为none,但模型选项设置为control_sd15_openpose。

设置完成之后,记得启用ControlNet功能,然后点击生成按钮,我们来看一下效果。
效果展示
非常奈斯,姿势都与我们所设置的骨骼完全一致呢。



4.Scribble涂鸦/Fake_Scribble伪涂鸦
艺术涂鸦:关于Scribble的涂鸦算法,其实应该是提取了曝光对比度比较明显的区域,以此来重新引导
使用方法
以下是通过该算法提取的涂鸦效果展示,使用方法与其它算法一致。可以看到提取的涂鸦,仅保留了曝光度对比较大的部分,但是细节保留的很不错,细节保留的越多,那么重新引导时所能更改的部分就越小。
这个预处理器可以帮助我们细化草图等需求。
5.lineart_anime
这个功能可以更快捷的实现线稿自动上色。

所有的AI设计工具,模型和插件,都已经整理好了,文末扫码即可免费获取噢~
写在最后
AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。
感兴趣的小伙伴,赠送全套AIGC学习资料和安装工具,包含AI绘画、AI人工智能等前沿科技教程,模型插件,具体看下方。

一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

 若有侵权,请联系删除
若有侵权,请联系删除



