热门标签
热门文章
- 1java kafkastream_Kafka 实战:(五)Kafka Stream API 实现
- 2laravel migrate 报错:SQLSTATE[42000]: Syntax error or access violation_sqlstate[42000]: syntax error or access violation:
- 3Android Studio 点击运行,找不到夜神模拟器的解决办法_android studio与夜神模拟器找不找路径
- 42024最全大数据学习路线(建议收藏),少走弯路_大数据课程推荐知乎
- 5Git使用中关于rebase 、stash 、reflog、reset的一些注意点_git reflog rebase
- 6防火墙之安全策略_防火墙安全策略
- 7neo4j安装使用(windows10)_window 安装neo4j 卸载
- 8Ubuntu20.04系统安装与基本配置_install ubuntu install type
- 9外包公司是做什么的?
- 10图卷积网络的应用:自然语言处理领域的革命
当前位置: article > 正文
anything-llm的嵌入式聊天小部件_anythingllm快速嵌入项目
作者:羊村懒王 | 2024-05-29 16:16:51
赞
踩
anythingllm快速嵌入项目
anything-llm
详情移步到官方: https://github.com/Mintplex-Labs/anything-llm
anything-llm可以docker启动和本地启动
例如:docker 启动, 自行去安装docker哈
cd 到docker文件夹下,
窗口运行:
docker-compose up -d --build
- 1

运行的问题就不一一介绍了
embed嵌入式聊天小部件的应用:
官网介绍:https://github.com/Mintplex-Labs/anything-llm/blob/master/embed/README.md

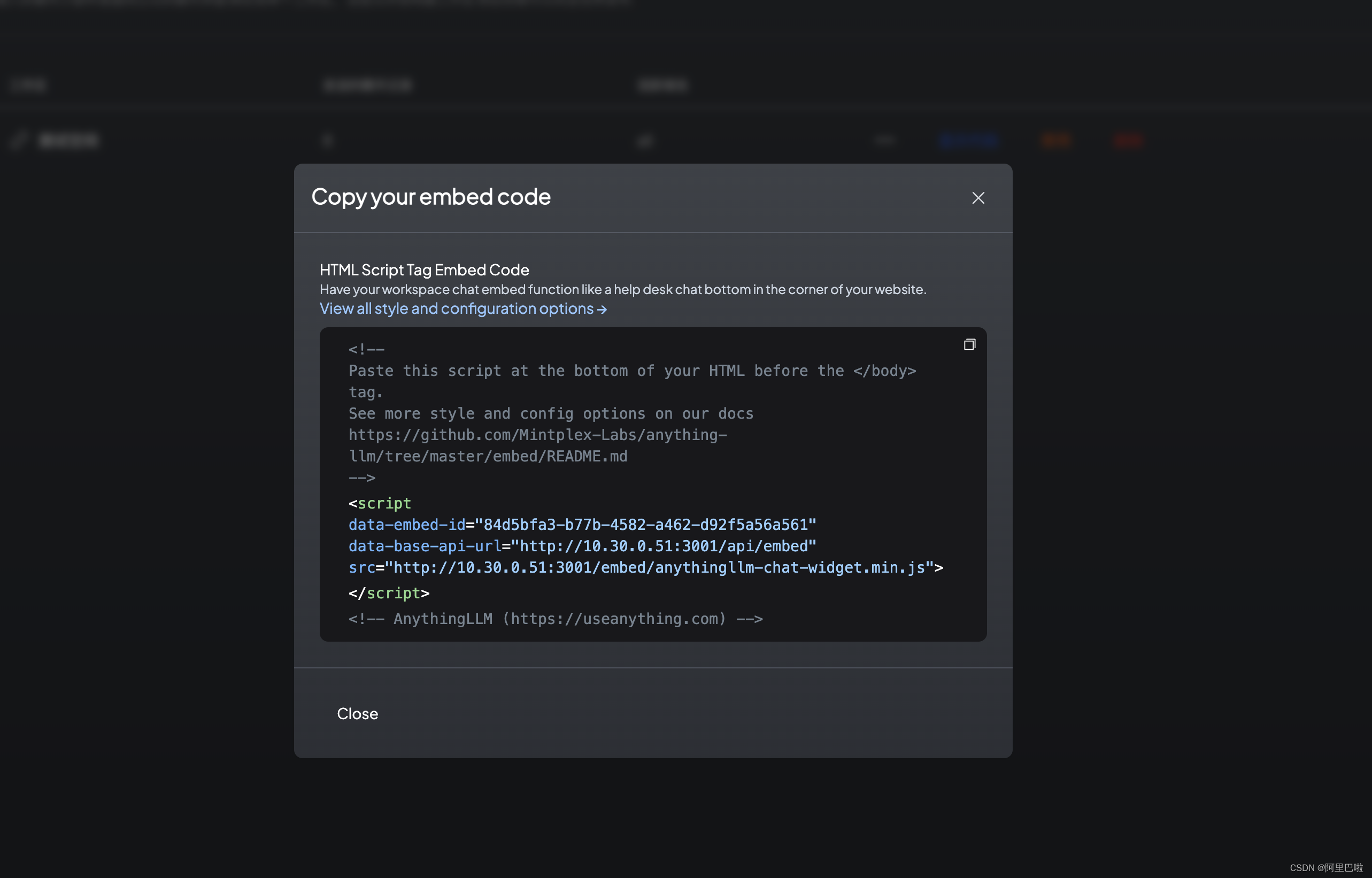
菜单:嵌入式聊天



复制这段(根据你自己创建的工作区,进行复制)
<script
data-embed-id="84d5bfa3-b77b-4582-a462-d92f5a56a561"
data-base-api-url="http://10.30.0.51:3001/api/embed"
src="http://10.30.0.51:3001/embed/anythingllm-chat-widget.min.js">
</script>
- 1
- 2
- 3
- 4
- 5
- 6
假设我把它嵌入一个普通的html文件内,如:test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>anything-llm的嵌入式聊天小部件</title> </head> <body> <script data-embed-id="1003e432-6703-46df-b57d-af9ba68a4375" data-base-api-url="http://localhost:3001/api/embed" src="http://localhost:3000/embed/anythingllm-chat-widget.min.js"> </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
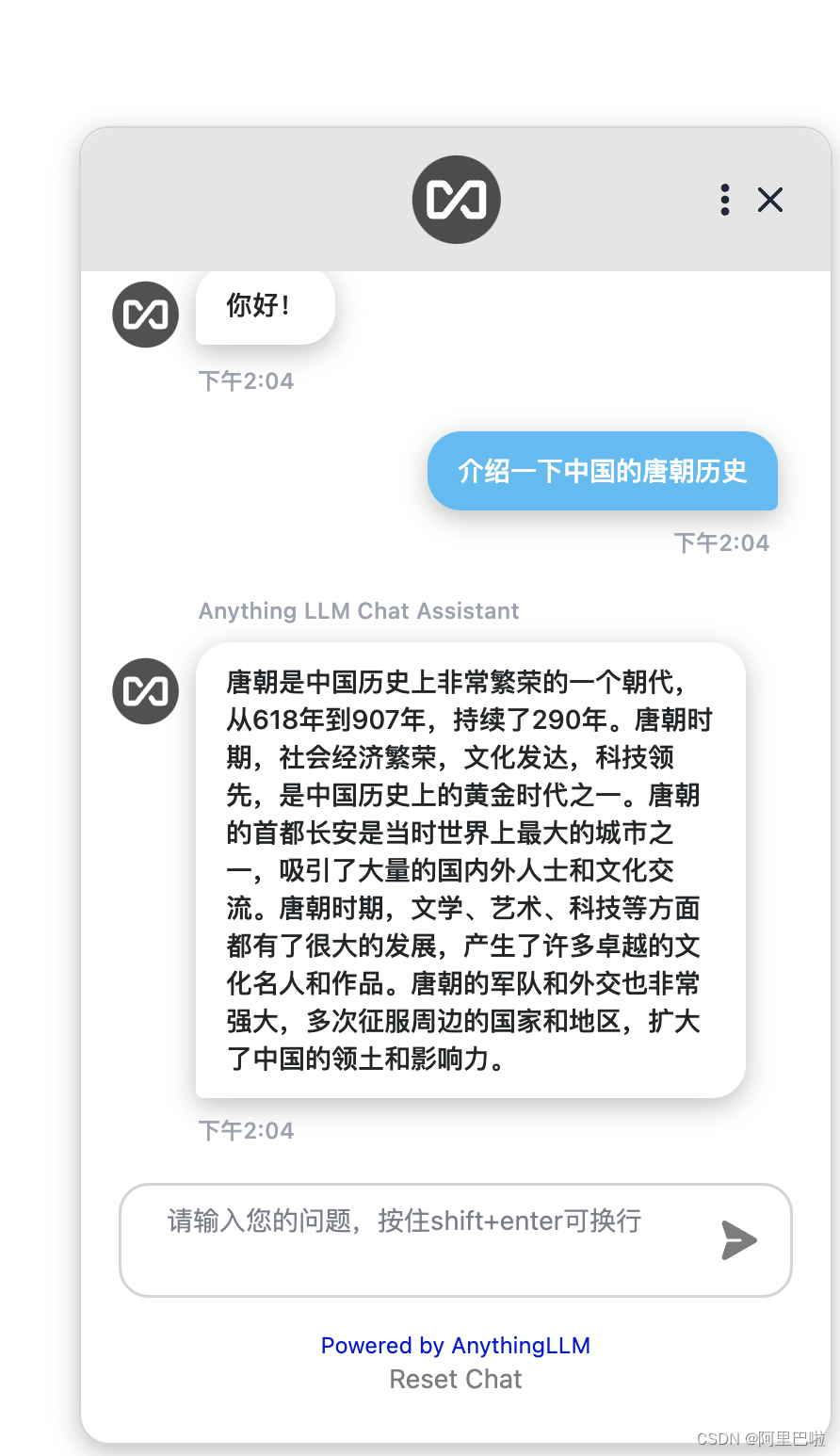
直接浏览器打开运行:右下角会出现一个按钮,点解打开就变成这样,像个聊天室一下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/643118
推荐阅读
相关标签



