- 1TabNine可以使JavaScript自动完成更好
- 2[OC]scratch真3D教程(第一部分:平移)_scratch 3d
- 3Docker基础入门:常规软件安装与镜像加载原理_docker加载
- 4Python14_项目一 :外星人入侵游戏05 06(增加play按钮,增加记分牌,并且使外星人移动等级提升)_bullets.add
- 5python XGBoost分类器 和 基于树的特征选择 决策树法
- 6unity游戏性能优化 - 贴图优化_unity urp性能优化
- 7【R语言-生存分析之观察生存率计算】_cumulative mortality r语言
- 8linux 内核链表使用_#ifndef _linux_list_h
- 9OPENCV 各版本 下载 和API 说明_opencv版本说明
- 10未授权异常:FATAL ERROR in native method: Unauthorized_fatal error in native method: processing of -javaa
UE5内置浏览器插件WebUI简易使用笔记_ue web ui
赞
踩
之前的项目中为了提高效率,避免使用UE功能不完善的UMG系统,使用了WebUI插件,在UI中内嵌浏览器来展示网页。用Vue框架配合插件制作网页还是比UMG要快很多的,毕竟UE的UI制作插件比较少。
一. UE蓝图
首先在UMG中创建一个新UI,拉一个新的面板,然后在里面加一个WebInterface组件。

之后就可以使用蓝图节点来设定默认网页了,一般常用的是LoadFile或者LoadHTML来调用项目中Content文件夹或Content/HTML文件夹中的项目和文件。如果前端项目并没有在UE项目中,就可以使用LoadURL来通过网络访问网页。

点击变量WebInterface,可以看到有如下几种事件:

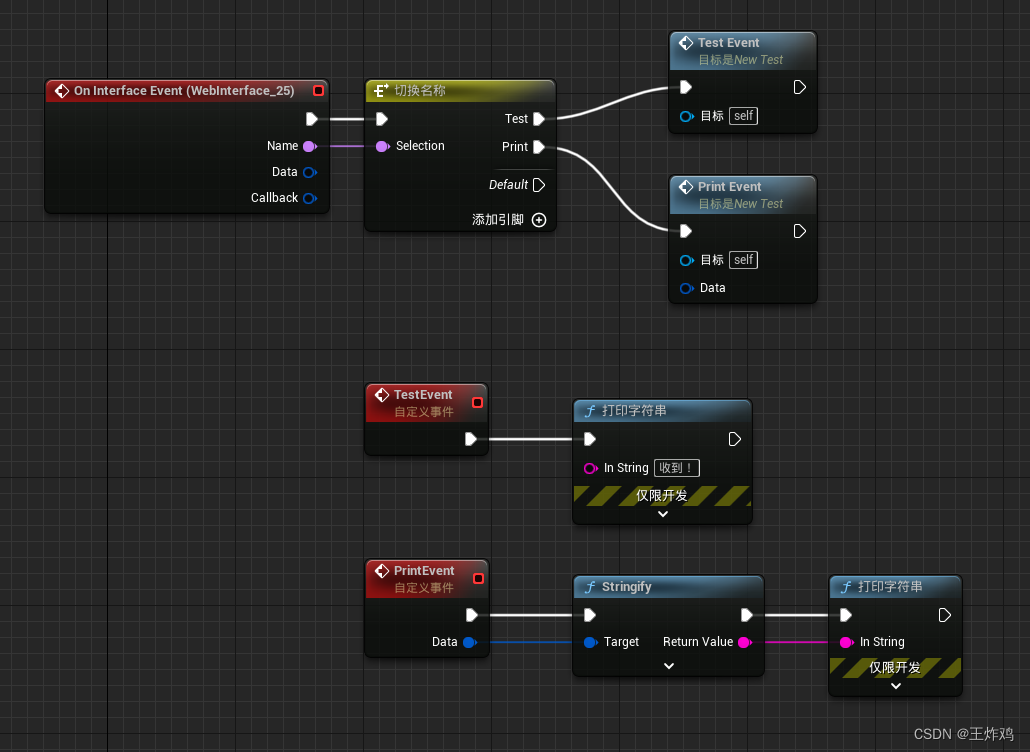
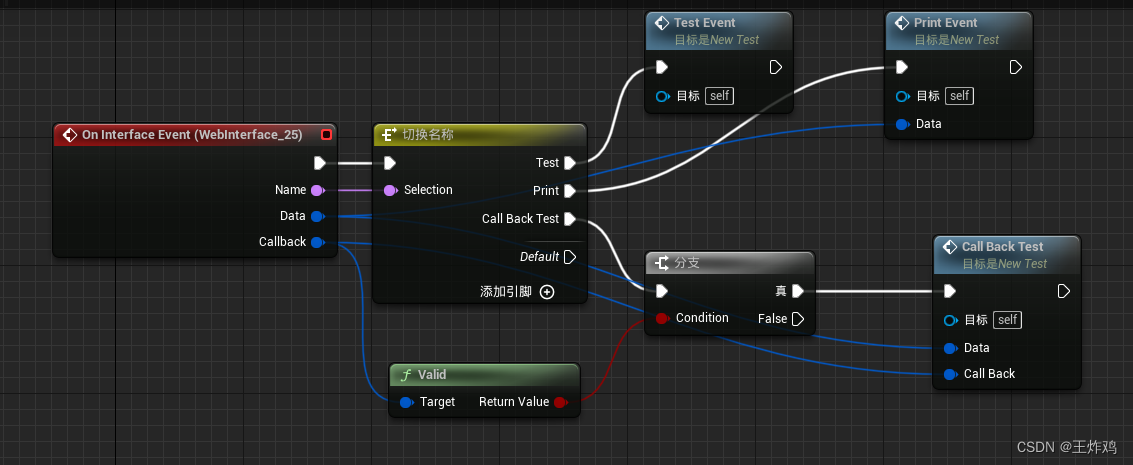
这里最基本的用法就是OnInterfaceEvent,添加之后是这样的:

这个name就是前端网页调用我们UE函数时传递过来的函数名,Data就是一起传递来的JsonValue数据。Callback比较复杂,暂且按下不表。
我们可以添加一个Switch节点,区分一下具体的函数名,然后为每个函数名创建一个匹配的事件。下面的PrintEvent是接收并打印传递来的JsonValue。

这里有个知识点,就是JsonValue想转换成string,不可以用下面截图中的这个节点,因为下面的是转换单个值为string的,如果你是复杂结构,必须使用我在上图中使用的Stringigy,否则报错。

再写一个键盘事件,来测试调用前端函数:

这边暂且结束,接下来写一个前端测试网页。
二. 前端代码
在前端页面里的代码块中,需要添加一段脚本的源代码:

这份源代码主要是用于定义全局ue4()帮助函数,该函数注册具有可选超时期限的临时回调函数。如果不添加这份代码,无法进行UE与Web之间的通信。
接下来是前端具体函数的代码,我这里使用的是Vue框架,以下是一个简单的页面,包含一个按钮以及一个输入框:
<!DOCTYPE html> <html> <head> <title>红色按钮示例</title> <style> .button { background-color: red; color: white; padding: 10px 20px; border-radius: 5px; border: none; cursor: pointer; } </style> </head> <body> <div id="app"> <button id="test" class="button" @click="handleClick">点击我</button> <br> <label for="inputField">输入文本:</label> <input type="text" id="inputField" v-model="inputField"> <br> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
这里是相关的逻辑, 主要的函数都在这里写了:
<script> new Vue({ el: '#app', data: { inputField: '', }, methods: { handleClick() { //调用ue5中当前WebInterface的OnInterfaceEvent事件,附带Name为test ue5("test"); setTimeout(() => { //调用ue5中当前WebInterface的OnInterfaceEvent事件,附带一串包含3组数据的JsonValue ue5("print", { "gameName": "Border's Gate", "time": "Everyday" , "No": 1}); }, 1000); }, setText(jsonText) { var jsonObject = jsonText; this.inputField = jsonObject.name; }, }, mounted() { //监听UE中的调用,如果UE中Call了setText()则调用本网页中写好的setText函数 ue.interface.setText = this.setText; } }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
三. 测试结果
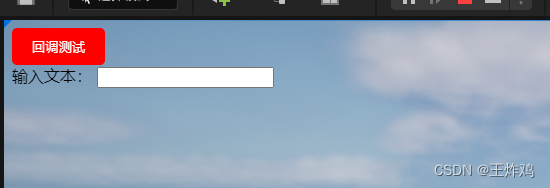
接下来只消运行测试地图,即可得到:

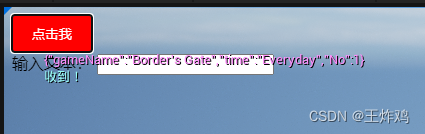
点击按钮:

键盘按C:

更改具体函数和蓝图逻辑即可无痛食用。
四. CallBack
最后是回调函数,这个相对来说最是复杂,所以放在最后来说。
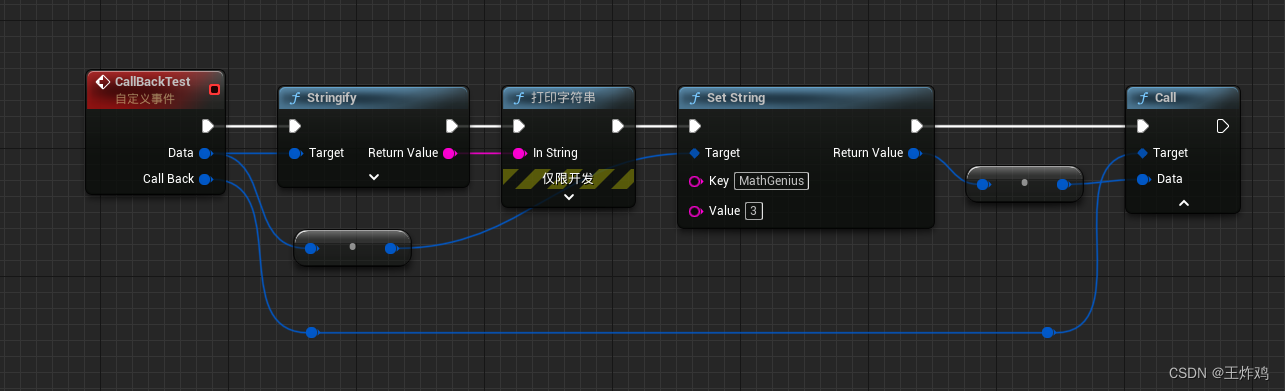
首先添加一个事件,其中包含Data以及Callback。

在事件中Print收到的Json数据,并在更改其中的值后返回前端Web。

把前端Vue网页中的按钮事件改写为回调函数测试代码,第一个变量是事件名,第二个变量是传值,第三个变量是一个临时函数:
handleClick() {
ue5("CallBackTest",{"MathGenius": "1+1"},function(v)
{
document.body.innerText = v.MathGenius;
});
},
- 1
- 2
- 3
- 4
- 5
- 6
接下来开始测试!

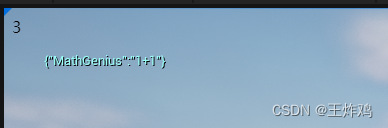
点击回调测试后:

由于逻辑比较少,所以是几乎同时显示的,测试成功!
另外, 回调函数还可以加入一个可选的超时时间,下面就是加了一个2s的超时时间:
handleClick() {
ue5("CallBackTest",{"MathGenius": "1+1"},function(v)
{
document.body.innerText = v.MathGenius;
},2);
},
- 1
- 2
- 3
- 4
- 5
- 6
下班!



