热门标签
热门文章
- 1数据结构设计_数据结构的世界面向对象程序设计
- 2Kubernetes控制器 —— Replicaset、Deployment_replicaset与deployment
- 3数据库 MySQL(二)_where age like'1_
- 4springboot ehcache缓存使用及自定义缓存存取_ehcache为每个访问用户创建一个cache手动存取数据
- 5利用Python进行调查问卷的信度检验和效度检验,并对量表进行因子分析_python 因子分层回测
- 6如何搭建开源笔记Joplin服务并实现远程访问本地数据_centos joplin 部署
- 7如何搭建VPN?
- 8flink sqlserver cdc实时同步(含sqlserver安装配置等)_flink cdc sqlserver
- 92024Java零基础自学路线(Java基础、Java高并发、MySQL、Spring、Redis、设计模式、Spring Cloud)_自学java的路线
- 10抓包程序丢包的问题_pcap_dispatch会丢包吗
当前位置: article > 正文
Vue3 - [最强] 超详细 Element Plus 组件库主题颜色进行 “统一全局“ 替换,将默认的蓝色主题色更换为其他自定义颜色,覆盖原来的主题色改为自己的颜色(完美解决主题色不生效、没反应)_vue3替换elementui plus中的颜色
作者:花生_TL007 | 2024-02-23 03:51:17
赞
踩
vue3替换elementui plus中的颜色
前言
网上的文章乱七八糟(各种奇葩装包、覆盖文件、更愚蠢的是
:root直接修改),本文提供快速简洁且官方的解决方案。
【如果您是vue2+elementUI,请访问:这篇文章】
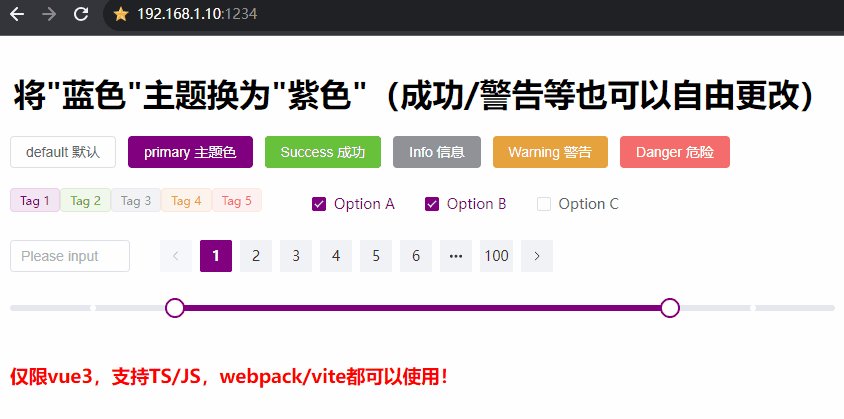
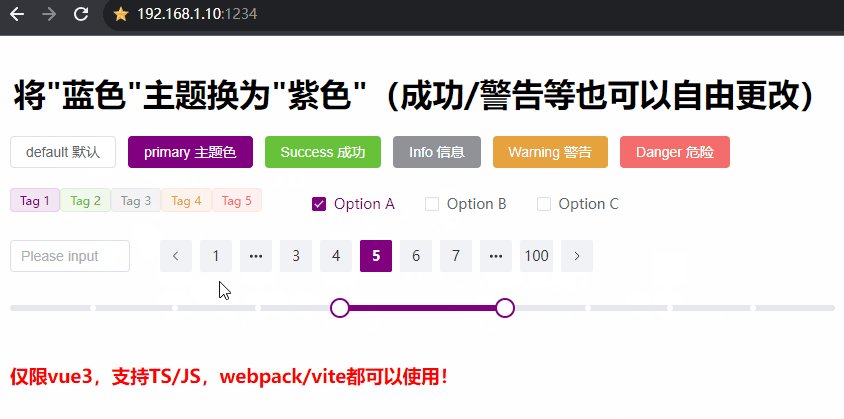
本文 实现了在 vue3+element plus 项目开发中,统一全局覆盖更换默认主题蓝色,引入一次全项目自动生效,无论是按钮背景的 hover 颜色、各种细节成功 / 警告 / 错误提示主题色都会更改,
如下图所示,无需繁琐的步骤几分钟就可以搞定,保证又简单效果又好!
提供完整的示例代码,支持 TS/JS,无论你是 Vite/Webpack 都可以使用。

准备阶段
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


