- 1关于C代码中的“逆向思维”
- 2推荐开源项目:阿里巴巴Formily - 高效动态表单构建解决方案
- 3opencv动态识别人脸
- 4【统计建模选题】大数据和人工智能背景下新能源汽车某方面的统计研究_新能源汽车与大数据与人工智能
- 5漫谈程序员系列:薪资,你是我不能言说的伤_程序员和领导谈薪
- 6人工智能VS人类智能,一个未知的矛盾对立理论_人工智能 之间矛盾 小说
- 7Centos7十五项安全加固标准配置(结合等保3)_centos7安全加固
- 8【IT运维】普罗米修斯基本介绍及监控平台部署(Prometheus+Grafana)_普罗米修斯监控
- 9【Python】万字长文,Locust 性能测试指北_python locust
- 102021-07-02_类型“memberincomemonthlistres”缺少类型“{ timestr: string
Qt中多ui使用及简单布局实现交互界面_qt布局添加多个ui
赞
踩
系列文章目录
第二章 Qt中多ui使用及简单布局实现交互界面
前言
前一段时间,写了一篇关于Qt中C++代码搭配UI文件实现简单的交互界面的文章,当时是计划作为一个系列来写的,希望交流一下循序渐进的学习和使用Qt心得。
前几天评论中有人催更了,所以这几天在下班后抽了点时间把这第二章整理好发出来,接下来请品鉴。
这篇文章质量不符合计划预期,之后有时间的话会持续修改更新,敬请期待。
一、新增两个新UI文件
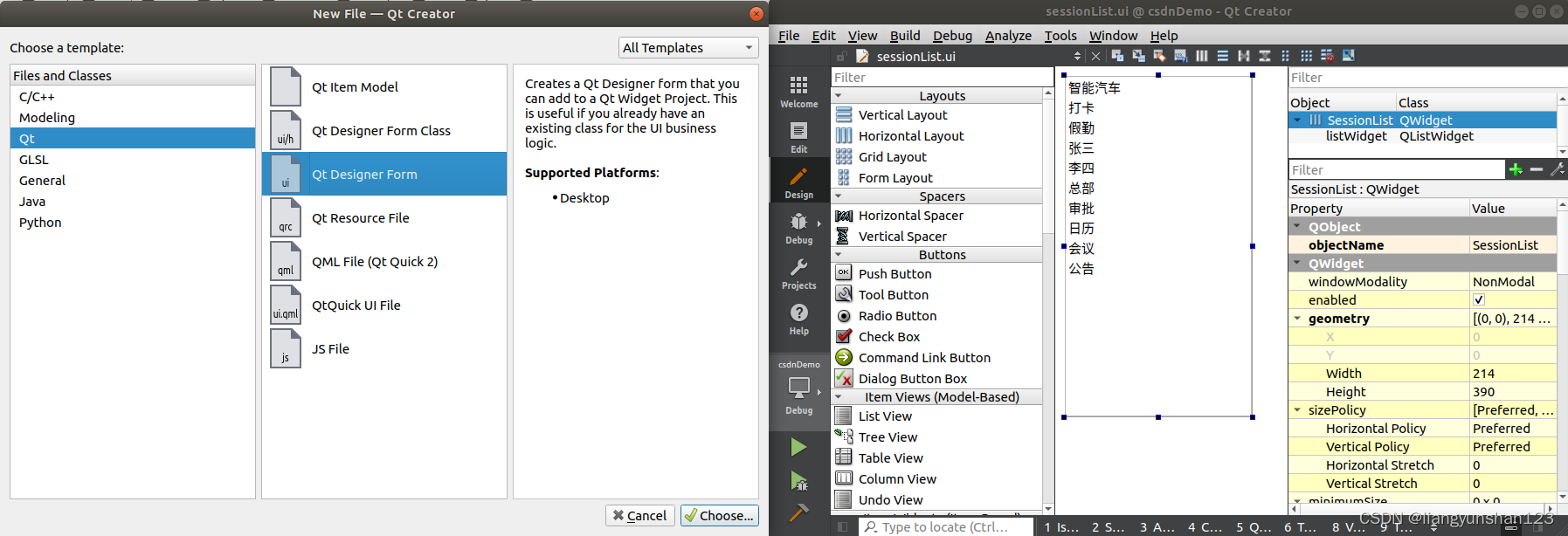
新增UI文件的方法跟第一章中的4.实现并添加UI文件一样,在原来的demo工程基础上,新增两个简单的UI文件。
1.新增一个命名为sessionList.ui的UI文件,为了防止重名以及方便区分,修改中最顶层QWidget的objectName为SessionList,在SessionList中拖放了一个List Widget,这个List Widget中新增了一些item。

2.新增一个命名为sessionWidget.ui UI文件,同样,为了防止重名以及方便区分,修改中最顶层QWidget的objectName为SessionWidget,在SessionWidget中拖放了一个Stacked Widget,这个Stacked Widget中新增了一些page,每个page都是一个QWidget,其中各自放置了Label用于简单标识。

二、使用这两个新增的UI及简单布局
接下来就是本篇文章的核心环节,在原有的Widget中使用两个新UI并使用C++代码将其布局为一个完整的窗口。
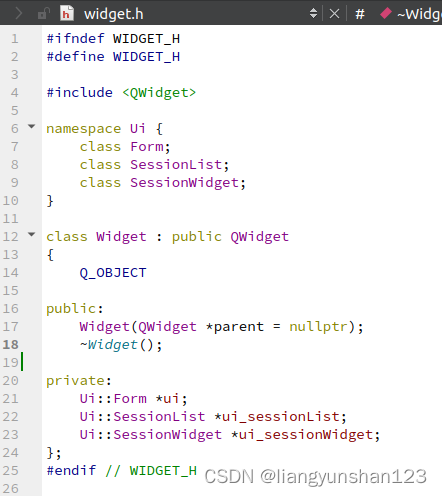
首先,按照Qt的规则,两个新增的UI文件经过翻译后,各自会生成内容为SessionList的ui_sessionList.h文件和和内容为SessionWidget类的ui_sessionWidget.h文件,那么修改widget.h中代码为如下图所示内容:

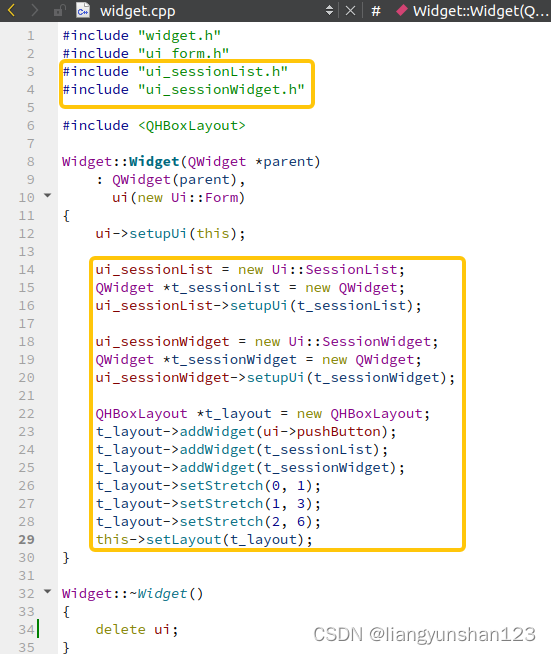
接着,在widget.cpp中包含对应的头文件,并实例化Widget类中的私有成员变量:SessionList类对象ui_sessionList和SessionWidget类对象ui_sessionWidget。跟之前使用Form类型对像ui类似,这两个ui实例同样使用两个QWidget作为容器,并将两个QWidget放到布局中使用。具体如下图所示:

三.添加简单联动逻辑
为了更直观的看到联动效果,以及展示两个新ui实例的使用方法,如下图所示新增简单逻辑代码:


主要新增了一个槽函数,其中实现了切换listWidget中的item时,同步切换stackedWidget中的page(有效范围内),超出范围则显示告警弹窗。
四.编译运行及动态效果展示

总结
具体的工程文件已经打包上传,资源链接为:


