- 1PostgreSQL物化视图相关操作,materialized view 不阻塞刷新_refresh materialized view
- 2【Spark编程基础】实验一Spark编程初级实践(附源代码)_spark实验一
- 3华为2288H V5 找不到本地启动项,进不了raid配置界面_2288hv5启动项
- 4MATLAB基于领航追随法的车辆编队控制,领航追随者与人工势场法的简单融合实现避障_领航跟随法车辆编队
- 5程序员感情生活大揭秘,想脱单的进......
- 6JSON parse error: Cannot deserialize value of type `java.lang.String` from Object value (token `Json
- 7【定位问题】chan算法、chan-Taylor算法移动基站(不同数量基站)无源定位【含Matlab源码 3148期】_chan定位算法
- 8c++图形界面开发中,Qt和MFC谁更胜一筹?_qt和mfc哪个界面开发更好
- 9深度解析 Spring 源码:三级缓存机制探究_spring 三级缓存源码解析
- 10将voc数据集划分为训练集测试集_voc 切分训练集
【Unity优化】Unity图集打包(2020新版本和旧版本)_unity图片无法设置packing tag
赞
踩
对于Unity中UI使用的图片精灵,打包成图集,可以降低DrawCall,提高性能。
Unity2019以前的版本
一、开启图集功能
默认图集是不开启的,
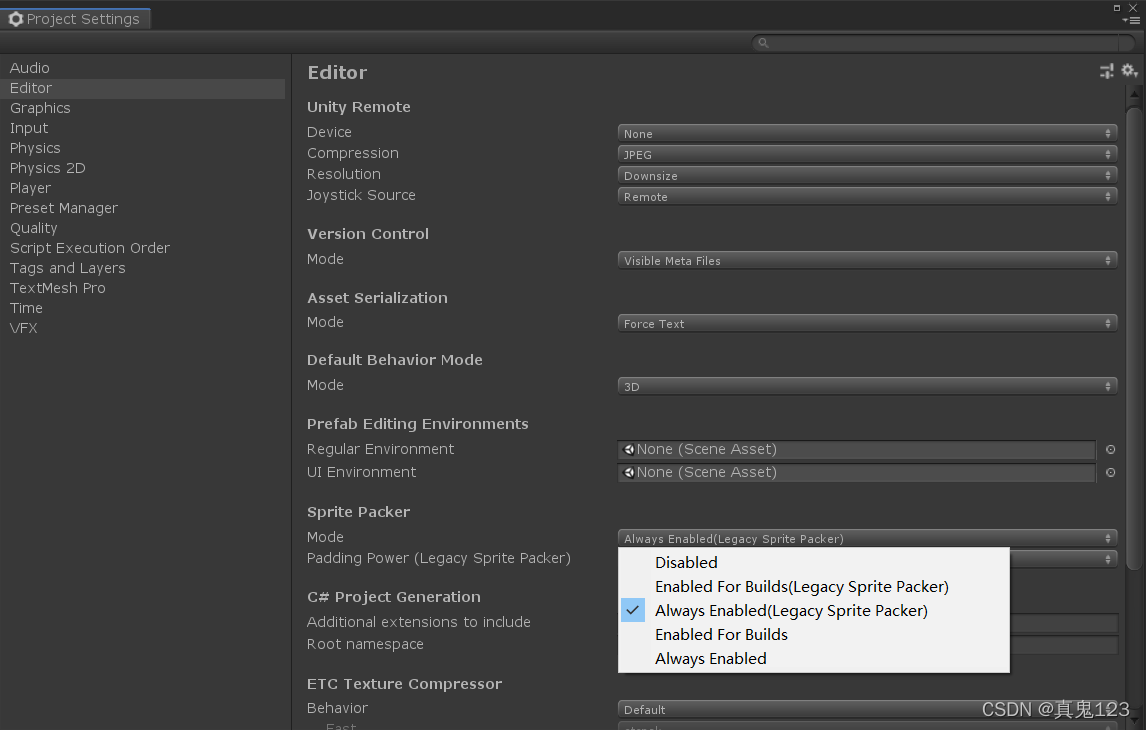
需要在Editor>Project Settings设置中,将SpritePacker的Mode修改为Always Enabled(总是启用)或者Enabled For Builds(在构建时启用)。

二、设置图片的图集名称
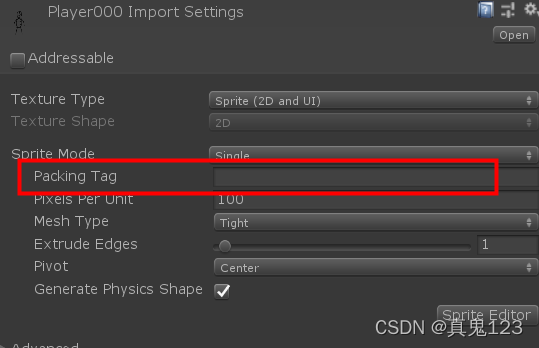
在Texture Type为Sprite的图片设置中,填写Packing Tag字段。
Unity会自动将Packing Tag名字相同的图片打包为同一个图集。

三、查看图集
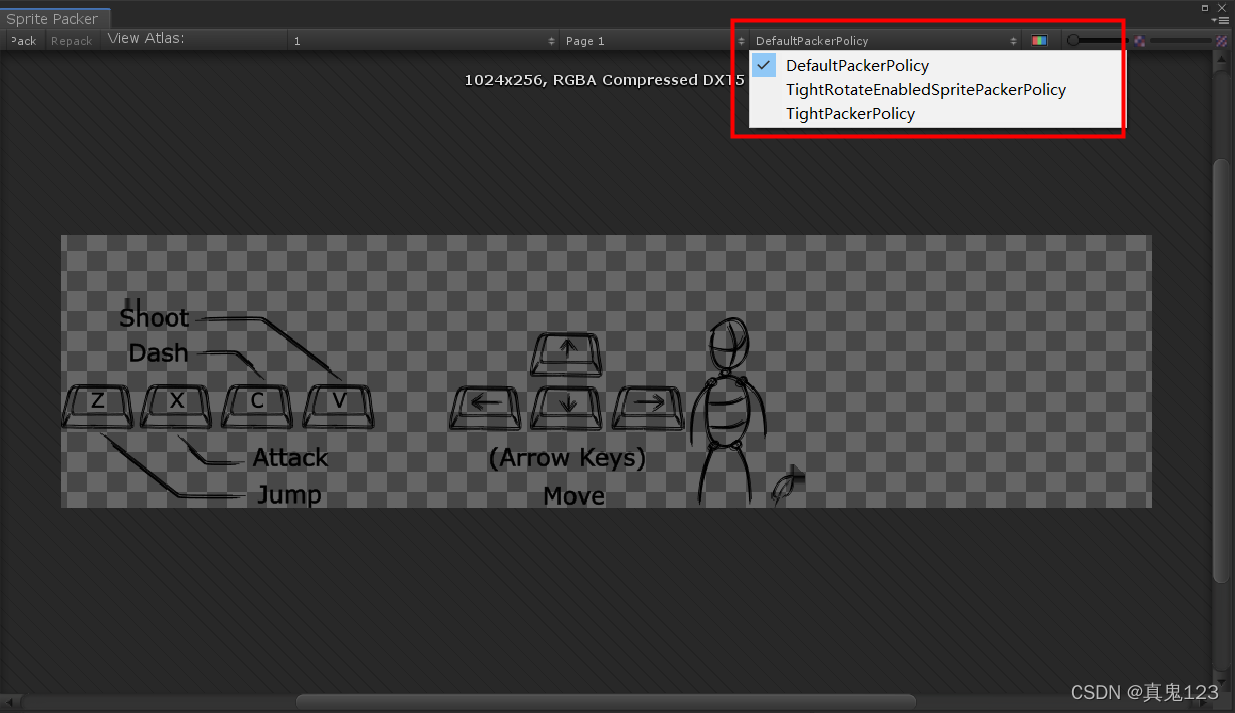
点击Windows>2D>Sprite Packer可以查看打包好的图集,若没有则按一下pack按钮。

图中红框位置可以设置图集打包方式。
DefaultPackerPolicy:是默认的打包方式,也是矩形打包方式。他会把所有的小图按照矩形的方式来排列,如果宽高不一样的图片,它们会自动补齐。
TightPackerPolicy:是紧密打包方式,也就是尽可能的把图片都打包在图集上,这种方式要比DefaultPackerPolicy打包的图片更多一些,也就是更省空间。
四、图集的使用
操作时还是正常使用原图片即可。
Unity2020之后的版本
Unity2020之后,弃用了旧版的图集,图片设置中的Packing Tag变灰,无法修改。
需要使用新版的Sprite Atlas进行图集打包。
一、修改设置并导入2D Sprite包
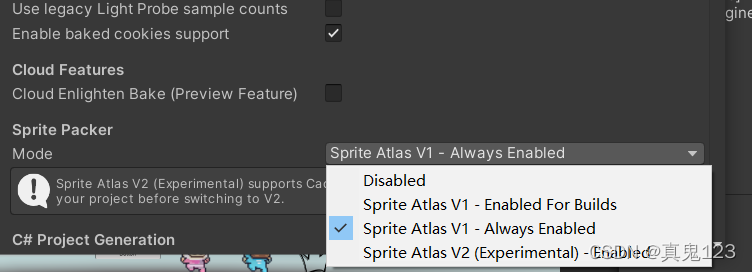
和旧版本一样,在Editor>Project Settings设置中,将SpritePacker的Mode修改为Always Enabled(总是启用)或者Enabled For Builds(在构建时启用)。

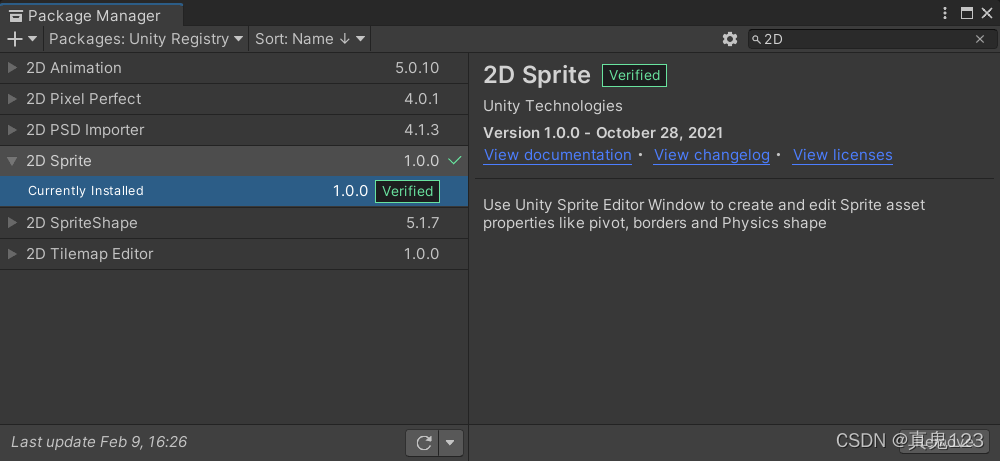
然后去Package Manager中,找到2D Sprite包并导入。

二、创建Sprite Atals文件
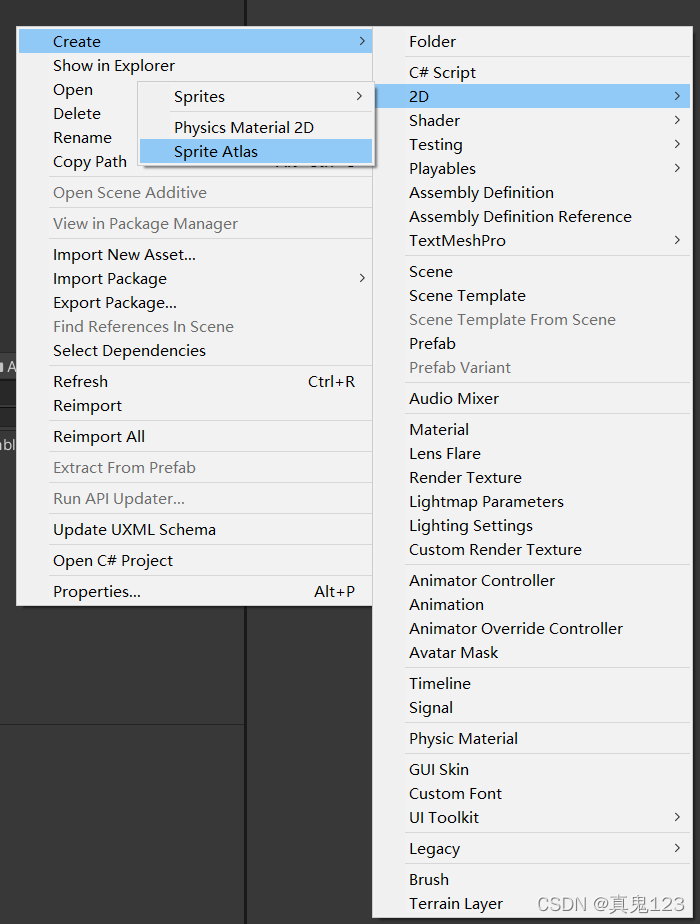
在Project视图右键,Create>2D>Sprite Atlas。

三、添加要打包的图片或文件夹
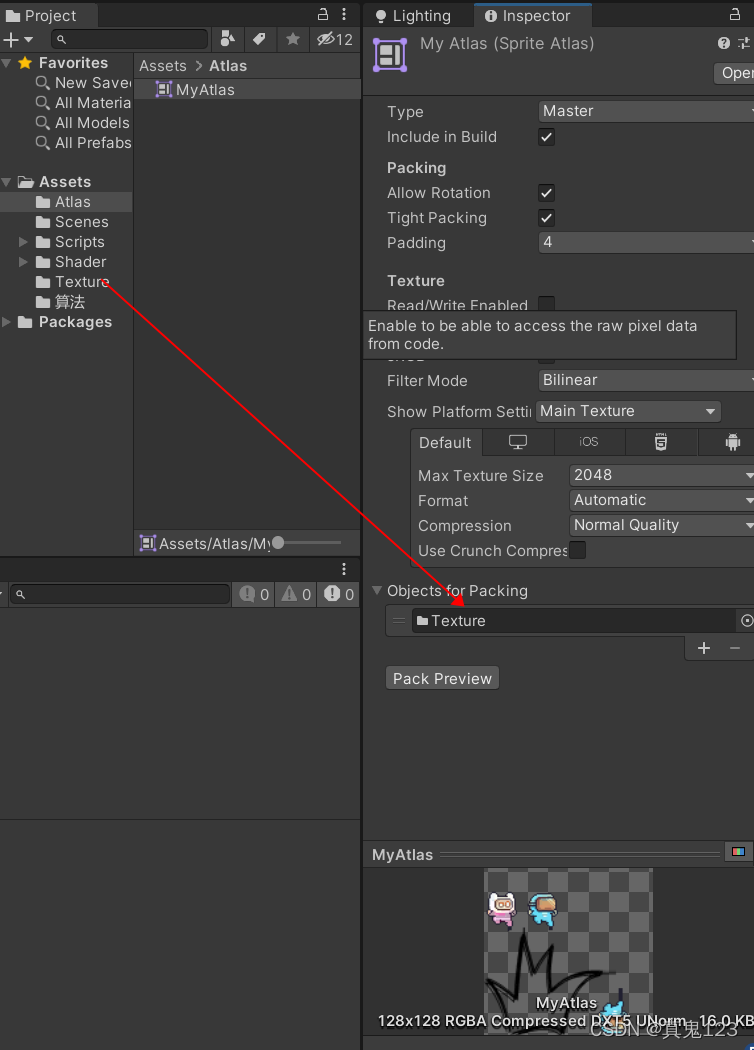
将要打包的图片或文件夹,放置到图集文件的Objects for Packing中。然后单击PackPreview按钮,可以看到图集预览。

四、图集的使用
操作时还是正常使用原图片即可。
也可以用代码调用。GetSprite方法填原图片的名称。
public Image img;
void Start()
{
SpriteAtlas atlas = AssetDatabase.LoadAssetAtPath<SpriteAtlas>("Assets/Atlas/MyAtlas.spriteatlas");
Debug.Log(Application.dataPath + "/Atlas/MyAtlas.spriteatlas");
img.sprite = atlas.GetSprite("Fall1");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
总结
原来的n张图有n个DrawCall,使用图集后,使用同一图集中图片的UI,由于材质也相同,则只用1个DrawCall。


