- 1安装MyEclipse7.1时出现unable to write to repository的解决
- 2bios提取工具_关于笔记本BIOS如何修改dvmt容量为64M和解锁cfg lock
- 3JavaScript中this究竟指向什么?_js中this是当前函数的执行上下文吗
- 44.8 函数umask_-bash:umask:039:把进制数_越界
- 5计算机专业大学排名_最全解析2021TIMES英国大学排名!这些大学开挂了?
- 6Python Spider学习笔记(一):爬取B站视频基本信息_selenium爬取b站
- 7solr 远程命令执行 (CVE-2019-17558)_solr命令执行
- 8C语言限定输出字符串的长度_c语言怎么限制最大输出的长度
- 9Windows10右键添加“在此处打开命令窗口“_右键在此处打开命令窗口
- 10解决Microsoft Visual C++ 14.0 or greater is required. Get it with “Microsoft C++ Build Tools“_error: microsoft visual c++ 14.0 or greater is req
深入Unity实际开发中,AssetBundle打包加载使用_unity manifest
赞
踩
1.本文实例操作在Unity5.x中资源打ab包。
2.其他的不多介绍,新建工程创建好工程目录,这里我建立一个uia的模块,还有其对应用到的美术资源目录。aUI是一个ui预制,其引用了美术uia目录中的资源。

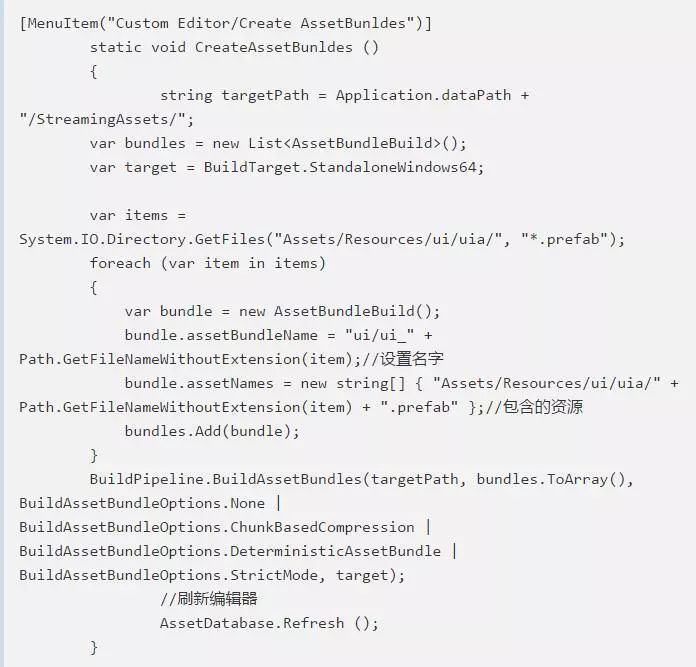
3.实际开发中,我们也可以根据功能模块来按上面这样分目录结构,比较清晰。进入正题现在开始对uia的预制进行打ab包,打包代码如下:

4.打包菜单触发后,我们可以看到输出目录StreamingAssets下新增的数据文件,如下图:

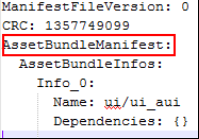
首先打包之后根目录也会生成一个同目录名的ab包,其中的manifest作用就是供开发人员查看ab中的依赖关系等信息,加载根目录这个ab,可以得到一个AssetBundleManifest 对象如下图,然后就可以通过这个对象得到ab直接的依赖关系。

5.查看ab包大小,后面会有比较。

6.加载ab包,并实例化aUI的预制,显示出来如下图:

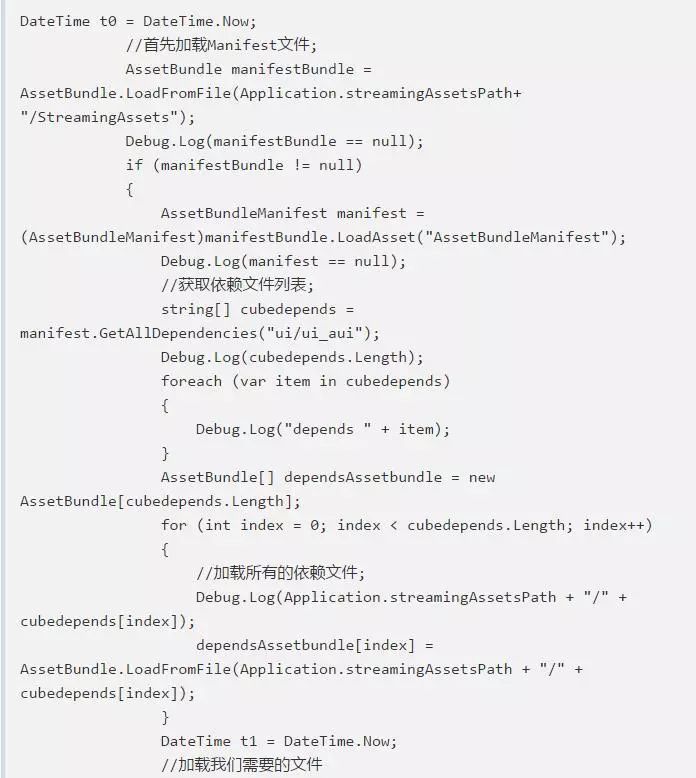
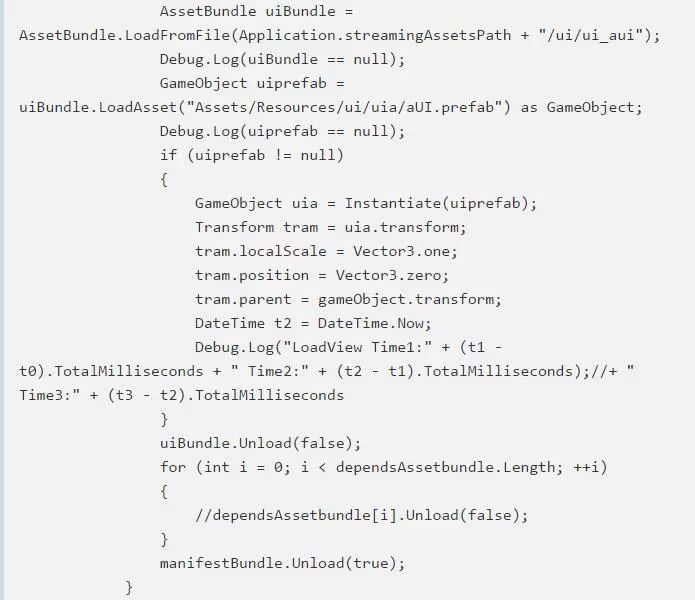
加载可以从本地也可以从cdn上加载ab包,下面是本地的示例代码:


注意:
一.加载完记得Unload,或者字典存起来,按已所需。
二.以上删除掉Extra Resources目录下uia里的美术资源,同样可正常显示,二手游戏账号拍卖平台因为aUI预制在打包时其引用的资源也打包进去了。由于未对资源设置packing tag,如果在多个预制用到了同一份贴图资源,这种情况贴图会和预制分别被打包到多个ab,会造成内存空间浪费。
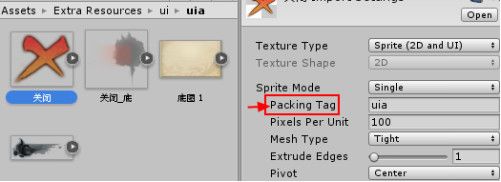
三.在实际开发中我们会给贴图设置好packing tag,使其打包到一个包,然后预制再分别打包,这样预制体打包会减小空间。这样我们每次使用的话要先加载其依赖资源,再加载实例化。
7.对资源设置packing tag,再打ab包。

上图操作可在导入资源后脚本来自动化完成,详细可参考AssetPostprocessor。
新打包出来的由593KB变成了157KB,打包的预制体减小了空间。如下图:

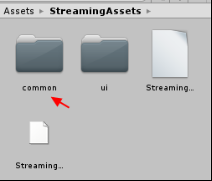
8.实际开发中,可能我们的aui模块里的aUI预制、bui模块里的bUI预制等等都引用了相同一份资源,这样我们提出一个公共目录,用来放这些被多个引用的资源,打包的时候会先把这个公共目录打包,新版Unity会自动处理好依赖关系,接下来过程里我们会说明。具体目录结构如下图:

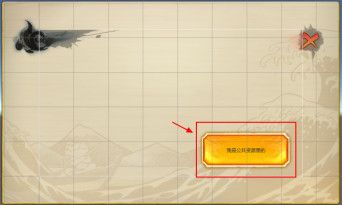
9.修改aUI预制,使其引用一个公共目录common里的黄色按钮资源,如下图:

10.修改打ab包脚本,增加对公共目录common里的资源打包处理。上面有贴了预制打包的代码,这里节省篇幅不再贴了原理一样,主要就是遍历该目录,将文件名记录到数组,设置好assetNames,assetBundleName即可。执行脚本,我们将会看到如下图:

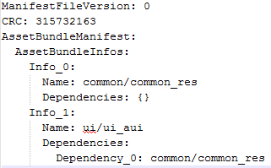
以上其实我们就已经完成了依赖包的自动处理过程了,为了能更清晰的展现,这里将根目录的manifest贴出如下图:

以上内容表示我们上面成功输出有两个ab包,common_res和ui_aui,其中依赖关系清晰可见,ui_aui依赖了公共包common_res,因为我们aUI预制引用了公共包的资源。这里就是Unity新版打ab包的好处,你不用在麻烦的用Push/Pop维持一个依赖的堆栈。
11.上面都已经准备好了,那么继续通过第6步骤的加载过程,我们可以看到效果如下图:

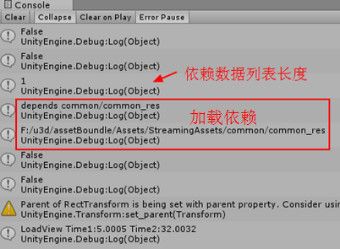
我们先获得ui/ui_aui的依赖,然后加载其依赖包common_res,在加载包ui_aui,
在实例化预制体即上图显示效果。整个流程日志输出如下:

以上动动手,带你深入Unity实际开发中,资源目录结构的整理,资源的打ab包,ab包依赖关系的处理,ab包加载使用,欢迎阅读指正。





