- 1win10 WSL2 使用Ubuntu配置与安装教程_win10 装 wls2
- 2CrossOver2024Mac破解版软件安装包下载
- 3Java开发教程!Java开发最佳实践手册全网独一份,万分膜拜!_有一份神级java手册面世1043
- 4服务器机柜组件是,机柜及组件系统参数
- 5对高效率素数求解算法进行时间复杂度分析_产生大素数最高效的算法的复杂度
- 6原生微信小程序,navigate(导航栏)组件_$navigate
- 7云计算与大数据期末考试重点_云计算与大数据考试知识点
- 8跨境电商淘宝详情解决方案_avtaobao
- 9[Python小工具]Python批量生成数据到MySQL
- 10【LeetCode】环路检测(链表)_找到带环链表中环起始的节点
全景项目软件 krpano 入门通
赞
踩
创意技术 CulmartPlay 2022-06-02 381 次浏览 0 条评论 1 次点赞

krpano 是奥地利公司 krpano Gesellschaft mbH 的全景项目软件,由 Klaus Reinfeld 经营。krpano 可以迅速生成基于 Web 的全景展示和漫游项目,还支持成为自托管的在线全景内容管理系统。
业界总结出的一些 krpano 特性:
高度灵活、性能卓越的轻量化全景漫游浏览器;
兼容HTML5和Flash,支持WebGL下的WebVR展示;
使用专用的krpano xml代码编写全景漫游,可开发出高度定制化的项目,也可利用krpano工具开发在线全景制作及展示平台;
支持多种类型的全景图以及全景视频和环物全景;
支持多种投影模式;
提供简单高效的批处理方式,可在无需代码干预下迅速生成一个基本功能兼备的全景漫游项目。
krpano 文件包解析
下载 krpano,目前最新版本是 1.20.11(krpano-1.20.11.zip,Windows 64bit, 188 MB)。注意,各版本的 krpano 有非常大的文件包结构和使用流程差异,本文基于 1.20.11 版本,引用资料已注明软件版本,因此与网络上基于更旧版本的操作说明或使用指南一定有差异。
krpano 文件包目录结构:
- ├─docu #离线文档
- ├─templates #模板
- ├─viewer #官方插件、引擎和示范案例
- │ Convert SPHERE CUBE Droplet.exe #SPHERE与CUBE相互转换工具
- │ documentation.html #文档的web索引
- │ examples.html #示范案例的web索引
- │ krpano Testing Server.exe #本地HTTP测试服务器
- │ krpano Tools.exe #krpano 的图形界面工具,整合了Convert SPHERE CUBE Droplet.exe、MAKE VTOUR Droplet.exe及其他功能
- │ krpanotools.exe #krpano 核心文件,在命令行模式下使用
- │ license.txt #版本声明
- └─MAKE VTOUR Droplet.exe #全景漫游生成工具

krpano的用法
简单用法——Droplets和Virtual Tour Editor
krpano的主要用例之一是建立自定义的解决方案,例如自己的自定义虚拟旅游用户界面,但也包括一些帮助工具,用于快速建立简单的、可使用的虚拟旅游。
高级用法——XML和Actions API
对于更高级的用法,krpano将使用其布局和脚本API。这可以通过使用krpano XML系统和krpano Actions-script或Javascript来实现,但也可以通过使用HTML/CSS和Javascript。
krpano 简单用法的实践
以下内容使用简单用法实现全景展示和漫游,核心过程是基于原理和代码的,但基本可以在图形界面 krpano Tools.exe 中实现。同时,作为入门指南,本文只介绍 krpano 的原理和流程,并实现一个最基础的 DEMO,不涉及更多软件功能、开发技巧和超级案例。
krpano 核心由 viewer(引擎)和 tools(工具)组成,还支持 plugins(插件)。
viewer 目录解析:
- ├─examples #官方示范案例
- ├─plugins #官方插件
- ├─krpano.html #嵌入全景的网页
- ├─krpano.js #基于js的浏览引擎
- ├─krpano.swf #基于Flash的浏览引擎
- └─krpano.xml #定义配置
为了 将 krpano viewer 嵌入到 HTML 页面,需要包含核心的 krpano.js 脚本文件包含和一行 Viewer 的嵌入代码。
krpano.html 的解析:
- <script src="krpano.js"></script> #引入 HTML5 渲染引擎
- <div id="pano"></div> #创建嵌入容器
- <script>embedpano({swf:"krpano.swf", xml:"krpano.xml", target:"pano", html5:"auto", mobilescale:1.0, passQueryParameters:"xml,skin_settings.littleplanetintro,editmode"});</script> #创建对象及配置参数
demotour-apartment 是常见的 VR 看房案例,位于 viewer/examples 下,用它来说明一下全景展示和漫游的浏览器实现。
- ├─panos #示范案例全景图像的切片图、缩略图和预览图,pano是panorama(全景)的缩写
- ├─skin #自定义皮肤,包含配置文件tour.xml要嵌入的vtourskin.xml
- ├─index.html #重定向到../../krpano.html?xml=examples/demotour-apartment/tour.xml
- └─tour.xml #定义全景展示和漫游的配置文件
官方示范案例借 viewer/下的krpano.html文件实现全景展示和漫游,这个文件引入了krpano.js和krpano.xml,而 krpano.swf 和插件不是必须的。
制作一个全景展示
在早期版本的应用中,常提到Droplet。什么是Droplet?就是使用krpano来制作全景展示和漫游的过程。Droplet是基于命令行模式的,需要将全景素材及必要的krpano文件包拖放在命令工具图标上,并启用批处理进程。在1.20.9版本以后,出现了图形界面的操作。
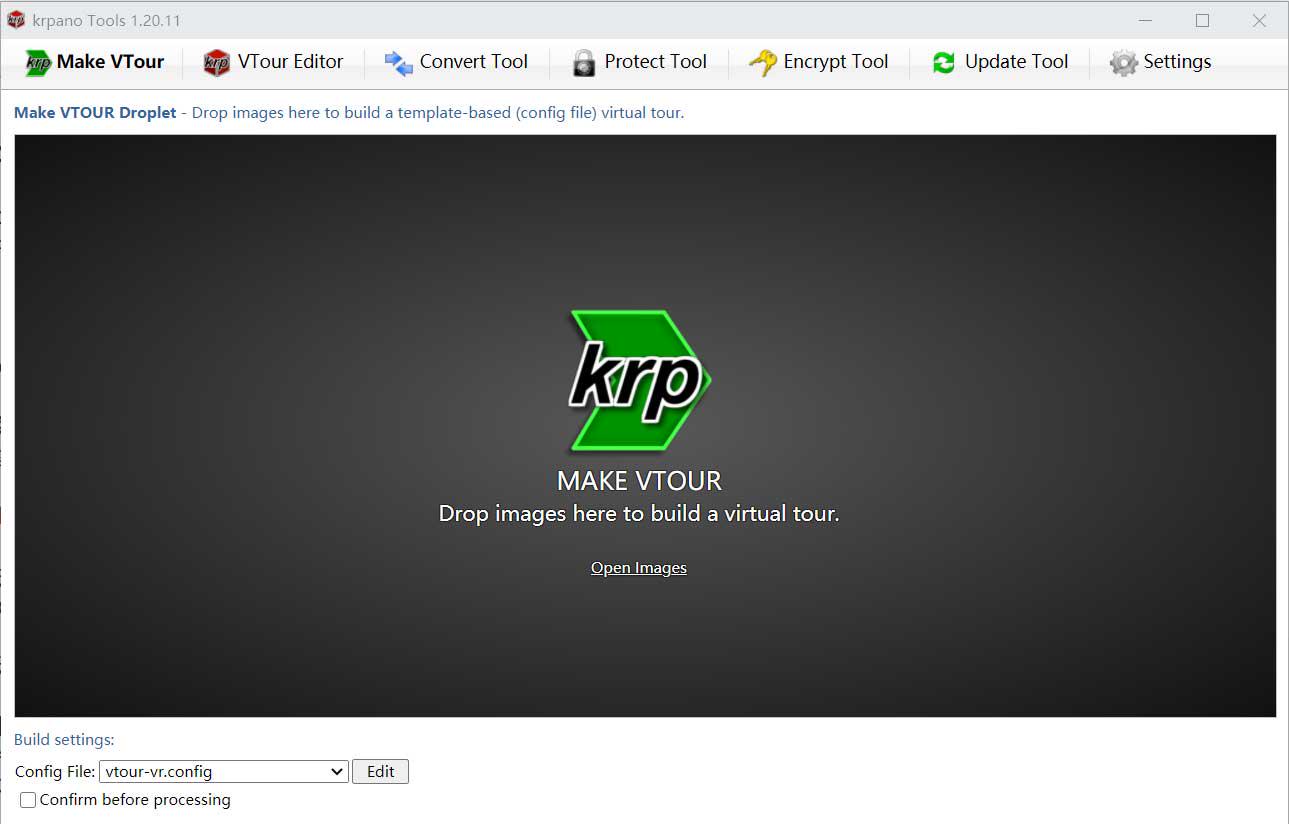
因此我们使用krpano Tools.exe,在Make VTour标签中选择Config File里的vtour-vr.config,用Open Images打开全景图像素材。图像处理完成后出现三个选项:
View Tour:打开生成的全景预览
Edit Tour:使用VTour Editor对全景进行编辑
Open Output Folder:打开漫游项目文件夹
漫游项目文件夹默认命名为 vtour,结构如官方示范案例,参考前面介绍的demotour-apartment。
- ├─panos #存放全景切片图片的文件夹
- ├─plugins #存放插件
- ├─skin #存放皮肤相关文件
- ├─tour.html #用来浏览全景的页面,需要本地服务环境。等同 krpano.html,参考前面的解析
- ├─tour.js #krpano HTML5 viewer,实际上就是复制进来的krpano.js
- ├─tour.xml #生成全景的相关配置
- ├─tour_testingserver.exe #windows系统中打开测试服务器并打开html文件进行本地浏览
- └─tour_testingserver_macos #mac系统中打开测试服务器并打开html文件进行本地浏览
项目文件夹中附带一个tour_testingserver.exe文件,用于在Windows系统中打开测试服务器并打开html文件进行本地浏览(macOS系统执行tour_testingserver_macos)。也可以将其放入 viewer(引擎)环境,比如作为一个示范案例文件夹,就可以使用浏览器查看全景展示了,访问路径是../../krpano.html?xml=examples/vtour/vtour.xml。
1.19.x 以后的版本默认使用 HTML5 内核(而非旧版本的 Flash),而 Chrome 等浏览器默认不允许在离线情况下在 HTML5 中传送数据,请预先打开 krpano Testing Server.exe,或者在项目文件夹中执行 tour_testingserver.exe,以获得正确的预览。如不使用测试服务器,会出现黑屏错误提示。也就是说,当预览项目时,浏览器地址应该是 http://,而不是 file://。当然,如更改浏览器设置、构建独立的桌面应用程序或者将所有文件嵌入到 html 文件中(在 html 文件写入 base64 编码的图像),也可以实现正常预览。
在 krpano.html 文件中有 HTML5 的属性设置 html5:"auto",见前文 krpano.html 的解析。
那么问题来了:预览图像中有非常密集的 krpano.com 水印。由于krpano是商业软件,这代表您没有付费购买。最基础的 krpano 许可证是 159 欧元,当前的 krpano 许可证适用于所有 krpano 1.* 版本和所有支持的平台。获得许可证代码后,在 krpano Tools.exe 的起始界面中完成软件注册。
从第一个自制项目的实现流程和效果可以看出,krpano 可以制作基于 Web 的全景展示和漫游项目,还有机会建立基于 krpano 的自托管在线内容管理系统,在自己的服务器上构建、编辑和管理虚拟旅游。
制作一个全景漫游项目
全景展示和全景漫游有区别。
用全景相机拍摄一张全景照片,使用 krpano Tools.exe 的 Make VTour 导入这张照片即可自动生成全景展示,如上一个步骤。
全景漫游是实现互动的全景场景转换,效果如 demotour-apartment 官方示范案例实现的 VR 看房,可以从一个房间进入另一个房间。这需要使用 krpano Tools.exe 的 VTour Editor 添加和编辑热点(Hotspot)并设置每个场景的初始化视角(Startup View)等属性,这个过程最终结果是定制化 tour.xml 这个文件。
tour.xml 解析:
tour.xml 是 krpano 最重要的配置文件。
以上实现的是一个全景场景。
在场景里添加热点(hotspot),并赋予热点样式和动作,通常是在热点上添加点击事件,实现点击热点跳转到另一个场景,从而实现全景漫游。
- <krpano version="1.20.11" title="Virtual Tour">
- ...
- <scene ... >
- ...
- <image ...>
- </image>
- <hotspot ... /> <!-- 设置热点 -->
- </scene>
- ...
- </krpano>
在此过程中,还可以初始化场景的水平角度、垂直角度以及视野范围,以使用户获得良好的观感体验。《krpano全景入门指南》一文有完整的实现(注意:文章基于 krpano1.20.9 版本)。
在场景上选择合适的位置,自定义有动画的热点
点击热点能够跳转场景
点击热点能和js进行交互
热点位移动画
热点上有说明文字
实现小行星开场和陀螺仪
krpano 编程
实际上,为了更好地实现项目效果,我们更多还需要从代码级对 krpano 项目编程,主要涉及两个文件:tour.xml、vtourskin.xml。
krpano 编程即按常规 XML 语法规则编辑 .xml 文件,但也包括特殊的 krpano XML 元素(下面有列出)和属性,以及动作(action,即命令或函数)语法,成为 Krpano 标记语言(Krpano Markup Language,KML)。KML 包括静态代码和动态代码,静态代码是由 24 个 krpano 元素组成的代码,动态代码则是这些属性的值。详见官方文档 krpano XML 参考和 krpano 动作/脚本参考。
24 个 krpano 元素
使用代码编辑器来完成 krpano 编程,可以是记事本、Dreamweaver、Sublime Text 3 或者其他您的习惯选择。Sublime Text 3 有第三方的 krpano 插件,能够对 krpano 语言进行识别和提示,但当前插件并不适配 krpano 最新的版本。
全景项目全流程
我们来展示一个定制全景漫游项目的全流程。
1、全景素材采集

使用 RICOH THETA V 全景相机拍摄两张城市街道的全景照片。
2、制作全景漫游
一个场景叫全景展示,在这个场景中添加和编辑热点,执行动作进入另一个场景就是全景漫游。导入第一步采集的两张全景照片,使用图形界面工具 krpano Tools.exe,必要时配合使用代码编辑器 Sublime Text 3 来完成全景漫游的制作过程。
3、发布全景项目
基于 Web 发布全景项目,放在自己的服务器上,而不是 theta360.com 或者 YouTube。
您可以在线浏览一下这个用 krpano 制作和发布的全景漫游试验项目的效果。
使用 krpano 1.20.11 演示版,也就是未注册有水印;
素材是两个非关联空间的场景,当然您可以借此看看成都的街景;
使用 krpano Tools.exe 导入两个素材并各建立一个热点,实现相互跳转,未进行其他编辑;
实验项目发布在本站。
可以对比一下:(1) 使用 Valiant360 全景播放器制作的 Web 发布,显示一张全景照片的场景,没有热点链接;(2) 使用开源 HTML5 播放器框架 Three.js 和三维图形函数库 Video.js 实现的全景播放器制作的 Web 发布,用于全景视频播放。
参考资料
官方文档
包括krpano XML 参考、krpano 动作/脚本参考、工具和插件,对应的中文资料可参考《Krpano全景漫游开发手册》(文档基于版本1.19 pr14)。
krpano入门教程(共16讲)
http://www.krpano360.com/krpanorumenjiaocheng/
Krpano 中文网(krpano360.com)是地产从业者肥宗开办的网站,提供诸多基于 Krpano 软件的全景教程。
Krpano全景笔记
https://github.com/ningbonb/nodeKrpano
笔记基于 krpano 1.19-pr16(build 2018-04-04),常用设置部分可参考。
krpano功能化实现
https://www.it610.com/article/1293734129573109760.htm
基于java后端的krpnao实现,分离方法代码和执行代码,增加了背景音乐,载入进度条和底部logo图的功能。



