热门标签
热门文章
- 1苹果电脑配置java环境_Mac OS 上配置java开发环境
- 2视频播放器DPlayer使用方法介绍
- 3“服务器发送了一个意外的数据包。received:3,expected:20“问题的解决方法_服务区发送了一个意外的数据包
- 4telnet 命令使用方法详解,telnet命令怎么用?_直接telnet
- 5阿里云 ECS服务器 开放 8080 端口 -- 图解_ecs gre服务端口
- 6一款非常牛逼的Java爬虫框架(高度灵活可配置)
- 7Docker 的 8 个应用场景,看看你知道几个?!
- 8前端网页开发实例入门_网页前端开发案例
- 9scon
- 10kubernetes(k8s)为容器和 Pod 分配内存资源_k8s 微服务启动内存
当前位置: article > 正文
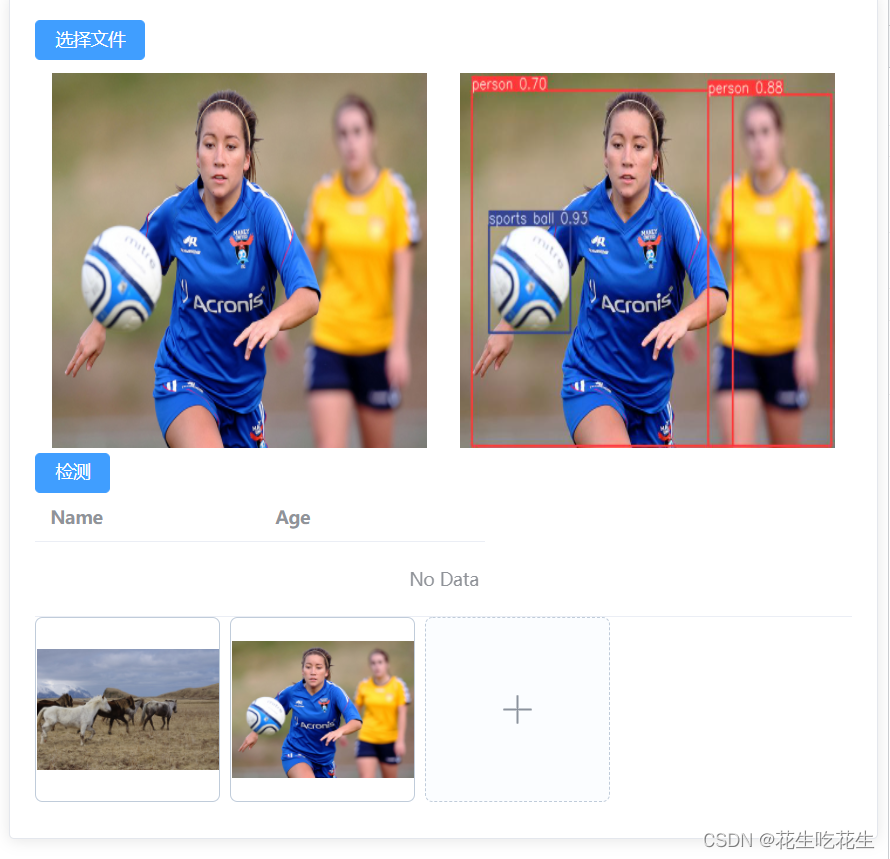
YOLOv5+Flask+Vue实现图片检测_yolov5 本地图片检测
作者:菜鸟追梦旅行 | 2024-03-06 01:26:00
赞
踩
yolov5 本地图片检测
检测效果图

实现过程
1.前端获取
<el-card> <el-upload ref="uploadRef" class="upload-demo" action="#" :auto-upload="false" > <template #trigger> <el-button type="primary">选择文件</el-button> </template> </el-upload> <div class="main-card"> <div class="sourceImage"> <img v-if="imgUrl" :src="imgUrl" alt="" /> </div> <div class="sourceImage"> <!-- <template #file="{file}"> <img :src="file.url" alt=""> </template> --> <img v-if="resultUrl" :src="resultUrl" alt="" /> </div> </div> <el-button type="primary" @click="getData()">检测</el-button> <el-table :data="tableData" stripe style="width: 100%"> <el-table-column prop="name" label="Name" width="180" /> <el-table-column prop="age" label="Age" width="180" /> </el-table> <el-upload action="#" list-type="picture-card" :auto-upload="false" :on-change=&#
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/195218
推荐阅读
相关标签



