- 1Windows常用快捷键_windows快捷键
- 2【Python】np.maximum()和np.minimum()函数详解和示例
- 3qt生成帮助文档过程_qt帮助文档
- 4Pointnet网络结构与代码解读
- 5正常矩形计算IOU与与NMS,多边形计算IOU_多边形的iou
- 6Vue——elementUI的table背景透明_el-table 透明度 vue
- 7TensorFlow实现CNN对花的分类,Tensorboard进行可视化_基于tensorflow搭建卷积神经网络进行花卉图像分类;
- 8微信小程序开发——使用mock数据模拟api请求
- 9微信小程序 webviewH5如何分享好友_webview open-type="share
- 10php 尾递归,尾调用和尾递归
[Python-9]GUI编程_pythongui界面编程
赞
踩
一、GUI图形用户界面编程介绍
我们前面实现的都是基于控制台的程序,程序和用户的交互通过控制台来完成。
本章,我们将学习GUI(Graphics User Interface),即图形用户界面编程,我们可以通过python提供的丰富的组件,快速的实现使用图形界面和用户交互。
GUI编程类似于“搭积木”,将一个个组件(Widget)放到窗口中。如下是windows中的画图软件,就是一个典型的GUI程序:

上面的各种按钮、菜单、编辑区域等都是一个个组件,它们都放置到窗口中,并通过增加“对事件的处理”成为一个完整的程序。
1. 常用的GUI库
-
Tkinter
tkinter(Tk interface)是Python的标准GUI库,支持跨平台的GUI程序开发。tkinter适合小型的GUI程序编写,也特别适合初学者学习GUI编程。我们以tkinter为核心讲解。
-
wxPython
wxPython是比较流行的GUI库,适合大型应用程序开发,功能强于tkinter,整体设计框架类似于MFC(Microsoft Foundation Classes微软基础类库)
-
PyQT
Qt是一种开源的GUI库,适合大型GUI程序开发,PyQT是Qt工具包标准的Python实现。我们也可以使用Qt Desginer界面设计器快速开发GUI应用程序
2. tkinter模块
本章中,涉及大量的API讲解。学习API最好的来源就是官方提供的文档:tkinter官方网址:
Graphical User Interfaces with Tk — Python 3.7.13 documentation
或者:http://effbot.org/tkinterbook/ (相对规整,适合初学者查找)
3. GUI编程的核心步骤和第一个GUI程序
基于tkinter模块创建GUI程序包含如下4个核心步骤:
- 创建应用程序主窗口对象(也称:根窗口),通过类Tk的无参构造函数
- from tkinter import *
- root = Tk()
- 在主窗口中,添加各种可视化组件,比如:按钮(Button)、文本框(Label)等
- btn01 = Button(root)
- btn01["text"] = "点我就送花"
- 通过几何布局管理器,管理组件的大小和位置
btn01.pack()-
事件处理:通过绑定事件处理程序,响应用户操作所触发的事件(比如:单击、双击等)
- def songhua(e):
- messagebox.showinfo("Message","送你一朵玫瑰花,请你爱上我")
- print("送你99朵玫瑰花")
-
- btn01.bind("",songhua)
使用tkinter模块,创建GUI应用程序,并实现点击按钮的事件处理
- from tkinter import *
- from tkinter import messagebox
-
- root = Tk() # 新建一个窗口
-
- btn01 = Button(root) # 把一个button对象放到root窗口里面
- btn01["text"] = "点我就送花"
-
- btn01.pack() # 调用布局管理器,把组件对象合理的放在窗口里面,pack压缩,把窗口变小了
-
-
- def songhua(e): # e就是事件对象
- messagebox.showinfo("Message", "送你一朵花")
- print("送你99朵玫瑰")
-
-
- btn01.bind("<Button-1>", songhua)
- root.mainloop() # 调用组件的mainloop()方法,进入事件循环

4. tkinter主窗口
主窗口位置和大小
通过geometry(‘wxh±x±y’)进行设置。w为宽度,h为高度。+x表示距屏幕左边的距离;-x表示距屏幕右边的距离;+y表示距屏幕上边的距离;-y表示距屏幕下边的距离。
测试tkinter主窗口位置和大小的设置
- from tkinter import *
-
- root = Tk()
-
- root.title("测试主窗口的位置和大小")
- root.geometry("500x400+100+200") #宽度500,高度400;距屏幕左边100,距屏幕上边200
-
- root.mainloop()
二、GUI编程整体描述
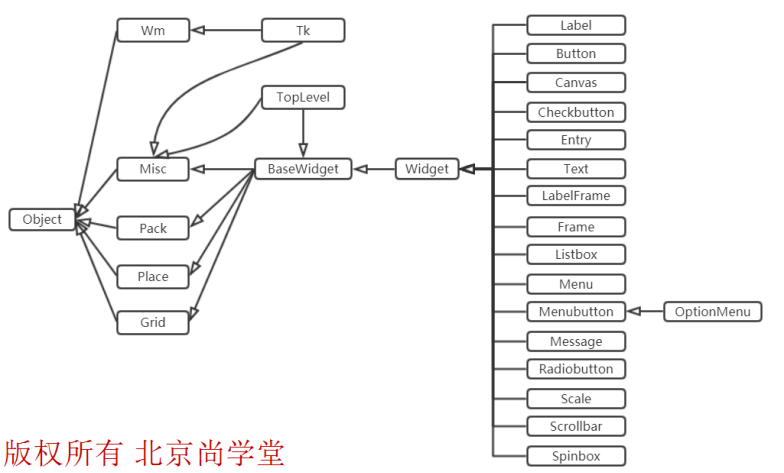
图形用户界面是由一个个组件组成,就像小孩“搭积木”一样最终组成了整个界面。有的组件还能在里面再放置其他组件,我们称为“容器”。Tkinter的GUI组件关系图如下

1. Misc和Wm:
Tkinter 的 GUI 组件有两个根父类,它们都直接继承了 object 类:
- Misc:它是所有组件的根父类。
- Wm:它主要提供了一些与窗口管理器通信的功能函数。
2. Tk
Misc和Wm派生出子类Tk,它代表应用程序的主窗口。一般应用程序都需要直接或间接使用Tk
3. Pack、Place、Grid
Pack、Place、Grid是布局管理器。布局管理器管理组件的:大小、位置。通过布局管理器可以将容器中的组件实现合理的排布
4. BaseWidget
BaseWidget是所有组件的父类
5. Widget
Widget是所有组件类的父类。Widget一共有四个父类:BaseWidget、Pack、Grid、Place。意味着,所有GUI组件同时具备这四个父类的属性和方法

6. 常用组件汇总列表
| Tkinter类 | 名称 | 简介 |
|---|---|---|
| Toplevel | 顶层 | 容器类,可用于为其他组件提供单独的容器;Toplevel 有点类似于窗口 |
| Button | 按钮 | 代表按钮组件 |
| Canvas | 画布 | 提供绘图功能,包括直线、矩形、椭圆、多边形、位图等 |
| Checkbutton | 复选框 | 可供用户勾选的复选框 |
| Entry | 单行输入框 | 用户可输入内容 |
| Frame | 容器 | 用于装载其它 GUI 组件 |
| Label | 标签 | 用于显示不可编辑的文本或图标 |
| LabelFrame | 容器 | 也是容器组件,类似于Frame,但它支持添加标题 |
| Listbox | 列表框 | 列出多个选项,供用户选择 |
| Menu | 菜单 | 菜单组件 |
| Menubutton | 菜单按钮 | 用来包含菜单的按钮(包括下拉式、层叠式等) |
| OptionMenu | 菜单按钮 | Menubutton 的子类,也代表菜单按钮,可通过按钮打开一个菜单 |
| Message | 消息框 | 类似于标签,但可以显示多行文本;后来当 Label 也能显示多行文本之后,该组件基本处于废弃状态 |
| PanedWindow | 分区窗口 | 该容器会被划分成多个区域,每添加一个组件占一个区域,用户可通过拖动分隔线来改变各区域的大小 |
| Radiobutton | 单选钮 | 可供用户点边的单选钮 |
| Scale | 滑动条 | 拖动滑块可设定起始值和结束值,可显示当前位置的精确值 |
| Spinbox | 微调选择器 | 用户可通过该组件的向上、向下箭头选择不同的值 |
| Scrollbar | 滚动条 | 用于为组件(文本域、画布、列表框、文本框)提供滚动功能 |
| Text | 多行文本框 | 显示多行文本 |
三、GUI应用程序类的经典写法
本节程序也是GUI应用程序编写的一个主要结构,采用了面向对象的方式,更加合理的组织代码。
通过类Application组织整个GUI程序,类Application继承了Frame及通过继承拥有了父类的特性。通过构造函数__init__()初始化窗口中的对象,通过createWidgets()方法创建窗口中的对象。
Frame框架是一个tkinter组件,表示一个矩形的区域。Frame一般作为容器使用,可以放置其他组件,从而实现复杂的布局。
标准的GUI程序类的写法
- """
- 测试一个经典的GUI程序
- 使用面向对象的方式
- """
-
- from tkinter import *
- from tkinter import messagebox
-
-
- class Application(Frame):
- """
- 一个经典的GUI程序的类的写法
- """
-
- def __init__(self, master=None): # 构造器:用来构造组件对象
- super().__init__(master)
- self.master = master
- self.pack()
-
- self.createWidge()
-
- def createWidge(self): # 如果有很多个组件,可以单独定义一个方法
- """
- 创建新的组件
- """
- self.btn01 = Button(self)
- self.btn01["text"] = "点击送花"
- self.btn01.pack() # 通过布局管理器显示
- self.btn01["command"] = self.songhua # 加事件
-
- # 创建一个退出按钮
- self.btnQuit = Button(self, text="退出", command=root.destroy)
- self.btnQuit.pack()
-
- def songhua(self):
- messagebox.showinfo("送花", "送你99朵玫瑰花")
-
-
- if __name__ == '__main__':
- root = Tk() # 创建一个根窗口对象
- root.geometry("400x100+200+300")
- root.title("一个经典的GUI程序类的测试")
- app = Application(master=root)
- root.mainloop()



