- 103_隐式意图打开activity
- 2今日arXiv最热大模型论文:谷歌最新研究,将LLM用于回归分析任务,显著超越传统模型_google tensor 编译 黑盒优化 论文
- 320年福州大学计算机录取名单,万满意20年福州大学法硕报考——连续3年录取名单分数线数据分析...
- 4android studio连接手机真机调试(以华为手机为例)
- 5大数据常见错误解决方案(转载)
- 6datetime 比较_MySQL的5种时间类型的比较,看完之后,大部分程序员都收藏了
- 7mysql中如何使用逗号分隔的字符串与某个按逗号分隔的字段交集查询_关联查询两字段用逗号分割后,求交集部分
- 8STM32CubeMX和Keli5系列基础教程——GPIO输入输出的实现
- 9最新mysql安装及配置超详细教程_最新版mysql安装配置教程
- 10springboot+mybatis整合,实现增删改查_springboot整合mybatis实现增删改查
微信公众号开发_吾爱公众号开发
赞
踩
微信公众号开发
一、什么是微信公众号
微信公众平台,是给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。
简单来说,一个提供服务平台。
二、公众号分类
1、订阅号
① 简介
为媒体和个人提供一种新的信息传播方式,主要功能是在微信侧给用户传达资讯;(功能类似报纸杂志,提供新闻信息或娱乐趣事)
② 适用人群
个人、媒体。
③ 群发次数
订阅号(认证用户、非认证用户)1天内可群发1条消息。
2、服务号
① 简介
为企业和组织提供更强大的业务服务与用户管理能力,主要偏向服务类交互(功能类似银行,12315,114等)
② 适用人群
企业、政府或其他组织。
③ 群发次数
服务号1个月(按自然月)内可发送4条群发消息。
3、小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
4、企业微信(原企业号)
企业微信继承企业号所有能力,同时为企业提供专业的通讯工具、丰富的办公应用与API,助力企业高效沟通与办公。
三、订阅号和服务号的主要区别
1、 推送频率
订阅号:1天内可群发1条消息。
服务号:1个月内可发送4条群发消息。
2、 提供功能
订阅号:包含大部分功能。
服务号:认证的服务号包含全部功能。
3、适用人群
订阅号:个人、媒体。
服务号:企业、政府或其他组织。
四、微信公众号注册
1、注册网址
官网:https://mp.weixin.qq.com/
五、微信公众号的开发
1、公众号的模式
① 编辑模式
非开发者使用微信公众号的方式,通过微信公众号提供的平台来编辑
② 开发模式
以开发模式更加灵活地进行公众号的开发。
2、工作模型分类
① 无扩展应用模型
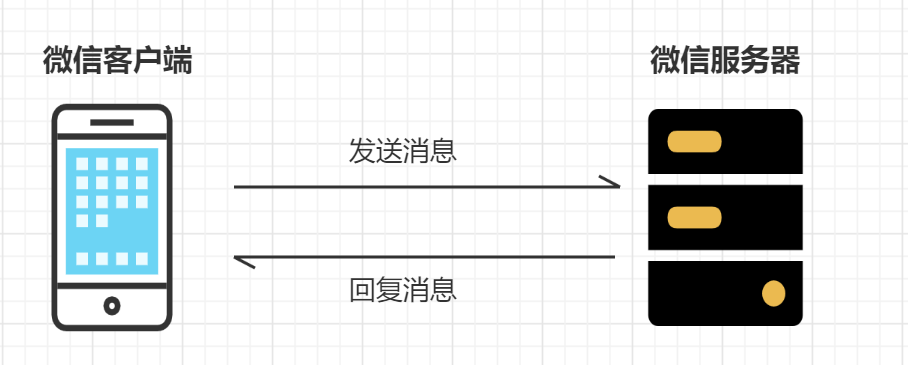
【1】公众号消息会话

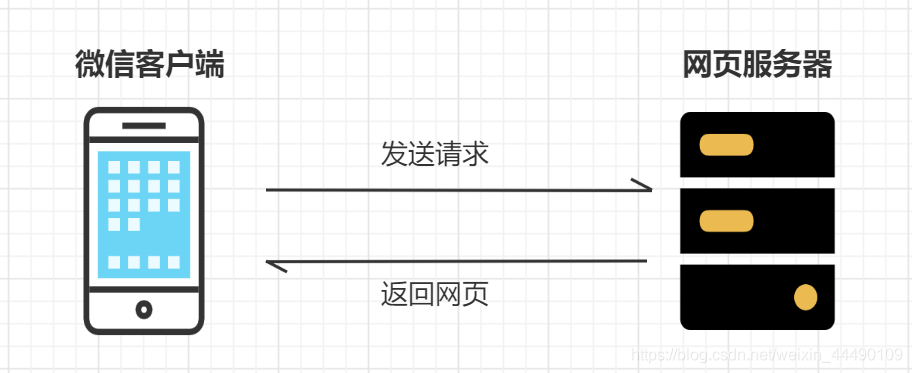
【2】公众号内网页

② 有扩展应用模型
【1】公众号消息会话

【2】公众号内网页

公众号消息会话
主要分为基础消息和客服消息两类。
(1)基础消息:
官网地址:https://developers.weixin.qq.com/doc/offiaccount/Message_Management/Receiving_standard_messages.html
(2)客服消息:
官网地址:https://developers.weixin.qq.com/doc/offiaccount/Message_Management/Service_Center_messages.html
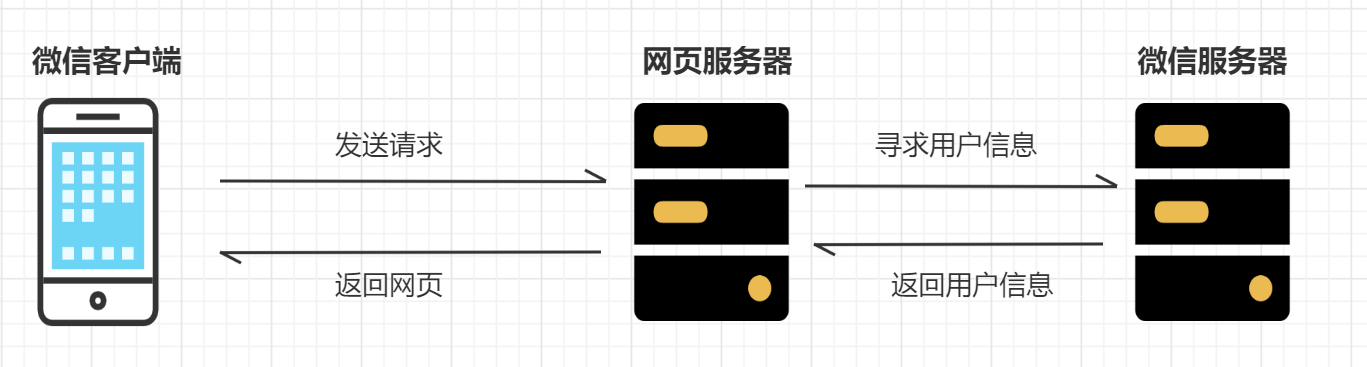
公众号内网页
(1)网页授权:
如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑。
官网地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
(2)weixin-js-sdk:
微信JS-SDK是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包。通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验
官网地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
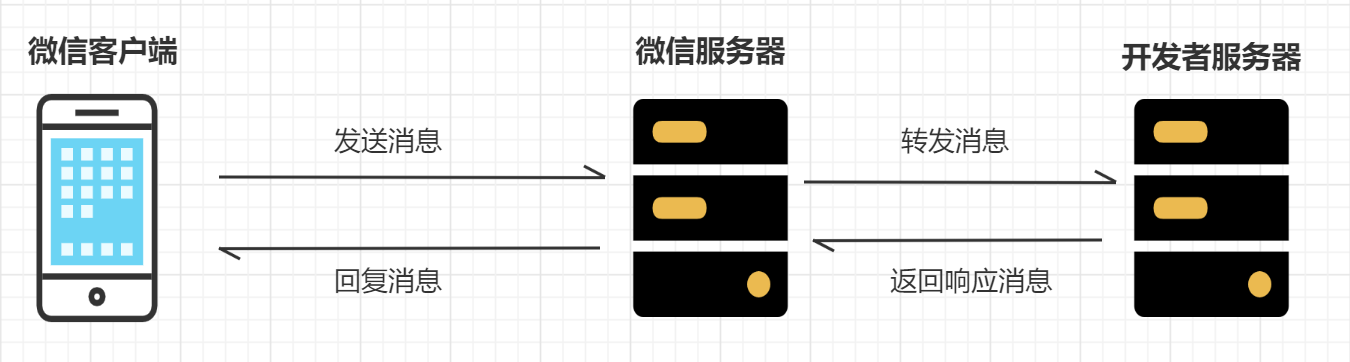
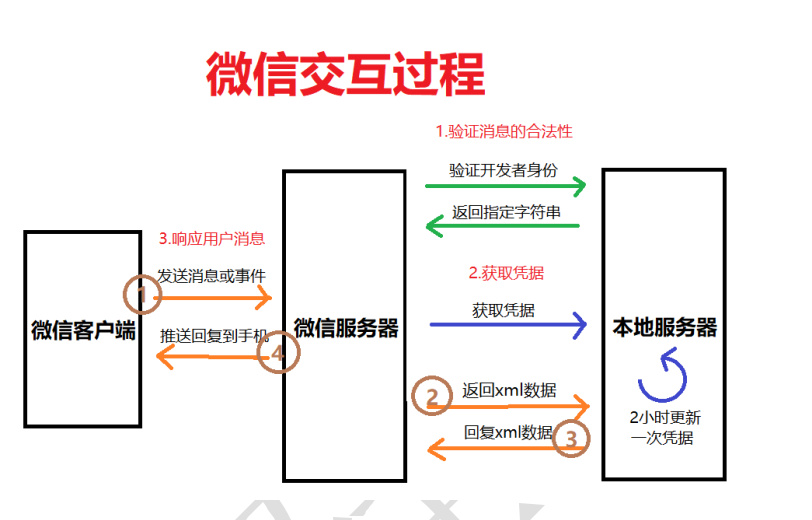
3、微信公众号开发交互流程

4、验证服务器地址的有效性
(1)为什么需要验证服务器地址的有效性
当验证服务器地址有效性成功后,用户每次向公众号发送消息、或者产生自定义菜单、或产生微信支付订单等情况时,开发者填写的服务器配置URL将得到微信服务器推送过来的消息和事件,开发者可以依据自身业务逻辑进行响应,如回复消息。
(2)怎么实现微信服务器有效性的验证
官网地址:https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Access_Overview.html
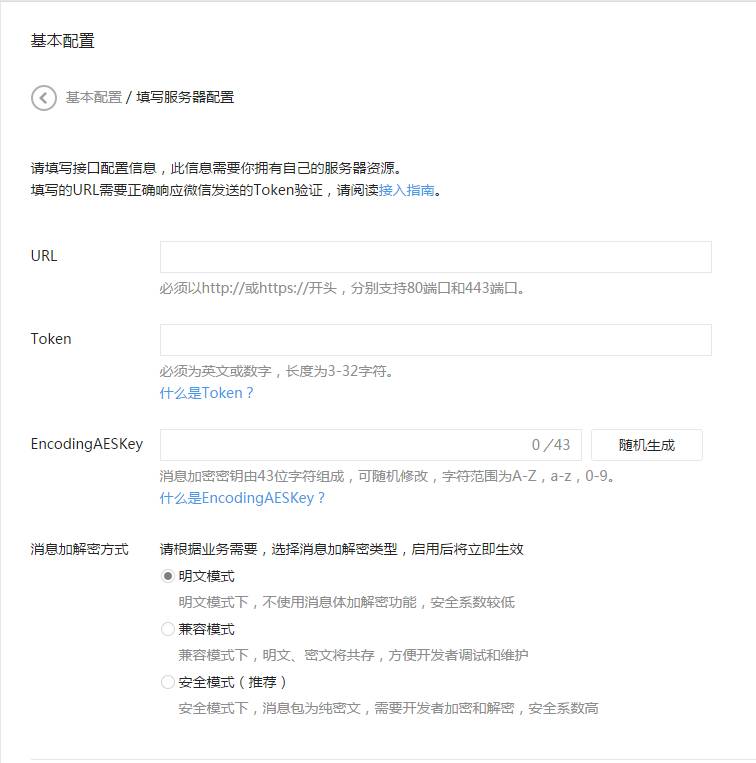
第一步:填写服务器配置

URL:服务器地址,是开发者用来接收微信消息和事件的接口URL。
Token:可由开发者可以任意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,从而验证安全性)。
EncodingAESKey由开发者手动填写或随机生成,将用作消息体加解密密钥。
第二步:验证消息的确来自微信服务器
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
1)将token、timestamp、nonce三个参数进行字典序排序
2)将三个参数字符串拼接成一个字符串进行sha1加密
3)开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
具体实现例子如下:
/* 验证服务器有效性的模块 */ //引入sha1模块 const sha1 = require('sha1'); //引入config模块 const config = require('../config'); module.exports = () => { return async (req, res, next) => { //微信服务器提交的参数 const {signature, echostr, timestamp, nonce} = req.query; const {token} = config; // 1、将参与微信加密签名的三个参数(timestamp,nonce,token),结合在一起,按照字典序排序并组合在一起形成一个数组 const arr = [timestamp, nonce, token]; // 字典序排序 123...abcdefg.... 对应方法 arr.sort() const arrSort = arr.sort(); // 2、将数组里所有参数拼接成一个字符串,然后用sha1算法加密 //拼接成字符串 const str = arrSort.join(""); // sha1加密 const sha1Str = sha1(str); // 以上代码可精简为如下: //const sha1Str = sha1([timestamp, nonce, token].sort().join('')); // 3、加密完成就生成了一个signature,我们将他与微信发送过来的进行对比 sha1Str === signature /* 微信服务器会发送两种类型的消息给开发者服务器 1. GET请求 - 验证服务器的有效性 2. POST请求 - 微信服务器会将用户发送的数据以POST请求的方式转发到开发者服务器上 */ if (req.method === 'GET') { if (sha1Str === signature) { // 如果一样,说明消息来自于微信服务器,返回echostr给微信服务器 res.send(echostr); } else { // 如果不一样,说明不是微信服务器发送的消息,返回error res.end('error'); } } else if (req.method === 'POST') { //微信服务器会将用户发送的数据以POST请求的方式转发到开发者服务器上 //验证消息来自于微信服务器 if (sha1Str !== signature) { //说明消息不是微信服务器 res.end('error'); } ... // 省略消息的处理 //返回响应给微信服务器 res.send(''); } else { res.end('error'); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
第三步:验证URL有效性成功后即接入生效,成为开发者。你可以在公众平台网站中申请微信认证,认证成功后,将获得更多接口权限,满足更多业务需求。
5、什么是Access token(重中之重)
官网地址:https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Get_access_token.html
access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token。开发者需要进行妥善保存。access_token的存储至少要保留512个字符空间。access_token的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的access_token失效。
/* 获取access_token: - 是什么? 微信调用接口得唯一凭据 - 特点 - 唯一的 - 有效期为2小时,提前五分钟重新获取有效的access_token - 接口权限,每天2000次 - 请求 - 地址:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET - 方式:GET - 设计思路 - 1、首次本地没有,发送请求获取access_token,保存下来(本地文件/Redis),不用全局变量来保存是因为不太安全,因为这个变量可能随时被人修改、替换、删除等 - 2、第二次或以后 - 2.1 先去本地读取文件,获取到access_token,先判断它是否过期 - 没有过期:直接使用 - 过期:重新请求获取access_token,保存下来覆盖之前的文件(本地文件/Redis,保证文件时唯一的) - 优化整理思路 - 读取本地文件(readAccessToken) - 本地有文件 - 判断是否过期 (isValidAccessToken) - 没有过期(false):直接使用 - 过期(true):重新请求获取access_token(getAccessToken),保存下来覆盖之前的文件(本地文件,保证文件时唯一的)(saveAccessToken) - 本地没文件 - 发送请求获取access_token,保存下来(本地文件) */ // 定义请求的地址 const url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appID}&secret=${appsecret}`
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31

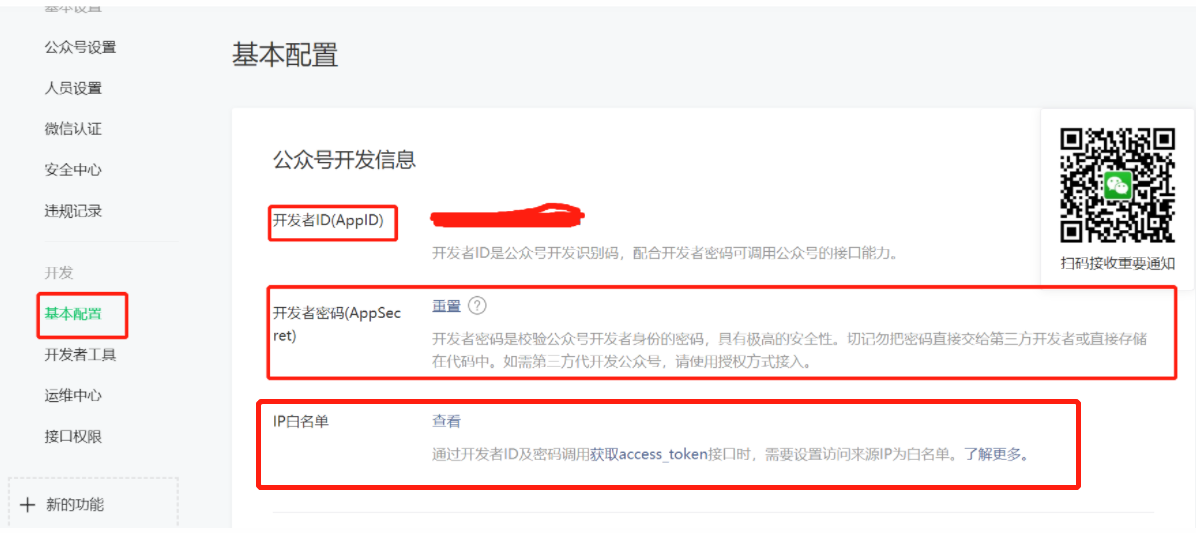
注意: 为了提高公众平台开发者接口调用的安全性,避免一旦开发者ID和密码泄露后给账号造成损失。我们对调用“获取access_token”接口增加IP白名单校验:只有将IP地址设置为公众号的IP白名单,才能成功调用该接口。
如非白名单调用,将返回错误码40164:调用接口的IP地址不在白名单中,请在接口IP白名单中进行设置。(小程序及小游戏调用不要求IP地址在白名单内。)
6、weixin-js-sdk
(1)简介
微信JS-SDK ( JavaScript Software Development Kit )是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
(2)作用
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
简单来说,使用JS-SDK我们可以引入外部网页。
(3)使用
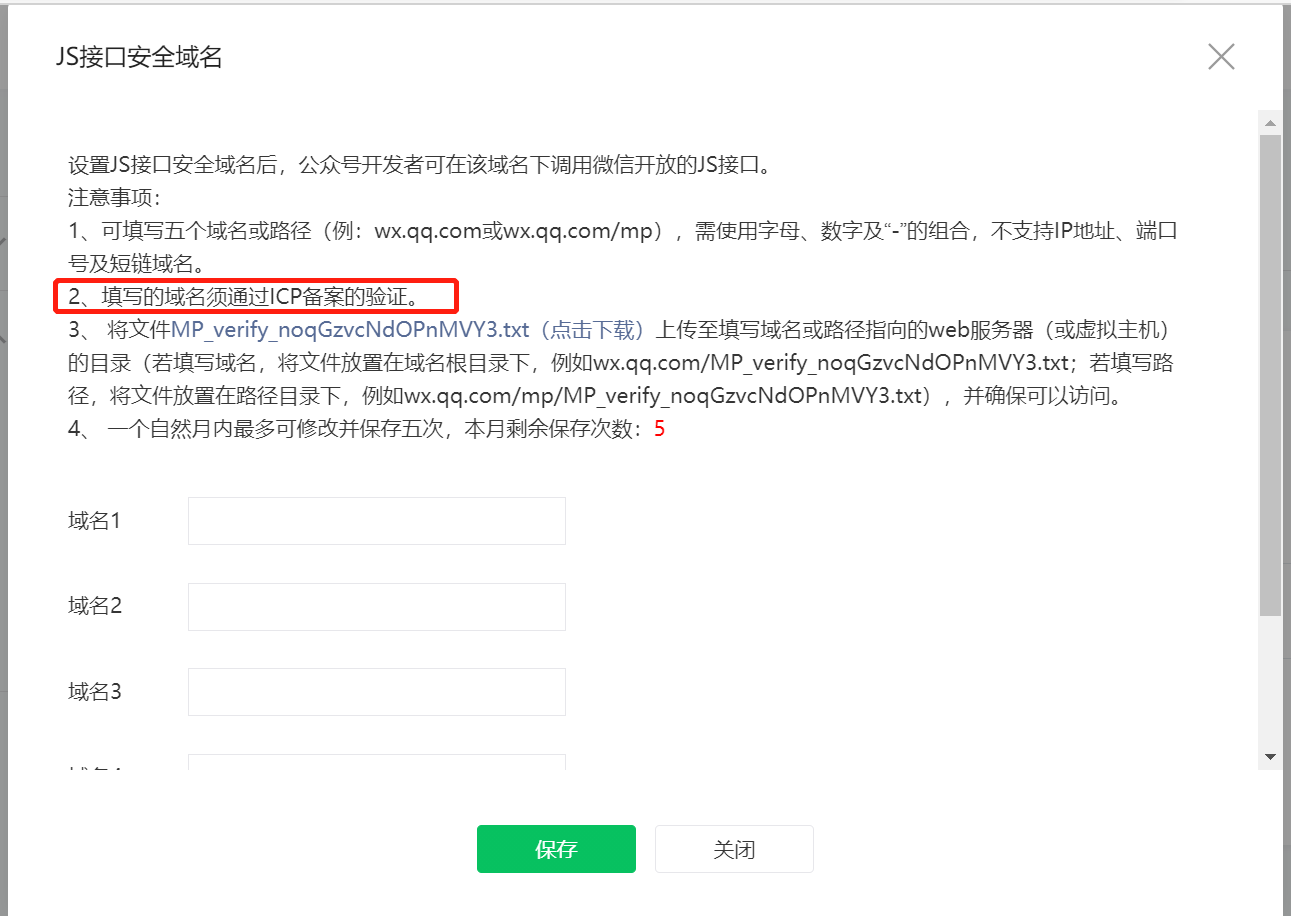
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。

备注:登录后可在“开发者中心”查看对应的接口权限。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)。
vue项目可以直接使用npm i weixinjssdk,使用如下:
import wx from 'weixin-js-sdk'
- 1
备注:支持使用 AMD/CMD 标准模块加载方法加载
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
(4)signature的获取
官网地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#62
第一步:获取jsapi_ticket
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
1)获取access_token,实现步骤看本文中微信公众号开发中第五点
2)用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket):https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi,成功返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}
- 1
- 2
- 3
- 4
- 5
- 6
第二步:获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名(signature)了。
签名生成规则如下:
1)参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。
2)对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,
3)使用URL键值对的格式(即key1 = value1 & key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。示例如下:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
- 1
4)对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
注意事项
- 签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
- 签名用的url必须是调用JS接口页面的完整URL。
- 出于安全考虑,开发者必须在服务器端实现签名的逻辑。
(5)实际应用
1、后端实现Demo如下(nodejs版):
//获取微信签名 router.get('/cts-wms-service/wms/wx/getConfig', async (req, res) => { /* 生成js-sdk使用的签名: 1. 组合参与签名的四个参数:jsapi_ticket(临时票据)、noncestr(随机字符串)、timestamp(时间戳)、url(当前网页的URL,不包含#及其后面部分) 2. 将其进行字典序排序,以'&'拼接在一起 3. 进行sha1加密,最终生成signature */ // 获取appId console.log("appID",appID) const appId = appID; //获取随机字符串 const noncestr = Math.random().toString().split('.')[1]; //获取时间戳 const timestamp = Date.now(); //获取票据 const {ticket} = await wechatApi.fetchTicket(); // 1. 组合参与签名的四个参数:jsapi_ticket(临时票据)、noncestr(随机字符串)、timestamp(时间戳)、url(当前服务器地址) const arr = [ `jsapi_ticket=${ticket}`, `noncestr=${noncestr}`, `timestamp=${timestamp}`, `url=${decodeURIComponent(req.query.url)}` ] // 2. 将其进行字典序排序,以'&'拼接在一起 const str = arr.sort().join('&'); console.log('str&',str); //xxx=xxx&xxx=xxx&xxx=xxx // 3. 进行sha1加密,最终生成signature const signature = sha1(str); const data = {appId, noncestr, timestamp, signature} //将json数据返回给用户 res.send( {code: 200, data}); })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
2、前端vue项目中使用:
第一步:新建wxConfig.js
import wx from 'weixin-js-sdk' import { getSignatureByWetChat } from '../api/wxApi' // wx.config({ // debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 // appId: '', // 必填,公众号的唯一标识 // timestamp: , // 必填,生成签名的时间戳 // nonceStr: '', // 必填,生成签名的随机串 // signature: '',// 必填,签名 // jsApiList: [] // 必填,需要使用的JS接口列表 // }); async function wxconfig(){ // let url = encodeURIComponent(window.location.href.split('#')[0]) let url = window.location.href.split('#')[0] console.log("url",url) await getSignatureByWetChat(url).then(res => { console.log("res",res) wx.config({ // debug: true, ...res.result, jsApiList: [ 'scanQRCode' ] }); wx.error(function(res){ // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 console.log(res) }); }) } export default wxconfig
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
第二步:App.vue中执行
<template> <div id="app"> <router-view/> </div> </template> <script> import wxConfig from "@/wechat/wxConfig"; export default { async mounted() { //若是微信小程序执行 if(this.$config.evn === 'wx') { wxConfig() } }, } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } #nav { padding: 30px; } #nav a { font-weight: bold; color: #2c3e50; } #nav a.router-link-exact-active { color: #42b983; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
第三步:main.js挂在wx
// 引入微信SDK
//第一种方式, 直接挂载
import wx from 'weixin-js-sdk'
Vue.prototype.$wx = wx;
//第二种方式,按需挂载
let $Vue = Vue;
if(evn === 'wx') {
import('weixin-js-sdk')
.then(wx => {
$Vue.prototype.$wx = wx;
});
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
第四步:具体页面中使用
//扫码 handlerScanCode() { let _this = this; _this.$wx.scanQRCode({ needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果, scanType: ["qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有 success: function (res) { if(res.errMsg === 'scanQRCode:ok'){ let result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果 if (result !== null && result !== "" && result !== undefined) { //扫码结果,具体逻辑处理 } } }, }); },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
7、开发与调试
1、接口测试号申请
官网地址:https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Requesting_an_API_Test_Account.html
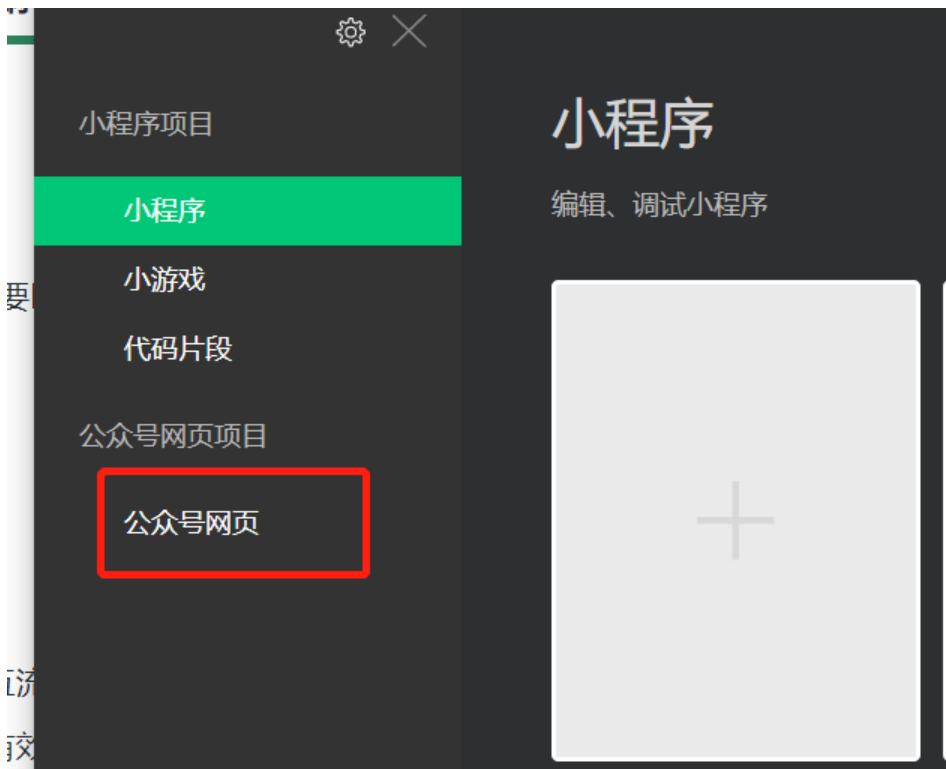
2、使用web开发者工具进行开发
官网地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Web_Developer_Tools.html#2

8、注意点
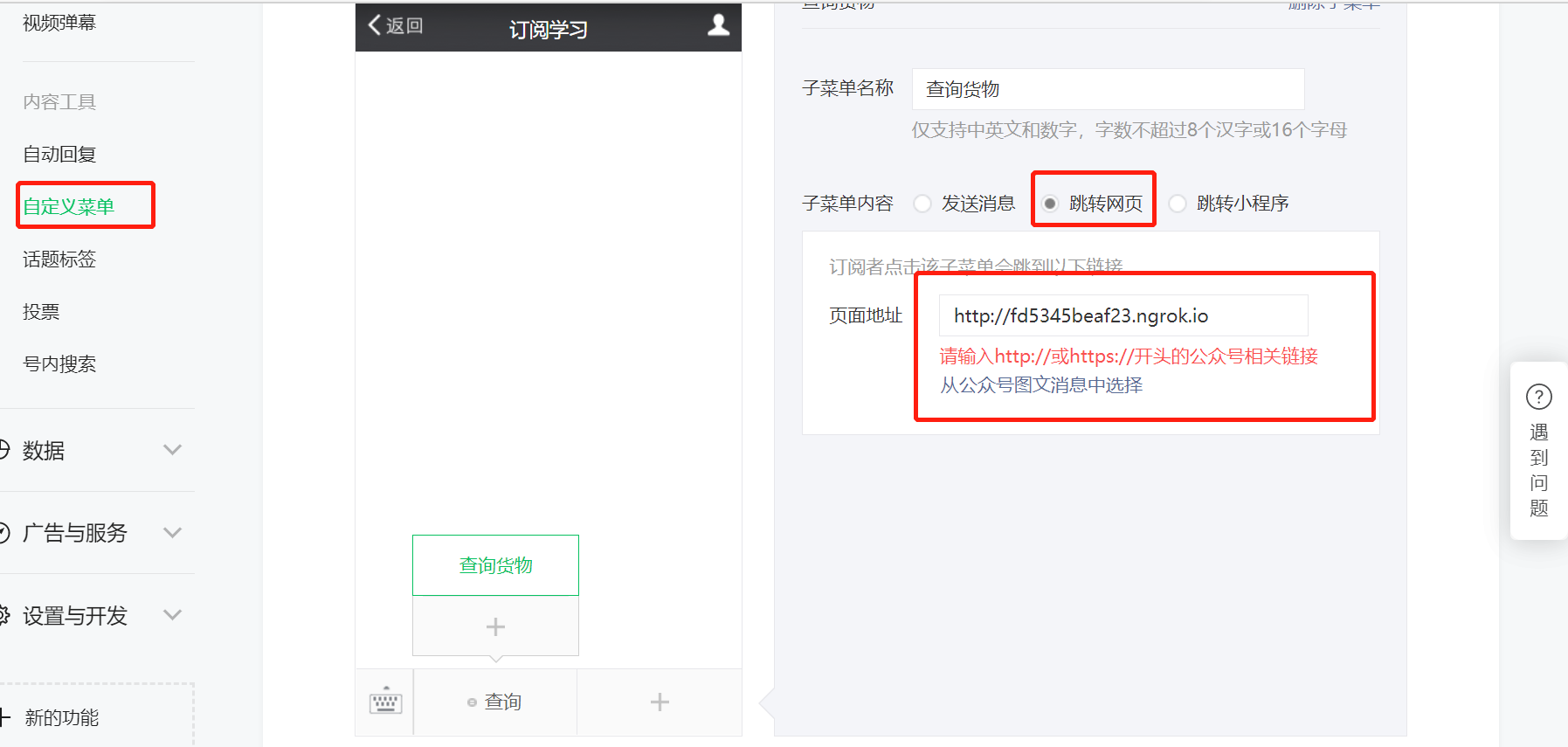
1、只有认证过的服务号才能配置跳转网页地址,个人订阅号没法进行认证

2、要设置JS接口安全域名后,公众号开发者可在该域名下调用微信开放的JS接口