热门标签
热门文章
- 1基于卷积神经网络实现手写数字识别
- 2使用 16 通道模拟多路复用器模块增加 NodeMCU 的模拟引脚_数字多路复用器(mux)来扩展数字引脚的数量
- 3鸿蒙原生应用开发-DevEco Studio远程真机的使用_deveco studio创建远程设备
- 4快速开发后台不用太多代码的 tp5_「漏洞分析」ThinkPHP5任意代码执行分析全记录...
- 5order by limit 先排序再分页会导致数据丢失或者重复_order by limit导致分页重复
- 6CSS-transform 平面/空间(移动、旋转、缩放、过渡)略解以及示例_transform 移动
- 7flutter 软键盘弹出导致页面超长度问题_flutter dialog 软键盘弹出超限
- 83cdaemon漏洞挖掘 Exploit_3cdaemon ftp缓冲区溢出和格式字符串漏洞以及信息泄漏
- 9Linux安装Anaconda3完整教程_linux下anaconda3安装步骤
- 10Android使用接口回调方式实现Service向activity传递数据_android service 传递数据
当前位置: article > 正文
使用uni-app框架进行移动端的适配(uniapp px转rpx)
作者:菜鸟追梦旅行 | 2024-03-22 09:48:51
赞
踩
使用uni-app框架进行移动端的适配(uniapp px转rpx)
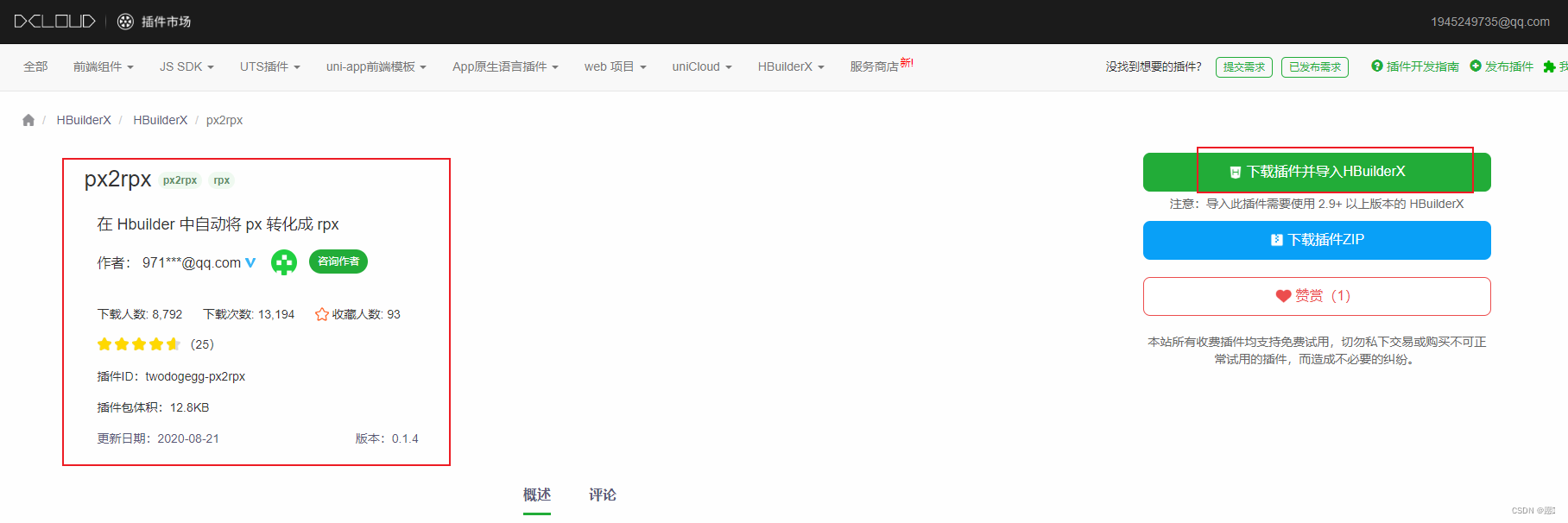
- 1、打开uniapp 官网找到 插件市场介绍
- 2、点击插件市场 px2rpx - DCloud 插件市场
- 3、选择使用HBuilderX导入插件

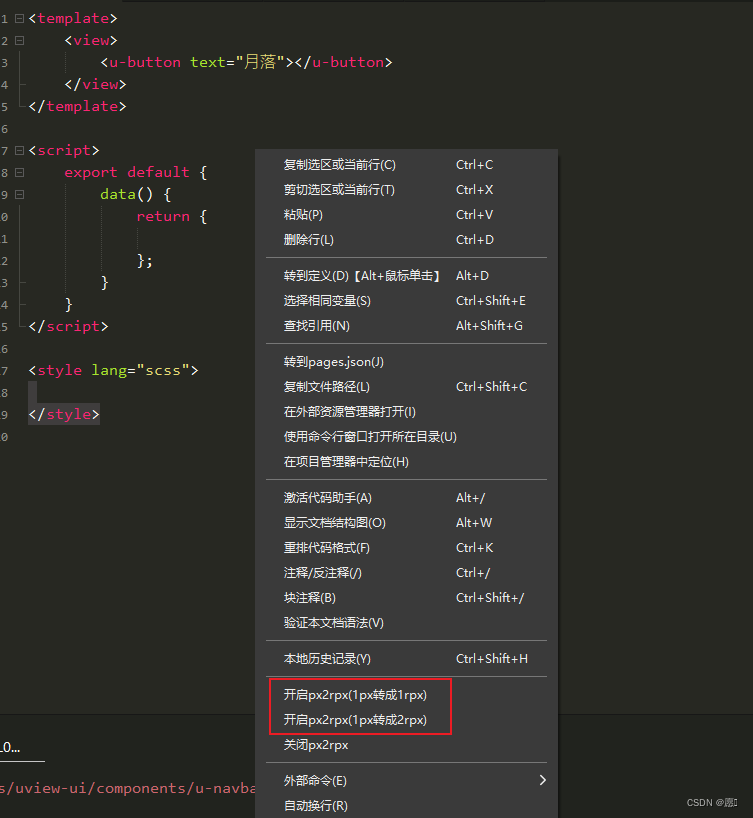
- 4、在HBuilder中点击右键选择开启px2rpx

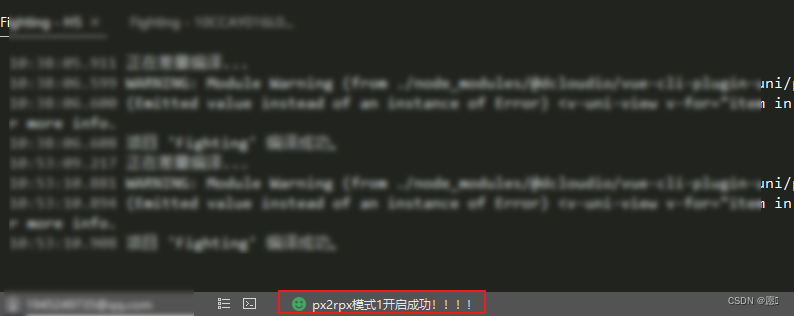
5、开启成功后会有提示

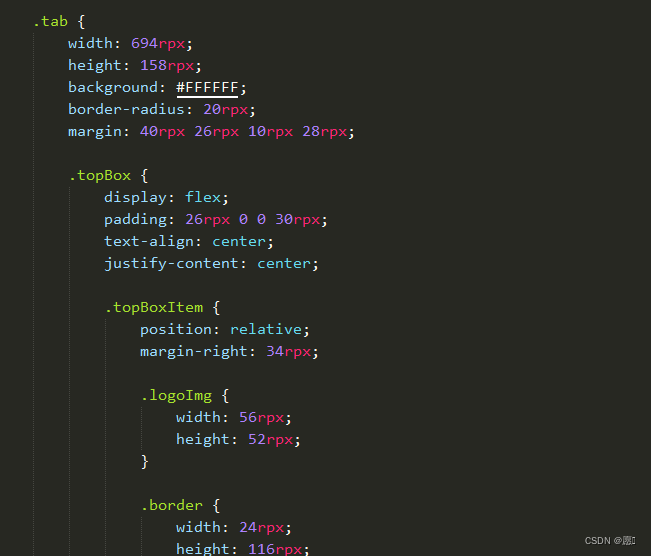
6、根据设计搞的尺寸就行,我的是在这750*1620的,正常写px,保存后自动转rpx

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/287007
推荐阅读
