热门标签
热门文章
- 1安装mamba_ssm出错_mamba wget 1.1.3
- 2win 11, 安装 android studio ,执行到android-emulator-hypervisor-driver安装时候,CMD疯狂弹出,一直没权限_requesting adminstrative privileges touchpad
- 3火爆的人工智能项目都在这里了|Gitee项目推荐
- 4用Python实现的这五个小游戏,你真的学会了嘛?_用python写一个小游戏
- 5常用adb命令_adb 启动应用
- 6MySQL 关于连接池用完的问题和too many connection ----解决办法_2008数据库的连接池已经用完 已申请0个连接
- 7在Linux搭建Emlog博客结合内网穿透实现公网访问本地个人网站
- 8准研一,需要用python进行机器学习,如何进阶学习?_机器学习 学习安排
- 9iOS pods组件化私有的framework 、xcframework_podspec framework
- 10Linux里的阻塞和非阻塞IO_linux阻塞什么意思
当前位置: article > 正文
鸿蒙如何用JS开发智能手表App_鸿蒙运动手环软工代码
作者:菜鸟追梦旅行 | 2024-03-26 16:05:14
赞
踩
鸿蒙运动手环软工代码
阅读本文需要3分钟
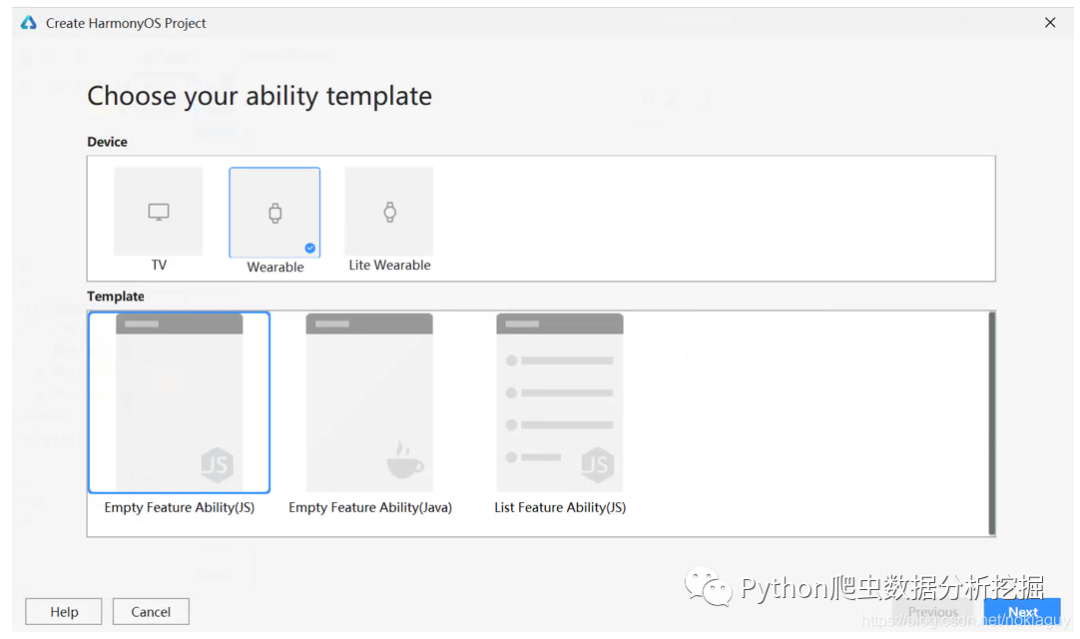
介绍如何用JS开发智能手表App,首先按下图创建智能手表的工程(工程名是MyFirstWatch)。

watch工程目录的结构与TV工程的结构类似,只是源代码除了java部分,还有js部分,而且多了个node_modules目录,用过Node的同学都应该很清楚,这个目录是保存Node中模块的。js目录包含了所有相关的JS、HTML和CSS代码。watch工程目录结构如下图所示。

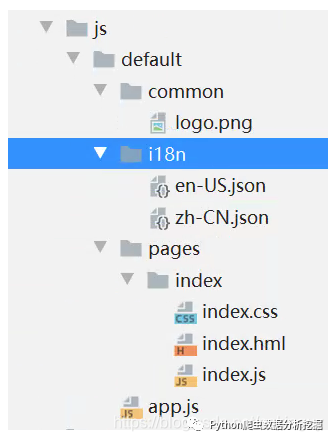
现在着重看一下js目录,结构如下:

在js/default目录下,有3个子目录:common、i18n和pages。其中common是一些资源,如图像等。i18n用于国际化,默认有两个文件:en-US.json和zh-CN.json,分别表示英文和中文字符串。pages目录包含了一些代码文件。index是默认生成的首页目录。其中包含3个文件:index.css、index.hml和index.js。其中index.hml是定制的HTML文件(减少了部分标签,也增加了一些标签,但总体风格与HTML非常接近)。现在分别看一下这3个文件的代码:

从这3个文件的代码可以看出,与微信小程序的开发方式非常接近。而且大多数技术都是Web栈的,因此,只要会Web、微信小程序的程序员,很容易上手。
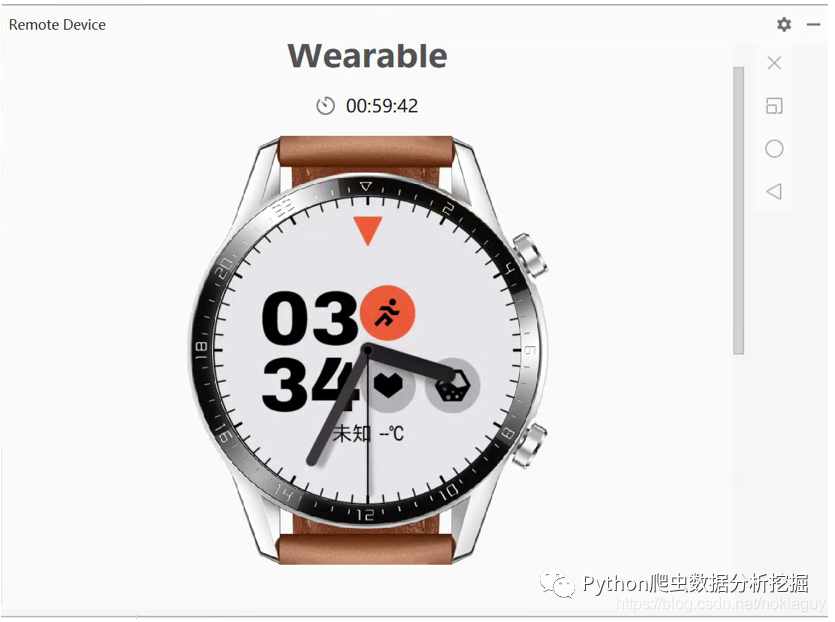
现在按前面的方式申请智能手表虚拟设备,效果如下图所示。

现在运行程序,会得到下面的结果:
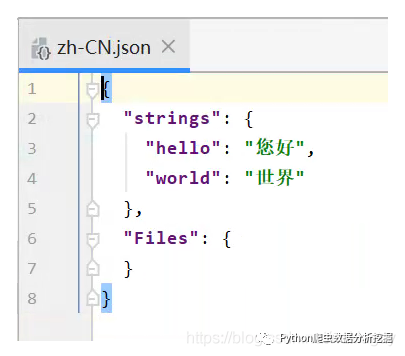
如果要修改输出文本,可以直接修改国际化文件zh-CN.json,也可以直接修改index.js或index.hml文件。

欢迎关注公众号:Python爬虫数据分析挖掘,回复【开源源码】免费获取更多开源项目源码
公众号每日更新python知识和【免费】工具

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/318173?site
推荐阅读
相关标签


