- 1陀螺仪数据转换成角度_陀螺仪编写实时角度的计算公式?
- 2LOG: mac homebrew安装mysql后 配置文件location_brew 安装mysql后的日志文件
- 3Visual studio2022+QT的创建
- 4毫米波雷达探测技术,雷达人体存在感应器,实时检测静止存在应用_雷达人体识别技术
- 5Git基本操作_idea中怎么看还未提交改动的类
- 6【规划】A*算法以及c++实现_a*算法 c++
- 7JAVA 学习·泛型(二)——通配泛型
- 8给大家安利一个Python大数据分析神器!_dask库安装
- 9ROS学习(30)自定义移动机器人模型gazebo仿真(激光雷达+kinect)_gazebo仿真 给模型添加mid360
- 10seatunnel 高性能分布式数据集成平台
顶象滑块非常简单的案例学习
赞
踩
声明:本文仅限学习交流使用,禁止用于非法用途、商业活动等。否则后果自负。如有侵权,请告知删除,谢谢!本教程也没有专门针对某个网站而编写,单纯的技术研究
案例分析
目标案例:aHR0cHM6Ly93d3cudml2by5jb20uY24vc2VydmljZS9tb2JpbGVQaG9uZUF1dGhlbnRpY2l0eUNoZWNrL2luZGV4
- 对应接口和难点
a的请求

c1的第一次请求

c2的第二次请求

v1的请求

参数分析
观众老爷们最近有点忙,也没时间学习,这两天有时间了正好学一下顶象的滑块,这个非常弱化版的,主要是学一个思路。
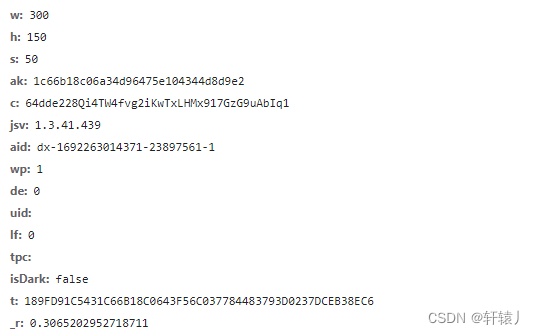
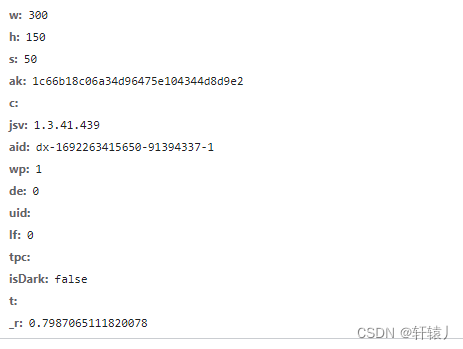
通过修改发现,c值可以赋值为空,t值也是同理,ak是产品id,aid是dx-+时间戳加随机数,其他固定就行

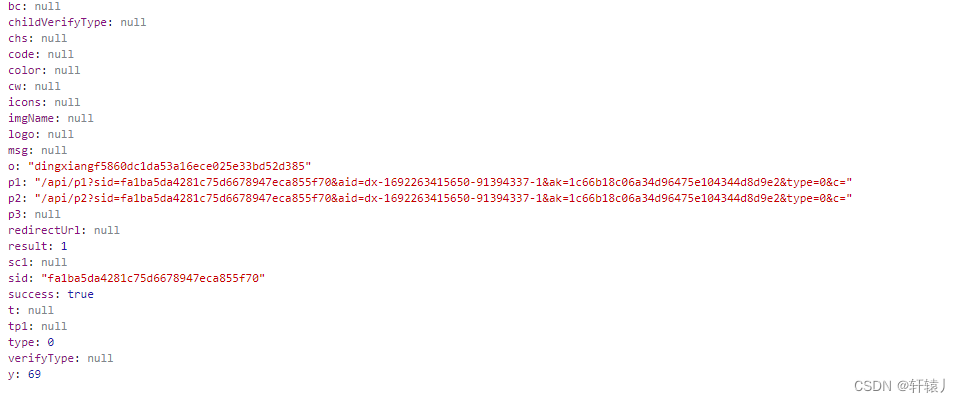
通过里面的返回值可以知道p1和p2分别对应的应该就是缺口和图片,o是对图片的还原,sid是后面需要的

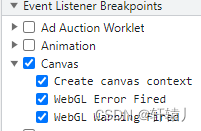
那么我们先来看图片的还原,我这边使用的canvas去下的断,可自行下断尝试,之前的滑块里面有讲过

那么我们继续看第一次v1的Param,通过initiator

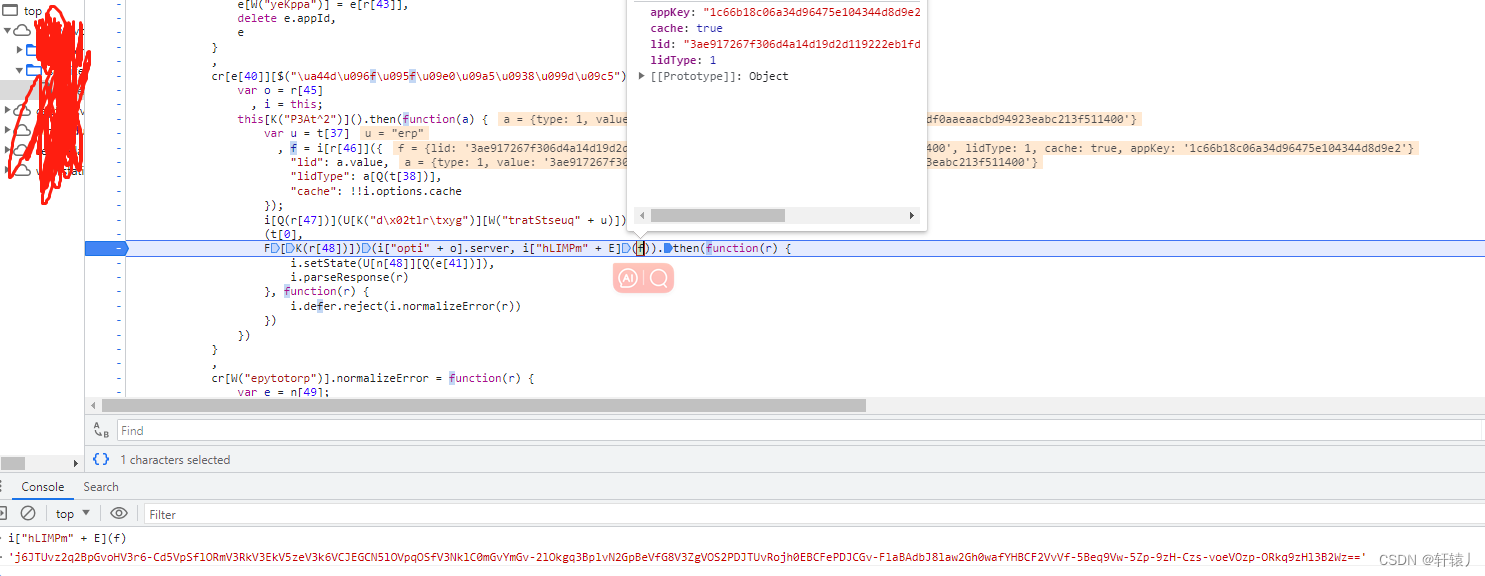
我们可以看到通过断点发现他是通过对这些参数进行的加密

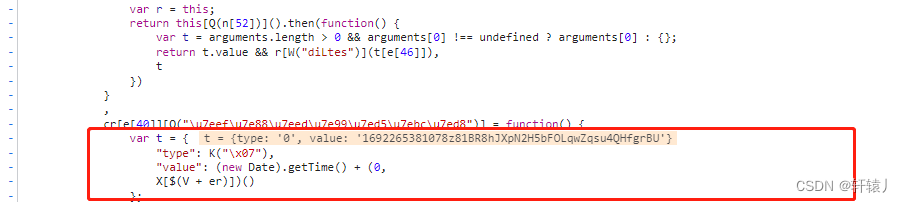
这里可以看到lid的生成就是时间加一个函数,我们直接扣下来就行,喜欢那个下面自取哈

lid的生成js代码
function lid() {
for (var i = 32, a = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ', u = [], f = 0; f < i; f++)
u[f] = a['charAt'](Math['floor'](Math.random() * a['length']));
return u['join']("")
};
function get_lid(){
return (new Date).getTime() + lid()
}
console.log(get_lid())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
python代码
import math
import random
def get_lid():
a = "0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ"
return "".join(a[math.floor(random.random() * len(a))] for _ in range(32))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
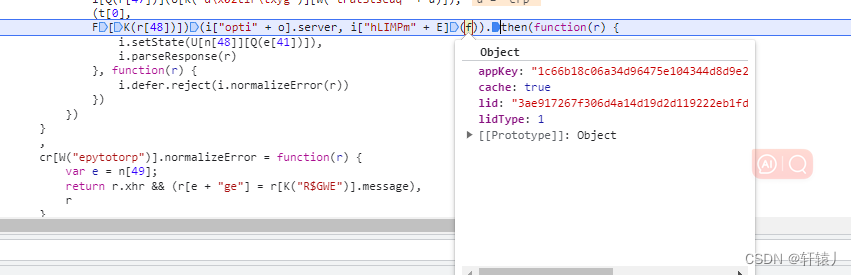
可以看到appKey是固定的我已经刷了很多次了

那么我们来看Param的加密,可以看抠出来的js或者python, 第一次就是这样了

js版本
var u = "=x1LItAH4sf8gp6ewnXQTiKuF_5EkC2m7WjdrM"
, f = "UlGhvYo3aRzcq-VPyJBb9NZOD0S";
function y(r) {
return r.split("").reverse().join("")
};
function encode(r, o) {
if (!r)
return "";
for (var i, a, u, f, c, s, l, v, g = "", p = 0; p < r[(v = "htgnel",
v.split("").reverse().join(""))]; )
i = r['charCodeAt'](p++),
a = r.charCodeAt(p++),
u = r['charCodeAt'](p++),
f = i >> 2,
c = (3 & i) << 4 | a >> 4,
s = (15 & a) << 2 | u >> 6,
l = 63 & u,
isNaN(a) ? s = l = 64 : isNaN(u) && (l = 64),
g = g + o.charAt(f) + o['charAt'](c) + o.charAt(s) + o.charAt(l);
return g
}
function S(r) {
var e = encode(JSON.stringify(r), y(u + f));
return e
};
S({
"lid": "", // lid
"lidType": 1,
"cache": true,
"appKey": "" // appkey 固定的
}) // 自己填写入参
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
第二次的入参是, 除了lid是上面生成的,我们直接用就好其他基本都可固定,然后调用上面的加密即可,到这里两个c1都已经结束了

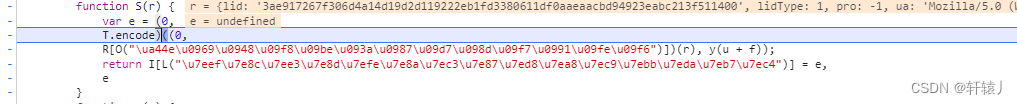
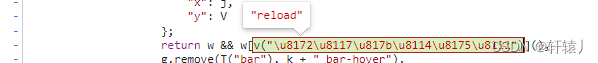
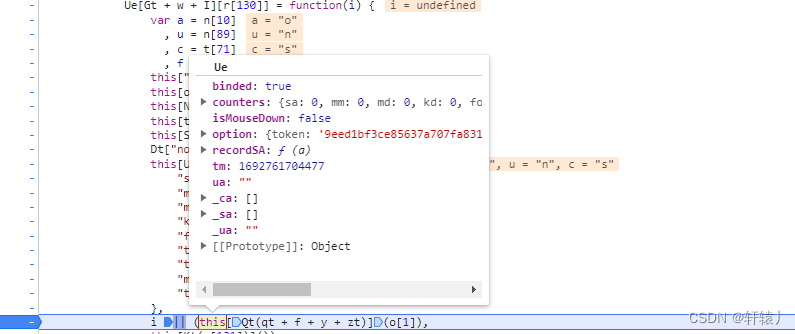
我们接着看v1接口里面的ac的函数

每次可以发现在加密完之后会重载,他就是在第一次的ua

开始发现是空

这里是他的检测,这个网站检测的比较少,基本就是熟悉下流程

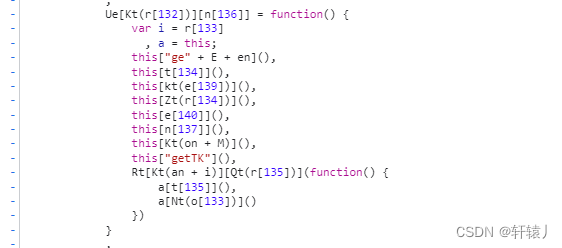
基本都是围绕这app进行的,那么我们可以多看app

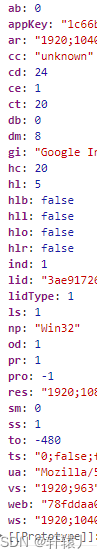
可以看到这个是第一次

我们可以看到下面就是指纹了

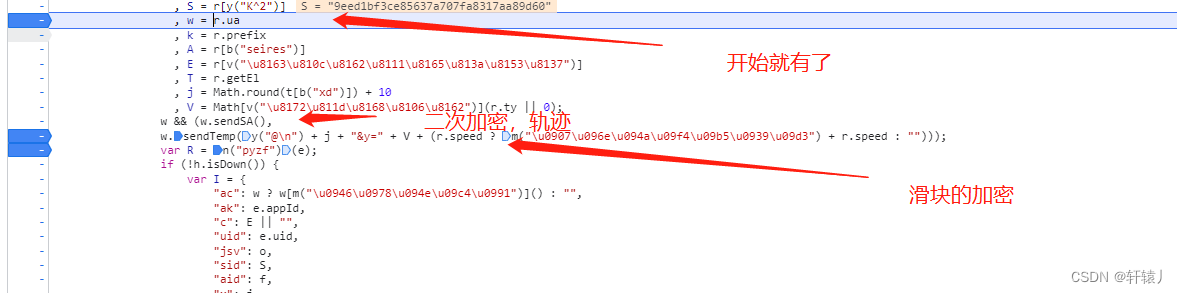
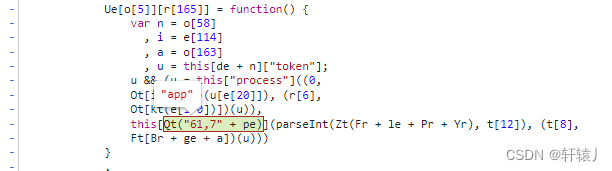
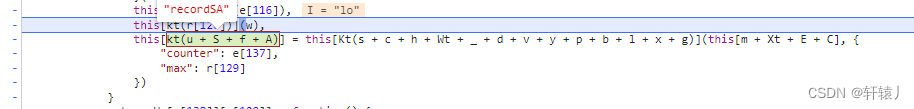
那么我们继续看sendSA,可以发现是对sa进行的加密,sa是通过recordSA,后调用app函数

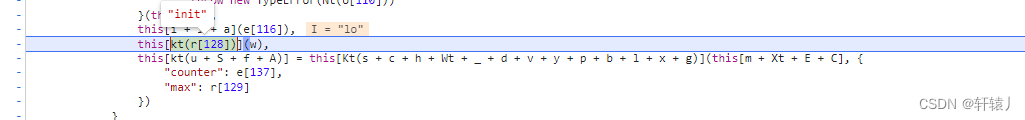
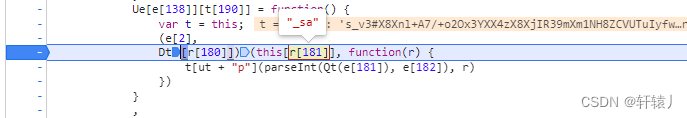
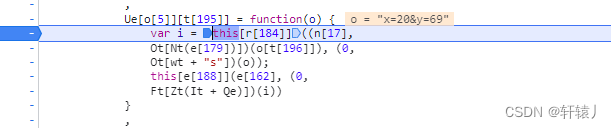
这里可以看到他是对滑块缺口进行的加密

那么到这里就结束了!!!
可以看下熟悉下顶象的流程,第二次滑块的正常调度依然可通过。
我们下期再见!!!
拜拜!!!

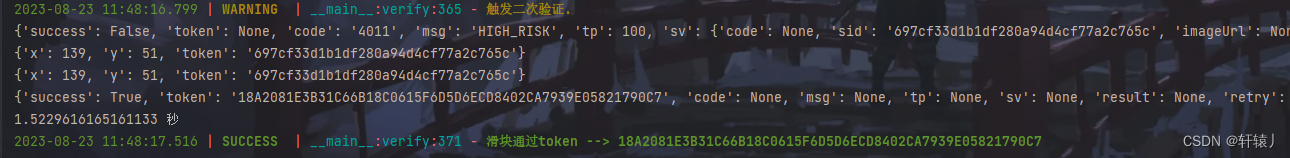
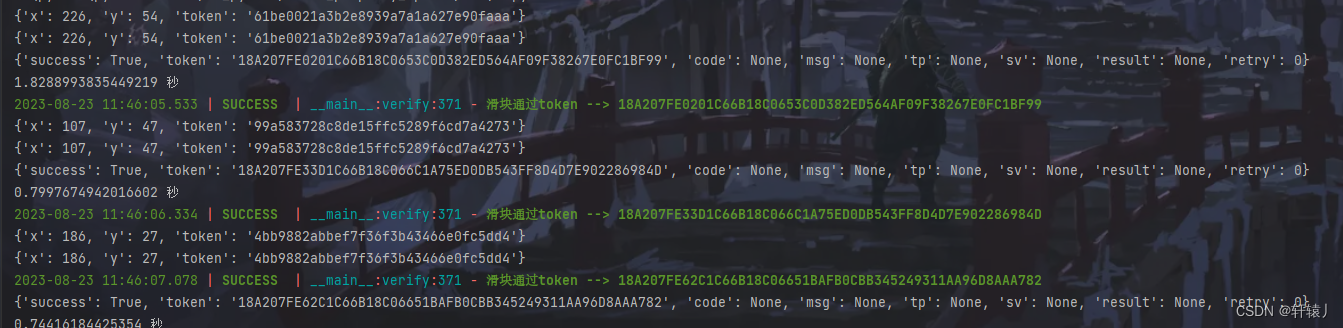
效果展示
第一次的

二次验证的