- 1行业现状?互联网公司为什么宁愿花20k招人,也不愿涨薪留住老员工~_互联网企业不晋升和加薪的原因有哪些
- 2初次使用git上传项目,教你一步步上传文件,经验分享_阿里云云效新建了代码库如何上传项目
- 3EMNLP2021 | 实体关系抽取新SoTA - 对NER和RE任务进行联合编码
- 4Delphi中小试Opencv--图像差异对比(大家来找茬辅助实现cvAbsDiff函数的使用)_delphi opencv
- 5如何把拉线位移传感器应用在浆纱机上_拉线传感器应用
- 6如何看待自然语言处理未来的走向?
- 7(附源码)计算机毕业设计SSM快递代收系统_ssm和vue校园快递代取系统
- 8LLMs之Code:SQLCoder的简介、安装、使用方法之详细攻略
- 9猿创征文|大数据之离线数据处理总结+思维导图(全面总结)_离线大数据处理能力
- 10【无标题】_setupprodoffscrub无法连接网络
Flutter应用信息、应用标示、名称、图标、启动图_flutter versioncode
赞
踩
真正开发一个完成的跨平台App需要针对不同的平台设置不同的应用信息
比如应用标识、应用名称、应用图标、应用启动图等等
一. 应用标识
1.1. Android应用标识
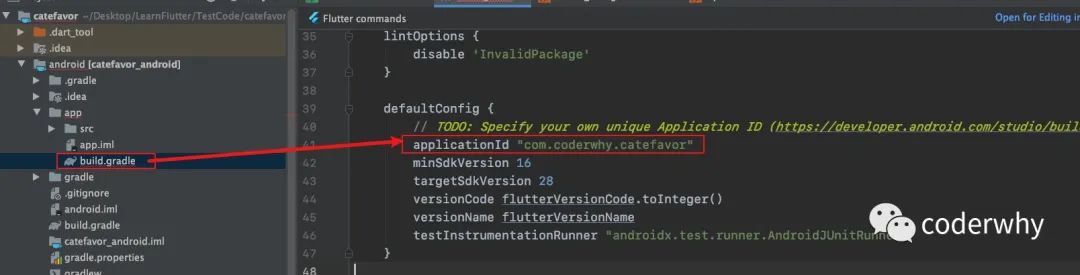
Android应用标识在对应的Android目录下:Android/app/build.gradle
-
applicationId:是打包时的应用标识
- defaultConfig {
- // TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
- applicationId "com.coderwhy.catefavor"
- minSdkVersion 16
- targetSdkVersion 28
- versionCode flutterVersionCode.toInteger()
- versionName flutterVersionName
- testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
- }

Android应用标识
1.2. iOS应用标识
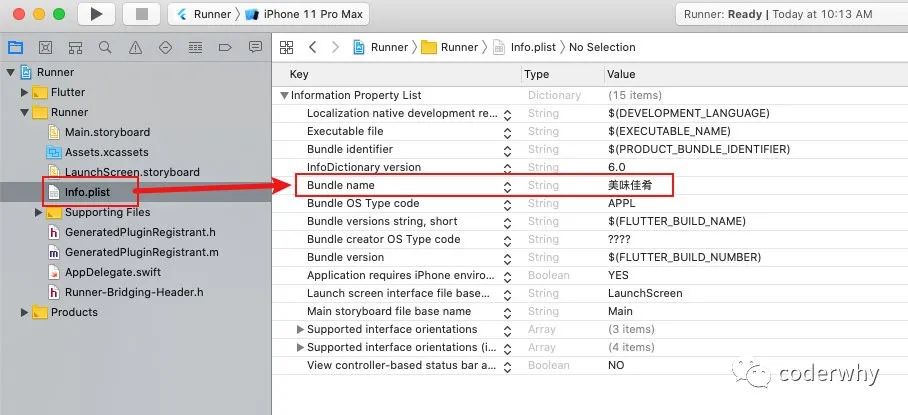
iOS应用标识在对应的iOS目录下:ios/Runner/Info.plist(可以通过Xcode打开来进行修改)

iOS应用标识
二. 应用名称
2.1. Android应用名称
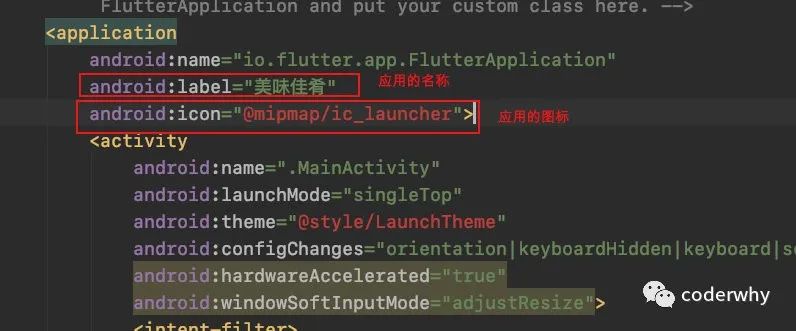
Android应用名称在对应的Android目录下:android/app/src/main/AndroidMainifest.xml

Android应用名称
2.2. iOS应用名称
iOS应用名称在对应的iOS目录下:ios/Runner/Info.plist(可以通过Xcode打开来进行修改)

iOS应用名称
三. 应用图标
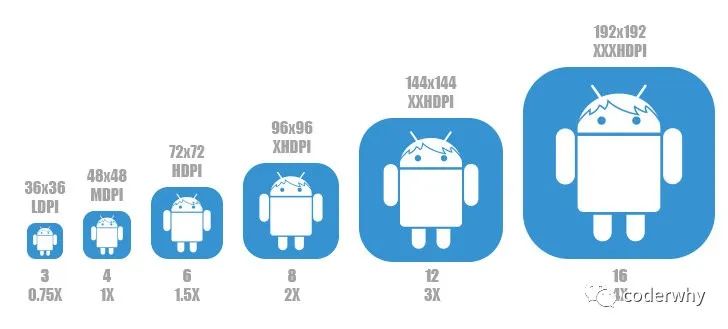
3.1. Android应用图标
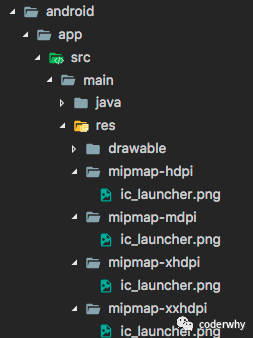
官方建议将图标(icon)根据不同的dpi放置在res/mipmap文件夹下。

Android icon location

img
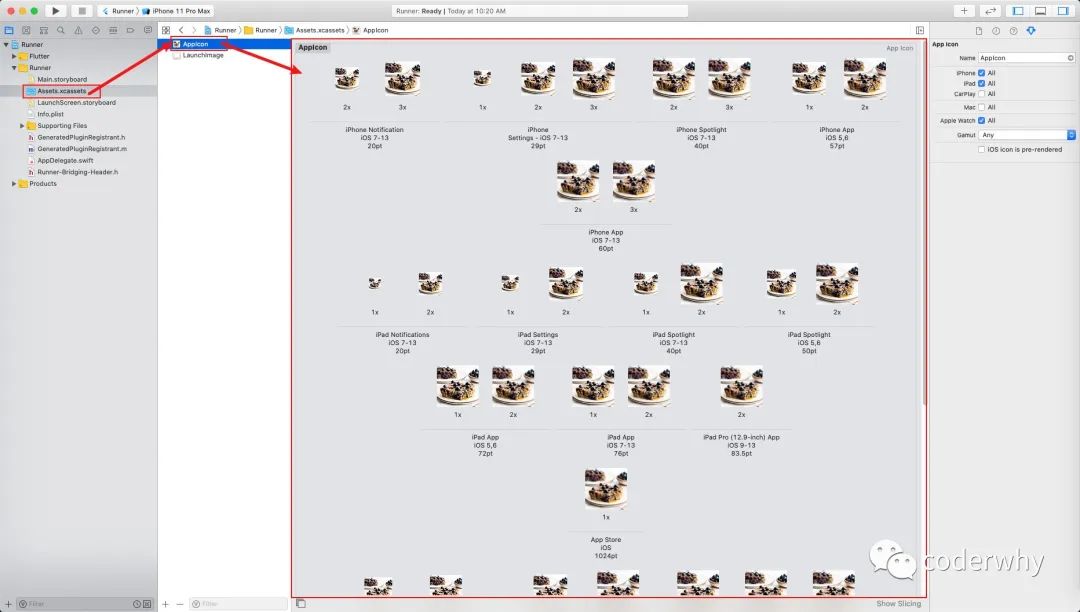
3.2. iOS应用图标
iOS的应用图标在ios/Runner/Assets.xcassets/AppIcon.appiconset中管理(可以直接打开Xcode将对应的图标拖入)

iOS应用图标
四. 应用启动图
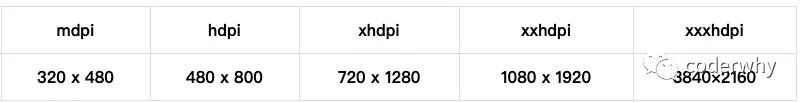
4.1. Android应用启动图
Android中默认的启动图是一片空白的,这是Flutter的默认设置效果。
-
在哪里设置呢?android/app/src/main/res/drawable/launch_background.xml
- <?xml version="1.0" encoding="utf-8"?>
- <!-- Modify this file to customize your launch splash screen -->
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:drawable="@android:color/white" />
-
- <!-- You can insert your own image assets here -->
- <!--<item>
- <bitmap
- android:gravity="center"
- android:src="@mipmap/launcher_image"/>
- </item>-->
- </layer-list>
我们可以进行如下修改:
第一步:将对应的启动图片,添加到对应的minimap文件夹中

启动图
第二步:修改launch_background.xml文件如下:
-
注意:我这里启动图命名为launcher_image,需要修改为你的名称
- <?xml version="1.0" encoding="utf-8"?>
- <!-- Modify this file to customize your launch splash screen -->
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android">
- <!-- <item android:drawable="@android:color/white" />-->
-
- <!-- You can insert your own image assets here -->
- <item>
- <bitmap
- android:gravity="center"
- android:src="@mipmap/launcher_image"/>
- </item>
- </layer-list>
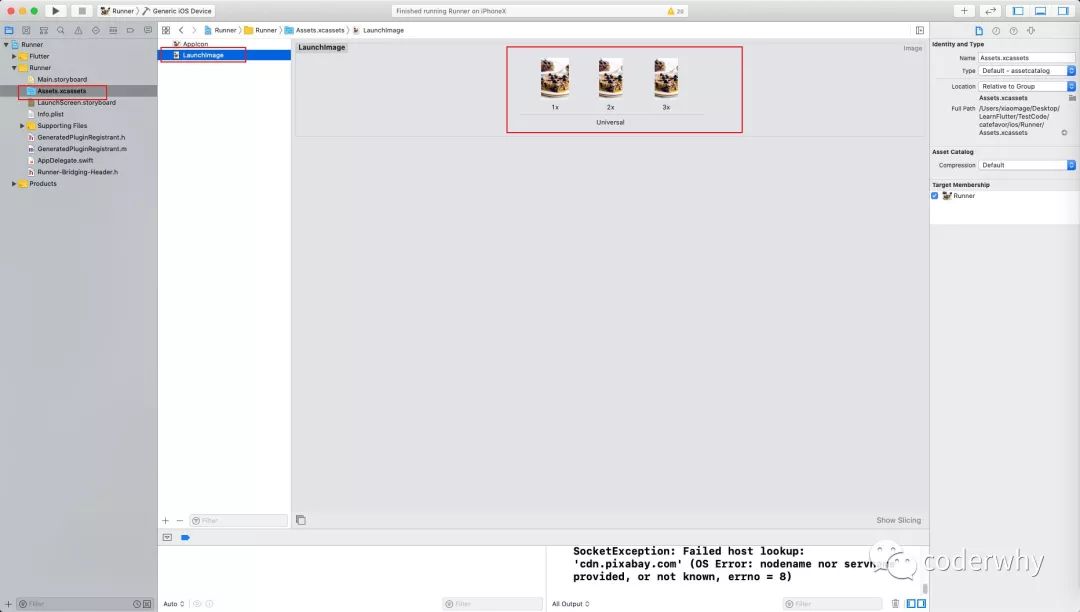
4.2. iOS应用启动图
iOS需要两步来完成:
第一步:将启动图片添加到资源依赖中

添加依赖的启动图
第二步:在LaunchScreen.storyboard中,添加一个ImageView,并且添加约束

小知识:
flutter里面是没有对int自动转为doule的隐式转化的,没有隐式转化。


