- 1Android简单控件的使用_android:textcolor
- 2布隆过滤器原理和使用_lsm使用bloom
- 3联邦学习安全之后门攻击
- 4MySql DDL_mysql主备节点能同步 ddl
- 5uniapp项目在微信开发工具里打开报错Error:app.json:在项目根目录未找到app.json_模拟器启动失败erro.app.json
- 6CAN整车网络学习-01_整车电气can
- 7Python + Echarts + PyQt5在量化软件中实现动态刷新K线_python pyecharts k线
- 8智慧校园移动端小程序源码,电子班牌人脸识别系统源码_小程序 智慧校园代码
- 9一文看懂“摩根系”,摩根士丹利、摩根大通、大摩、小摩到底有什么关系?_大摩小摩分别是哪家
- 10转正_述职报告_真实情景小清新版_前端转正述职报告ppt
2. Windows 10 - Nvm - node版本管理工具的安装、配置/全局配置(自动切换)、卸载方法 - 安装cnpm报错与解决方法 - 已安装 Node不卸载的方法_windows node 版本管理
赞
踩
目录
- 关联链接
- 测试环境
- 一、安装 Nvm
- 1. 新建一个 Nvm 目录,用来放置 nvm 和 Node 软件的安装文件。
- 2. 目录记得加上 `nodejs` (有一点要知道,指定了这个路径那么 nodejs 不会自动安装一个本地的 node 环境)
- 3. 自定义路径安装 `nodejs`,在点击 **finish** 完成 `nvm` 安装后的目录情况,一开始是没有 `nodejs` 目录的,但如果是默认安装 C 盘的,会在 C 盘有一个 `nodejs` 目录,还有`nvm install` 下载了一个`Node`,然后使用 `nvm use` 命令后,就会自动在自定义目录内创建一个 `nodejs`目录,要注意这一点。
- 4. 安装 node 16.18.1
- 5. 初次使用 nvm 时,本地 node.js 路径配置
- 6. 查看 nvm 安装目录下的 `setting.txt` 配置文件:
- 7. 镜像配置,此时可以再增加两条镜像源配置,配置国内源,可以使得包的下载速度更快
- 8. 查看 nvm 版本
- 9. 如果此时使用 npm 是没有该命令的,将会报错 **'npm' 不是内部或外部命令,也不是可运行的程序或批处理文件。**
- 二、卸载 Nvm
- 三、Nvm 安装指定版本 Node 配置理解
- 四、关于全局配置与缓存依赖的配置深入理解
- 五、安装cnpm报错集锦
- 六、已安装 Node不卸载的方法,由 Nvm 管理之前已安装的 Node.js
- 参考链接
关联链接
1. Windows 10 - Node与Vue - 安装 Vue 2.x 及 3.x 框架 - 项目创建要点 - 1
测试环境
Windows 10
nvm 的测试版本: 1.1.11
Node 测试版本:16.18.1
- 1
- 2
- 3
- 4
- 5
一、安装 Nvm
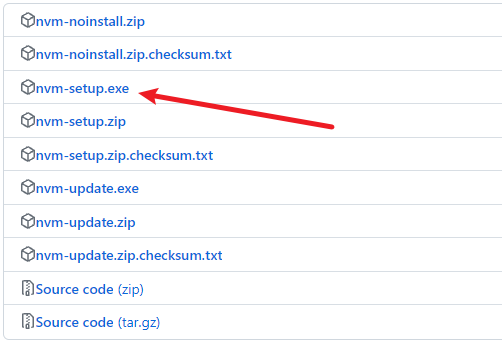
下载地址:传送门 0
下载地址 1.1.10 版本:传送门 1

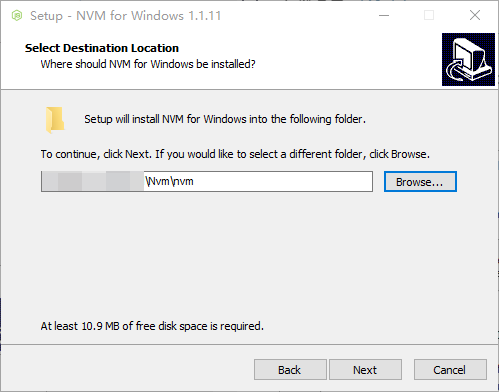
1. 新建一个 Nvm 目录,用来放置 nvm 和 Node 软件的安装文件。


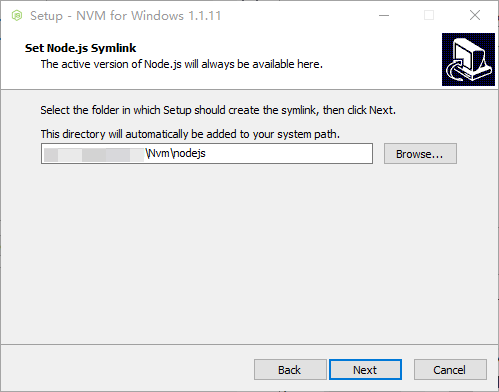
2. 目录记得加上 nodejs (有一点要知道,指定了这个路径那么 nodejs 不会自动安装一个本地的 node 环境)

3. 自定义路径安装 nodejs,在点击 finish 完成 nvm 安装后的目录情况,一开始是没有 nodejs 目录的,但如果是默认安装 C 盘的,会在 C 盘有一个 nodejs 目录,还有nvm install 下载了一个Node,然后使用 nvm use 命令后,就会自动在自定义目录内创建一个 nodejs目录,要注意这一点。

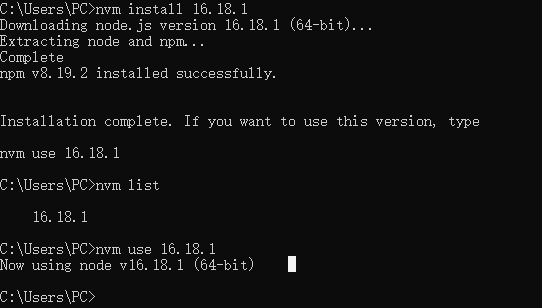
4. 安装 node 16.18.1

5. 初次使用 nvm 时,本地 node.js 路径配置
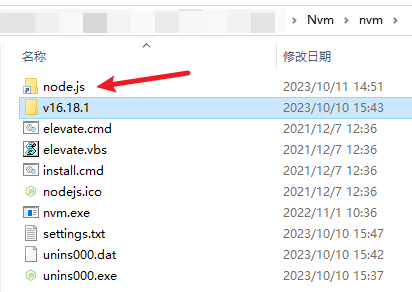
这里需要注意配置环境变量,如果都配置了 PC 的用户变量 和系统变量,那么就会优先使用 PC 的用户变量。 之前选择的路径是 \Nvm\node.js 现在修改为 \Nvm\nvm\node.js



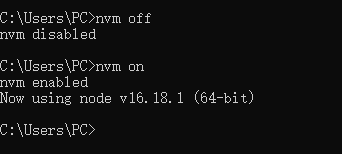
注: 如果已经安装node安装包,可以不卸载node包,使用该命令nvm off禁用一次,再使用nvm on打开即可
启用nvm 首次使用nvm时,需要启用nvm,使用nvm on命令来生成nodejs快捷方式

在自定义路径下自动创建 nodejs 目录

注意,当第一次使用时,切换命令成功了,但是查看node版本却发现不存在,请注意使用
nvm on来开启nvm管理,请记住,否则第一次它是没有生成nodejs快捷方式的,这个不关环境配置的事情,第一次就是需要使用nvm on来启用
看了资料这句话是有问题,环境配置路径不对,是不会在 \Nvm\nvm\node.js 路径下创建 node.js 文件夹的,笔者原来的路径是 \Nvm\node.js 改为 \Nvm\nvm\node.js,但 nvm on 命令是在初次使用 nvm 时,的确是需要使用的。
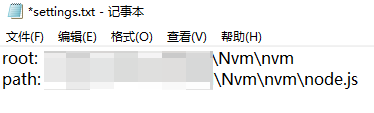
6. 查看 nvm 安装目录下的 setting.txt 配置文件:

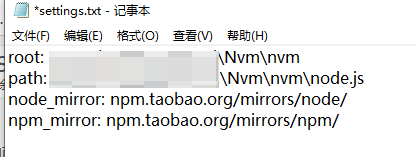
7. 镜像配置,此时可以再增加两条镜像源配置,配置国内源,可以使得包的下载速度更快
node_mirror: npm.taobao.org/mirrors/node/
npm_mirror: npm.taobao.org/mirrors/npm/
- 1
- 2

8. 查看 nvm 版本
nvm -v
- 1
9. 如果此时使用 npm 是没有该命令的,将会报错 ‘npm’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
必须要安装一个某个 Node 后,使用 nvm use 命令后,才会识别 npm 命令。
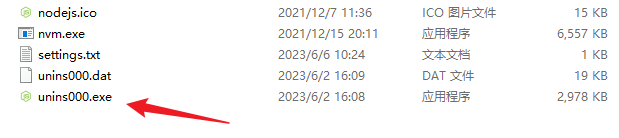
二、卸载 Nvm
如何卸载 Nvm,点击 unins000.exe

最后要删除 nvm 文件夹,就可以删除了。

三、Nvm 安装指定版本 Node 配置理解
nvm 是一个 Node 版本管理工具,类似 anaconda3 那样的 python 虚拟环境 管理工具。 每次要替换其它版本的 Node ,只需要使用命令 nvm use <node version>,当然首先要使用 nvm list,来查看当前已经安装的 Node,复制粘贴,切换 Node 版本。
Nvm 常用命令:
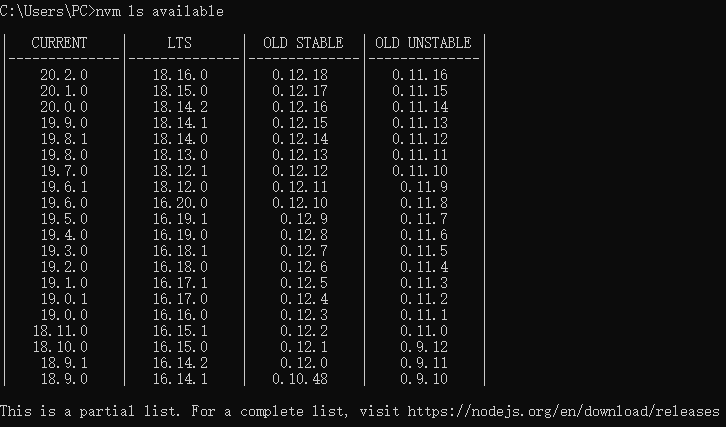
1. 输入命令查看可安装的 Node 版本列表,
nvm ls available
- 1

CURRENT:为当前最新的版本
LTS:为稳定版本
OLD:历史版本
建议选择LTS稳定版的
2. 安装
nvm install <node version>
- 1
3. 查看
nvm list
- 1

4. 切换为指定的 Node 版本(有时候没办法切换,那就使用管理员权限重新打开终端)
nvm use <node version>
- 1


5. 删除指定的 Node 版本
nvm uninstall <node version>
- 1
四、关于全局配置与缓存依赖的配置深入理解
深入理解全局配置 node_global 与缓存依赖 node_cache 这两个文件。
- 当用
nvm install下载的新版本 Node 环境,在切换 Node 版本后,在当前的 Node 环境下,都会用到这个指定的全局配置node_global与缓存依赖node_cache内的插件,就好比如 cnpm 插件,可以用它下载国内的各种依赖,这里就以 Vue 框架的依赖为例。
就目前来看,有些全局配置依赖,在某些 Node 版本下是可以运行的,比如 cnpm 在 node v14 版本下是无法下载使用的,但是可以在 Node v16 版本以上下载安装并使用,具体的解决方法看下面的 五、报错文件集锦。
- 上面是个别解决方法,有其它解决不同 Node 版本全局配置
node_global与缓存依赖node_cache插件有时候无法适配的解决方法吗?有的,如下所示:
每次切换 Node 环境后,也可以切换 全局配置 node_global 与缓存依赖 node_cache 的路径,比如为每一个 Node 环境设置一个专属于它的 全局配置 node_global 与缓存依赖 node_cache 文件。
具体如下,以 Node 16.18.1 为例,但感觉很麻烦,有兴趣的可以去试下。
nvm on
nvm use 16.18.1
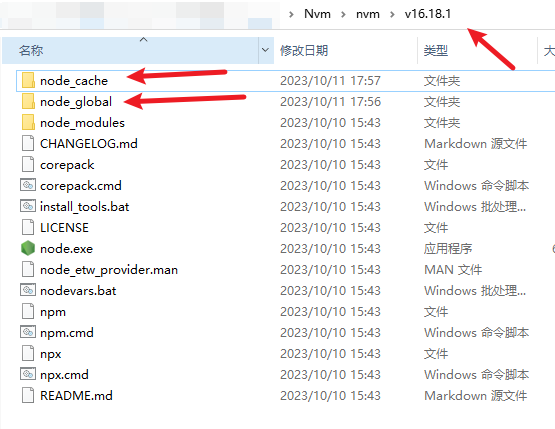
npm config set prefix "D:\xxx\xxxx\Nvm\nvm\v16.18.1\node_global"
npm config set cache "D:\xxx\xxxx\Nvm\nvm\v16.18.1\node_cache"
- 1
- 2
- 3
- 4

- 笔者之前看过有些人是直接不修改全局配置
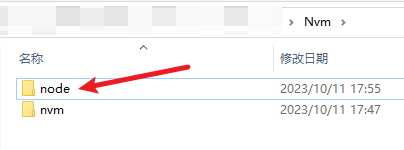
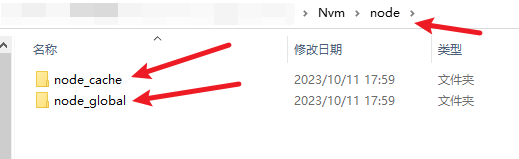
node_global与缓存依赖node_cache的路径,具体如下:新建一个 node 文件夹,然后在 node 文件夹内新建 node_global 和 node_cache,后面就切换其它 Node 版本时,全部用这个路径下的 全局配置node_global与缓存依赖node_cache的路径,如果不觉得麻烦的,随意,就用这个配置。
nvm on
nvm use 16.18.1
npm config set prefix "D:\xxx\xxxx\Nvm\node\node_global"
npm config set cache "D:\xxx\xxxx\Nvm\node\node_cache"
- 1
- 2
- 3
- 4


npm 全局验证
全局(-g)安装express验证
npm install express -g
- 1
npm install 会自动切换全局配置 node_global 与缓存依赖 node_cache
有意思的是,笔者在切换了16.18.1 版本的 Node 环境后,然后再用一个前端 Vue 项目,npm install 安装相关依赖后,发现全局配置 node_global 与缓存依赖 node_cache 被切换为该 16.18.1 node 环境下的 全局配置 node_global 与缓存依赖 node_cache ,这一点挺有意思,在某个 Node 环境下,使用 npm install 命令安装依赖,会自动切换 全局配置 node_global 与缓存依赖 node_cache

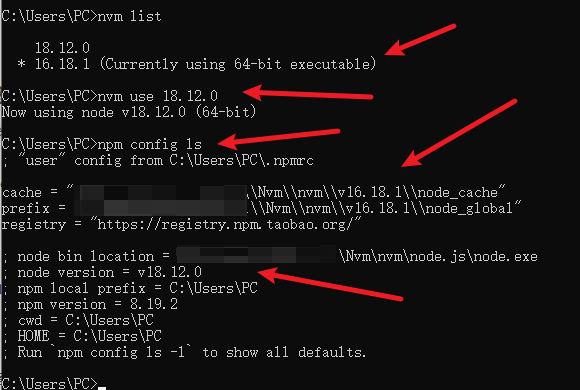
这个切换nvm use <version> 命令不会自动切换 全局配置 node_global 与缓存依赖 node_cache 的路径,除非手动输入如下命令:(下面路径只是举例,需要自己修改)
npm config set prefix "D:\xxx\xxxx\Nvm\nvm\v16.18.1\node_global"
npm config set cache "D:\xxx\xxxx\Nvm\nvm\v16.18.1\node_cache"
- 1
- 2
或者使用 如下命令安装项目依赖时,会自动配置新路径为指定的 Node 版本(例如 16.18.1 Node环境)下的全局配置 node_global 与缓存依赖 node_cache 的路径,相当于上面的两条命令。
nvm use 16.18.1
npm install
- 1
- 2
四、参考链接
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


