热门标签
热门文章
- 1图像二值化后提边缘效果不好?那是你不会用HSV色彩空间_二值化后图像边界不规则
- 2Kafka、RabbitMQ和RocketMQ对比
- 3前端面试题型汇总(适合社招两-三年水平)_社招前端面经
- 4NIUKE Python:数据分析
- 5matplotlib绘制多张图、多子图、多例图_matplotlib同时绘制8个图
- 6PMP的报考流程以及考试流程_pmp报名和报名考试是分开的嘛?
- 7Adam优化器(通俗理解)
- 8OceanBase 解读(三)分区的一生_一个分区有几个副本 oceanbase
- 9图像边缘检测(canny检测附完整代码与输出样例)_图像边缘检测代码
- 10解决多维数组合并报错:VisibleDeprecationWarning: Creating an ndarray from ragged nested sequences_creating an ndarray from ragged nested sequences (
当前位置: article > 正文
钉钉端H5开发调试怎么搞_pc 怎么调试钉钉h5
作者:菜鸟追梦旅行 | 2024-05-24 11:07:21
赞
踩
pc 怎么调试钉钉h5
H5开发本地调试教程
作为一名前端开发,大家平时工作中或多或少都有接触或需要开发H5页面的场景,在开发过程中,如何像PC端页面一样有有丝滑的体验呢?
不同的情况需要在不同的端调试更方便有效:
1. 在画UI的时候,更适合在PC端调试,更改代码或者直接在浏览器调试,都是实时出效果的;更符合开发体验和效率;
2. 在调试一些功能和原生端交互的时候,PC端的H5页面是无法调试的;那么就需要在移动端操作,与原生端交互;
第一种情况,本片内容就不做说明,重点聊一下第二种情况:
以H5页面接入钉钉端(Mac系统)为例来进行说明(接入其他端类似):
需要在PC端安装代理软件,经常用到的几款软件有Charles、Finder、Whistle等等,针对不同的系统大家可以下载对应比较好用的代理工具;
我这里使用的是Whistle
中文本链接:https://wproxy.org/whistle/
-
步骤一:
安装文章的教程一步步执行下去
安装好之后就可用命令本地启动
w2 start

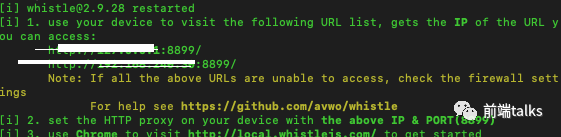
根据打印信息,访问地址:
http://127.0.0.1:8899/#rule
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/617161
推荐阅读
相关标签


