- 1matlab 频域滤波增强,Matlab数字图像处理学习(3)- 频域滤波
- 2AIGC | Embeddings解析之word2vec训练过程演示
- 3Django之菜单排序、路径导航、访问子菜单时二级菜单默认展开、权限精确到按钮级别_django中二级菜单查询
- 4ChatGPT在科研论文的应用:提问命令汇总_chatgpt论文指令
- 5jtag接口_USB接口—Xilinx—JTAG烧写器(电路图、PCB片段、烧写器配置固件)设计方案...
- 6Unity3D开发学习_unity3d系统开发
- 7unity3d 移动平台性能优化专题(12):面板的colider问题和rigibody设置_unity 大量collider的性能问题
- 8【公有云】通过AWS Endpoints从内网访问S3
- 9MATLAB图像的频域低通滤波(灰度图像滤波+彩色图像滤波)_灰度图像带通滤波 matlab
- 10python--集合set_s1={1,2,3},s2=set
Hexo 个人博客快速部署到Gitee&Coding详细教程
赞
踩

一、前言
二、将Hexo部署到Gitee
2.1 账号注册&创建项目
2.2 将项目SSH地址配置到Hexo的_config.yml中
2.3 配置Coding的SSH公钥
2.4 本地更新、部署项目
2.5 配置Gitee Page服务
2.6 成功完成部署
2.7 自定义域名
三、将Hexo部署到Coding
3.1 账号注册&创建项目
3.2 创建代码仓库,并初始化
3.3 将项目SSH地址配置到Hexo的_config.yml中
3.4 配置Coding的SSH公钥
3.5 本地更新、部署项目
3.6 配置Coding Page
3.7 自定义域名
四、下集预告
一、前言
上一节中,我们介绍了如何快速利用Hexo框架搭建一个个人博客
主要原因是GitHub服务器在国外,这个解决还比较简单,我们可以同时将项目部署到国内码云:https://gitee.com/或者Coding:https://coding.net/,或者直接自己整个服务器,部署到服务器上,整个过程和将项目部署到GitHub差不多。
本文将和大家介绍如何将项目部署到Gitee(码云)和Coding(扣钉),两个国内比较大的代码托管平台,并且和GitHub一样,都提供了静态网站托管服务。
首先说下自己部署过程和部署后的感受:
1、 目前Gitee Page和Coding Page都不支持自动部署,也就是说,每次你推送项目到平台后,还需要自己手动点击部署/更新按钮,重新部署项目;
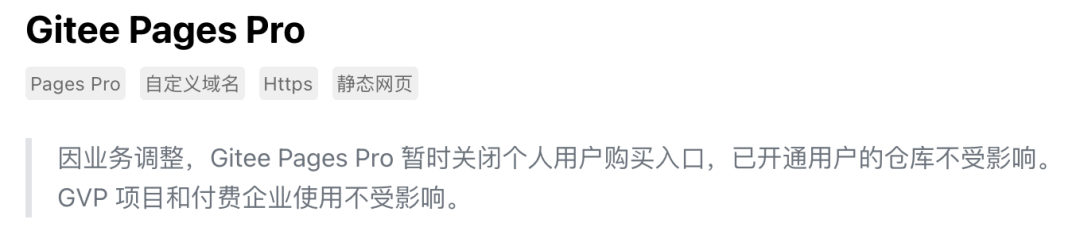
2、 Gitee Page免费版本不支持自定义域名,Gitee Page Pro目前不对个人用户开放。。。不过其实直接用https://<你的用户名>.gitee.io/作为博客地址,也不是不可以。
3、 Coding被腾讯收购后,Coding Page服务在腾讯云,个人觉得整个项目创建、部署过程对于个人开发者很不友好(繁琐),另外除了域名和证书服务免费,诸如对象存储COS、网络分发CDN都按量收费,虽然费用不多,但。。。也没啥哈哈哈哈
其实收费倒不是最大问题,最大问题是步骤繁琐,这里就不得不夸下GitHub Page了,不仅免费,还会自动部署,我们只需要本地推送项目即可~(硬伤就是开头说的:国内访问速度慢!!!)
综合以上,我个人后面会再出一期教程,将博客部署到个人服务器上,并不断优化主题配置、博客自动化发布部署配置等,希望对大家学习有所帮助。
有需要购买服务器的也可以私聊我(文末加我微信后,私聊发我关键词:服务器),最近有送服务器的福利活动。
二、将Hexo部署到Gitee
2.1 账号注册&创建项目
Gitee注册登录地址:https://gitee.com/
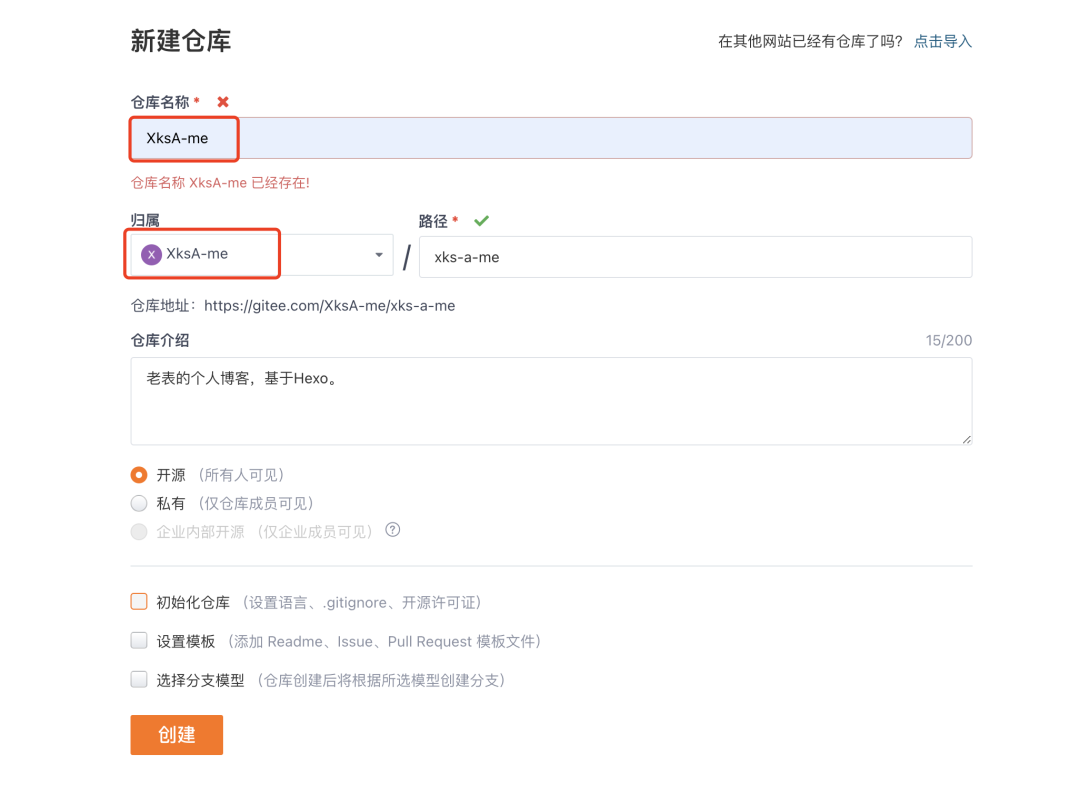
创建账号后,新建一个项目,基本设置如下,项目名称和用户名一样(图中我已经创建过这个仓库了)。
2.2 将项目SSH地址配置到Hexo的_config.yml中
然后修改blog/_config.yml中Deployment部分设置,添加gitee仓库地址
- # Deployment
- ## Docs: https://hexo.io/docs/one-command-deployment
- deploy:
- type: git
- repo:
- github: git@github.com:<你的用户名>/<你的用户名>.github.io.git
- gitee: git@gitee.com:<你的用户名>/<你的用户名>.git
- branch: master
需要注意之前GitHub的branch是main,可以直接将GitHub中分支名称改为master(码云的不好改)。
2.3 配置Coding的SSH公钥
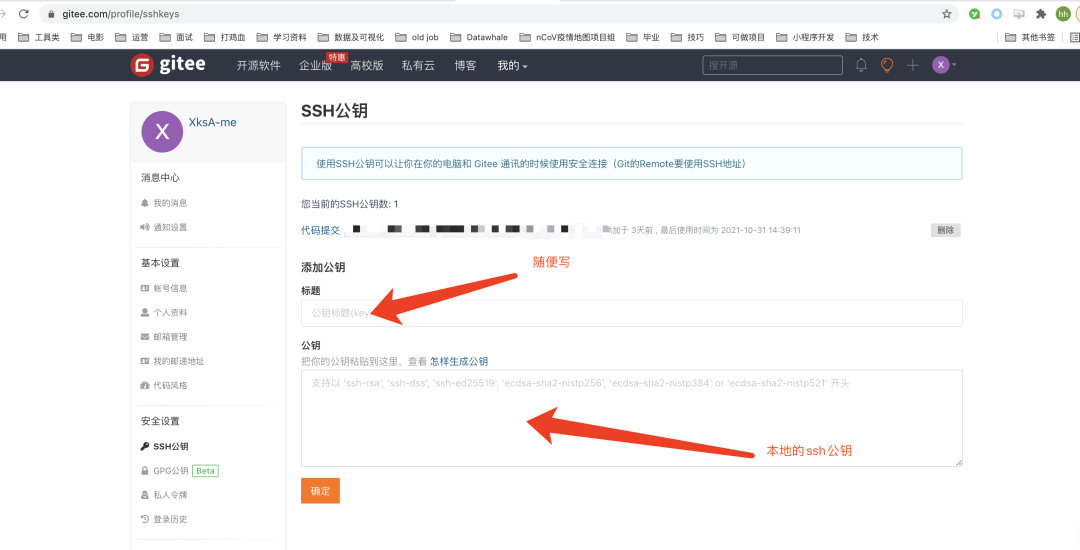
和GitHub中一样,我们最好配置SSH公钥,这样我们每次部署就不用输入账号密码了,配置方法参考GitHub的配置方法(包括如何生成本地SSH公钥)
配置地址:https://gitee.com/profile/sshkeys,进入后填写标题(随便写),然后复制本地公钥填入公钥内容框即可。
2.4 本地更新、部署项目
以上配置好后(代码仓库创建、Hexo本地项目配置中添加Coding仓库地址、配置好Coding公钥),我们就可以在本地项目目录下部署项目啦~进入我的本地项目目录:HexoBlog/blog,执行下面命令:
- hexo g
- hexo d
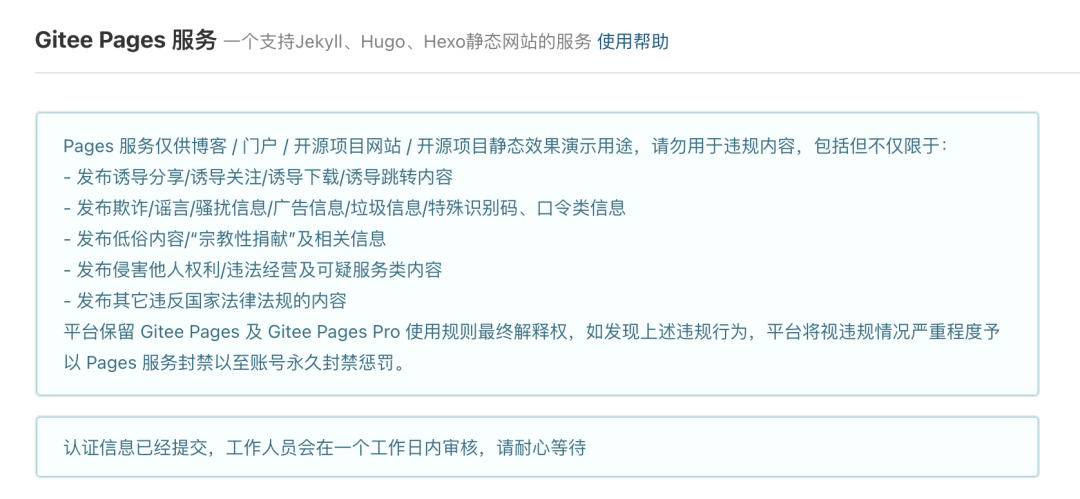
2.5 配置Gitee Page服务
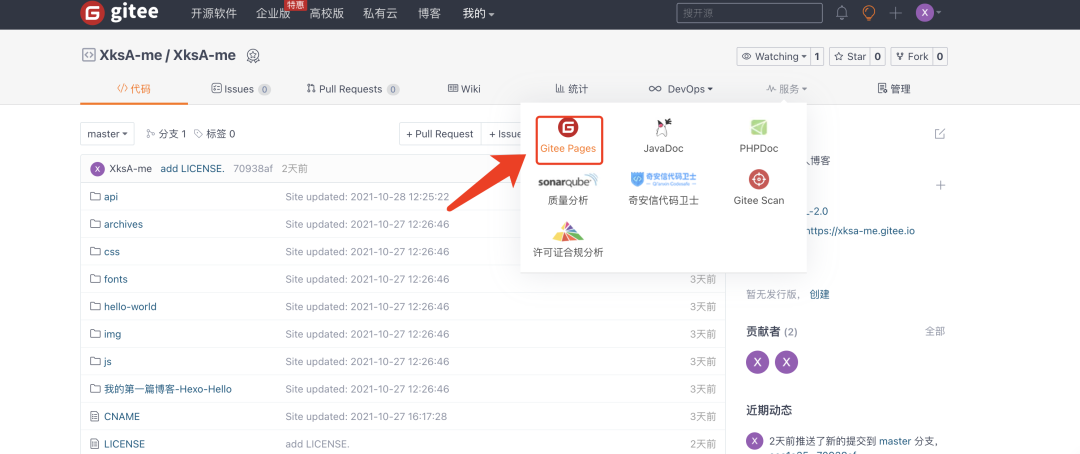
部署成功后,我们需要打开码云的Gitee Page服务,这样我们就能通过https://<你的用户名>.gitee.io访问你的博客了。
不过该服务需要我们进行实名认证,需要等上一个工作日左右时间审核。
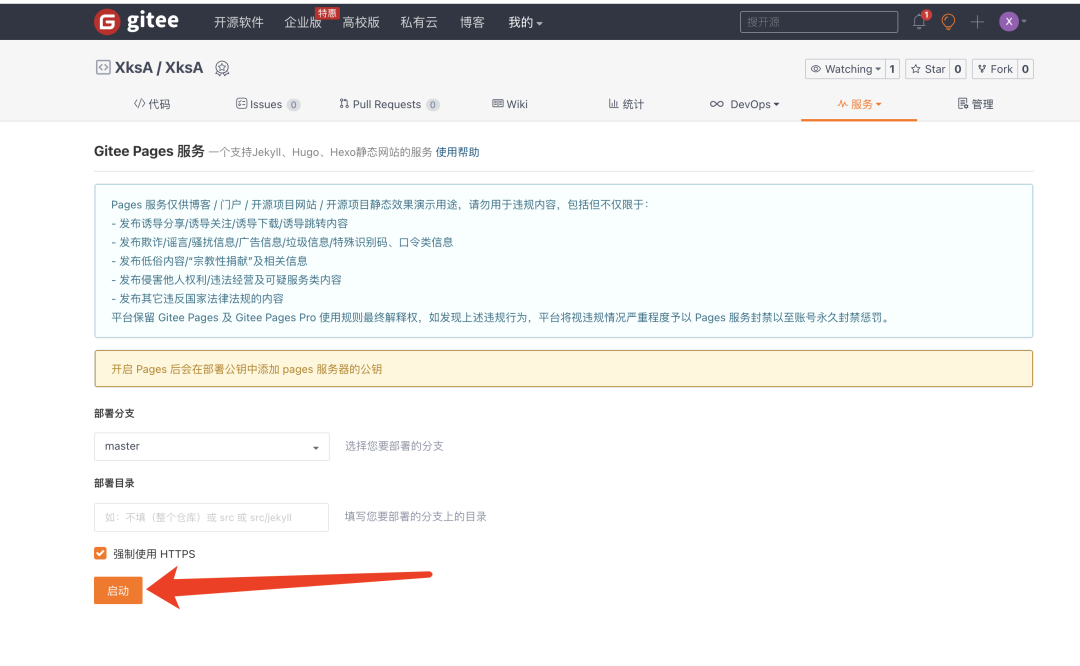
审核好了后,我们再进入Gitee Page服务就可以直接点击启动啦,注意选择master分支,如果你需要部署单个目录的话,你可以写上目录名称,不然就是部署整个master分支,另外勾选上强制使用HTTPS。
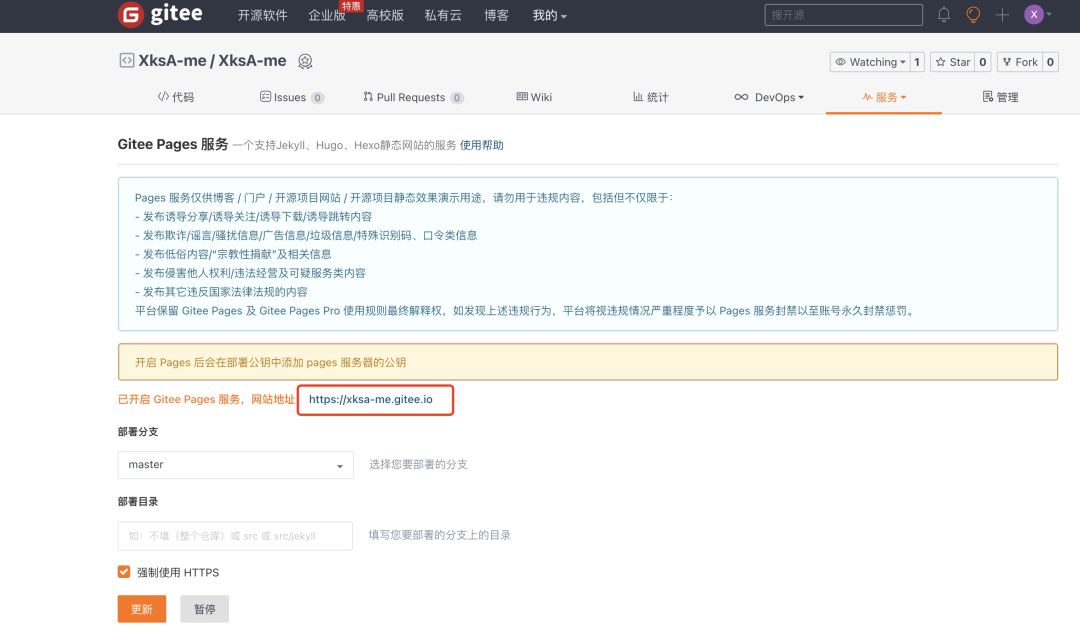
部署成功后,页面会显示你的项目线上地址,一般为:https://<你的用户名>.gitee.io。
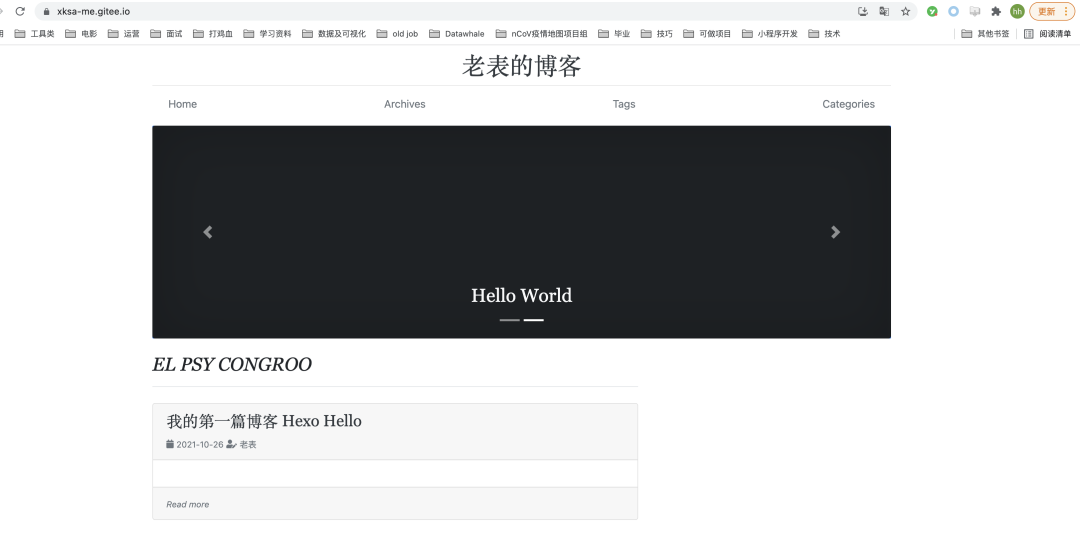
2.6 成功完成部署
成功访问,速度也很快~nice。
2.7 自定义域名
目前Gitee Page免费版本不支持自定义域名,Gitee Page Pro目前不对个人用户开放。。。不过其实直接用https://<你的用户名>.gitee.io/作为博客地址,也不是不可以。
设置域名解析和CNAME文件也不行,如果有知道解决方法的欢迎评论区交流~
三、将Hexo部署到Coding
3.1 账号注册&创建项目
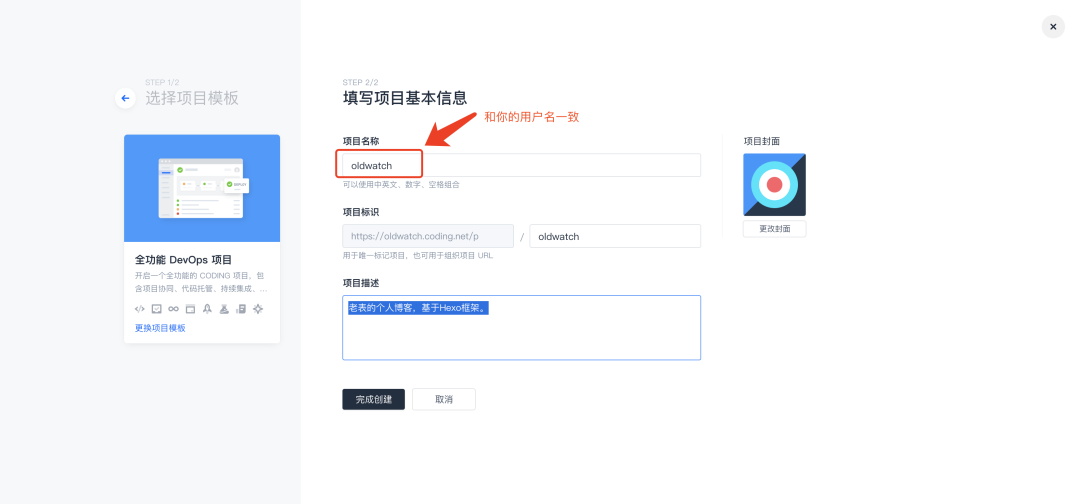
首先你需要注册一个Coding账号,直接浏览器访问:https://coding.net/ 即可注册,然后进入项目页面新建一个项目,对于项目名称没有要求,也可以和用户名一样,如下所示:
https://oldwatch.coding.net/user/projects
3.2 创建代码仓库,并初始化
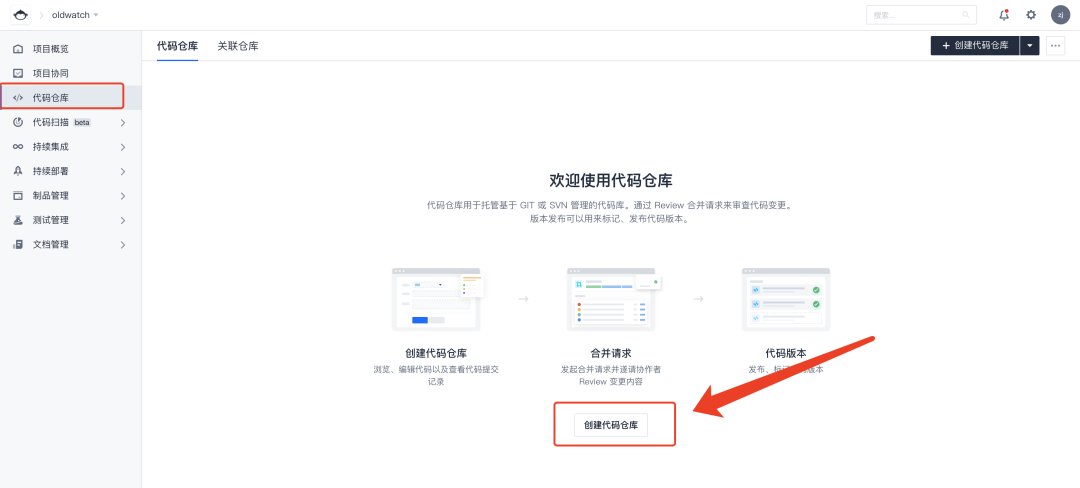
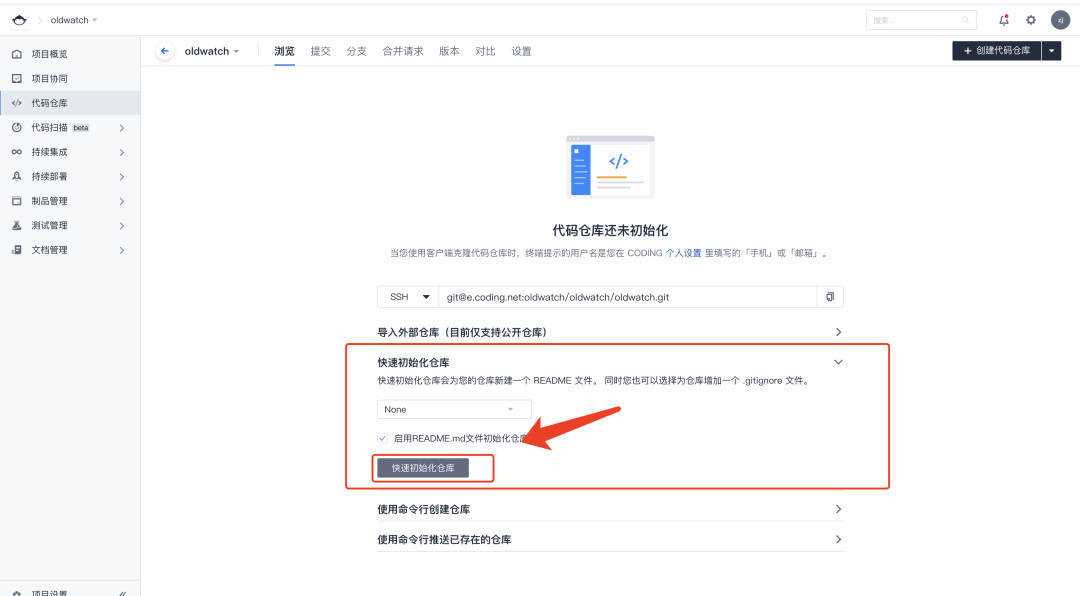
点击完成创建后,会进入项目页面,直接点击左侧的代码仓库,然后进入对应页面后,点击创建代码仓库。
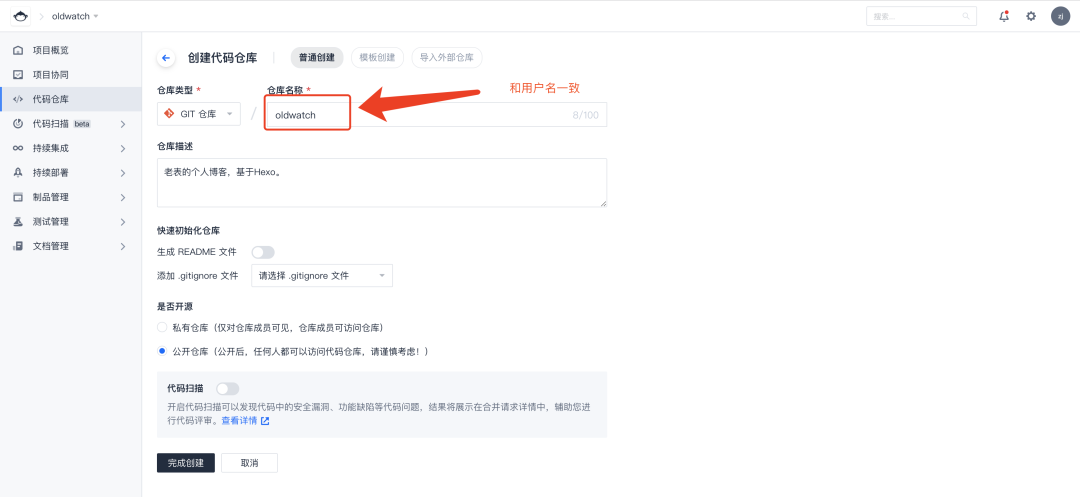
输入代码仓库相关信息,仓库名称建议和用户名称一样,自己区分就行(没有明确限制),现在Coding Pagee服务在腾讯云,所以也没有之前那种<用户名>.coding.me访问博客了,后面就会知道啦。
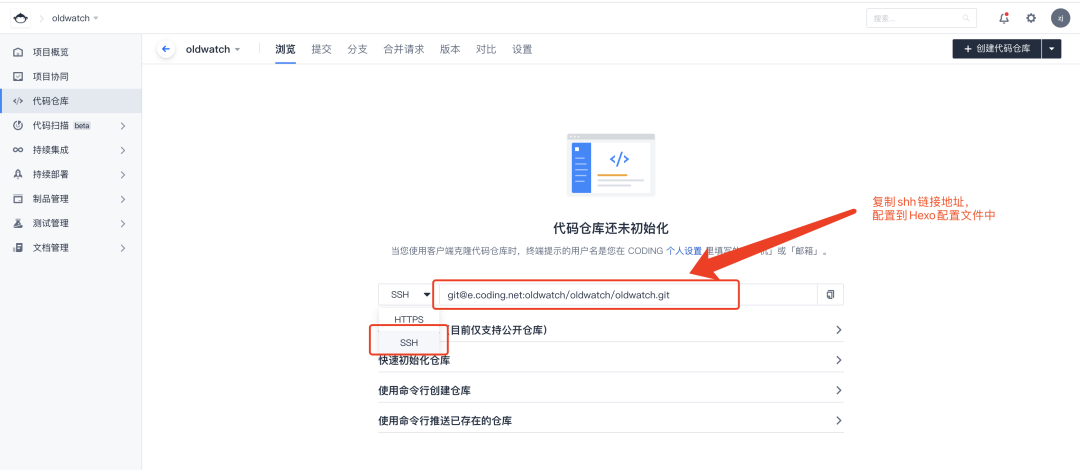
创建好后,复制下项目的ssh链接地址。
还需要初始化下项目,按下图点击快速初始化即可~
3.3 将项目SSH地址配置到Hexo的_config.yml中
打开本地的Hexo项目中的blog/_config.yml文件,将coding的SSH地址配置到里面,如下所示:
- # Deployment
- ## Docs: https://hexo.io/docs/one-command-deployment
- deploy:
- type: git
- repo:
- github: git@github.com:<你的用户名>/<你的用户名>.github.io.git
- gitee: git@gitee.com:<你的用户名>/<你的用户名>.git
- coding: git@e.coding.net:<你的用户名>/<项目名称>/<项目名称>.git
- branch: master
保存即可。
3.4 配置Coding的SSH公钥
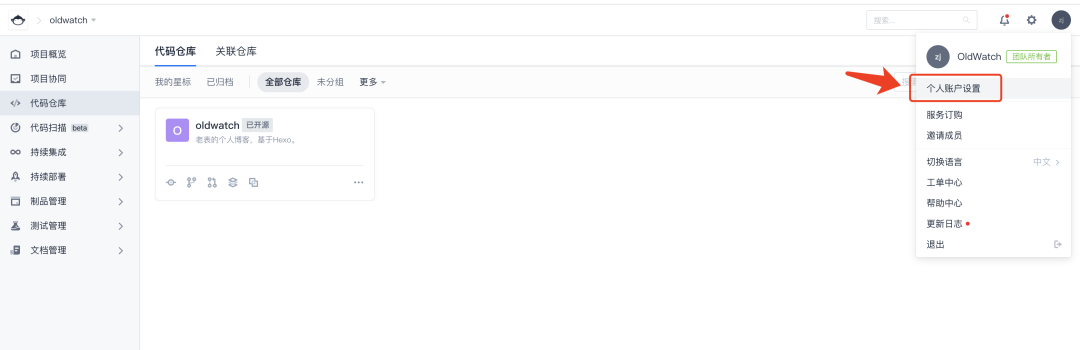
为了方便部署(提交代码),我们也对Coding配置下SSH公钥,进入页面,鼠标放到右上角自己的头像,会出现下拉框,点击第一个个人账户设置:
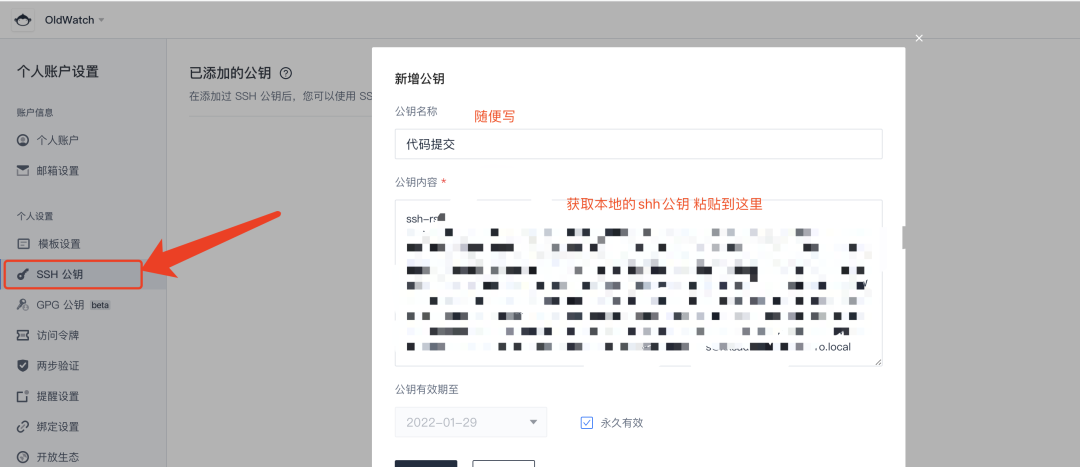
在个人账户设置页面左侧一个SSH公钥,点击新增一个即可,公钥名称随便写都可以,公钥内容自己获取下本地的公钥,如果不知道怎么获取,可以参考GitHub的配置方法中的获取方法
配置页面地址: https://<你的用户名>.coding.net/user/account/setting/keys

3.5 本地更新、部署项目
以上配置好后(代码仓库创建、Hexo本地项目配置中添加Coding仓库地址、配置好Coding公钥),我们就可以在本地项目目录下部署项目啦~进入我的本地项目目录:HexoBlog/blog,执行下面命令:
- hexo g
- hexo d
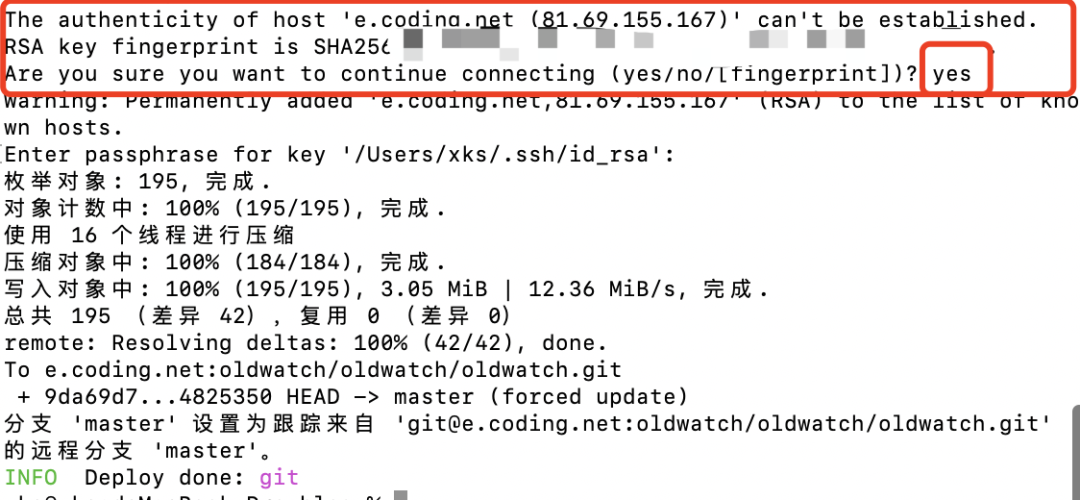
如果你和我一样,写了三个repo,就会分三次依次将代码分别提交到GitHub、Gitee、Coding,第一次提交到Coding可能会下面提示,直接输入yes即可。
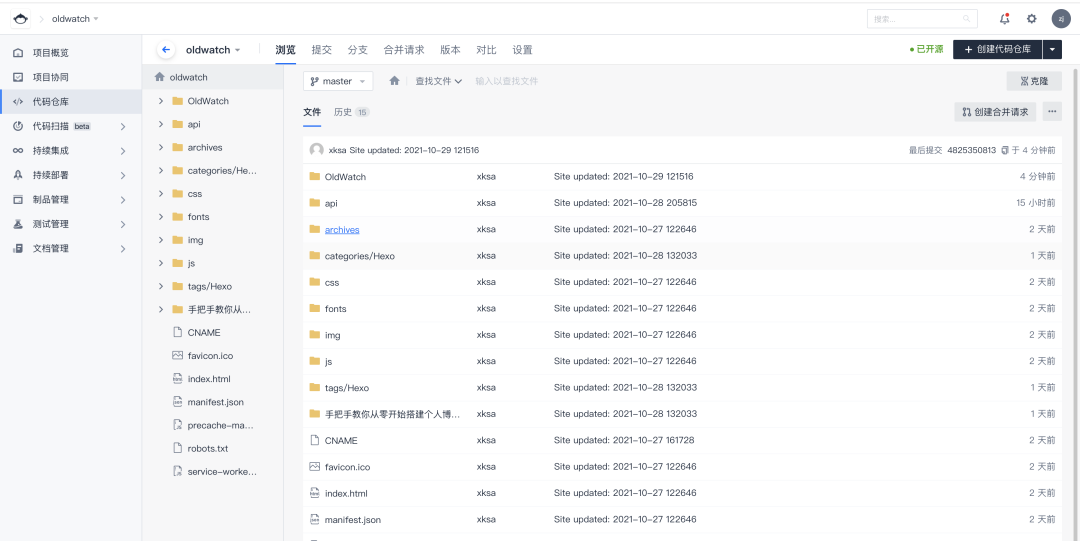
部署完成后,我们刷新Coding项目目录,会发现本地的项目都上传到Coding啦~
3.6 配置Coding Page
接下来我们就开始进行Coding Page页面配置啦,点击左侧的持续部署->网站托管,首先需要接入腾讯云相关配置和实名认证。
然后我们就可以点击新建网站来配置Coding Page了。
不难发现,Coding Page现在部署不是完全免费了!!!
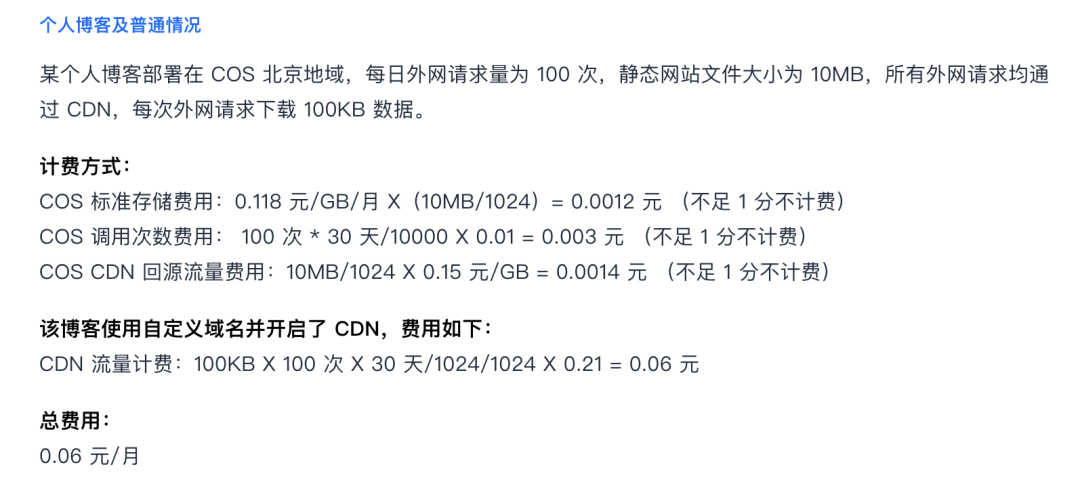
看了计费详情,为什么会收费呢?主要是现在Coding的静态网站是需调用腾讯云对象存储 COS、内容分发网络 CDN、SSL证书产品等资源,其中 COS 和 CDN 采用按量计费模式。
第一次会下发代金券,基本自己使用和流量不大的话前6个月代金券都是可以抵扣掉的。 看计费方式,感觉即使流量超了,费用其实也不高~
看计费方式,感觉即使流量超了,费用其实也不高~

更具体的大家可以自己前往官方相关文档查看:https://help.coding.net/docs/pages/price.html
我们点击新建网站,输入网站相关信息,需要注意的是,节点如果不是选择香港的话,后面自定义域名需要是备案过的,否则也会导致访问较慢。
下图中我选择的是上海,访问速度会快些~(我自己买的域名已经备案过了)
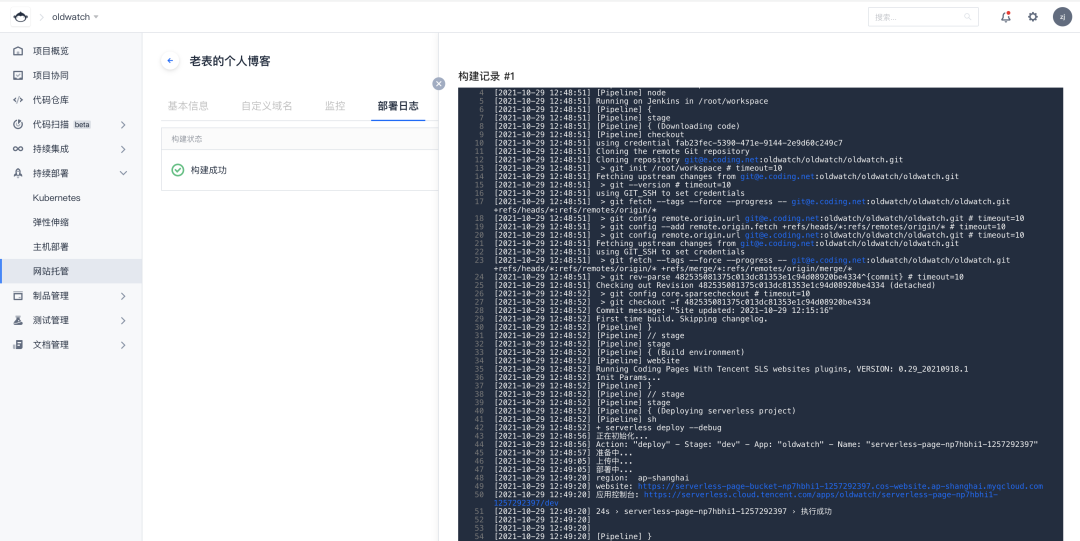
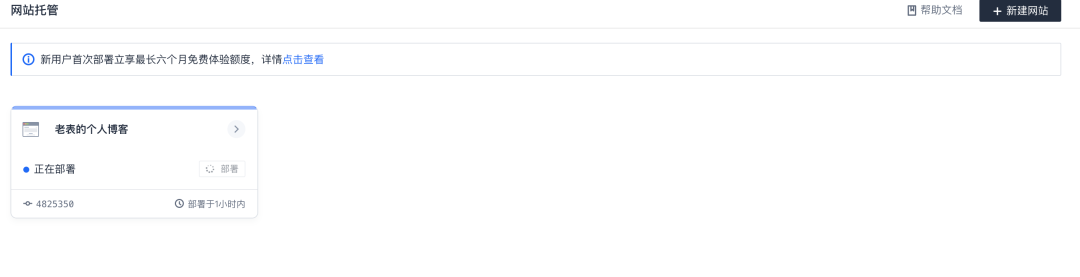
点击确认按钮后,会自动开始部署,大约20s左右,部署成功后大家重新点击下左侧的网站托管。
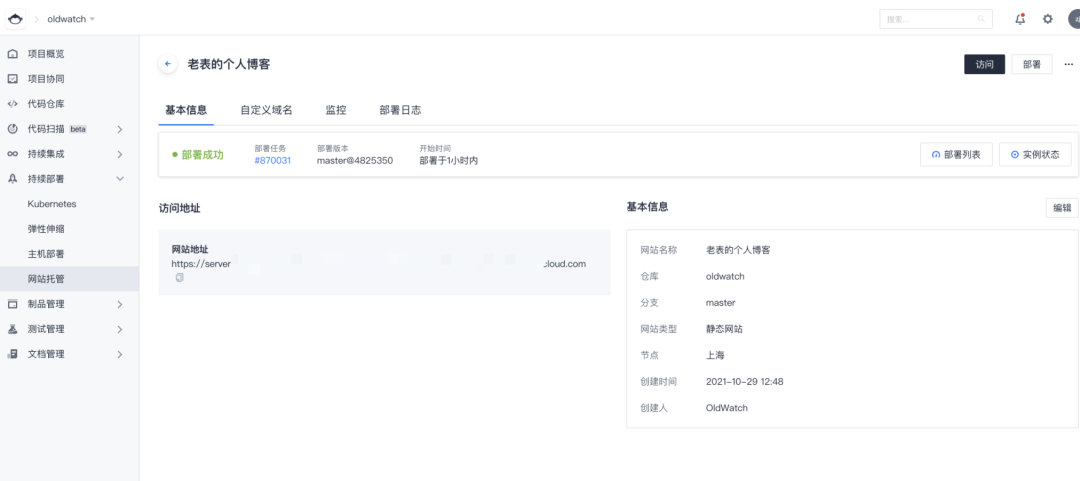
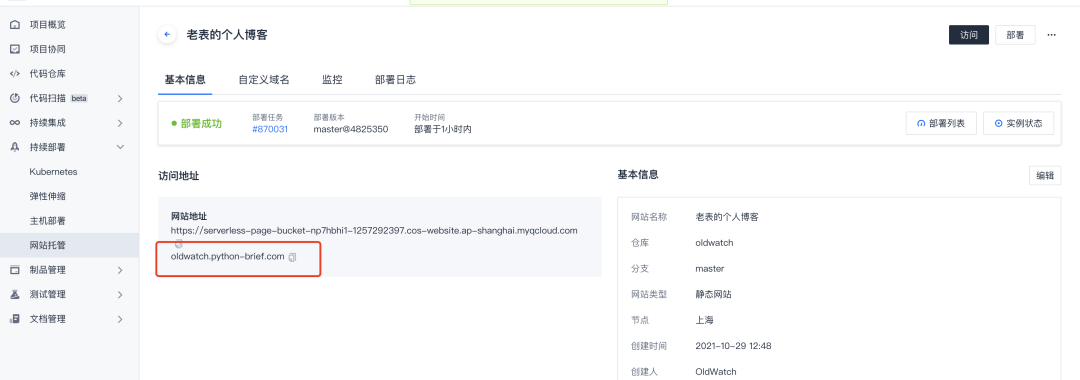
然后点击我们创建的网站,就可以看到网站相关信息啦。
我们点击页面中的访问按钮,就可以跳转到自己的网站了,但是你会发现这个链接太长了,所以我们还是需要自己绑定自己的域名,coding现在和之前不一样了,无法直接通过类似用户名.coding.me的方式进行访问了!!!
3.7 自定义域名
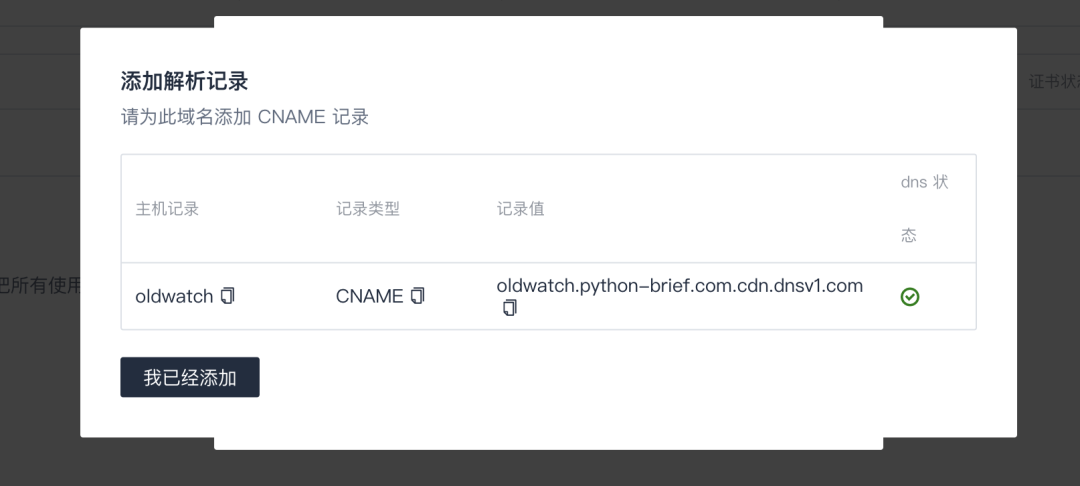
现在Coding里提供了一个自定义域名的功能,点击自定义域名,然后新增一个,输入自己的域名(所以如果要配置自定义域名的话,你需要提前购买一个域名),可以加个前缀,比如我加的我的用户名,点击确定后,会进入添加解析记录页面,dns状态最开始可能是红叉,不紧张,这是因为我们还没在自己的域名解析页面添加相关解析,把页面中的记录值复制下来,我们继续后面操作即可。
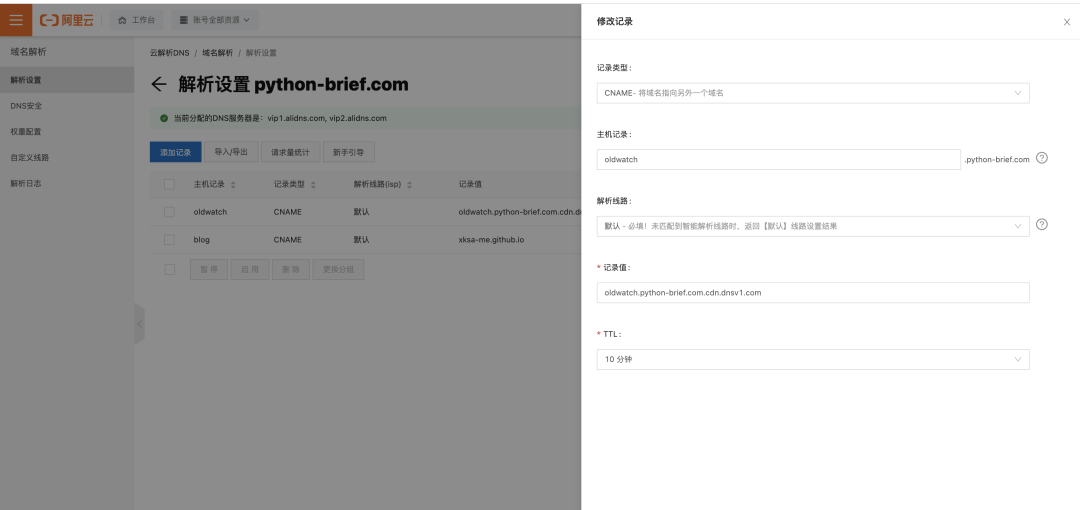
我们到域名管理后台,我买的是阿里云的域名,进入域名解析页面,添加一个域名解析,注意记录类型:CNAME,主机记录我写的就是oldwatch,记录值就是在Coding中显示的记录值,其实和Coding中一致即可。
配置好域名解析,等一会,dns状态会变成绿对勾,即可点击我已经添加按钮了,程序会自动重新进行部署。
部署成功后,我们点击进入,就会发现访问网址中多了一个url,也就是刚刚我们自己配置的。
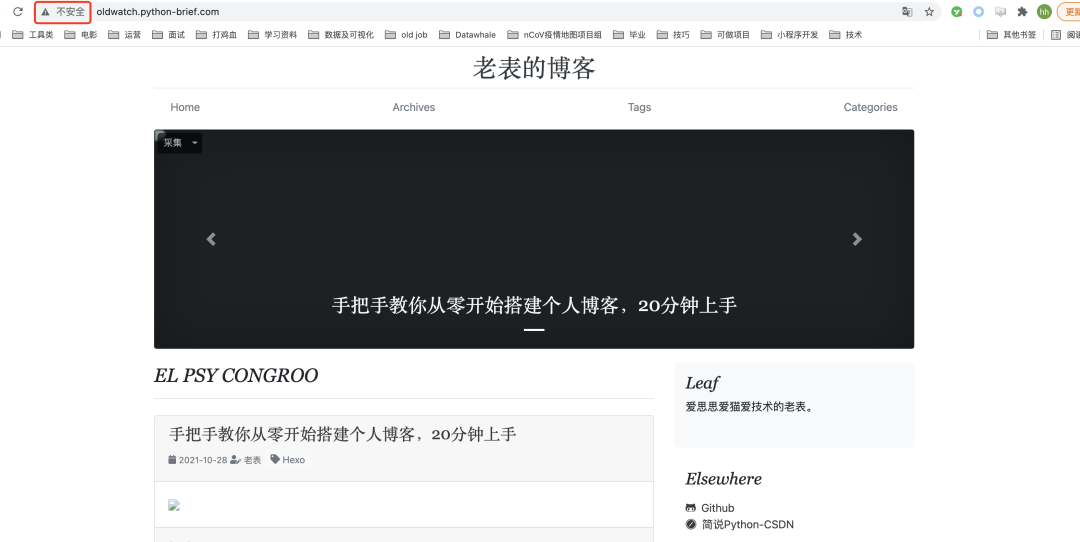
我们点击我们自定义的域名就可以查看了,但是你会发现访问速度还是很慢,而且浏览器会提示不安全,这是因为我们还没有配置SSL证书。
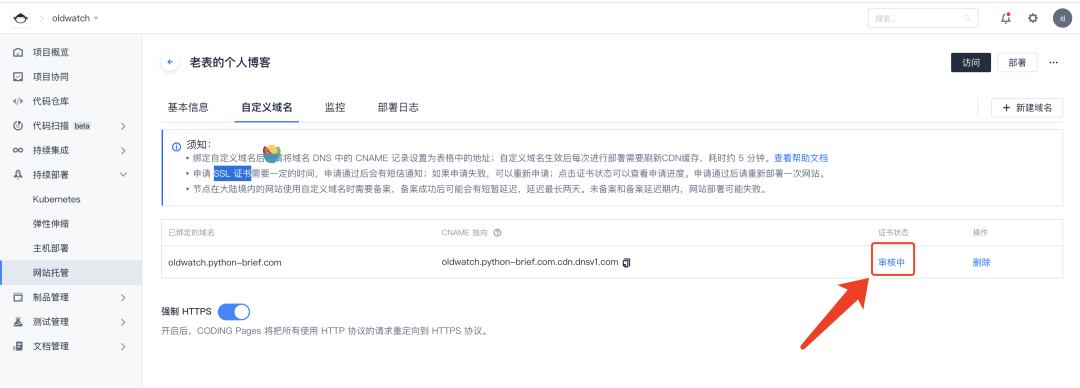
再次进入Coding中的自定义域名,点击证书状态下的审核中,你会直接跳转到腾讯云的证书申请页面。
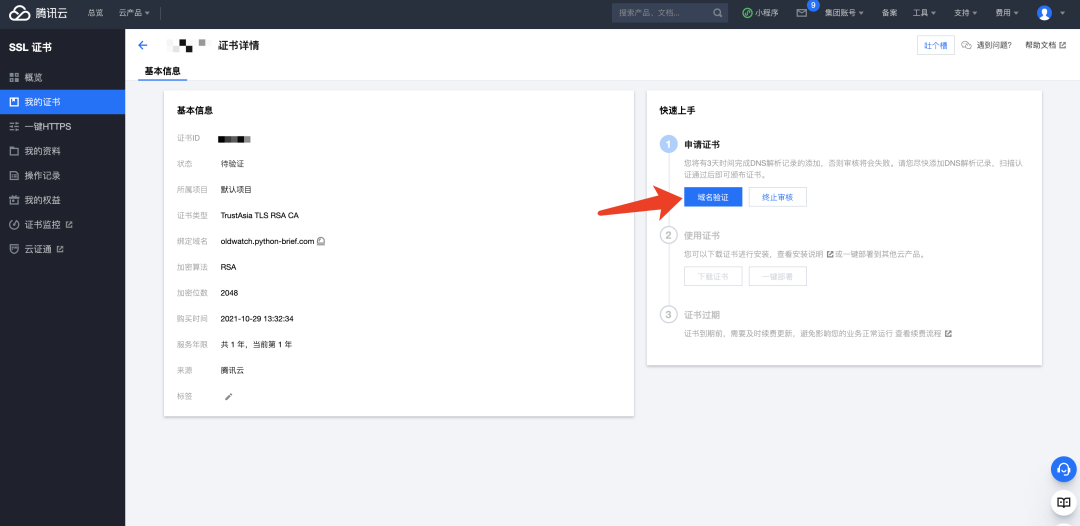
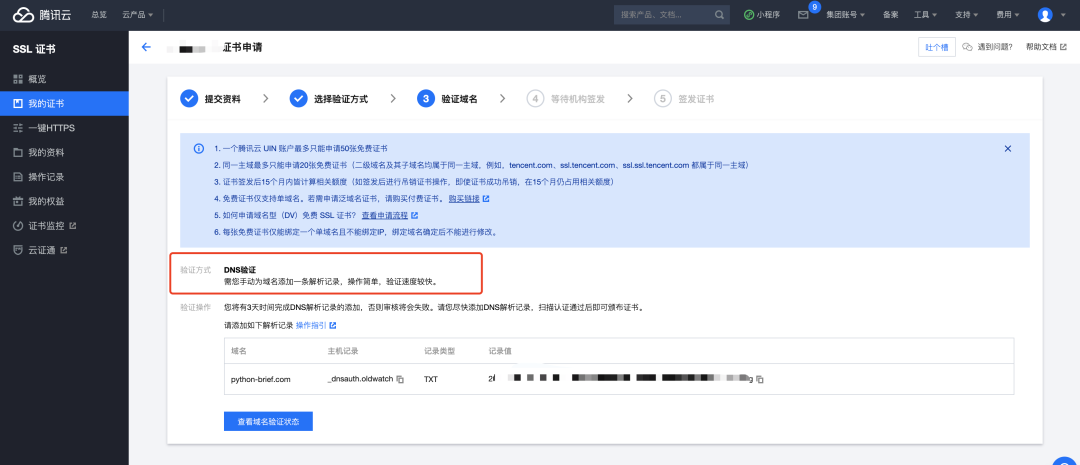
我们点击域名验证按钮,进入验证页面。
在验证页面有提示,直接在我们自己的域名解析中添加一条域名解析即可完成验证。
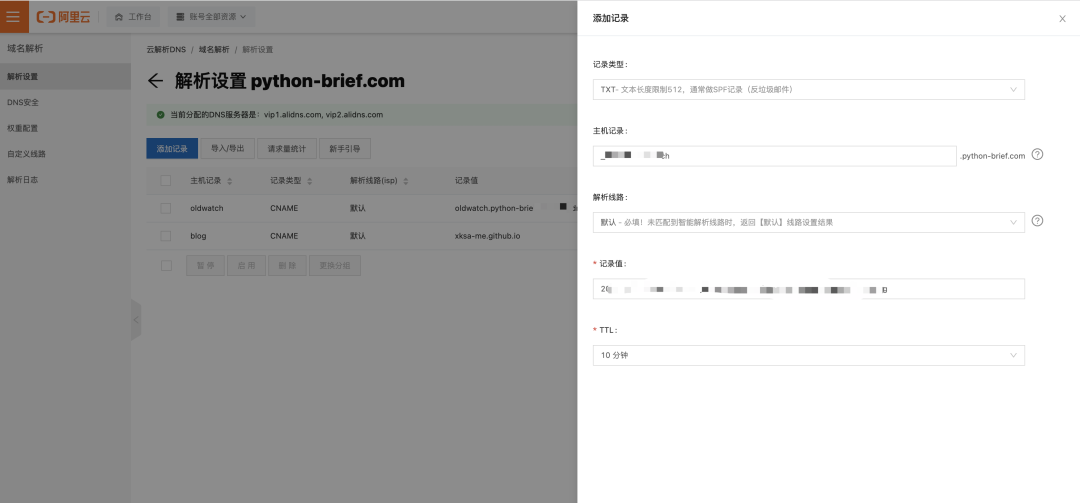
以我为例,复制上面的主机记录、记录类型、记录值,进入阿里云域名管理后台,添加一条解析记录。
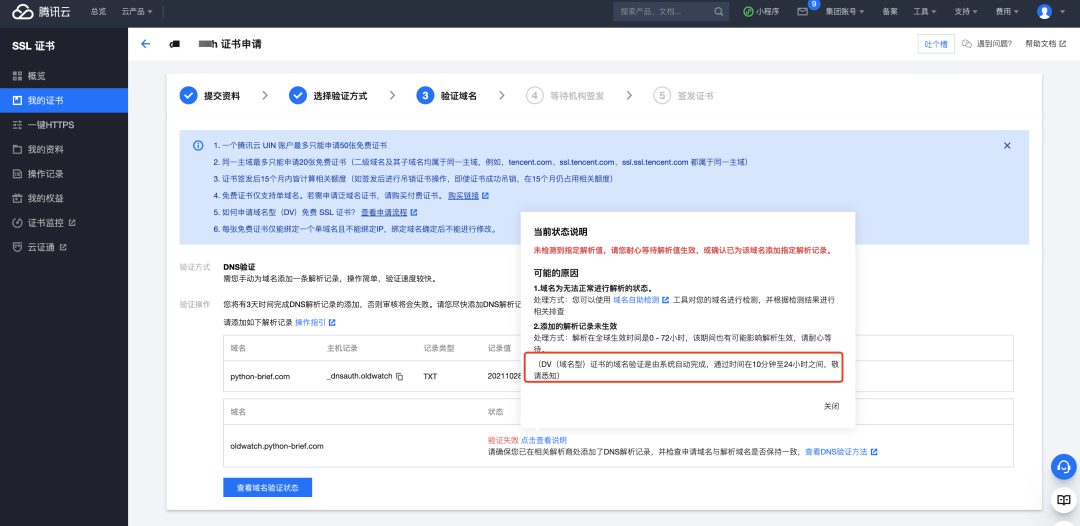
添加成功后可以点击查看域名验证状态,系统会自动刷新,可能你和我一样,会出现验证失败,没关系,等个10分钟到几个小时就可以了~
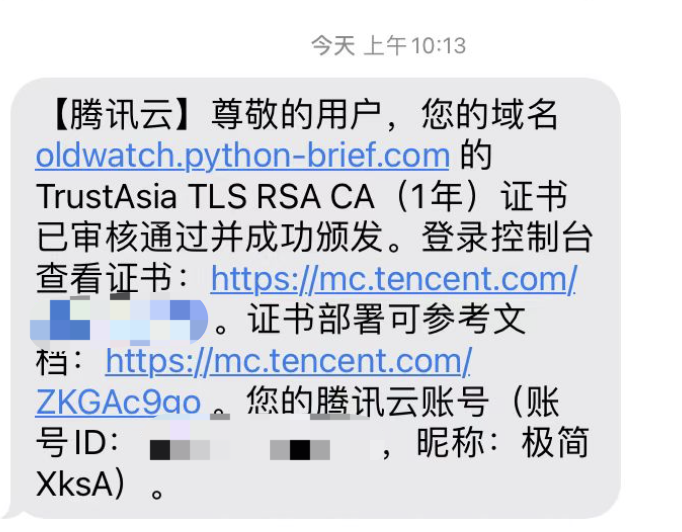
审核验证成功后,会有短信通知。
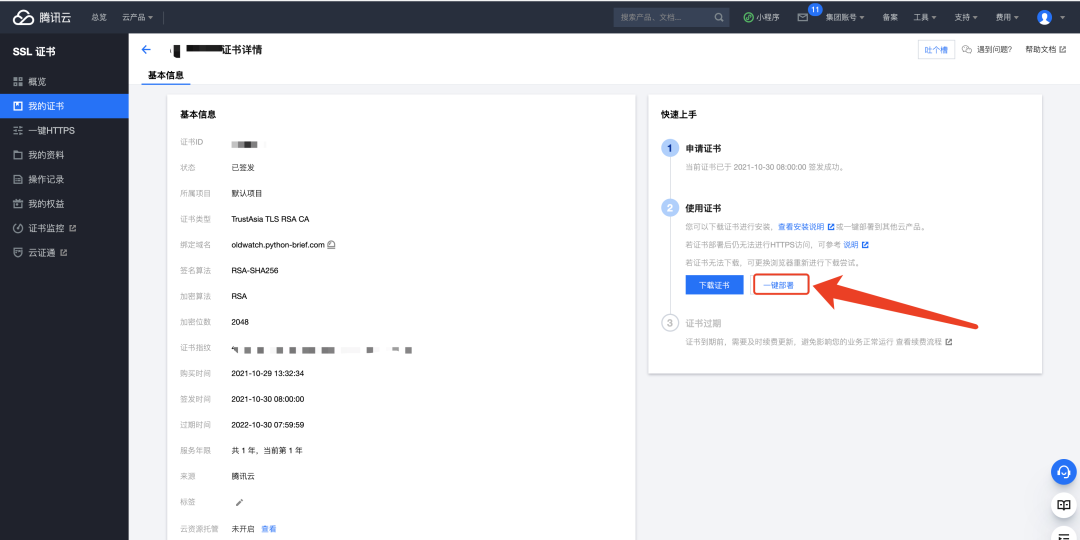
审核成功后,点击页面中的一键部署,
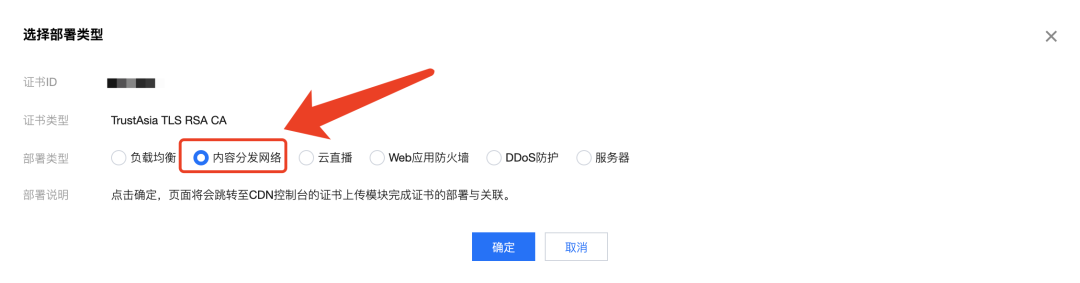
进入部署页面,选择部署类型为内容分发,
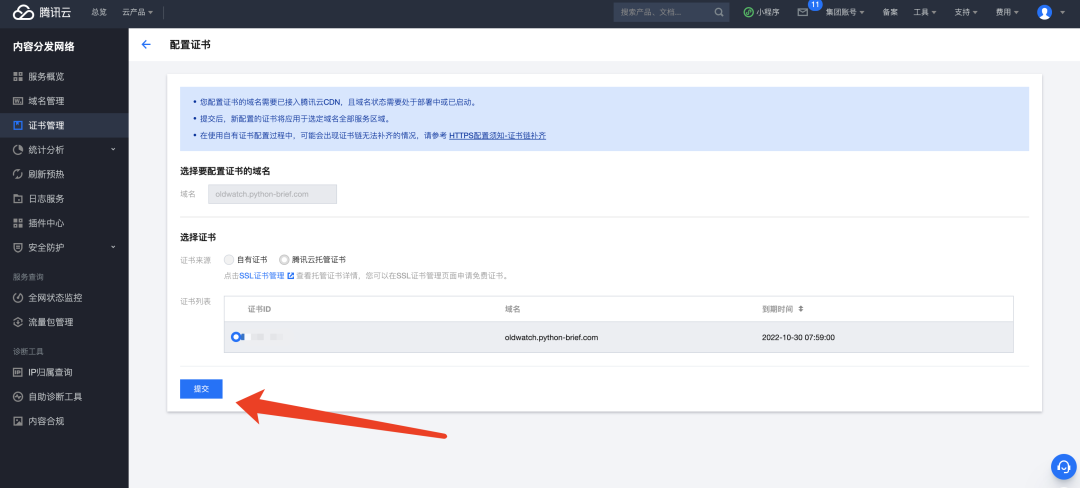
确定后,进入证书配置页面,直接提交即可。
提交后,点击确认按钮,即可完成证书配置,此时还有最后一步,到Coding 重新部署项目,SSL证书配置就生效啦。
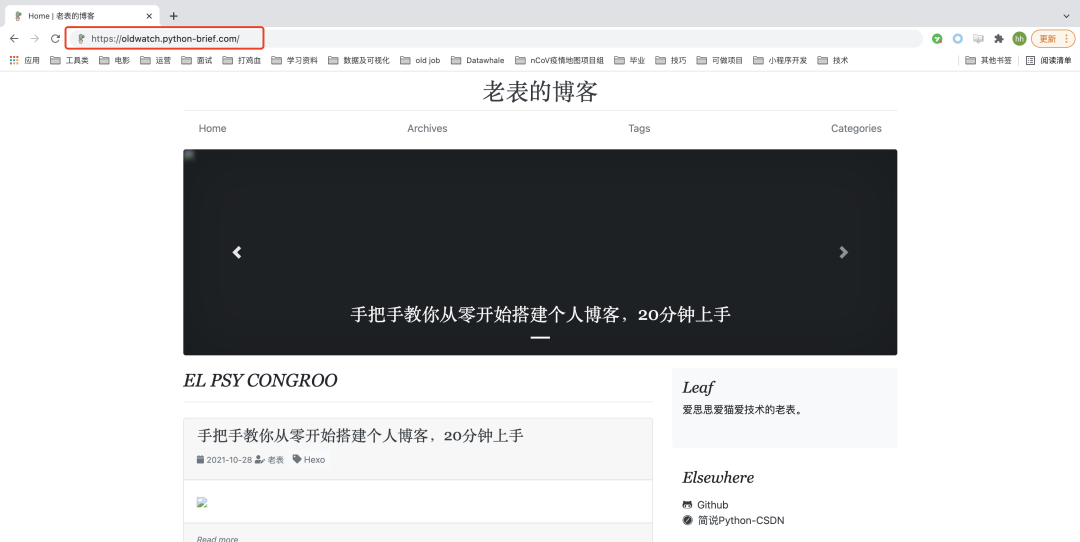
部署成功后,再访问我们自定义的域名oldwatch.python-brief.com就会变成 HTTPS 请求了。
四、下集预告
开头我们就说了,Gitee Page和Coding Page部署虽然能解决我们国内访问问题,但是无法自动部署,后面上传发布博客太麻烦了~所以,下一节中我们将介绍如何将Hexo博客项目部署到自己的服务器中,并实现自动化部署,同时我们也将对主题进行部分优化~
有需要购买服务器的也可以私聊我(文末加我微信后,私聊发我关键词:服务器),最近有送服务器的福利活动。
我是老表,爱思思爱猫爱技术,如果你觉得本文对你有帮助的话,请给我点个赞,这是对我最大的支持,同时由于本人学识有限,文中难免有出错的地方,欢迎大家文明指证、学习交流、一起进步。
下期见!
--END--

- 扫码即可加我微信
- 老表朋友圈经常有赠书/红包福利活
如何找到我:
- 近期优质文章:
- 用Python画如此漂亮的专业插图 ?简直So easy!
-
- 手把手教你从零开始搭建个人博客,20分钟上手
- 原创回答|用 Python 进行数据分析,学习书籍或资料推荐?
- 学习更多:
- 整理了我开始分享学习笔记到现在超过250篇优质文章,涵盖数据分析、爬虫、机器学习等方面,别再说不知道该从哪开始,实战哪里找了
- “点赞”就是对博主最大的支持


