- 1基于CNN-GRU-Attention混合神经网络的负荷预测方法(Python代码实现)_w tensorflow/core/grappler/costs/op_level_cost_est
- 2云安全技术——搭建VPN_vpn搭建
- 3安装GPU版本Pytorch(全网最详细过程)_安装gpu版本的pytorch
- 4回归预测 | MATLAB实现PSO-LSSVM粒子群算法优化最小二乘支持向量机多输入单输出
- 5解决java.io.FileNotFoundException: HADOOP_HOME and hadoop.home.dir are unset.的错误_java.io.filenotfoundexception: java.io.filenotfoun
- 6Java怎么实现几十万条数据插入(30万条数据插入MySQL仅需13秒)_java大量数据快速入库
- 7Wireshark使用详解
- 8国内的几款强大的AI智能—AI语言模型
- 9Unity中Batching优化的GPU实例化(2)_unity图形序列使用gpu处理
- 10C#中使用Newtonsoft.Json序列化和反序列化自定义类对象_newtonjson反序列化 自动创建类
unity开发微信小游戏(1)-将现有工程转换微信小游戏_微信小游戏unity打包高性能模式
赞
踩
效果展示:

如果感觉文章有用的,也烦请大家多多支持(扫描上面二维码n(*≧▽≦*)n)!!❤❤❤
本文章目的是快速带大家转换成微信小游戏,如有其他问题,可查看其他章节
《Unity WebGL 微信小游戏适配方案》地址:
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform
https://developers.weixin.qq.com/minigame/dev/guide/game-engine/unity-webgl-transform.html
1、Unity版本选择
建议选择2018-2021的LTS版本
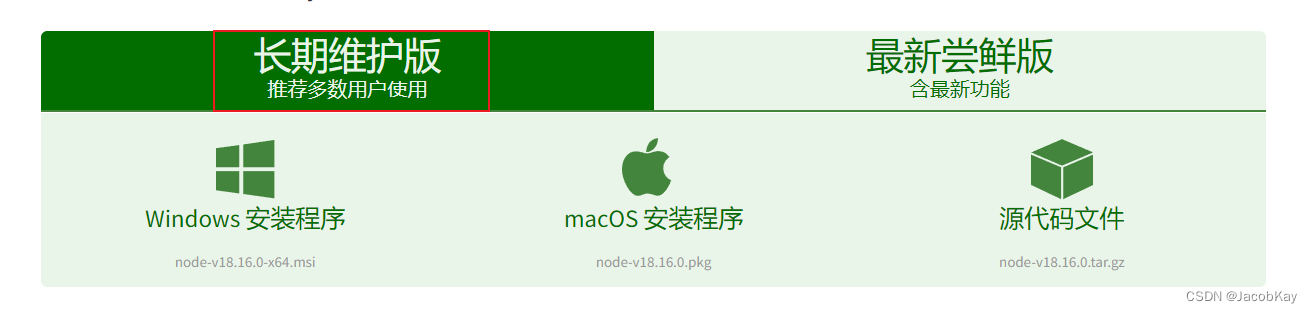
2、下载Node.js并安装
下载地址:https://nodejs.org/zh-cn/download

建议下载长期维护版
3、下载转换小游戏的UnityPackage并导入
https://res.wx.qq.com/wechatgame/product/wasm_plugin/minigame.202306051434.unitypackage

4、注册微信小游戏
不做赘述,按照要求步骤填写即可
http://mp.weixin.qq.com/wxopen/waregister?action=step1&source=mpregister&token=&lang=zh_CN
微信小游戏和微信小程序注册流程是一样的,不要被名称迷惑,注册结束后,类目选择游戏

5、MP平台打开适配器
路径:“能力地图” -> “生产提效包”,打开高性能模式,打开快适配

6、下载安装微信开发者工具

https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
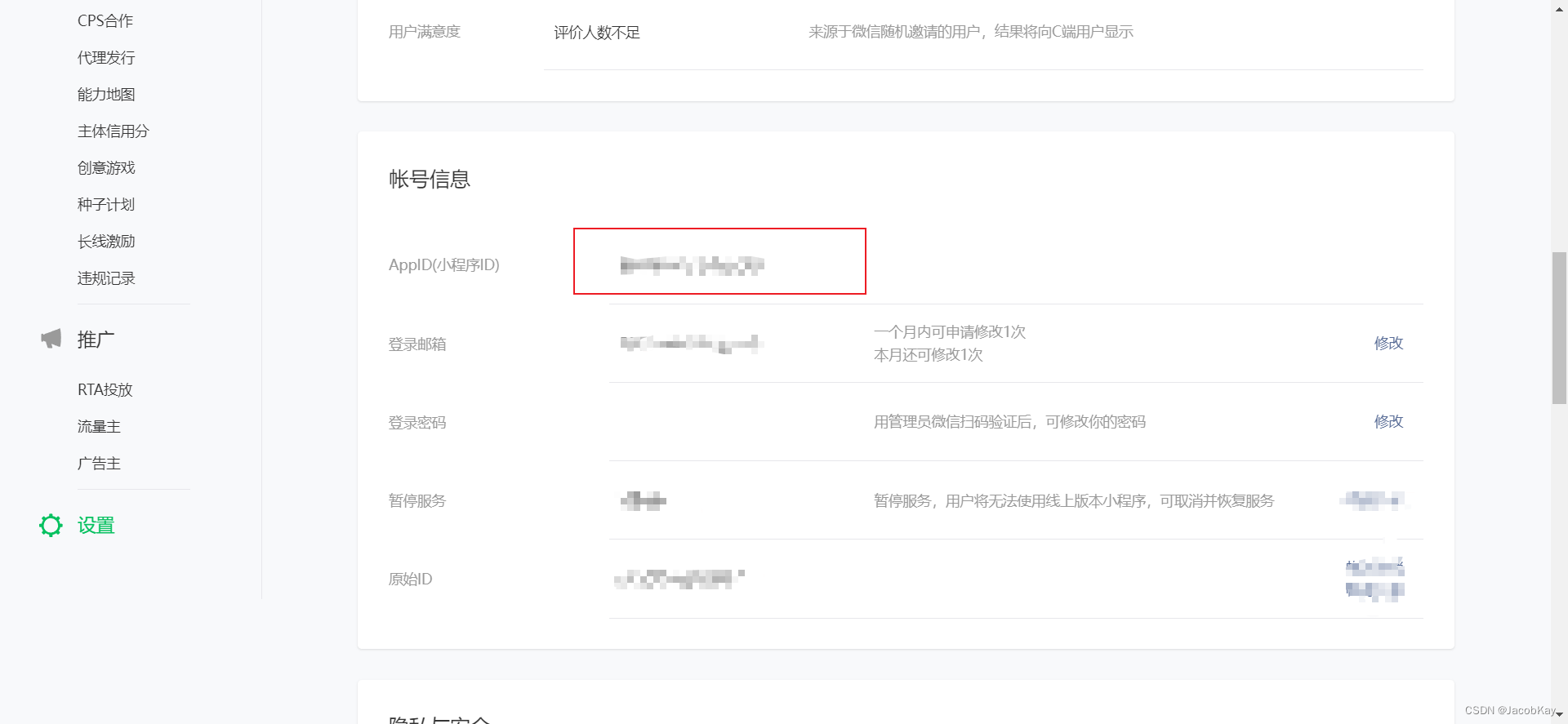
7、复制小游戏ID
“设置” -> “基本设置” -> “账号信息”

8、导出小游戏
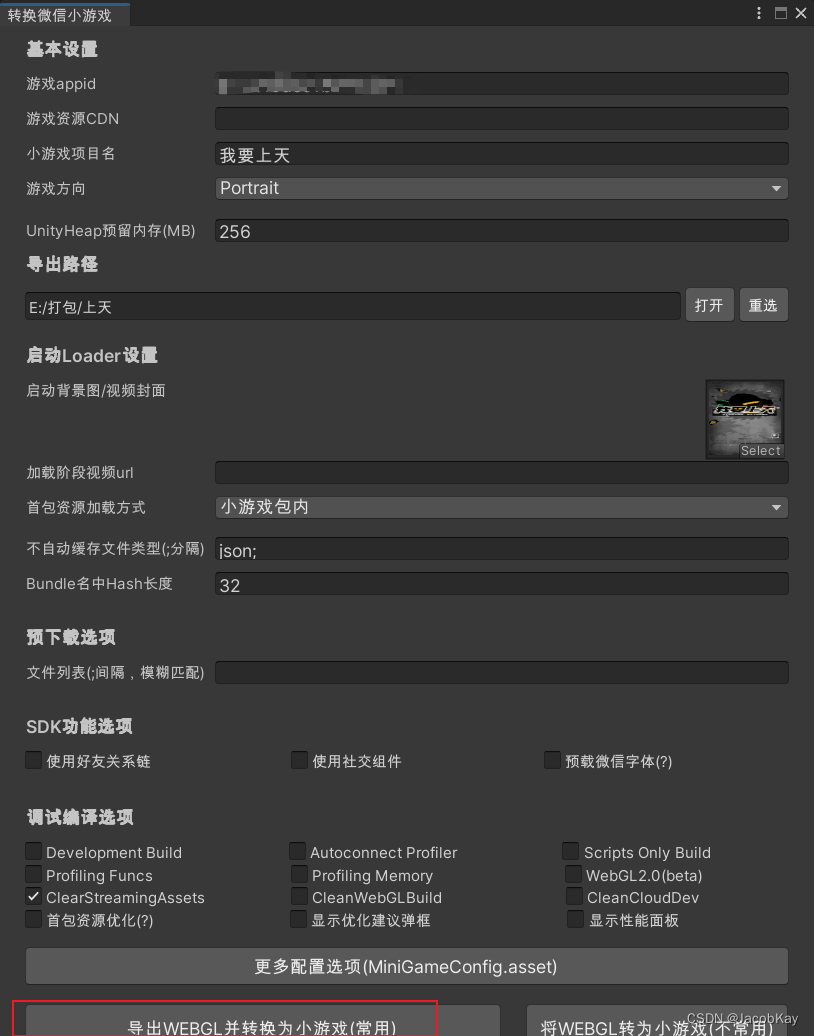
打开unity工程,将平台设置为WEBGL,导入第2步的package后,打开转换面板 “微信小游戏” -> “转换微信小游戏”

根据自己实际情况填写以上内容,图片中填写的内容为必填内容,最后点击导出webgl并转换为小游戏即可
9、小游戏发布
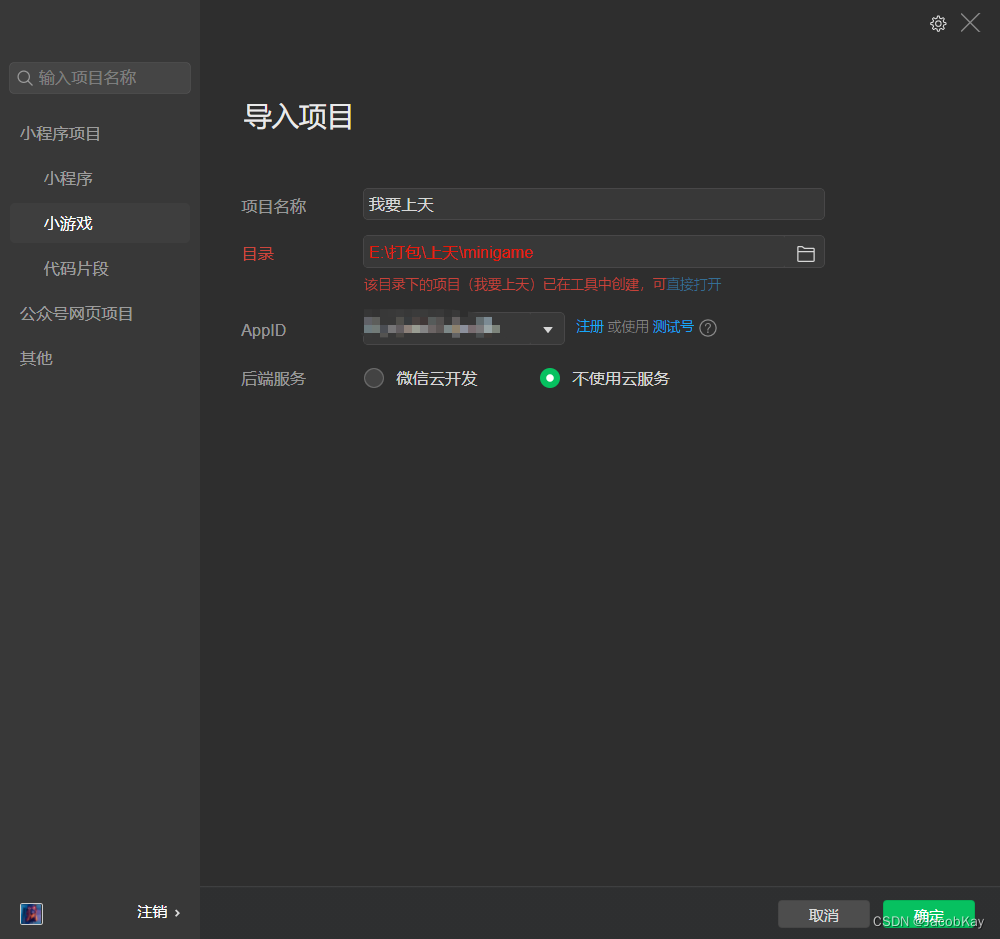
打开微信开发者工具
1)点击小游戏,点击加号,填入导入项目的信息

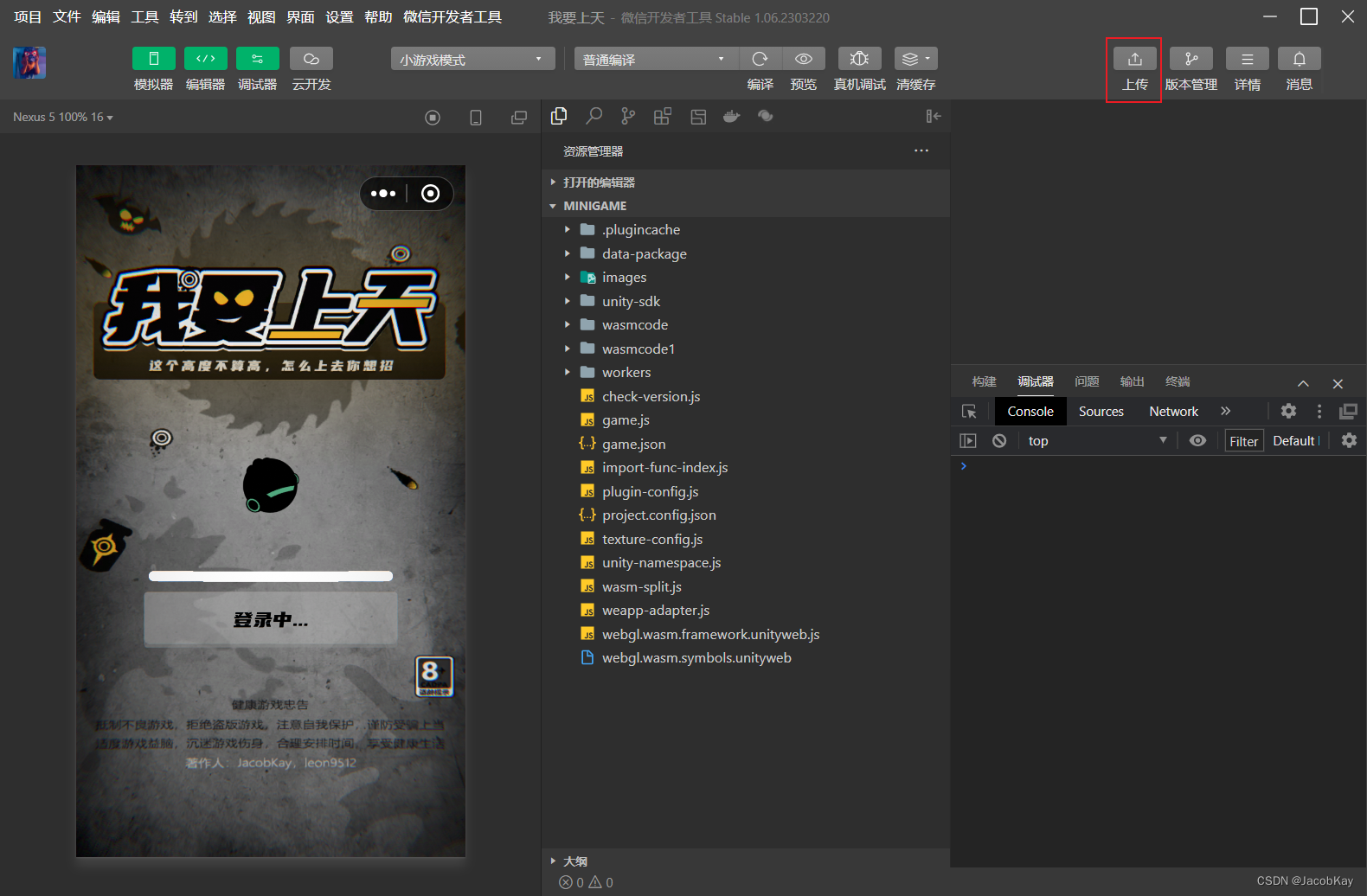
2)将游戏上传至微信MP平台(https://mp.weixin.qq.com)按照提示填写上传信息

3)在MP平台的版本管理中可查看当前版本信息,可设置体验版,也可提交审核,审核通过后可提交正式版本!

性能优化总览:
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/blob/main/Design/PerfOptimization.md
性能标准:
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/blob/main/Design/PerfMeasure.md





